新知食APP架构分析--北京识物科技有限公司旗下产品
俗话说不打无准备之仗,这次真是有点懵逼了,建议大家去面试的时候,尤其是去小型互联网公司的时候,如果你想比其他人有竞争力,那么你要研究一下当前他的公司正在开发产品,他们的业务类型是什么样的,比如他们公司正在开发xxxApp,你可以花费两天时间,做一个xxxApp的demo,等去面试的时候,你就可以有底气的说,我研究了一下贵公司的业务,对贵公司的产品很感兴趣,顺便做了个demo,然后你把打包好的app在你手机上运行一下,给技术看一下,基本上这份offer就属于你的了,一定要做事前要谋一下,古话说万事不预则废,预 则力!(小编就在前天面试的时候就吃了很大的亏,故,总结一下,分享给后来人,千万要长脑子 啊)好,接下来我们解析一下新知食APP的框架,看一下其中用到了什么技术。
上几张图,咱们按图索骥,一步步走
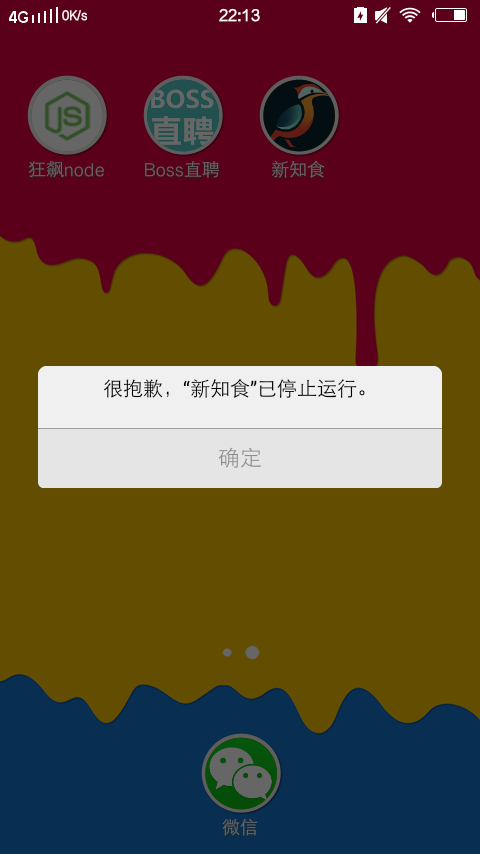
这三张图演示了一个过程,从应用程序启动到启动ok加载出主菜单,这里我们简单说一下坑。
1.React Native启动页白屏现象,(用React Native架构的无论是Android APP还是iOS APP,在启动时都出现白屏现象,时间大概1~3s(根据手机或模拟器的性能不同而不同)
why?为什么会出现白屏?
React Native应用在启动时会将js bundle读取到内存中,并完成渲染。这期间由于js bundle还没有完成装载并渲染,所以界面显示的是白屏。
白屏给人的感觉很不友好,那有没有办法不显示白屏呢?
上文解释了:为什么React Native应用会在启动的时候显示一会白屏。既然知道了出现问题的原因,那么离解决问题也不远了。市场上大部分APP在启动的时候都会有个启动屏,启动屏对于用户是比较友好的,一来展示欢迎信息,二来显示一些产品信息或一些广告,启动页对于程序来说,是为程序完成初始化加载数据,做一些初始化工作的所保留的时间,启动屏等待的时间可长可短,具体根据业务而定。
