20.pipe
pipe相当于angular1里面的filter
做一些格式转换啊,或者从一个数组里面选取一个元素等等
只要你愿意可以定义很复杂的内容‘’
我们先看看 angular2 里面自带的一些pipe
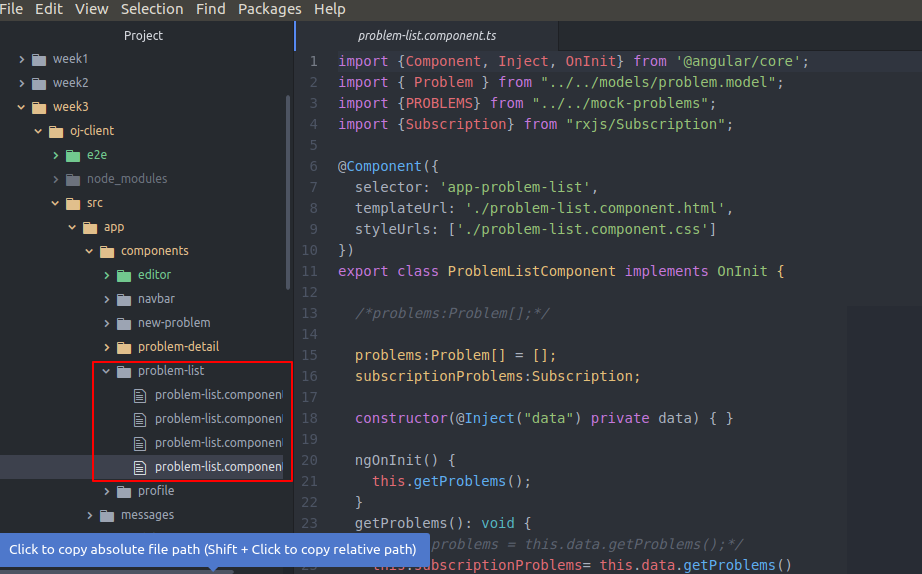
我们去我们的week3
下的problem-list下

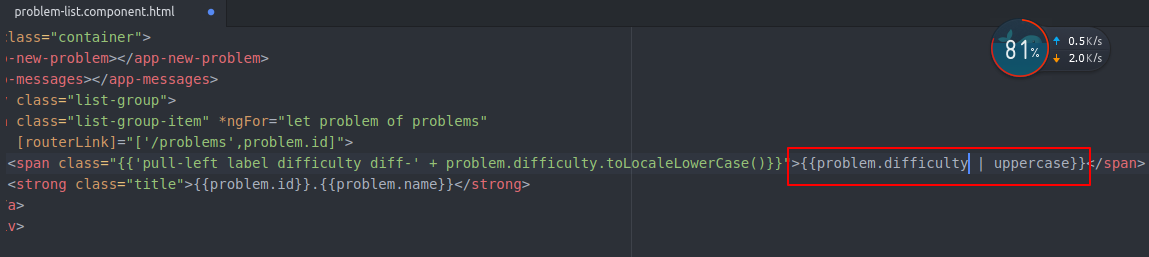
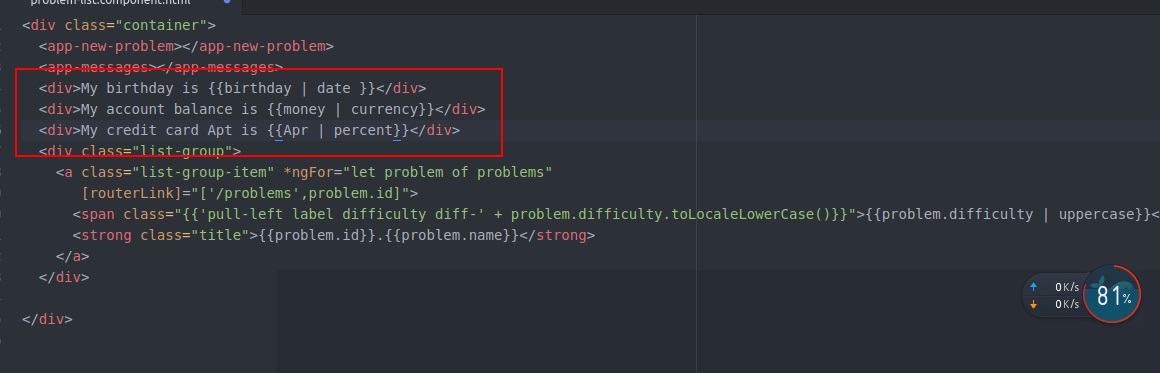
我们到html里面

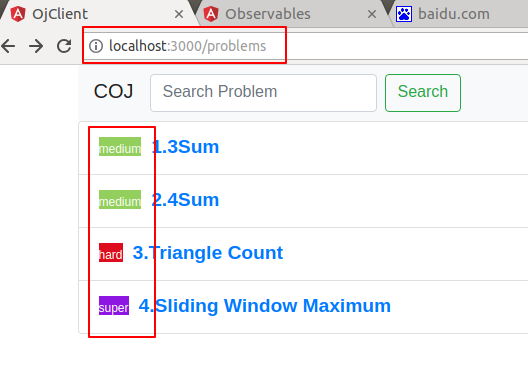
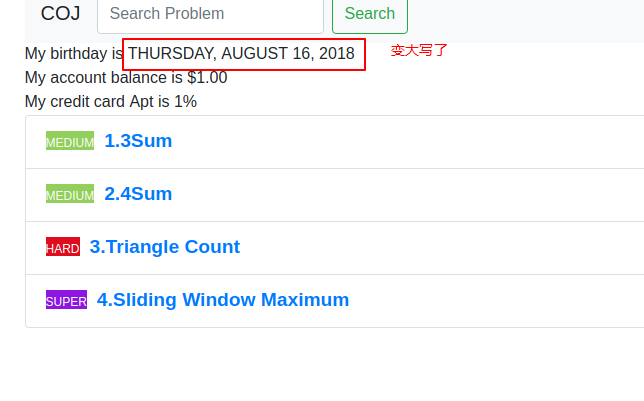
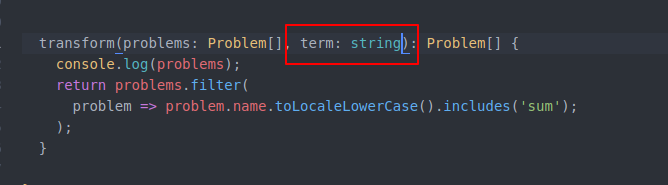
之前是这样的

