crm作业知识点集合[一]
知识点1
1、当我们通过model建立一对多或者多对多的关系的时候,默认情况下,会关联所有的字段,如果我们使用djanog的forms的话,可以加一个属性,限制我这个字段只关联哪些字段,就是用下面的写法
class ClassList(models.Model):
"""
班级表
如:
Python全栈 面授班 5期 10000 2017-11-11 2018-5-11
"""
school = models.ForeignKey(verbose_name='校区', to='School')
course = models.ForeignKey(verbose_name='课程名称', to='Course') semester = models.IntegerField(verbose_name="班级(期)")
price = models.IntegerField(verbose_name="学费")
start_date = models.DateField(verbose_name="开班日期")
graduate_date = models.DateField(verbose_name="结业日期", null=True, blank=True)
memo = models.CharField(verbose_name='说明', max_length=256, blank=True, null=True, )
# teachers = models.ManyToManyField(verbose_name='任课老师', to='UserInfo',limit_choices_to={'depart_id__in':[1003,1004],})
teachers = models.ManyToManyField(verbose_name='任课老师', to='UserInfo',related_name="abc",limit_choices_to={"depart__in":[1002,1005]})
tutor = models.ForeignKey(verbose_name='班主任', to='UserInfo', related_name='classes',limit_choices_to={"depart":1001}) def __str__(self):
return "{0}({1}期)".format(self.course.name, self.semester)
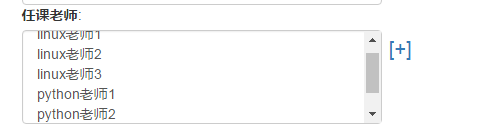
重点是这里,limit_choices_to

看下具体的效果
userinfo表里本来有9条数据



但是由于我们做了限制,所以我们这里只能看到我们限制的数据


知识点2
2、在list_play的列表中定义我们我们的函数
首先需要在表的配置类中写一个函数,这里写函数的意思就是,每加一个函数,就会在当前的表中加一列,当然我们没加一列,都需要有一个table_head和table_body,所以我们需要在一个函数中处理
先看下我们的函数是怎么写的,当然写好函数后,也需要在list_display中添加一列,这个函数的header参数代表的意思就是如果为true,那么这一列就是取头部,如果不是true,则这一列就是取具体的内容
class classlistconfig(Starkclass):
def display_classname(self,obj=None,header=False):
if header == True:
return "班级名称"
else:
return "{school}_{course}_{semester}".format(school = obj.school,course = obj.course,semester = obj.semester)
list_display = [display_classname,"school","price","teachers","tutor"]
然后我们看下代码是怎么处理我们自定义函数的,由于我们把显示相关的信息全部放在showlist这个类中,这个类中分别有get_head和get_body两个函数,我们分别看这2个函数
先看get_header函数
def get_header(self):
new_list = self.new_list
title_list = []
for title in new_list:
if callable(title):
title_list.append(title(self.config,header=True))
else:
if title == "__str__":
title_list.append(self.config.model._meta.verbose_name)
else:
temp = self.config.model._meta.get_field(title).verbose_name
title_list.append(temp)
return title_list

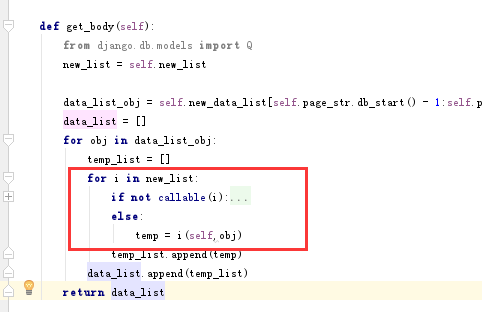
在看下get_body函数

页面的效果如下

知识点3
如果我们的model是下面这样设计的
class Customer(models.Model):
"""
客户表
"""
qq = models.CharField(verbose_name='qq', max_length=64, unique=True, help_text='QQ号必须唯一') name = models.CharField(verbose_name='学生姓名', max_length=16)
gender_choices = ((1, '男'), (2, '女'))
gender = models.SmallIntegerField(verbose_name='性别', choices=gender_choices)
重点是看这里

我们这里注册上面这种表
class customerconfig(Starkclass):
list_display = ["qq","name","gender"]
stark.site.register(models.Customer,customerconfig)
那么我们如果要显示这样的字段,页面会是什么效果呢?