解决方案:http://blog.csdn.net/fengyuzhengfan/article/details/52712829(参考这个blog)
2.启动进入主页面后,依然布局简单,如果按照我的解决方案来的话,主要采取stacknavigator+tabnavigator,可以看出,该app下有三个tab,
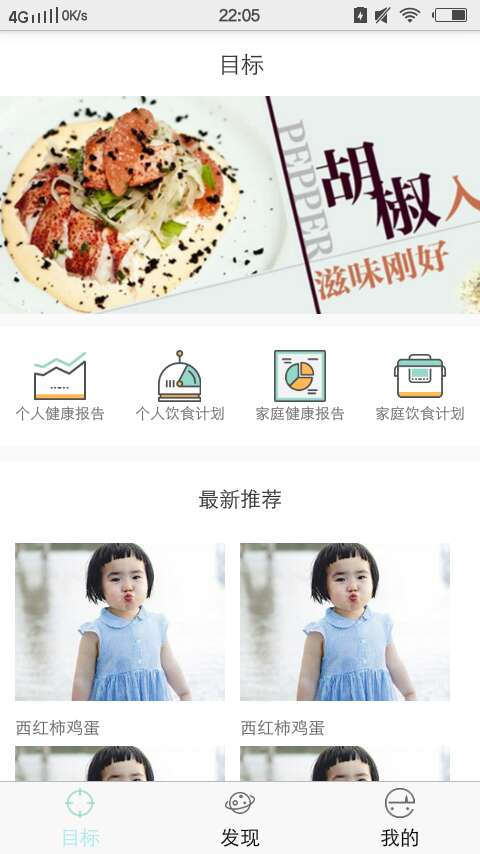
第一个tab为目标,他的布局由上往下看的话,首先采用第三方,卡式轮播,做出轮播图效果,或者就是简单的用一下<ScrollView></ScrollView>
再往下的话,用一个<View>包四个<TouchableOpcity>做具体的相应的事件处理
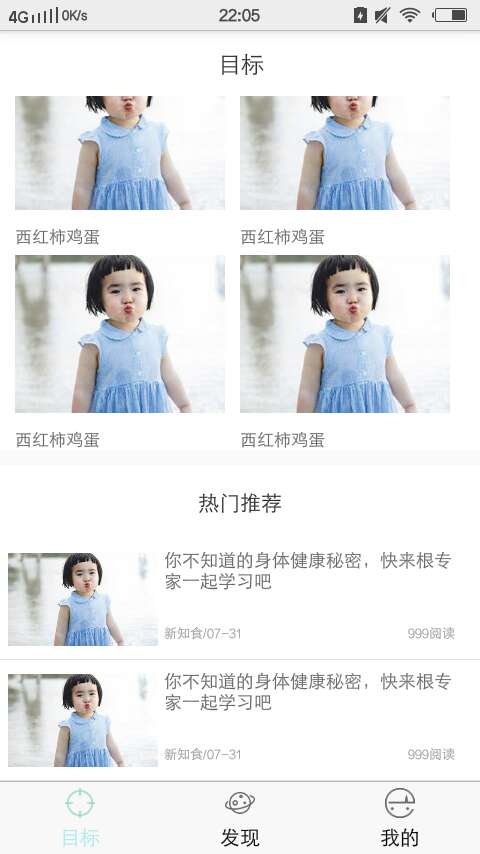
继续往下的最新推荐和热门推荐,我觉的应该用flatlist去做,不过我越看越不想用flatlist做的,倒是有几分<WebView>的风格,直接加载过来的。
该提示是当点击个人健康报告的时候,做出的相应的逻辑判断,然后做出友好提示,显然要查看个人健康报告是要先添加一个成员的。
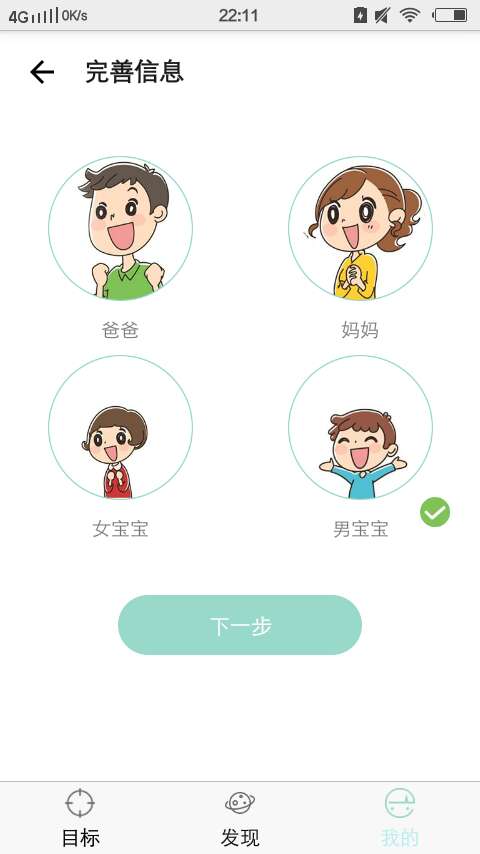
上图的功能是我对这款App赞赏的一点,(该app有两个模块,我个人觉得做的不错,一个是上图的模块,另一个是该App用到标尺的第三方,我觉得也不错)
首先分析该模块功能,该模块可以正对不同人做出个人饮食计划,不同阶段,不同日期,做出相应的早中晚三餐的合理搭配,非常不错,这块需要后台做 出复杂的处理,前台展示,到是还可以,那么接下来说做法,直说能看的到的。(title那块的返回箭头太丑了,并且可以看出来,根本不是一个人做的,或者说,两人开发,没有达成相应的约定,一点都不统一)title下面的那个“饮食方案”和“原则”的小组件,这个用的太平常了,市面上都有,不过一半市面上的是放在title上的,(比如说boss直聘)而不是这样的,下面的东西,我就不乱说了。
“发现”这个模块,个人觉得就是用<WebView>做的,不多说了!