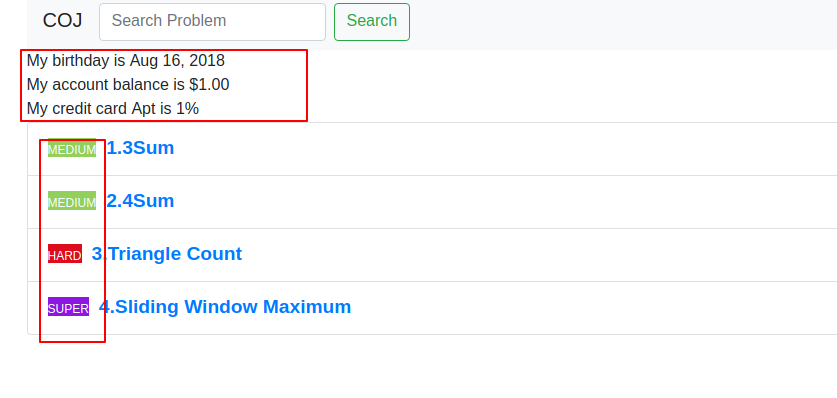
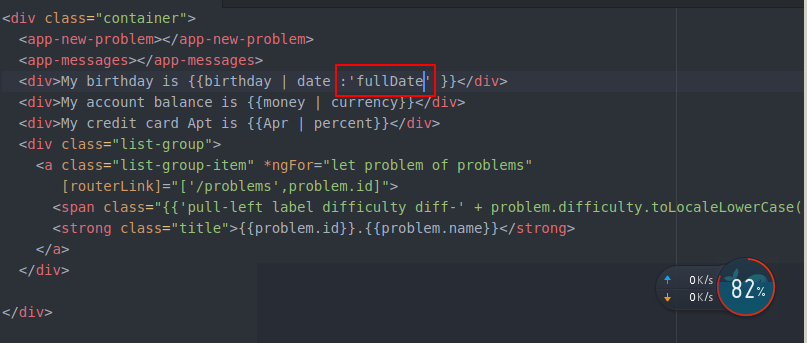
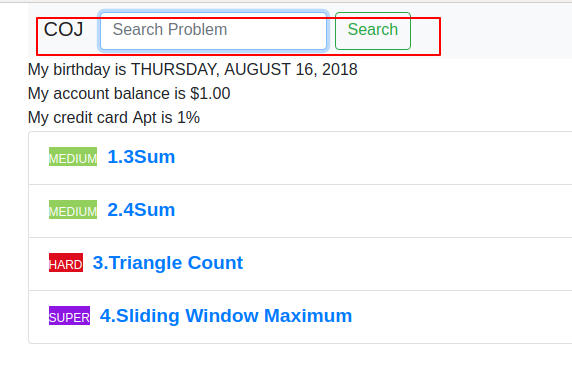
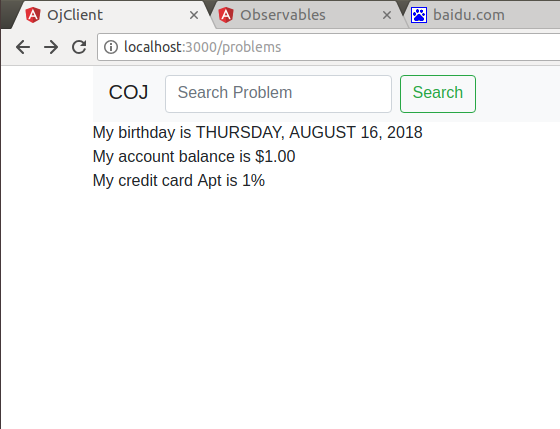
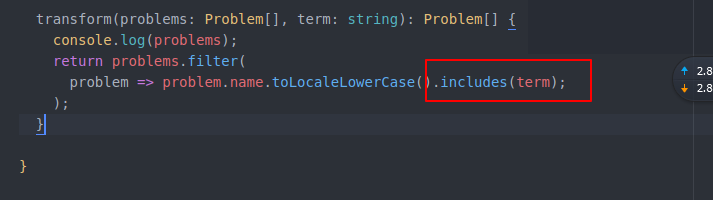
之后是这样的

我们再写三个angular2自带的pipe

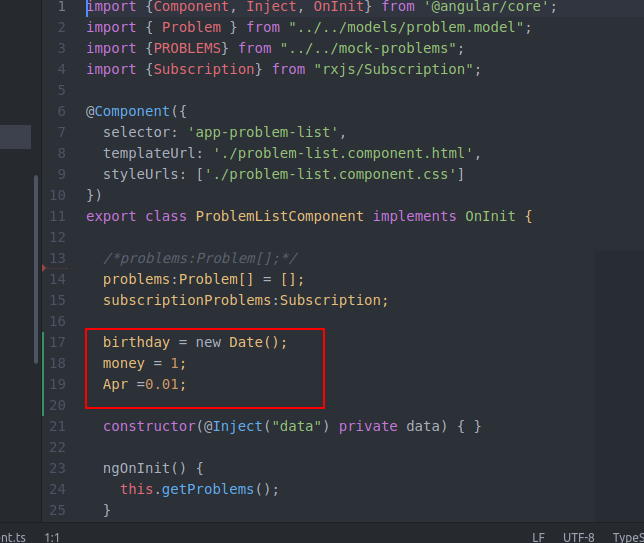
然后我们去Controller去对应一下

我们还可以 让日期更详尽一点


甚至我们可以使用多个pipe


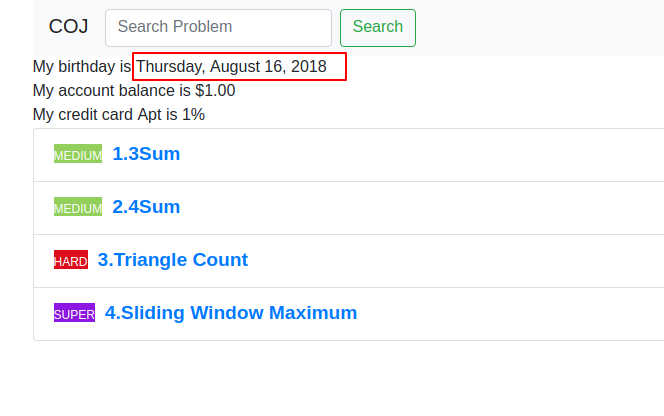
以上就是 angular2自带的pipe
如果你想实现功能复杂的pipe 类似angular1里面的filter就需要你自己去实现
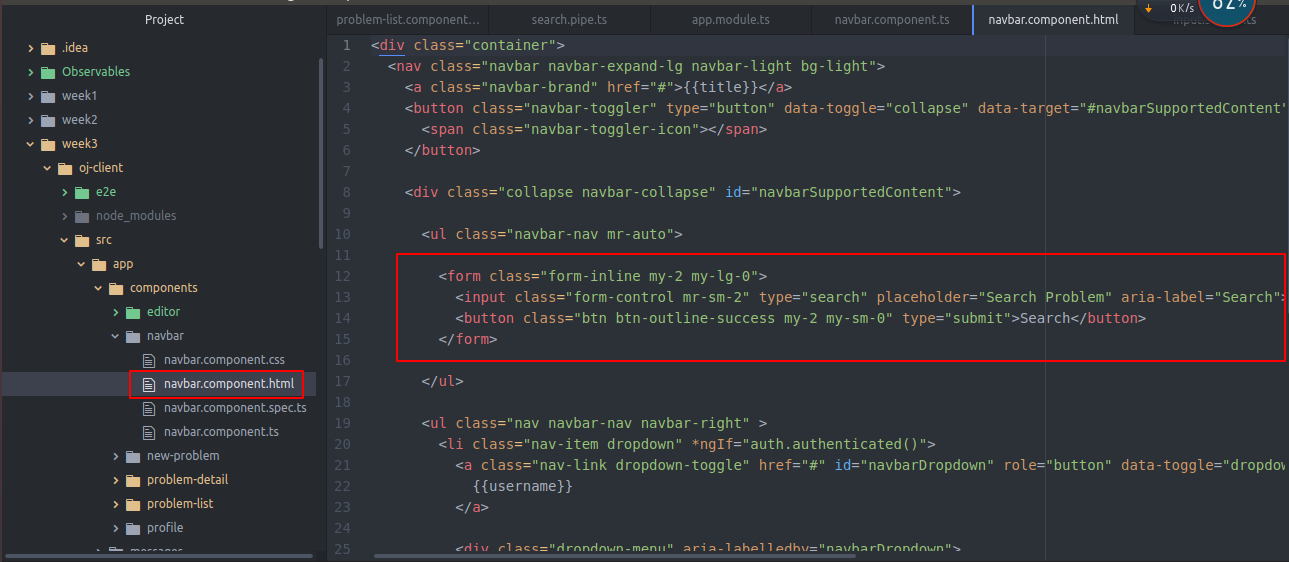
我们今天要做到的事就是我们的problemlist 页面 navbar里面有个search我们一直都没用过

