搭建json-server本地接口
这里我们来搭建一下json-server的本地接口,来让我们的网页能够对里面的数据进行增删改查
第一步,安装json-server的全局:Linux和windows在终端或者git中里面输入以下指令,mac系统的话需要在前面加上sudo
npm install -g json-server
第二步,自行创建一个文件夹,我创建在了我的网页文件夹下,命名JSONSERVER,在引入进这个文件夹,这里我用的代码是
cd Desktop/用于服务器的前端比赛/JSONSERVER/
第三步,初始化package.json的文件,使用方法有两个,1:
npm init --yes 这样的话直接就创建出来了,如果我们希望对其修改相应信息,则使用
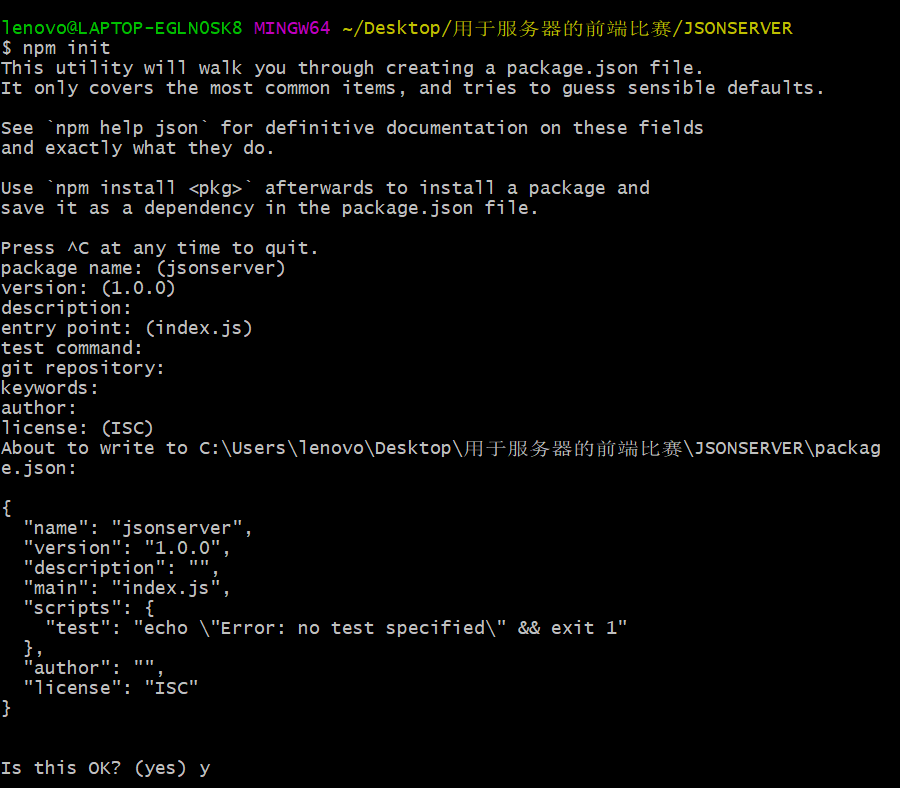
npm init 你需要输入一些信息,如果全部回车的话效果和上一行是一样的。以下是我的运行情况

第四步,在当前文件安装一个我们需要的模块json-server
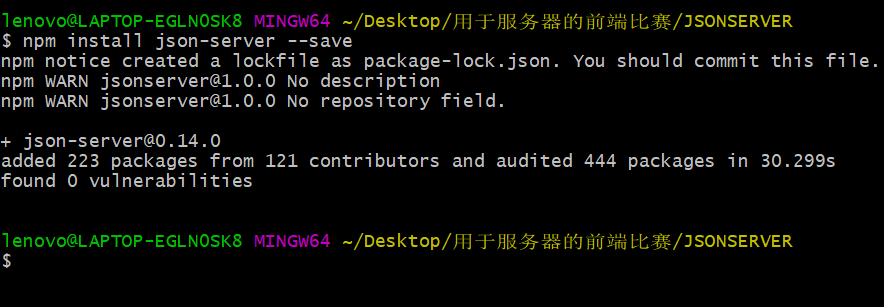
npm install json-server --save

第五步,调整你的package.json文件,修改启动操作,
记事本或者你做网页用的IDE打开package.json
将scripts下由"test":"echo \"Error: no test specified\" && exit 1"
改成"json:server":"json-server --watch db.json"
这个json:server你可以自己取名字这里我希望见名知意,所以取了json:server.