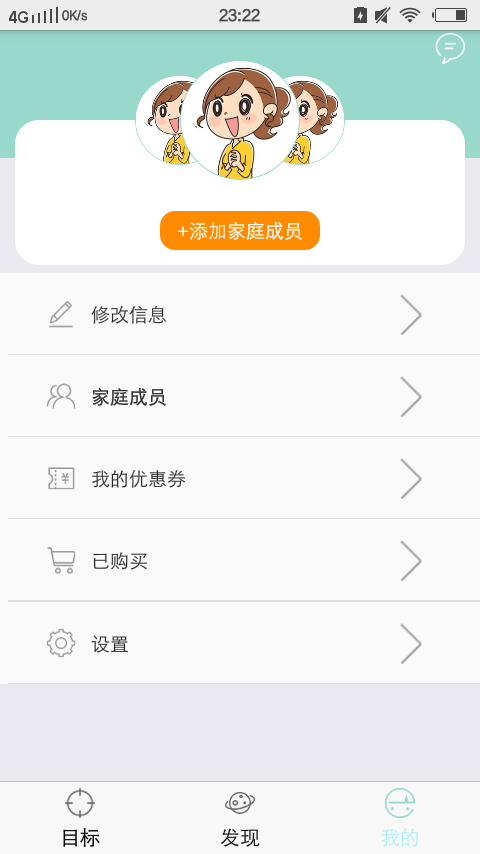
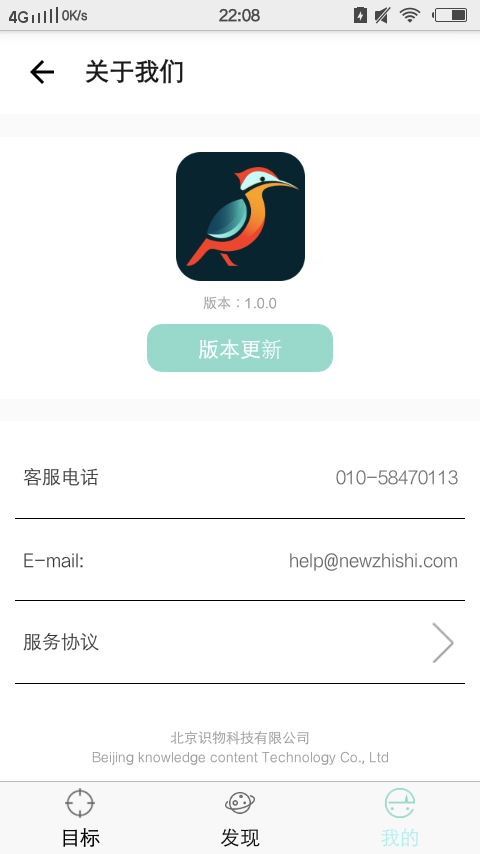
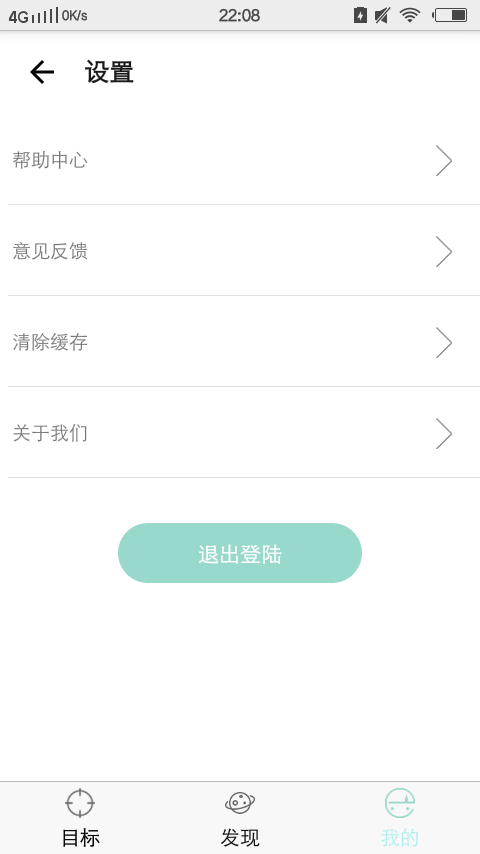
“我的”这个模块,先说我的这个tab,他是加了点击事件的,因为这个模块,只有登录了的人,才有权操作,如果你没有登录,他会让你登录,只有登录的用户,才可以看到上图的模样!