我们希望我在搜索框内 搜索 S就可以将 所有的problem过滤一下 将 带有S的问题筛选出来
首先呢
我们需要跟踪我们在input框内输入的内容
建一个observable
我们要sub这个input框内的value change的observable
我们需要将value传递一个pipe
我们从后往前实现
我们先实现pipe 来过滤问题列表
han@han-VirtualBox:~/Projects/BittigerCS503/week3$ ls
launcher.sh oj-client oj-server public
han@han-VirtualBox:~/Projects/BittigerCS503/week3$ cd oj-client/
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client$ ls
angular.json node_modules README.md
e2e package.json src
karma.conf.js protractor.conf.js tslint.json
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client$ cd src
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src$ cd app
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ ls
app.component.css app.component.ts components models
app.component.html app.module.ts messages services
app.component.spec.ts app.routes.ts mock-problems.ts
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ mkdir pipes
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ cd pipes/
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ ls
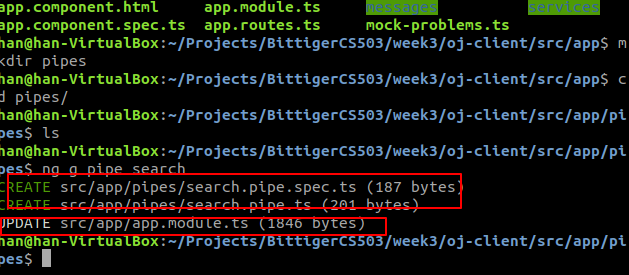
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ ng g pipe search
CREATE src/app/pipes/search.pipe.spec.ts ( bytes)
CREATE src/app/pipes/search.pipe.ts ( bytes)
UPDATE src/app/app.module.ts ( bytes)
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$
pipes

创建2个文件 更新了一个文件

和component一样不用手动添加
区别于service需要手动的情况

那么怎么用呢

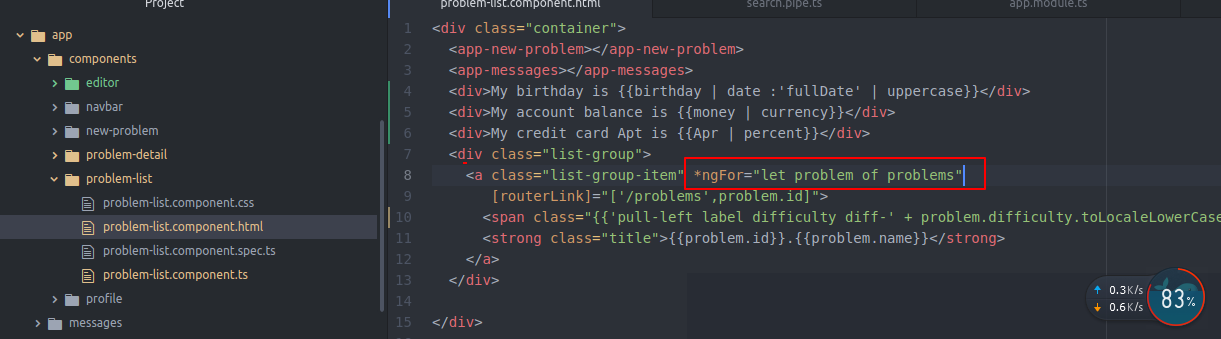
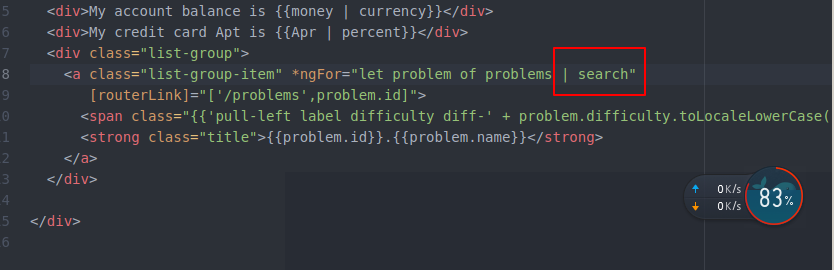
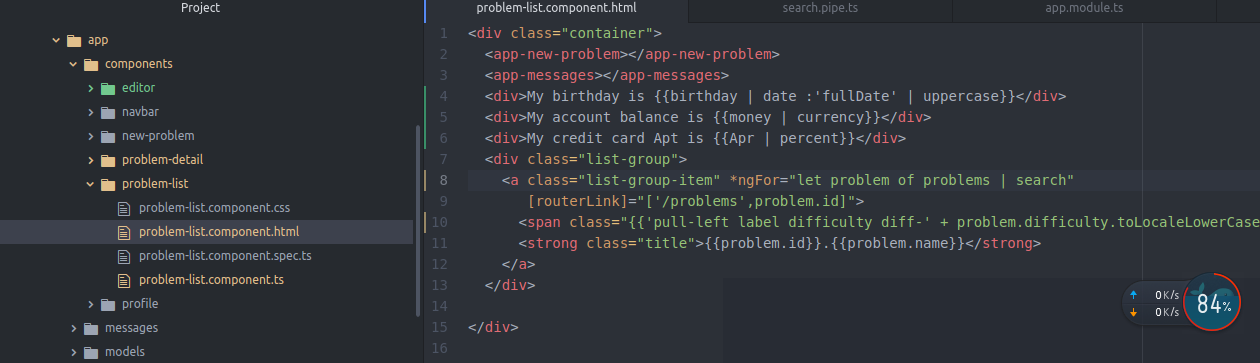
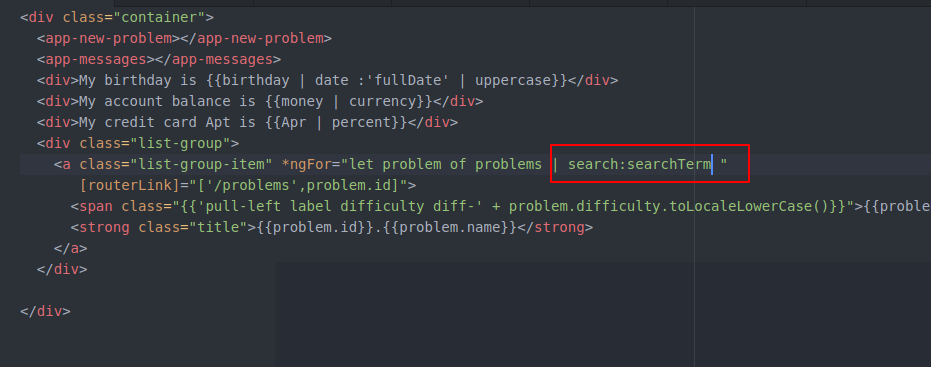
我去到问题列表的html 找到 遍历问题列表的位置

