css+div页面布局
div标签是html页面中用于分组的块元素,是专门用于元素布局的标签。
标签的级别:
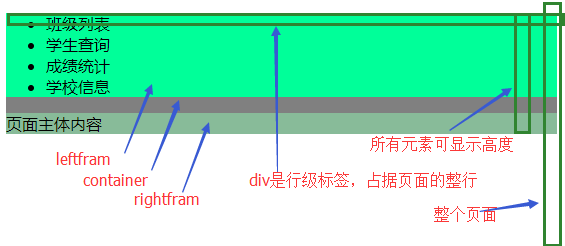
1、行级标签:可设置大小,但一行只能容下一个行级标签(默认宽度==页面宽度,默认高度==填充高度)
2、块级标签:可设置大小,多个块级标签占据一行(默认宽度==填充宽度,默认高度==填充高度)
CSS中与布局有关的常用属性:
| CSS属性 |
含义
|
可用值
|
含义
|
|
position
|
元素位置 |
absolute
|
相对屏幕位置
|
|
relative
|
相对父元素的位置
|
||
|
static
|
固定位置
|
||
|
direction
|
元素内容靠哪侧
|
ltr | 左 |
|
rtl
|
右
|
||
|
float
|
元素本身靠哪侧
|
left
|
左
|
| right |
右
|
||
| height |
高度
|
pt|px|%|em
|
像素、百分比
|
|
width
|
宽度
|
pt|px|%|em
|
像素、百分比
|
|
margin
|
边框外部填充
|
pt|px|%|em
|
像素、百分比
|
|
padding
|
边框内部填充 |
pt|px|%|em
|
像素、百分比
|
|
border
|
边框
|
pt|px|%|em
|
像素、百分比
|
1、我们先一段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div.container{background-color: gray;}
div.leftframe{background-color: #00ff99;}
div.rightframe{background-color: #88bb99;}
</style>
</head>
<body>
<div class="container">
<div class="leftframe">
<ul>
<li>班级列表</li>
<li>学生查询</li>
<li>成绩统计</li>
<li>学校信息</li>
</ul>
</div>
<div class="rightframe">页面主体内容</div>
</div>
</body>
</html>
body标签中三个div标签,层级关系如下
<div class="container">
<div class="leftframe">
<div class="rightframe">
head标签中通过内联方式,给三个标签上色,效果如下

