解决盒子浮动时margin会显示两倍的美观问题
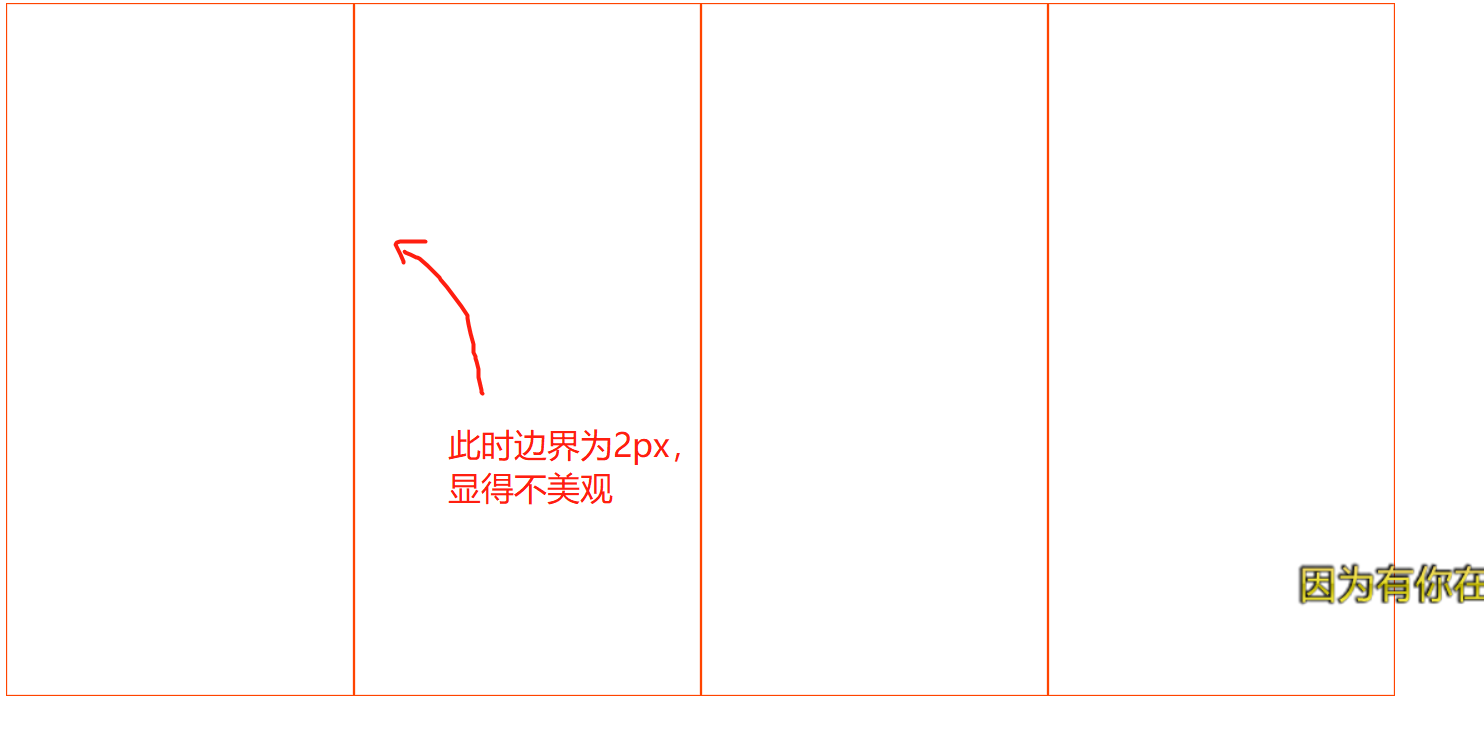
当给几个大小一样有boder的盒子浮动时,会出现margin自动加起来的结果。

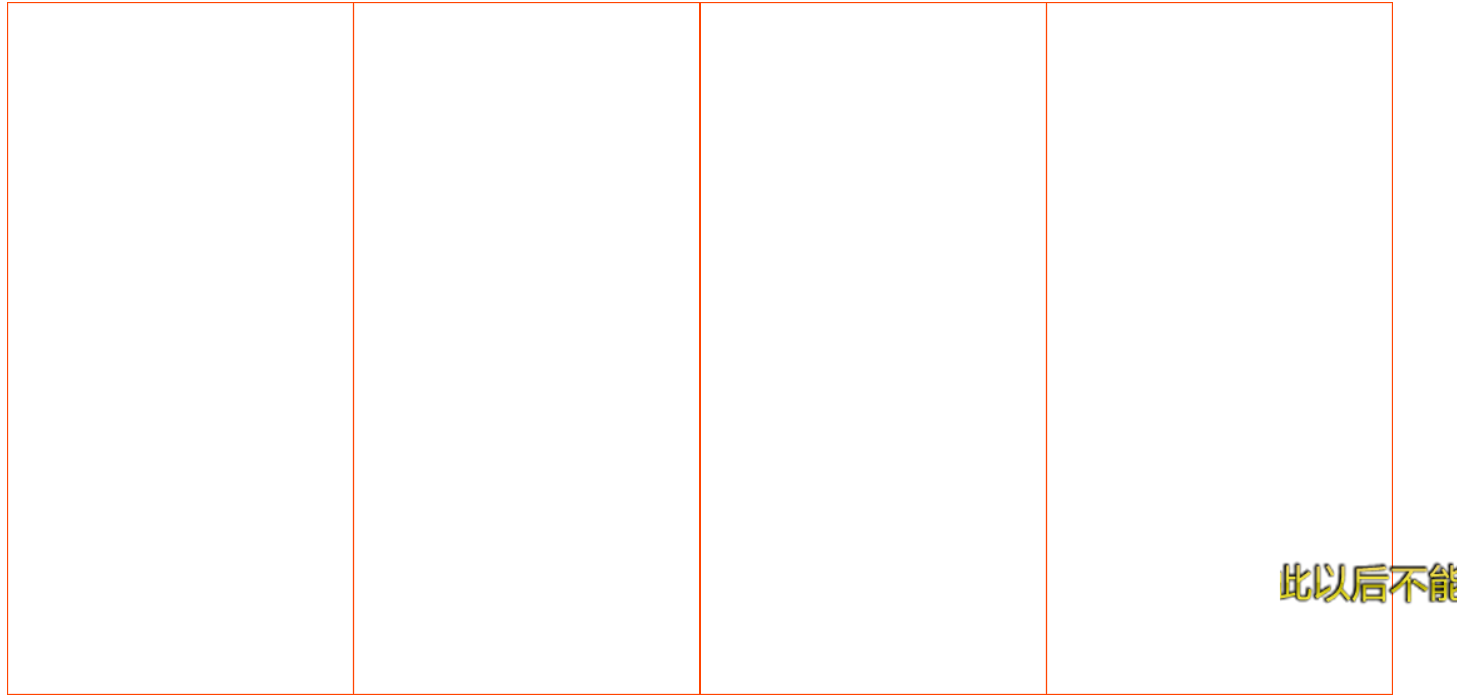
此时可以给每个盒子一个margin-left:-border的长来实现很好的效果,这样右边的盒子会把左边盒子的右边border压住,如图所示。

还可以使用伪元素实现动态效果,代码如下。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Com-Margin</title>
- <style>
- div{
- height: 600px;
- width: 300px;
- border:1px solid #ccc;
- float: left;
- margin-left: -1px;
- position: relative;/*给盒子相对定位以使用z-index*/
- }
- div:hover{
- border:1px solid #f40;
- z-index: 1;/*使用z-index属性,这样选择盒子时就会给盒子一个在上面的叠放次序*/
- }
- </style>
- </head>
- <body>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- </body>
- </html>
解决盒子浮动时margin会显示两倍的美观问题的更多相关文章
- webapp 1px显示两倍的问题
公司最近换新首页,按照设计师的要求<大家都在逛>的分割线要1个像素. .span-3{ width:33.3333%; &:not(:first-child){ &:bef ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- 使用盒子定位布局时margin和padding使用
首先说的是区别: 如图所示,黄色padding,绿色margin,中间的content是内容,margin和padding的值是不计算在内容高宽的.这里补充的是在实际情况中边框宽度也是不计算在内的.这 ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- 织梦dede:list标签在列表页同一文章显示两次的解决方法
在列表页用{dede:list}标签调用文章的时候出现了同一篇文章显示两次的问题,经过一天的奋战最后终于解决了,下面CMS集中营站长简单说下我的解决过程来供各位学友参考:1.怀疑是不是每次添加都会自动 ...