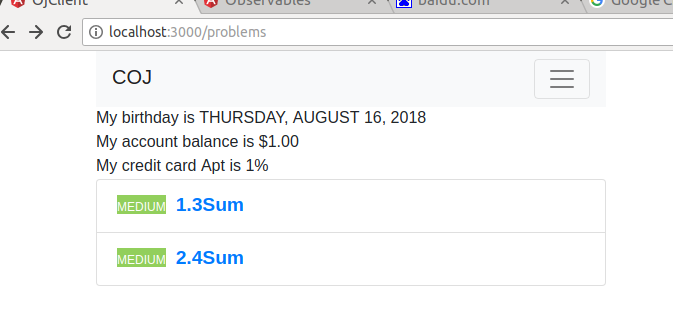
我们看看能search到什么东西

发现我们的问题列表不见了
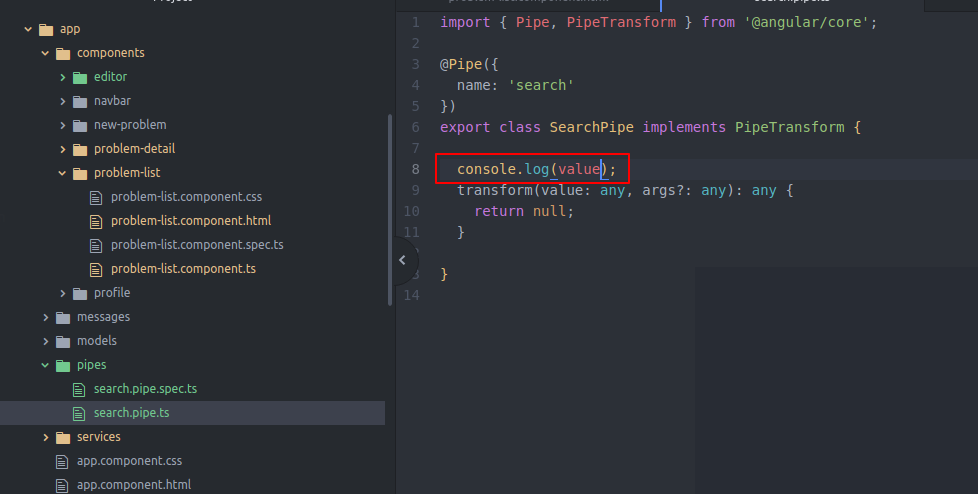
为了看清楚我们在input列表中传递的值
我们就将他打印出来看

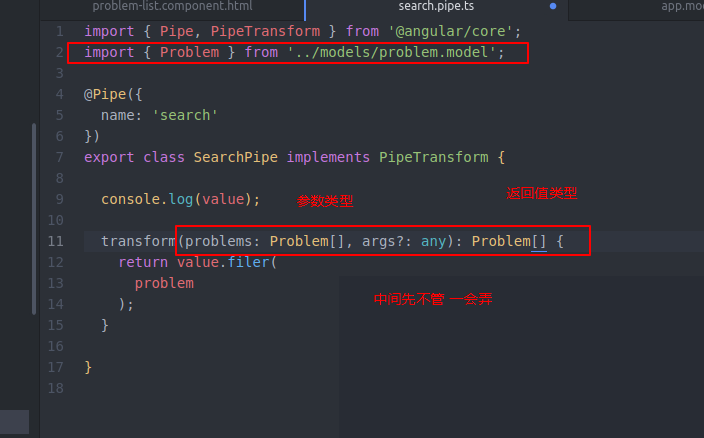
这是因为我们return null
如果我们return value 就是将问题列表数组原样返回

既然我们返回的value
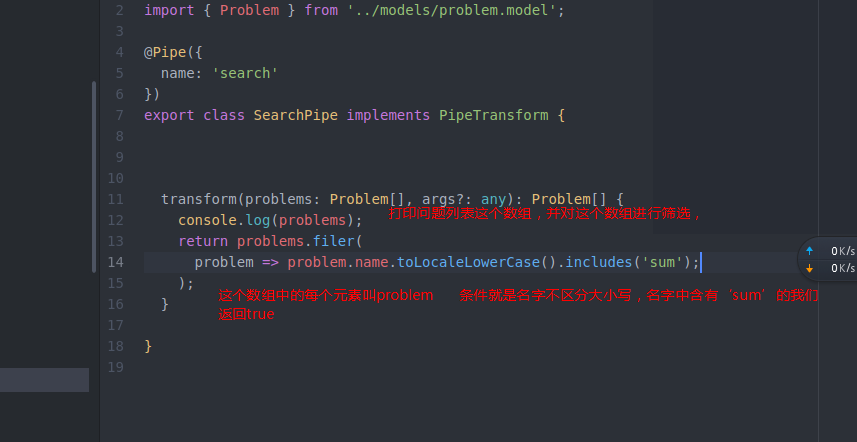
是个数组 那么我们就可以对这个数组进行操作
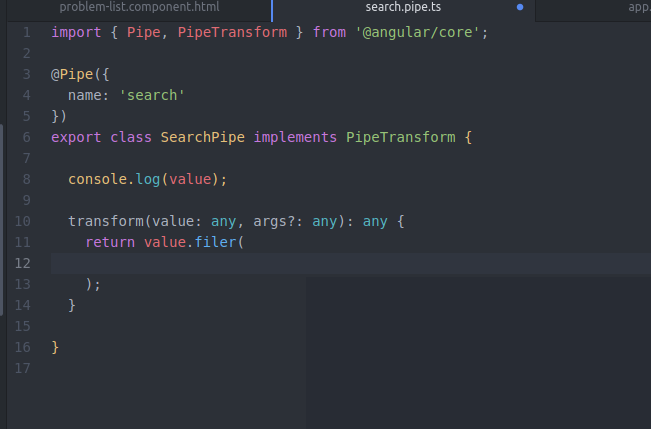
比如 我们可以对数组进行 筛选操作
满足条件的返回
我们用的是JS的filer()这个方法呢 需要一个callback function作为他的args

