Selenium实战总结(webwiew下拉框定位)
基于常见的两种下拉框的展示形式:
1.点击弹出下拉框;
2.鼠标移动弹出下拉框(move_to_element)
实例一【鼠标点击弹出的下拉框】:
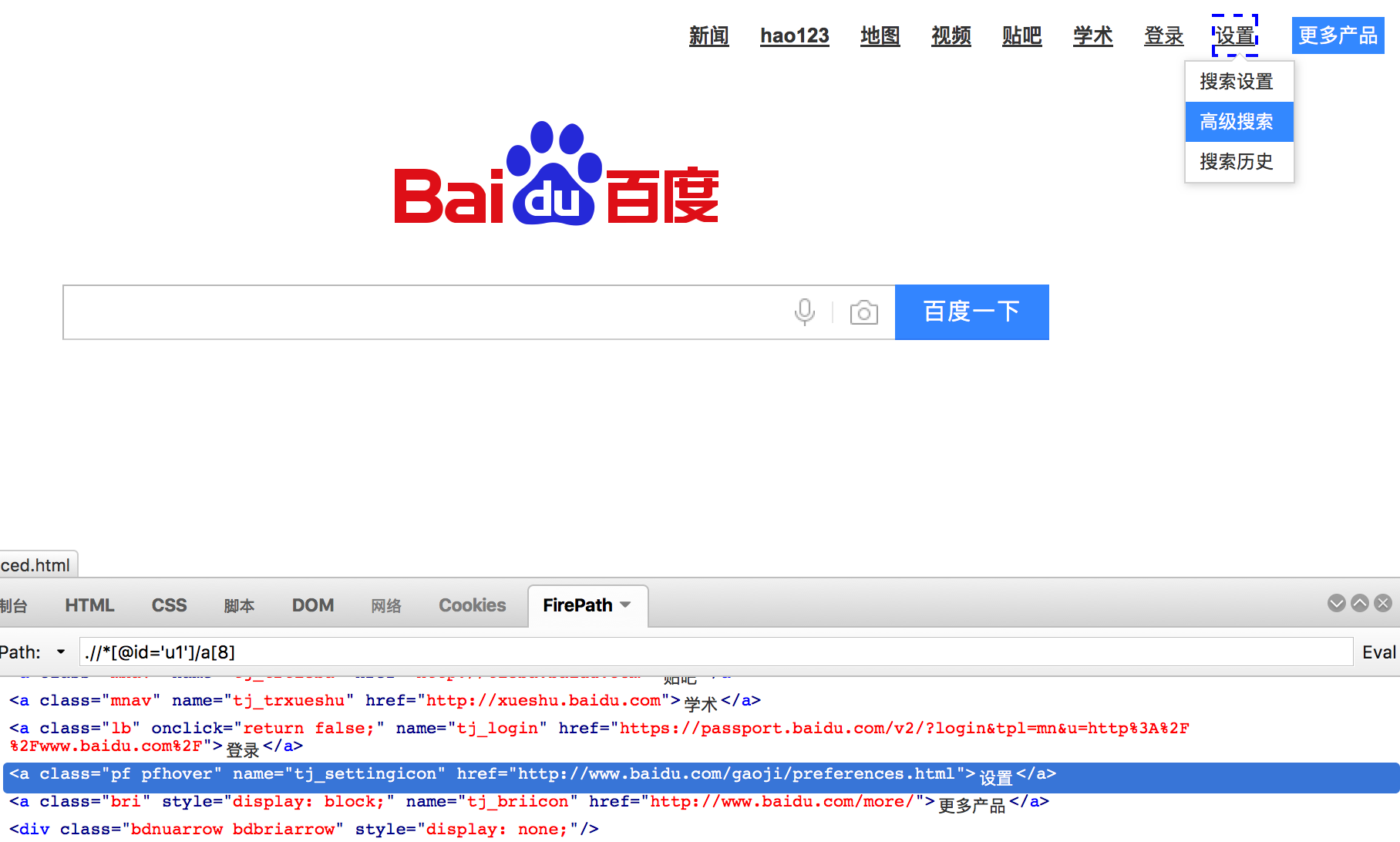
e.g百度首页的设置--高级搜索--时间:

导包:
from selenium.webdriver.common.action_chains import ActionChains
driver.find_element_by_link_text("高级搜索").click()#根据名称定位timeSetting = driver.find_element_by_name("gpc").click()#根据Xpath定位option5 = driver.find_element_by_xpath(".//*[@id='adv-setting-4']/select/option[5]").click()#双击选中ActionChains(driver).double_click(option5).perform()
实例二【鼠标移动弹出的下拉框】:

e.g百度首页的设置---高级搜索:
#点击设置#根据Xpath定位driver.find_element_by_xpath(".//*[@id='u1']/a[8]").click()#driver.find_element_by_xpath("//html/body/div/div[1]/div/div[3]/a[8]").click()#使用鼠标移动操作 使用webview对鼠标各种操作的封装类ActionChains中
导包:
#根据链接文字定位
from selenium.webdriver.common.action_chains import ActionChains
#setting = driver.find_element_by_link_text("设置")
#ActionChains(driver).move_to_element(setting).perform()driver.find_element_by_link_text("高级搜索").click()
Selenium实战总结(webwiew下拉框定位)的更多相关文章
- python selenium下拉框定位
一.前言 总结一下python+selenium select下拉选择框定位处理的两种方式,以备后续使用时查询: 二.直接定位(XPath) 使用Firebug找到需要定位到的元素,直接右键复制XPa ...