这里显示的1,而不是我们期望的男或者女,那么这个该如何处理呢? 这里可以这样处理,这里有一个新的知识点
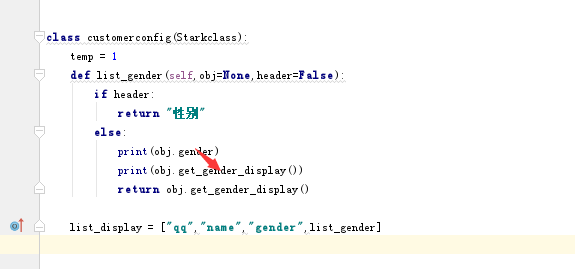
如果类似上面的字段会有下面这个方法
class customerconfig(Starkclass):
temp = 1
def list_gender(self,obj=None,header=False):
if header:
return "性别"
else:
print(obj.gender)
print(obj.get_gender_display())
return obj.get_gender_display() list_display = ["qq","name","gender",list_gender]
下面这个字符串是一对一的

打印的结果如下

打印obj.gender这个是打印的gender字段的k值,打印obj.get_gender_display是打印gender这个字段的v值
页面的效果如下

知识点4
如何为某张表单独添加一条url
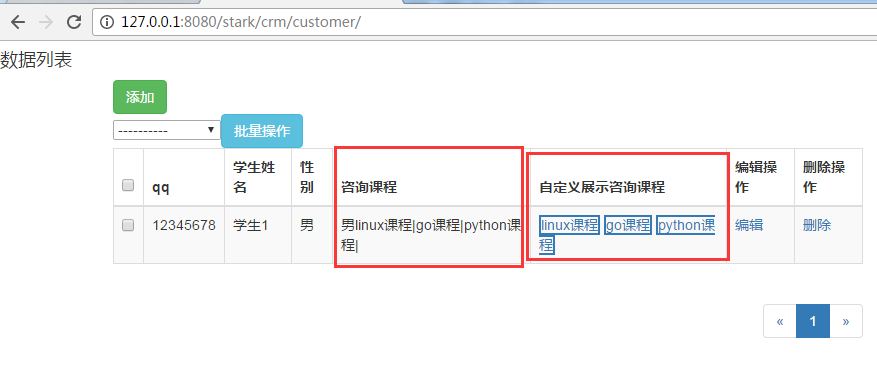
比如下面的例子,我们要实现这么一个效果,在客户表中,展示每个客户咨询的课程,客户和课程之间的关系是多对多的关系,大家也许回想,多对多的字段的展示,我们的组件不是已经实现了吗,还算什么知识点呢?我们这里的需求不一样,下面具体看下

昨天是默认的展示形式,我们实际想展示右边的形式,那么很简单,我们只需要自定义一列就可以了,加一个函数
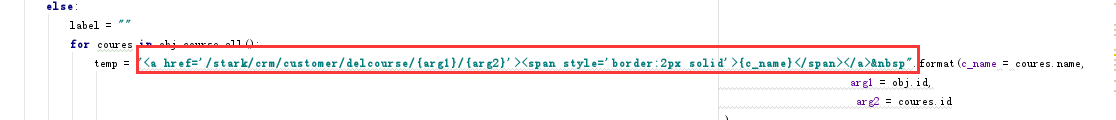
在客户表的配置类里自定义一个函数,这里,我们把每个咨询的课程显示为一个a标签,这里还为这个a标签添加了一个href的属性,至于这个url为何这样设计,是根据我们的需求来的,我们期望点击某个课程的a标签,就会把这个客户咨询的这个课程取消掉,所以我们在每个a标签的url必须要有客户的id和课程的id,所以我们的url是这样设计的
def list_course(self,obj=None,header=False):
if header:
return "自定义展示咨询课程"
else:
label = ""
for coures in obj.course.all():
temp = "<a href='/stark/crm/customer/delcourse/{arg1}/{arg2}'><span style='border:2px solid'>{c_name}</span></a> ".format(c_name = coures.name,
arg1 = obj.id,
arg2 = coures.id
)
label = label + temp return mark_safe(label)