为了更明显 我们 将value改成probkems 这样更清楚



少打了个t
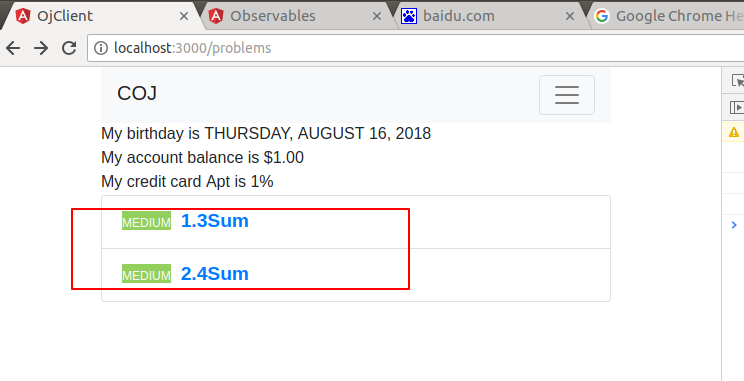
我们看看是不是

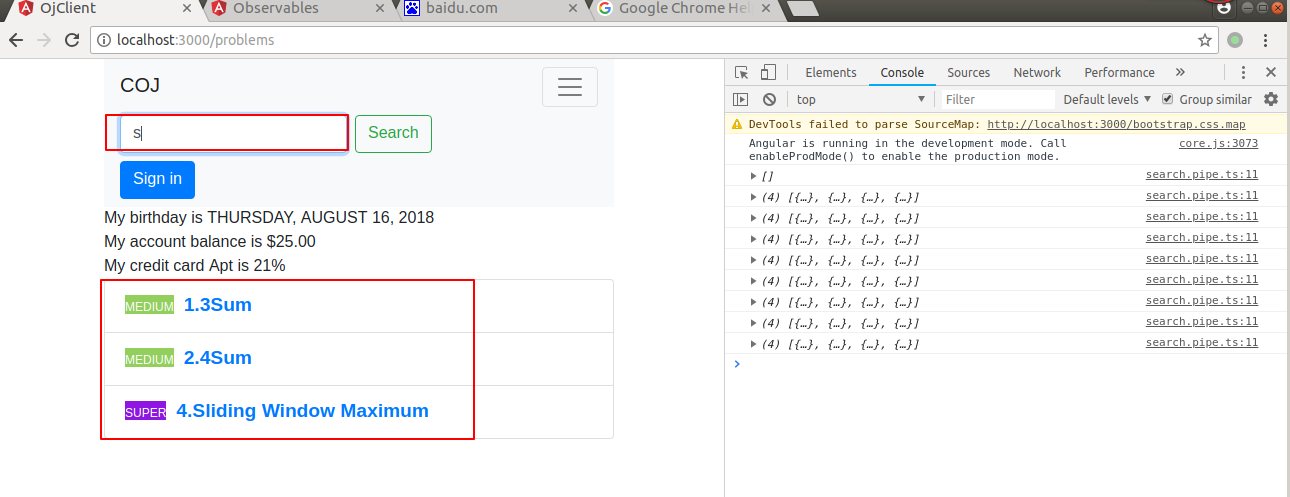
我们发现原来4个问题变成2个 并且名字中带sum 且不区分大小写
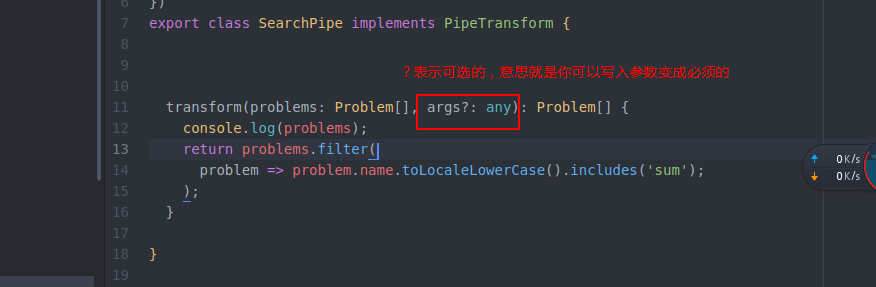
但是呢 sum使我们写死的 我希望用变量 那么 就要提到刚才没提的args了

那么


那么我在哪里传入这个term呢?
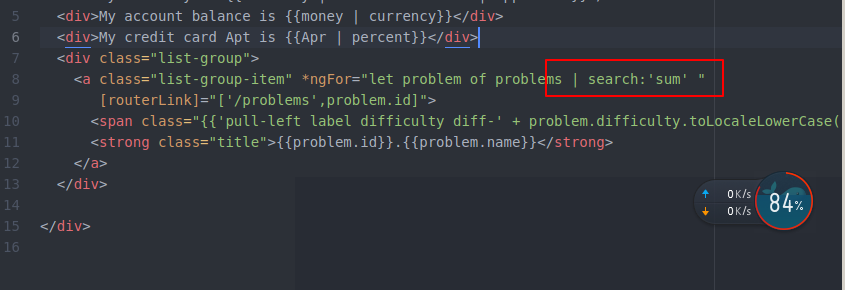
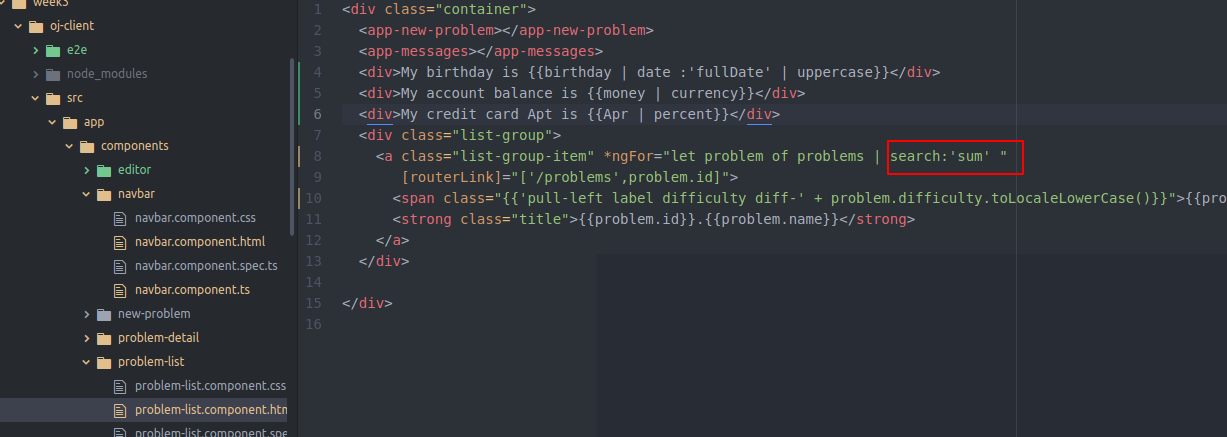
我们去在使用pipe的地方