{
"name": "jsonserver",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"json:server": "json-server --watch db.json"
},
"author": "",
"license": "ISC",
"dependencies": {
"json-server": "^0.14.0"
}
}
保存package.json,创建一个db.json,同样的,这里你也可以自己命名,只要是json就成,也对应着package.json里的修改。
打开db.json输入,注意是使用双引号
{
"user":[
"name":"柯基",
"phone":"",
"id":
]
}
保存,回到你的命令行工具,回到上一级的项目文件下使用代码开启服务,这里的jons:server是你之前在package.json里面的命名。
npm run json:server

开启成功
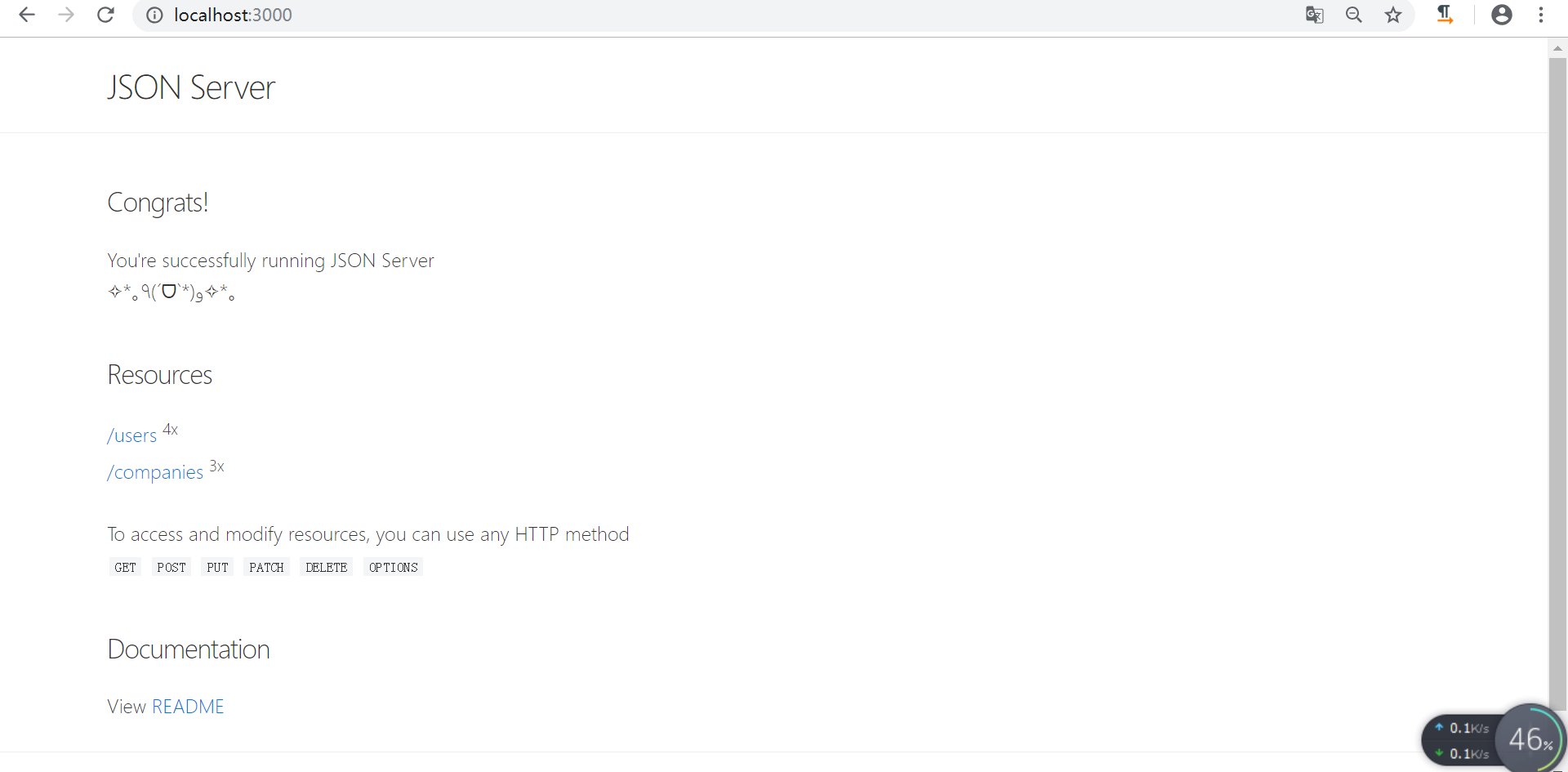
这时候打开你的浏览器,输入http://localhost:3000/如果出现类似这样的网页,你就成功啦~

在你的网页JS代码中可以使用以下代码进行数据获取
$.get("http://localhost:3000/user?username="+liyuke).