然后在list_display这个列表中添加这个函数
list_display = ["qq","name",list_gender,"course",list_course,]
下面才是我们的重头戏。我们要实现点击这个a标签,就把客户咨询的对应的课程取消掉
所以我们需要单独为客户表扩展一个url
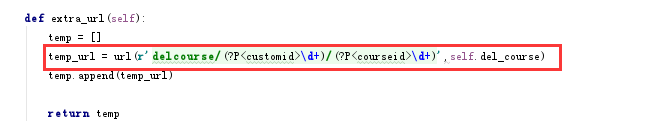
我们现在客户表的配置类里定义一个这样的函数,先添加一条url的函数
def extra_url(self):
temp = []
temp_url = url(r'delcourse/(?P<customid>\d+)/(?P<courseid>\d+)',self.del_course)
temp.append(temp_url) return temp

然后在我们之前生成增删改查4个url的地方就是Starkclass这个类中添加这个url
@property
def get_urls2(self):
temp = []
list_url = url(r'^$',self.list_url)
add_url = url(r'^add/$',self.add_url)
del_url = url(r'del/(?P<did>\d+)/$',self.del_url)
edit_url = url(r'edit/(?P<eid>\d+)/$',self.edit_url) temp.append(list_url)
temp.append(add_url)
temp.append(del_url)
temp.append(edit_url) temp.extend(self.extra_url())
return temp

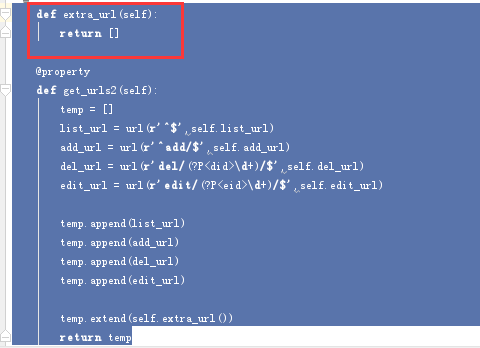
当然我们也需要在Starkclass中定义一个extra_url这个函数,因为万一用户没有表对配置类中加一个函数,那么代码就会报错
def extra_url(self):
return [] @property
def get_urls2(self):
temp = []
list_url = url(r'^$',self.list_url)
add_url = url(r'^add/$',self.add_url)
del_url = url(r'del/(?P<did>\d+)/$',self.del_url)
edit_url = url(r'edit/(?P<eid>\d+)/$',self.edit_url) temp.append(list_url)
temp.append(add_url)
temp.append(del_url)
temp.append(edit_url) temp.extend(self.extra_url())
return temp

最后就是定义我这个url对应的视图函数了,这个也在客户表的配置类中定义
def del_course(self,request,customid,courseid):
obj = models.Customer.objects.filter(id=customid).first()
obj.course.remove(courseid)
return redirect("/stark/crm/customer/") def extra_url(self):
temp = []
temp_url = url(r'delcourse/(?P<customid>\d+)/(?P<courseid>\d+)',self.del_course)
temp.append(temp_url)