在search的后背可以传入参数

刷新页面

发现是可以的
既然可以 那么 这个参数当然可以是变量 后边会做
第二呢,就是navbar哪里的input框内的内容如何传递到 第一步的 我们的component problemlist里面去呢?
就是从一个component传递值给另外一个component
当然我们可以创建一个service 让他和这2个component做通信
还有别的通信方式
就是将2个component和他们的parent component 也就是 app component 进行通信
但是这样很繁琐
所以我们还是采取service的方法

search.pipe.spec.ts search.pipe.ts
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ cd ..
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ ls
app.component.css app.component.ts components models
app.component.html app.module.ts messages pipes
app.component.spec.ts app.routes.ts mock-problems.ts services
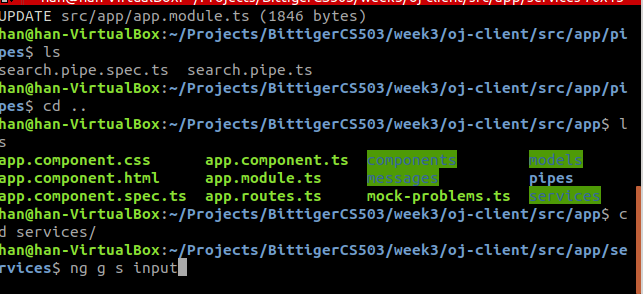
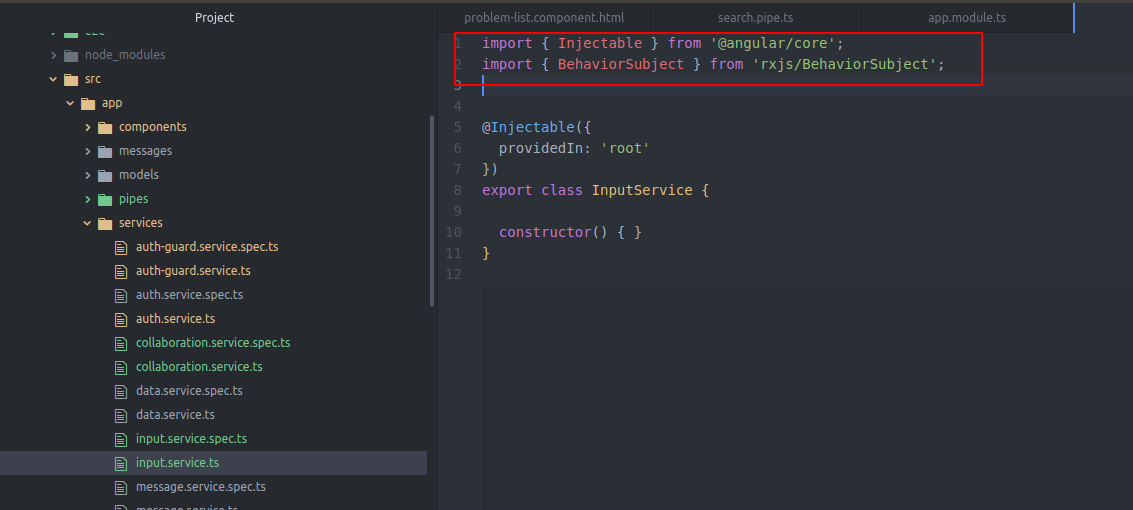
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ cd services/
han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/services$ ng g s input
input service
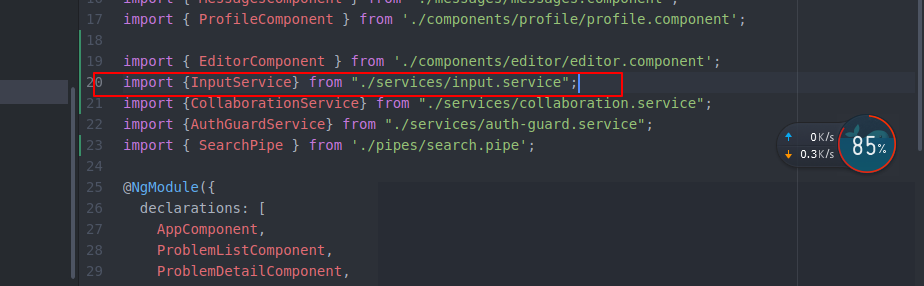
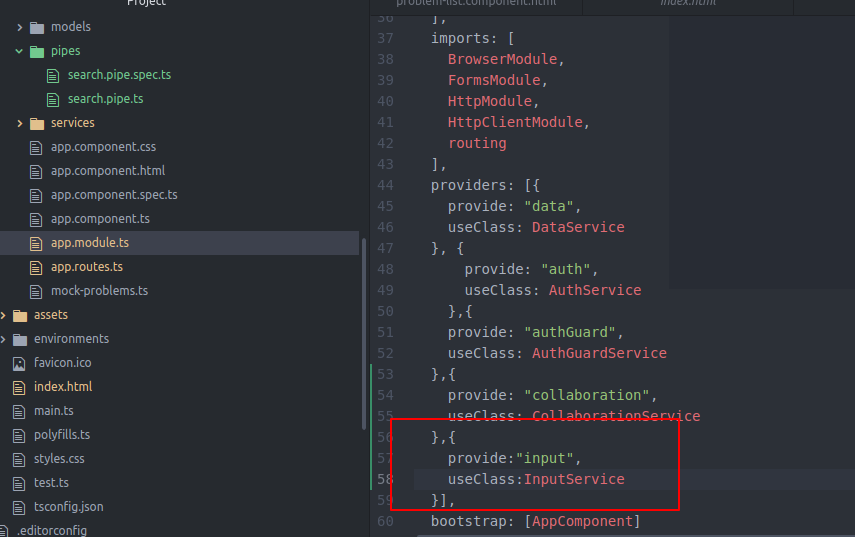
我们知道和component不同 service不会自动写入app modules 需要我们手动 写入 其中的provoide菜能供所有component使用


这样我们就可以在所有的component中使用了
比如我们的navbar和problemlist
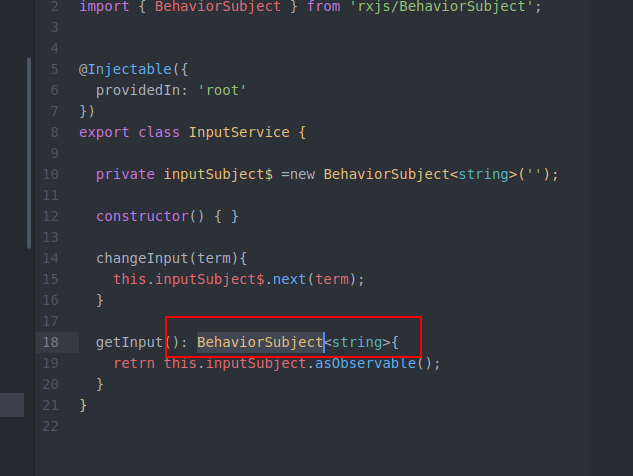
我们不是在service里面直接传递 因为如果用service的component的多了 并且某个component想改变值 那么就会很麻烦 耦合性太强
我们的做法是在service里面做一个 subject