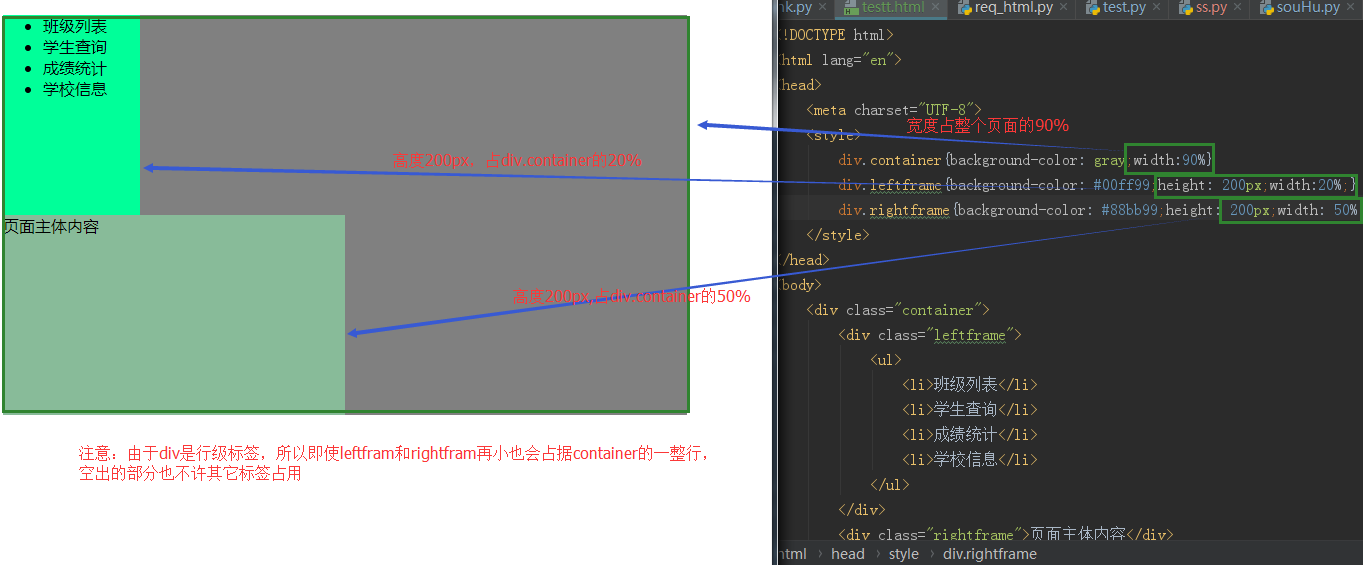
2、我们设置一下各标签的宽度和高度

一些解释:
1、div父标签div.container的宽度设置为页面的90%,默认100%,高度为leftframe+rightframe
2、div子标签div.leftframe宽度设置为父标签的20%,默认100%,高度设置为固定值200px
3、div子标签div.rightframe宽度设置为父标签的50%,默认100%,高度设置为固定值200px
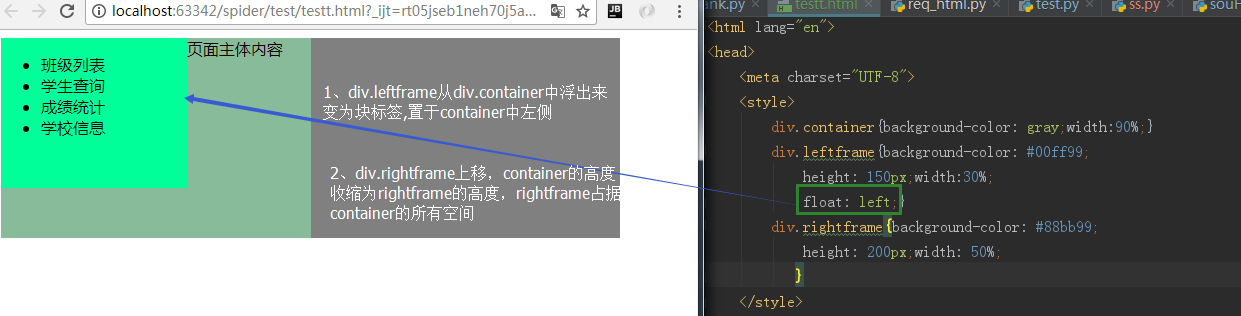
3、float的用法
float:专门针对div而生的用法,字面意思为浮动,实际含义为将子div标签从父div标签中抠出来,作为块级标签使用(此时不再占用父div的空间)
示例:(将leftrame设置float属性)

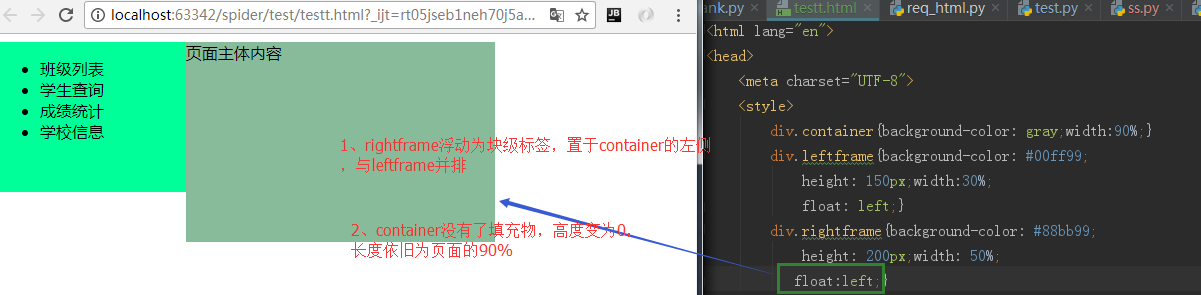
将rightframe设置float属性

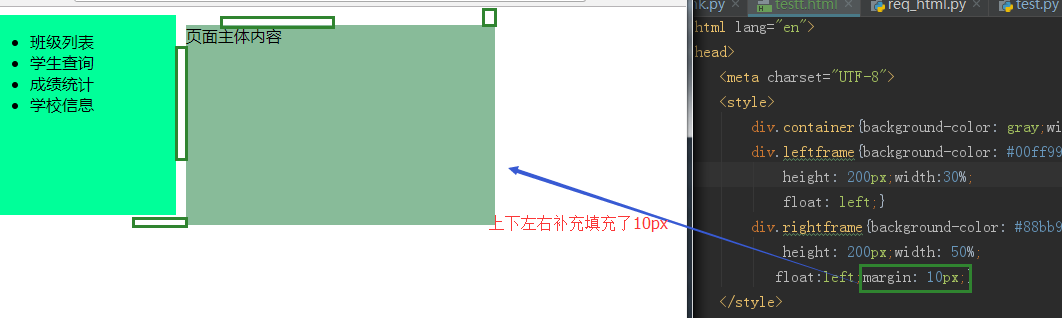
4、margin:边框外部填充(四面填充)
margin-left:填充左侧
margin-right:填充右侧
margin-top:填充上方
magrin-button:填充下方
示例:

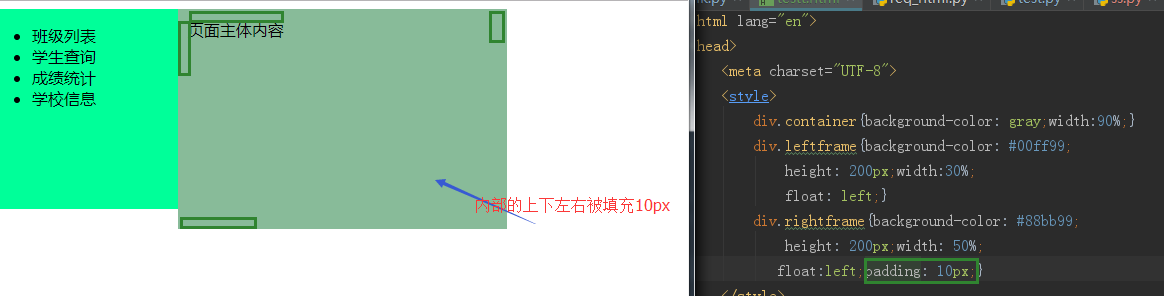
5、padding:内部填充(四面填充)
padding-left,
padding-rihgt,
padding-top,
padding-button
示例:

css+div页面布局的更多相关文章
- DIV页面布局,开局代码
DIV页面布局,开局代码 主要是style部分和body部分 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- CSS+DIV自适应布局
CSS+DIV自适应布局 1.两列布局(左右两侧,左侧固定宽度200px;右侧自适应占满) 代码如下: <!doctype html> <html> <head> ...
- html div+css做页面布局
http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒 ...
- 01 DIV+CSS 固定页面布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. DIV+CSS布局中主要CSS属性介绍: Float: Float属性是DIV+CSS布局中最基本也是 ...
- bootstrap+css进行页面布局
效果 用到了bootstrap中的表格css.圆形css.以及上一页下一页css. 布局页面,填充数据,实现js动态效果(比如点击下一页,上一页),逐步完善. 不仅仅要会使用bootstrap中的样式 ...
- 一个简单的模板了解css+div网页布局
直接附上最终效果图: index.html内容: <html> <!--20170730 soulsjie--> <head> <meta http-equi ...
- css篇-页面布局-三栏布局
页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. 1)浮动 2)绝对定位 3)Flexbox 4)表格布局 5)网格布局(CSS3的Grid布局) 代码: ...
- div页面布局基本布局知识
页面代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 每天点滴的进行,css+div简单布局...布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- JavaScript -- Table
-----048-Table.html----- <!DOCTYPE html> <html> <head> <meta http-equiv="c ...
- Vue笔记:webpack项目vue启动流程
VUE启动流程 1. package.json 在执行npm run dev的时候,会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称 ...
- codis测试
.通过客户端连接codis-proxy来进行测试 codis-proxy是所有redis操作的代理对象,其连接的端口为19000 $ cd /usr/local/codis/bin $ ./redis ...
- google 被墙的解决办法
昨晚无意中发现的东西,分享给各位使用,google搜索技术方面的东西还是很准确的,可惜被墙了,但是上有政策下有对策…… 谷歌地址: http://74.125.224.18/ http://91.21 ...
- -bash: warning: setlocale: LC_CTYPE: cannot change locale (zh_US.UTF-8): No such file or directory -bash: warning: setlocale: LC_COLLATE:
前几天登录服务器发现出现了这些个警告,一直没时间去处理他,今天难得有空,处理一下并记录下来,希望可以帮助到有需要的朋友. 警告信息如下: Last :: from 10.0.0.1 -bash: wa ...
- java web项目答辩答辩题总结(书本网上语言答辩+自己的语言答辩)
答辩每个人的总分为1.5分.每个人主要问3个问题. 开发流程===>系统架构====>项目模块+功能===>项目得失重定向与转发:?九个隐式对象?get与post的区辨:?jsp有静 ...
- 如何判断JavaScript数据具体类型
昨晚做了阿里的题目,让我写一个函数,可以判断数据的具体类型.其实题目很简单的...但是真的是自己不太注意吧,写的很糟糕啊. 然后今天就自己写了一个,然后又到晚上搜了下,看看别人的写法,结果发现自己有点 ...
- FIND_IN_SET()函数
今天在做项目时,看到了一个从没见过的MySQL函数——FIND_IN_SET(),顿时就产生了浓郁的兴趣,然后就搜了搜,翻了翻. 语法:FIND_IN_SET(str,strlist) 定义: 1. ...
- [转]Magento Configurable Product
本文转自:https://docs.magento.com/m1/ce/user_guide/catalog/product-configurable.html A configurable prod ...
- JWT操作(.net)
1.JWT定义 JWT(Json Web Token)是一种用于双方之间传递安全信息的简洁的.URL安全的表述性声明规范.JWT作为一个开放的标准( RFC 7519 ),定义了一种简洁的,自包含的方 ...