好那么如何给tab加点击事件呢?
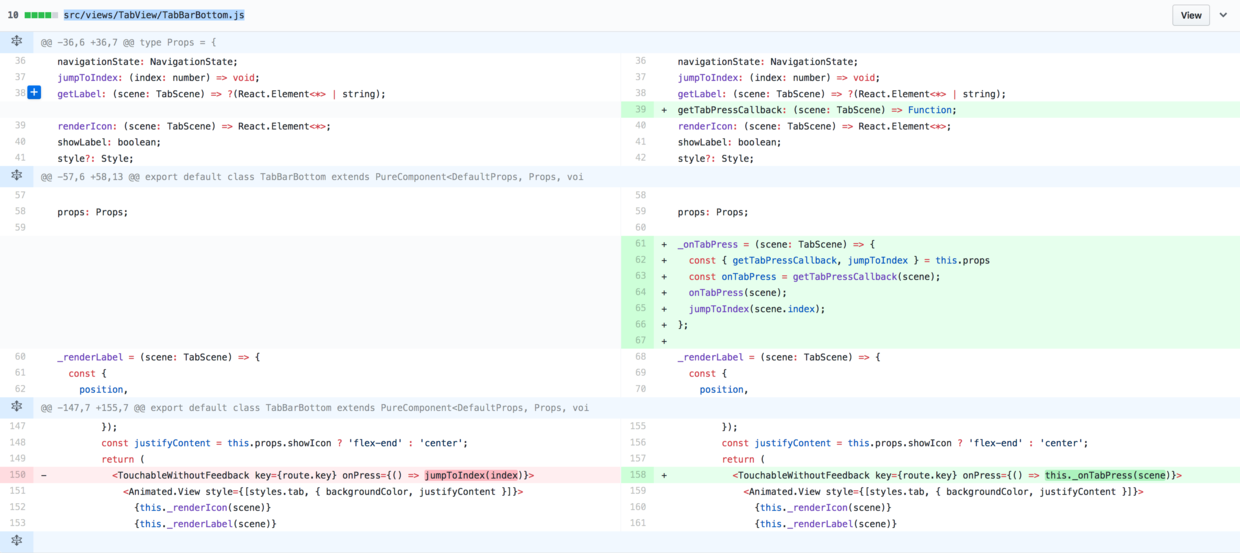
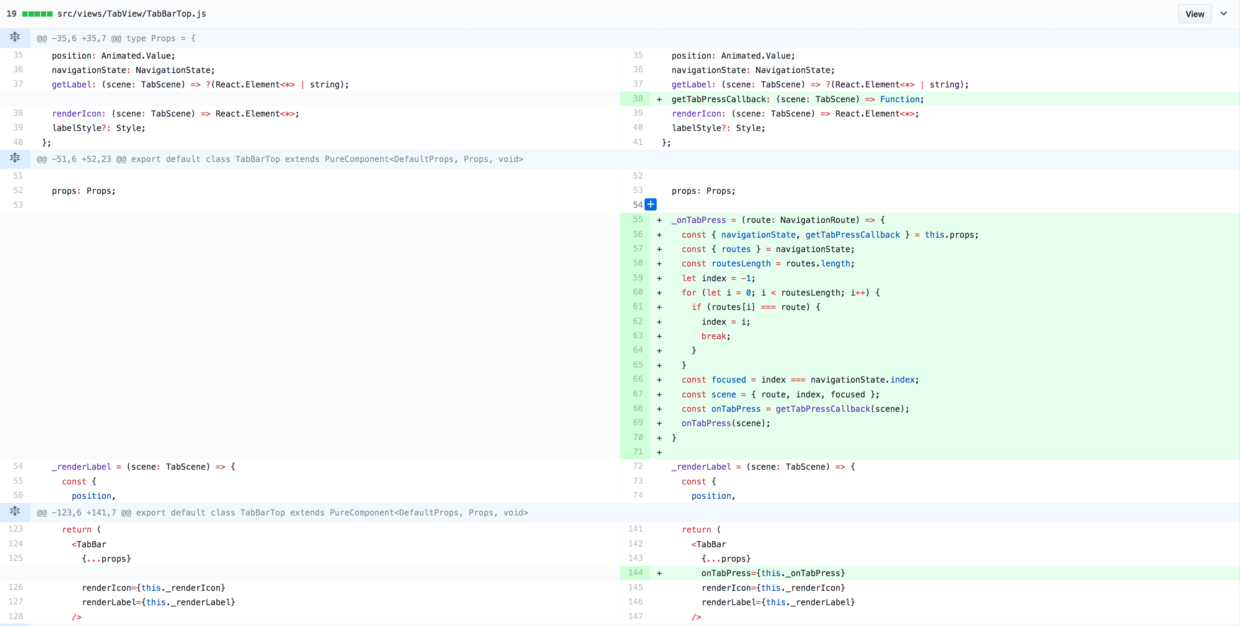
这里我参考老兔写的,我们需要修改react navigation的源码,让TabBar拥有点击事件(http://www.jianshu.com/p/b877115fff1b)
官方的api里面是没有提供tabBar的点击事件的,但在开发中经常需要监听tabBar的点击事件,解决这个问题的一种方法就是去修改源码,另一种是监听
onTransitionEnd。(第二种方法这里先不讨论)源码中一共需要修改8处地方,包含3个js文件。源码在下面。
1、react-navigation目录下
src/views/TabView/TabBarBottom.js
2、react-navigation目录下
src/views/TabView/TabBarTop.js
3、react-navigation目录下
src/views/TabView/TabView.js
注意:第111行中的
getScreenConfig需要手动改成getScreenOptions,要不然修改完源码会报错。修改源码之后,在页面中这么用:
static navigationOptions = ({navigation,screenProps}) => ({好了,如果看源码的话,可以从这里获取:
onTabPress:(()=>{
alert('Home');
})
});