我用他也是因为他有状态 比如我们给的值是空 那么 我们所有的problemlist内容都会显示出来作为默认

为了安全我们 需要将他做成observable返回。

inputservice就写完了
最后一步就是


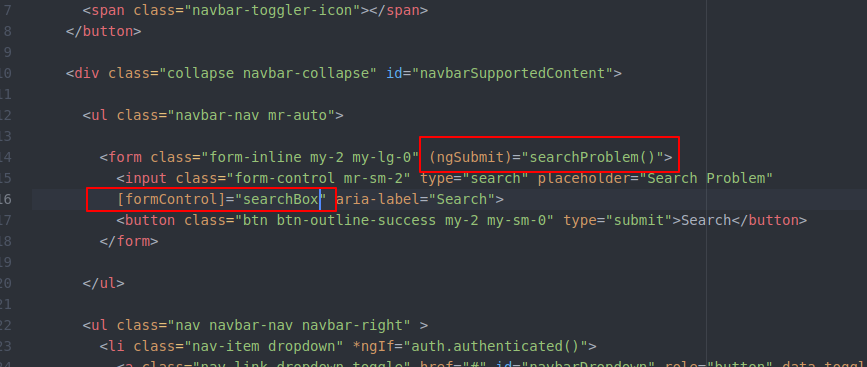
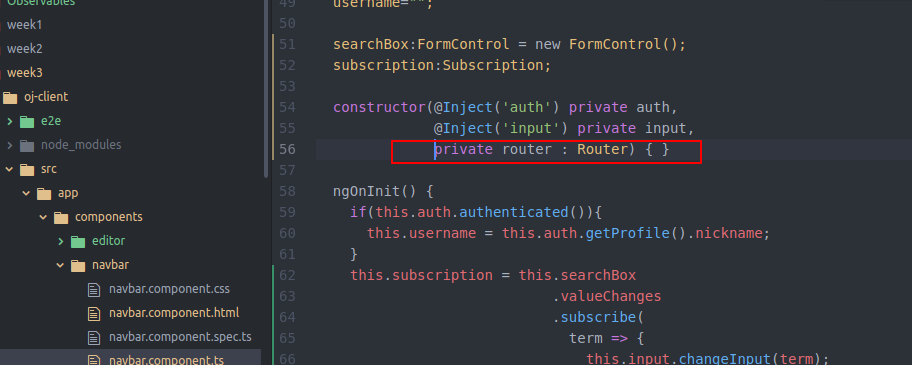
这样 我们就可以在我们的navbar component里面使用

我们想无论哪个页面 problemlist 还是problemdetail也好 只要有search框的地方 输入内容 就自动跳转到符号条件的problemlist页面

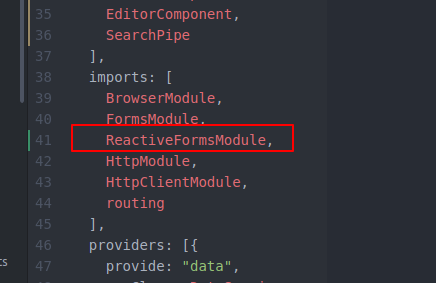
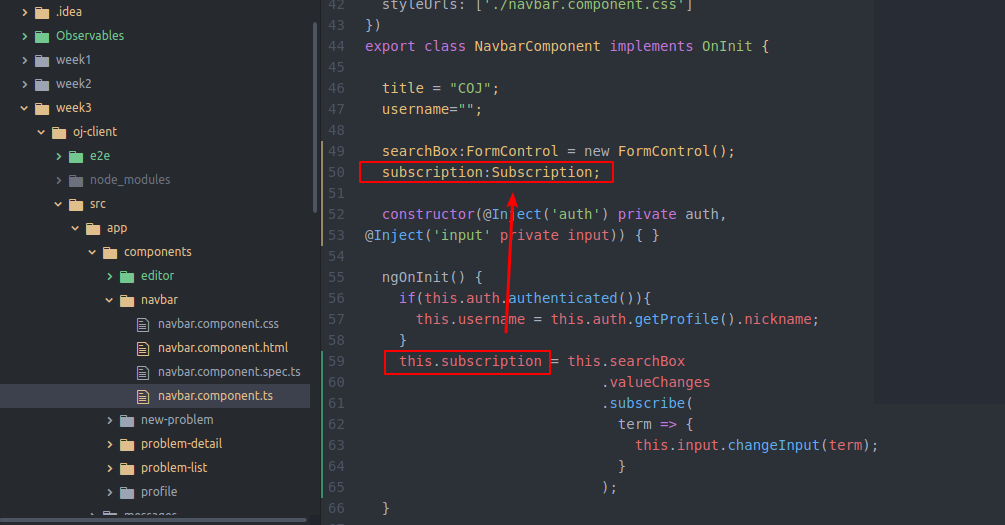
加这2个就可以去ts文件 Controller去实现了





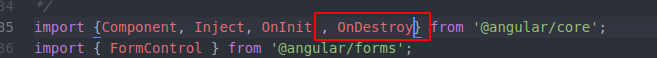
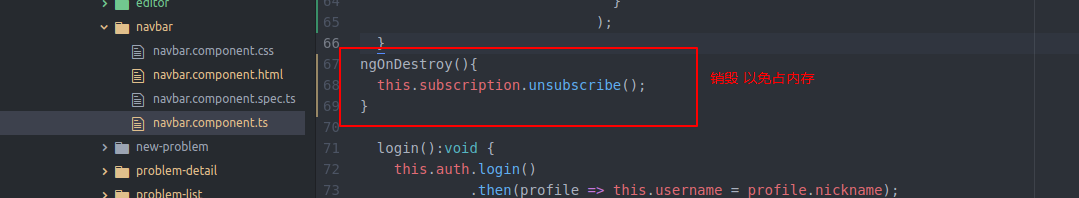
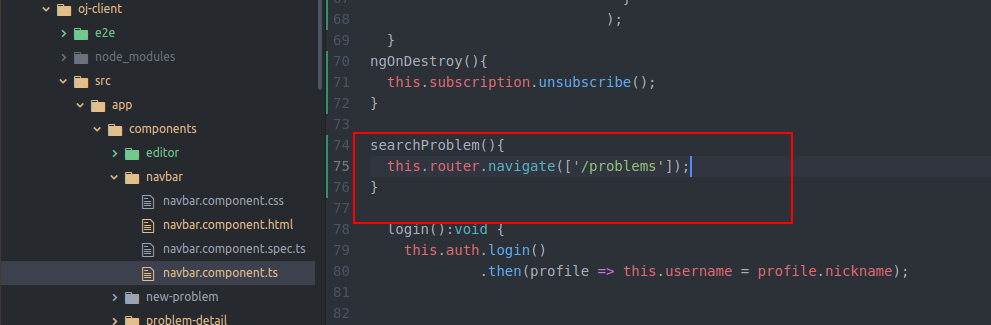
还有一个
如果不在problem页面的话
就跳转到problemlist页面