then(function(response){
// console.log(response);
})
加油啊柯基~~~
搭建json-server本地接口的更多相关文章
- json server的简单使用(附:使用nodejs快速搭建本地服务器)
作为前端开发人员,经常需要模拟后台数据,我们称之为mock.通常的方式为自己搭建一个服务器,返回我们想要的数据.json server 作为工具,因为它足够简单,写少量数据,即可使用. 安装 首先需要 ...
- json:server 本地搭建
做个记录, 第一步,我们新建一个文件夹. 第二步,打开文件夹,执行git,没有git可以下载一个.或者用命令行工具进入到这个文件夹! 第三步,初始化json 在git里执行npm init --ye ...
- 入职第二天:使用koa搭建node server是种怎样的体验
今天是我入职第二天,leader跟我说,昨天配置好了服务端渲染的文件,今天就先研究研究如何使用koa来搭建一个node server吧! 按照惯例,我去koa官网查了一下什么是koa,结果官网很简单的 ...
- json server服务器
json文件可以理解为数据库 一.json-server快速搭建RESTAPI 安装: sudo cnpm install -g json-server 启动(使用): json-server指向js ...
- 搭建Mock Server
1.为什么要搭建mock-server? 为了更好的分工合作,让前端能在不依赖后端环境的情况下进行开发,其中一种手段就是为前端开发者提供一个 web 容器,这个本地环境就是 mock-server. ...
- 接口神器之 Json Server 详细指南
简介 json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 api,尤其适合前端接口测试使用. 只需指定一个 json 文件作为 api 的数据源即可,使用起 ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- 从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
- 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://w ...
- 从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点)
从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
随机推荐
- 更好的转换规则(深入理解c#)
从任何类型”转换成他本身“被认为好于“转换成一个不同的类型”,这个规则称为“更好的转换”规则.
- 2019.02.06 bzoj2987: Earthquake(类欧几里得)
传送门 题意简述:求满足ax+by+c≤0ax+by+c\le0ax+by+c≤0的二元组(x,y)(x,y)(x,y)对数. 思路: 类欧几里得算法模板题. 把式子变化一下变成:求满足0≤y≤−ax ...
- POSTMAN 数据关联
概述 在使用postman测试接口是,我们可能需要先获取一个token,然后再将这个token发送到第二个请求.这个需要做postman的关联,一次性完成这两个测试. 实现方法 1.编写两个控制器方法 ...
- vue 开发系列(八) 动态表单开发
概要 动态表单指的是我们的表单不是通过vue 组件一个个编写的,我们的表单是根据后端生成的vue模板,在前端通过vue构建出来的.主要的思路是,在后端生成vue的模板,前端通过ajax的方式加载后端的 ...
- Win7 VS2015环境使用SDL2-2.0.4
之前在VS中使用SDL2,如果只链接SDL2.lib,会提示 error LNK2019: unresolved external symbol _main referenced in functio ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- SHELL脚本之awk妙用
对于一个sougou文本文件,解压后大概4G,要求在其基础上切出第一列时间年月日时分秒增加在列中,作为hive的一个索引.先将文件head一下展示格式: [root@Master date]# hea ...
- onsyscommand
简介 OnSysCommand()这个函数主要是截获控制命令的,msdn上的解释如下: The framework calls this member function when the user s ...
- TCP报文首部详解
首部固定部分各字段的意义如下: 1.源端口和目的端口,各占2个字节. 2.序号:占4个字节,序号范围为0到2的32次方-1,序号增加到2的32次方-1之后,下一个序号变为0,在一个TCP连接中传送的字 ...
- (转)私有代码存放仓库 BitBucket介绍及入门操作
转自:http://blog.csdn.net/lhb_0531/article/details/8602139 私有代码存放仓库 BitBucket介绍及入门操作 分类: 研发管理2013-02-2 ...