- selenium 难定位元素,时间插件,下拉框定位,string
1.元素定位 ID定位元素: findElement(By.id(“”)); 通过元素的名称定位元素: findElement(By.name(“”)); 通过元素的html中的位置定位元素: fin ...
- selenium 难定位元素,时间插件,下拉框定位,string包含,定位列表中的一个,技巧
关于frame: 如果网页存在iframe的话,传统的定位有时候找不到元素,需要切换frame: # 切换到leftFrame定位“测井设计” driver.switch_to_frame(" ...
- selenium自学笔记---下拉框定位元素select
下拉框1.先定位select 然后在定位option city = driver.find_element_by_id("selCities_0") city.find_eleme ...
- 吾八哥学Selenium(四):操作下拉框select标签的方法
我们在做web页面自动化测试的时候会经常遇到<select></select>标签的下拉框,那么在Python里如何实现去操作这种控件呢?今天就给大家分享一下这个玩法.为了让大 ...
- Python-selenium 下拉框定位
1.通过select 进行定位下拉框 首先selenium 很人性化的给提供了一个Select的模块,供处理下来菜单,首先我们需要导入Select,通过from selenium.webdriver. ...
- 【Python+selenium Wendriver API】之下拉框定位
上代码: # coding:utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains impo ...
- robotframework文本类型的下拉框
对于下拉框定位和输入,这里主要遇到有两种类型的下拉选择. 其中一个类型是select-options格式,如图 这种方式的定位可以使用select from list by value或select ...
- robotframework自动化系列:文本类型的下拉框
对于下拉框定位和输入,这里主要遇到有两种类型的下拉选择. 其中一个类型是select-options格式,如图 这种方式的定位可以使用select from list by value或select ...
随机推荐
- 调试JS代码的神器
1.火狐浏览器的 “Web开发者” 可以打断点,实时查看当前值 2.谷歌浏览器的“开发者工具” 可以打断点,实时查看当前值
- oracle 转置实现
下面是3种方法 方法1:SYS_CONNECT_BY_PATH , ROW_NUMBER() OVER(PARTITION BY .. ORDER BY ..) , START WITH , C ...
- vue confirm确认
this.$confirm('您确定删除吗?').then(_ => { do something ... (确认) }).catch(_ => { do something ... (取 ...
- 第十章 优先级队列 (c)堆排序
- nexus(Maven仓库私服)的安装、配置、使用和仓库迁移
简介 Nexus下载:点击进入 Nexus 是Maven仓库管理器,如果你使用Maven,你可以从Maven中央仓库 下载所需要的构件(artifact),但这通常不是一个好的做法,你应该在本地架设一 ...
- MenOS
2018-2019-120189224 <庖丁解牛Iinux内核分析>第三周学习总结 MenuOS的构造 下载内核源代码编译内核 cd ~/LinuxKernel/ wget https: ...
- 155. Min Stack (stack)
Design a stack that supports push, pop, top, and retrieving the minimum element in constant time. pu ...
- 安装SQLserver2008r2出现 试图执行未经授权的操作
安装时取消对兼容模式的勾选,重新安装就可以了. 或者加上 以管理员身份运行,兼容性设置,以管理员身份运行
- 使用HttpClient 传送form 表单的请求
在项目中用到了,需要使用HttpClient 进行模拟表单传送form 表单的需求,在平常的项目中,大概都是传送json串的样式需求,但是如何才能给对应的服务器传送一个form 表单呢? 这就需要了N ...
- Day 07 文件的相关操作
文件初始: 文件的三要素: path:文件的路径 mode:r w r+ w+ a encoding: 编码方式 # 打开一个文件的方法 f1 = open('e:\echo.txt', encodi ...