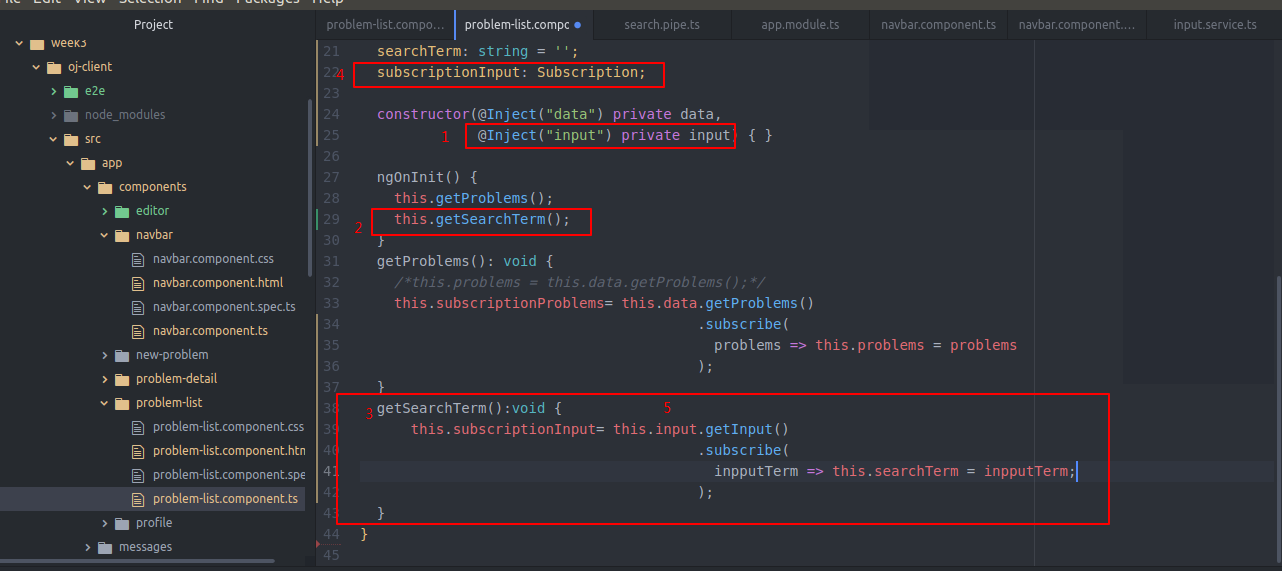
我们把problemlist页面那个参数改成变量


然后我们要从inputservice里面拿到值


然后我们看看有没有将值传递过去
我们输入s

我们输入sum

20.pipe的更多相关文章
- Gulp 之二
Gulp学习2 之前已经配置过一篇啦, 只不过那次是针对browserify 搬运 http://markpop.github.io/2014/09/17/Gulp%E5%85%A5%E9%97%A8 ...
- angular2 学习笔记 ( 4.0 初探 )
目前是 4.0.0-rc.2. 刚好有个小项目要开发,就直接拿它来试水啦. 更新 cli 到最新版, 创建项目, 然后 follow https://github.com/angular/angula ...
- 经典的HTML5游戏及其源码分析
HTML5已经相当强大,在HTML5平台上,我们可以完成很多非常复杂的动画效果,包括游戏在内.早期我们只能利用flash来实现网络游戏,现在我们又多了一种选择,即用HTML5制作游戏.相比flash, ...
- Flappy Bird
在网上学习了下“65行 JavaScript 代码实现 Flappy Bird 游戏”(http://blog.jobbole.com/61842/),main.js 如下: // Initializ ...
- 常用的NodeJS模块
图片处理 1.Manipulate images 官网:http://github.com/aheckmann/gm ImageMagick和GraphicsMagick主要用于图片的创建.编辑.合成 ...
- web前端总结面试问题(理论)
一个页面从输入url到页面显示加载完成,这个过程发生了什么? 1.浏览器根据请求的URL交给DNS域名解析,找到真实的IP,向服务器发起请求. 2.服务器交给后台处理完成后返回数据,浏览器接收文件(h ...
- python学习之-- redis模块管道/订阅发布
redis 模块操作剩余其他常用操作 delete(*names):删除任意的数据类型exists(name):检测redis的name是否存在keys(pattern='*'):根据模型获取redi ...
- canvas基础知识
canvas基础知识 ## CanvasDOM对象 #### 获取绘图环境```canvas.getContext();``` #### 设置宽和高```canvas.width = 500;canv ...
- npm/gulp/nodejs
npm淘宝镜像:https://npm.taobao.org/ vscode先安装npm淘宝镜像 再安装gulp:https://www.cnblogs.com/xiaoleiel/p/1116056 ...
随机推荐
- CRM 插件导出
CRM插件注册一般有三种方式, 1 database 2 disk 3 GAC 如果注册到disk 应该在会在 C:\Program Files\Microsoft Dynamics CRM\Se ...
- 猴哥来了-游戏开发记录17-微信排行榜bug
上线后排行榜bug 1.排序算法 const dataSorter = (gameDatas, field = Consts.OpenDataKeys.LevelKey) => { let d ...
- Java笔试面试题整理第一波
转载至:http://blog.csdn.net/shakespeare001/article/details/51151650 作者:山代王(开心阳) 本系列整理Java相关的笔试面试知识点,其他几 ...
- ELK+zookeeper+kafka+rsyslog集群搭建
前言 环境困境: 1.开发人员无法登陆服务器 2.各系统都有日志,日志数据分散难以查找 3.日志数据量大,查询忙,不能实时 环境要求: 1.日志需要标准化 集群流程图: 角色: 软件: 以 ...
- HTML中的GroupBox
<fieldset> <legend>用户登录</legend> <div class="box_a"> <label for ...
- Android2.2+opencv3.1配置实现
来实习什么都要自己干,不仅仅要写算法,还要再Android上面跑起来.... 弄了三天才搞好,就因为一点点失误!!! 第一步:安装Android Studio2.2 安装opencv3.1 下载 ...
- rsyncd
rsync是一个快速.通用的文件复制工具.支持两种工作模式:基于shell的传输.基于服务的传输.1.配置文件 rsyncd.conf文件由模块及其参数构成.模块由方括号包裹模块名称,直到下一个模块结 ...
- [Unity动画]06.子状态机
参考链接: https://www.jianshu.com/p/6b1db3d060ac?utm_campaign=maleskine&utm_content=note&utm_med ...
- 学习excel的使用技巧一空格替换为0
问题1 把excel表格中的空格 填充为0 方法1 选中CDE列 CRTL+F 查找空 替换为0 方法2 选中CDE列 CRTL+G 打开定位 点击条件定位 选择空值 点击确定 然后在 ...
- 用JQuery实现简单的菜单隐藏于切换
<锋利的JQuery>第一个demo<!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