- 如何解决 Matlab 画图时中文显示乱码的问题?
使用的是win10系统,从前几个月某一天,我的matlab的figure里的中文都变成了口口.很是郁闷,还以为是动到了什么配置引起的. 前几天更新了matlab 2018b,发现还有这个问题.就觉得不 ...
- 解决ios下部分手机在input设置为readonly属性时,依然显示光标
解决ios下部分手机在input设置为readonly属性时,依然显示光标 在出现如上所说的问题是尝试给input 加上 onfocus="this.blur()" 方法 添加 ...
- Typora笔记上传到播客时图片不显示问题解决(已解决)
前言: 相信我们都遇到过,使用Typora做笔记是一件非常令人舒服的事,然而,它却有一个非常难受的地方,那就是我们在做完笔记想要将其上传到自己的博客时,复制粘贴的图片无法显示.因为Typora复制 ...
随机推荐
- @JsonInclude、@JsonFormat、@DateTimeFormat注解的使用
@JsonInclude(value=Include.NON_NULL) :用在实体类的方法类的头上 作用是实体类的参数查询到的为null的不显示 @DateTimeFormat:用于接收 前端传的 ...
- ubuntu下wps无法使用搜狗输入法输入中文
sudo vim /usr/bin/et sudo vim /usr/bin/wps sudo vim /usr/bin/wpp 以上三个文件,都加入如下内容后重新打开文档即可 export XMOD ...
- 深入理解java虚拟机读书笔记--java内存区域和管理
第二章:Java内存区域和内存溢出异常 2.2运行时数据区域 运行时数据区分为方法区,堆,虚拟机栈,本地方法栈,程序计数器 方法区和堆是线程共享的区域 虚拟机栈,本地方法栈,程序计数器是数据隔离的数据 ...
- ASP.NETCore学习记录(一)
ASP.NETCore学习记录(一) asp.net core介绍 Startup.cs ConfigureServices Configure 0. ASP.NETCore 介绍 ASP.N ...
- 让机器说话(文字转美女语音,擅长中英文哦),大小600K(免费下载)!
机器人之路的第二小步:说话(文字转语音美女哦),大小600K(免费下载)! 机器人之路的第二小步:说话(文字转语音美女哦),准确率特别高,普通话标准,中英文都可以说,大家可以体验一下,请下载到电脑上在 ...
- web3调用call()方法获取不到返回值
一.web3的call()获取不到返回值问题和解决方法 在彩票小合约中,遇到一个问题:合约中 有两个方法 第一个返回一个账户地址,没有使用到当前方法调用者信息: 第二个使用到了当前方法调用者信息 在w ...
- 关于 OpenIdConnect 认证启用 HTTPS 回调 RedirectUri 不生效问题
在搭建 IdentityServer 服务端后,我们尝试使用了 OIDC(OpenID Connect) 的中间件来代替了原先的 Session 系统认证方式,起初采用的是 HTTP 协议,一切都没有 ...
- 全网最详细的Windows里下载与安装Sublime Text *(图文详解)
不多说,直接上干货! 前言 这是代码编程软件,可以性感编程自己代码,有着非常丰富的插件,界面整洁清爽.第一次使用可能不习惯,当你使用一段时间之后,你就会爱上它. 下载与安装 1.下载:目前官方的正式版 ...
- 《垃圾回收的算法与实现》——Python垃圾回收
Python垃圾回收 python采用引用计数法进行垃圾回收 Python内存分配 python在分配内存空间时,在malloc之上堆放了3个独立的分层. python内存分配时主要由arena.po ...
- PyCharm引入python需要使用的包
在学习python的时候,被推荐了使用PyCharm这款IDE,但是在import包的时候却发生了问题- -无法找到相应的包,但是明明通过pip安装成功了 在这款IDE中,要导入包,需要手动进行引入 ...