https://github.com/kimdhoe/react-navigation/commit/f120c72af57d1a6b406a32c692deb6d3999d92ef#diff-d90a62b2d79c701ede87fb7db09dad1e 现在继续分析该款APP的结构
这块我觉得不错,并且那个滑尺的第三方我还没有用过,(高手见了,可以指点一下),所以在这里不多说了
这里的意见反馈,我不知道反馈给谁,一副见了鬼的样子,哈哈!
优惠卷,看起来不错,好像不能用,是假的啊哈哈!
这里的bug是,当我点击修改个人信息的时候,程序就卡退了,应该是内存溢出的问题吧,具体不清楚。。。
退出登录好像不能用啊,。。。
最后提点意见
这块不能模仿一下boss直聘吗,啊啊啊,受不了拉!
不写拉,如有问题请联系微信:jkxx123321
明天继续完善...这种App,后台完善,一周就可以搭出来
新知食APP架构分析--北京识物科技有限公司旗下产品的更多相关文章
- 北京数途科技有限公司--EAM MAXIMO交通行业
北京数途科技有限公司--EAM MAXIMO交通行业 一.行业背景: 自从1863年世界上第一条地铁在英国伦敦建成通车,标志着城市轨道交通方式的诞生.在不同国家.不同发展阶段内,凡经济发达的 国家与城 ...
- 北京太速科技有限公司 layout 事业部
涵盖领域设计能力 ·通信板卡:PCI/PCIE/CPCI/VPX/光通信/无线通信/射频雷达/显卡 1.最小线宽:2MIL·主板服务器:电脑主板/交换机/服 ...
- 最近见到一个用react native实现的标尺动画,不知道如何实现 帖两张图(新知食App)
很恶心,这款App的标尺没有做兼容,我在模拟上看不到效果,无法说明我想做出的东西的效果,无奈粘一张图吧! 就是这么一个屌样子,如何实现?