这个点还是比较复杂的,其实使用的方法和我们的list_diplay的思路是一样的,大家需要好好整理一下
crm作业知识点集合[一]的更多相关文章
- crm作业知识点集合[三]
知识点1 我们要实现一个这样的功能,在学生表中,可以查看每个学生的报名的班级的所有的成绩,就是下图的效果 1.首先我们需要在学生表中自定义一列,这一列的内容就是一个a标签,指向另外一个页面,而我们在另 ...
- crm作业知识点集合[二]
知识点1 前面我们实现了这个功能,就是在models中如果有了choice选项,我们可以实现在页面显示这个chocice的value值,而不是key值,我们这个知识点就是在优化一下这个点 首先如果表中 ...
- C#基础第三天-作业答案-集合-冒泡排序-模拟名片
.冒泡排序 Console.WriteLine("对集合里的数进行排序,请输入第一个数:"); int a = int.Parse(Console.ReadLine()); Con ...
- fullcalendar日历控件知识点集合
1.基本的语法: 首先,fullcalendar和JQUERY一样,以面向对象的方式来组织代码.当然,这里的面向对象不过指能够把整个fullcalendar理解为一个类,这个类里包含有非常多的属性.方 ...
- php知识点集合
--------------------------------------------------------- PHP知识大全 ------------------------ ...
- 跟着刚哥梳理java知识点——集合(十二)
Java集合分为Collection和Map两种体系 一.Collection接口: Collections接口为我们提供了以下方法: size():返回集合中元素的个数 add(Object obj ...
- iOS知识点集合--更改(2)
3.nsmutablearray *a 如果直接赋值 a = @[@"d",@""]; 这个时候a 是不可变的 字典也是如此 2.如果接口调用错误的话 打印re ...
- lr_场景设计之知识点-集合点、loadgenerator
1.controller原理 通过场景设计来模拟用户的真实操作并调用bugen中的脚本,再通过设置的压力机产生压力,在场景运行中实时监控用户的执行情况,tps,响应时间,吞吐量,服务器资源使用情况: ...
- iOS学习——iOS开发小知识点集合
在iOS学习和开发过程中,经常会遇到一些很小的知识点和问题,一两句话就可以解释清楚了,这样的知识点写一篇随笔又没有必要,但是又想mark一下,以备不时之需,所以就有了本文.后面遇到一些小的知识点会不断 ...
随机推荐
- tp5增删改查
tp5框架增删改查,相对于以前的源生代码而言,非常简单,主要是为了熟练的应用框架,下面的代码主要是tp5框架的增删改查,让我们的更好 掌握框架. <?php namespace app\inde ...
- Django 之Form
具体可参考:http://www.liujiangblog.com/course/django/153 https://www.cnblogs.com/liuguniang/p/7141837.htm ...
- Socket buffer 调优相关
http://www.man7.org/linux/man-pages/man7/tcp.7.html The maximum sizes for socket buffers declared vi ...
- Eclipse优化常用方法
Eclipse优化常用方法如下: 1.减少不必要的验证 将Manual保持不动,build里面只留下classpath dependency Validator,其他的全部去掉.如果以后需要对文件进行 ...
- 安装安卓SDK和JDK的简便方法
直接在VS的安装程序里选:使用.NET的移动开发,其中就包括了安卓SDK,JAVA SE等 另外:自己手动安装SDK时,不要选模拟器相关的东西,太大了,如果每个版本都选,安装下来上100G以上
- FBackup:个人用途与商业用途都是免费的
當自己在備份電腦資料時,若沒有使用備份及還原軟體時,我想很多人的作法就是「想到應該要備份了,然後進行備份檔案的壓縮.壓縮好之後複製到不同的磁碟機或燒錄光碟」,等要用的時候,再拿出來還原.若是這樣,其實 ...
- [Nginx]实战Nginx:Nginx的一些介绍
------------------------------------------------------------------------------------------------ 首先列 ...
- hmac md5
import hmac //内置 def simaplemd5(str): m2 = hashlib.md5() m2.update(str) res=m2.hexdigest() return re ...
- Structs复习 命名空间
引入jar包 web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version= ...
- python递归、collections系列以及文件操作进阶
global log 127.0.0.1 local2 daemon maxconn log 127.0.0.1 local2 info defaults log global mode http t ...