- 北京数途科技有限公司--EAM MAXIMO介绍
一.EAM概述: EAM( Enterprise Asset Management)即企业资产维护管理系统 ,它是面向资产密集型(Asset-intensive)企业的企业信息化 解决方案的总称,其前 ...
- 网易新闻App架构重构实践:DDD正走向流行
网易新闻App架构重构实践:DDD正走向流行 https://mp.weixin.qq.com/s/FdwrT_xn3CQqpWoRVBttvQ 小智 InfoQ 2020-05-14 作者 | 小智 ...
- 个人作业2:QQ音乐APP案例分析
APP案例分析 QQ音乐 选择理由:毕竟作为QQ音乐九年的资深老用户以及音乐爱好者 第一部分 调研 1.第一次上手的体验 我算是很早期的QQ音乐的用户,用QQ音乐七八年,除了体验各方面还不错之外 ...
- Android APP性能分析方法及工具
近期读到<Speed up your app>一文.这是一篇关于Android APP性能分析.优化的文章.在这篇文章中,作者介绍他的APP分析优化规则.使用的工具和方法.我觉得值得大家借 ...
- tomcat架构分析 (Session管理)
Session管理是JavaEE容器比较重要的一部分,在app中也经常会用到.在开发app时,我们只是获取一个session,然后向session中存取数据,然后再销毁session.那么如何产生se ...
- Flickr 网站架构分析
Flickr 网站架构分析 Flickr.com 是网上最受欢迎的照片共享网站之一,还记得那位给Windows Vista拍摄壁纸的Hamad Darwish吗?他就是将照片上传到Flickr,后而被 ...
随机推荐
- 利用matlab求图像均值和方差的几种方法
一.求均值 % 求一副灰度图像的均值 close all; clear; clc; i=imread('d:/lena.jpg'); %载入真彩色图像 i=rgb2gray(i); %转换为灰度图 i ...
- (转)【学习笔记】通过netstat+rmsock查找AIX端口对应进程
原文:http://www.oracleplus.net/arch/888.html https://www.ibm.com/support/knowledgecenter/zh/ssw_aix_72 ...
- Jenkins使用TFS部署
之前发表过一篇Jenkins的文章 使用Jenkins部署.Net应用程序 里面是使用GIT做的版本管理 今天更新下使用TFS做版本管理 首先在插件管理中搜索tfs,我这里因为已经装了,所以在已安装列 ...
- 源码分析篇 - Android绘制流程(二)measure、layout、draw流程
performTraversals方法会经过measure.layout和draw三个流程才能将一帧View需要显示的内容绘制到屏幕上,用最简化的方式看ViewRootImpl.performTrav ...
- Maven 进阶
一.Maven 版本管理 Maven 的推荐版本号约定为:主版本号.次版本号.增量版本号-<里程碑版本> 开发中的版本要以 -SNAPSHOT 结尾,因为这种快照版本是支持 jar 包被覆 ...
- MYSQL查询语句大全集锦
MYSQL查询语句大全集锦 1:使用SHOW语句找出在服务器上当前存在什么数据库: mysql> SHOW DATABASES; 2:2.创建一个数据库MYSQLDATA mysql> C ...
- 【IT笔试面试题整理】寻找二叉树两节点的最近的公共祖先
[试题描述] 求二叉树中任意两个节点的最近公共祖先也称为LCA问题(Lowest Common Ancestor). 二叉查找树 如果该二叉树是二叉查找树,那么求解LCA十分简单. 基本思想为:从树根 ...
- TensorFlow-实战Google深度学习框架 笔记(上)
TensorFlow TensorFlow 是一种采用数据流图(data flow graphs),用于数值计算的开源软件库.在 Tensorflow 中,所有不同的变量和运算都是储存在计算图,所以在 ...
- PowerBuilder编程新思维3:适配(三层架构与GraphQL)
PowerBuilder编程新思维3:适配(三层架构与GraphQL) PB在富客户端时代,是一线开发工具.随着网络发展,主流架构演进到三层架构的时代,PB拿不出有力的三层架构,已经明显力不从心,市场 ...
- UVa 11988 Broken Keyboard(数组模拟链表)
题目链接: https://cn.vjudge.net/problem/UVA-11988 /* 问题 将一段文本经过一定的规则处理后输出,规则就是[表示home键,表示光标跳到行首,]表示end键, ...