vue 获取跳转上一页组件信息
项目中有一需求,需要根据不同的页面路径url跳转进行不同的操作,首先需要获得上一页面的url,利用 beforeRouteEnter 这个钩子中的from参数获得之前url的信息,然后给 next 传递回调来访问当前组件的实例。
操作代码为:
beforeRouteEnter (to, from, next) {
console.log(to)
console.log(from)
if (from.name === null) {
//判断是否登录
this.isYJLogin()
}
},
methods: {
isYJLogin(){
localStorage.setItem('account', this.code)
}
}
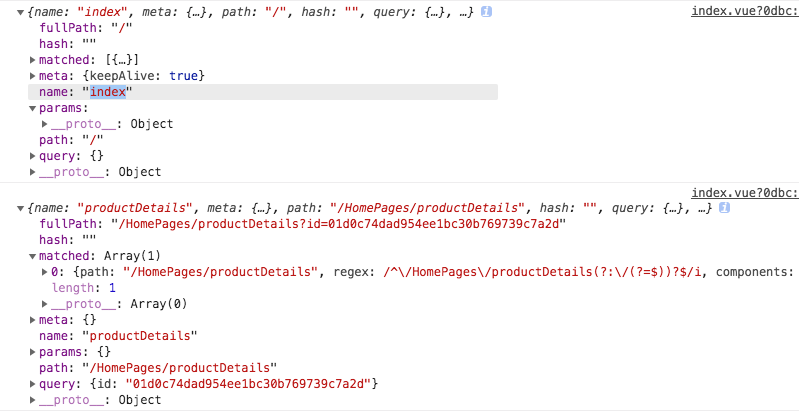
如下图所示:

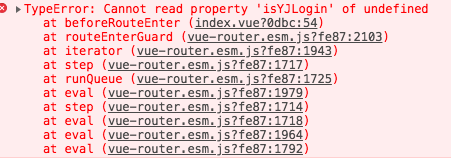
根据打印,也可以用这个name来判断,但是却报个错误:

查看代码,写法没有错误啊,最终查看官方文档,发现官方文档中也有说明:
beforeRouteEnter 守卫不能访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
可以这样更改代码如下:
data(){
return {
newPath:''
}
},
beforeRouteEnter(to, from, next){
next(vm => {
// 通过 `vm` 访问组件实例,将值传入newPath
vm.newPath = from.name
if (from.name === null) {
//判断是否登录
vm.isYJLogin()
}
})
},
methods: {
isYJLogin(){
localStorage.setItem('account', this.code)
}
}
注:beforeRouteEnter这个方法在mounted:function()之后运行。
vue 获取跳转上一页组件信息的更多相关文章
- 哪些场景下无法获得上一页referrer信息
哪些场景下无法获得上一页referrer信息 直接在浏览器地址栏中输入地址: 使用 location.reload() 刷新(location.href 或者 location.replace() ...
- vue 详情跳转至列表页 实现列表页缓存
甲爸爸提了一个需求,希望公众号内的商城能够像app一样,从商品详情页跳转至列表页及其他列表页时,可以实现列表页缓存(数据不刷新.位置固定到之前点的商品的位置) 本来想着scrollBehavior应该 ...
- 简述Vue项目中返回上一页
1.背景 由于Vue所生成的项目叫做单页应用,即SPA,如果还是使用jQuery中的go(-)或back()是行不通的,所以,我们使用到了Vue中的编程式导航. 2.基本使用 定义返回按钮: < ...
- 《vue.js实战》练习---标签页组件
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- vue路由跳转到登录页
// 第一种 { path:'/', component: require('../components/Login.vue') }, // 第二种 { path: '/', redirect: '/ ...
- 翻页组件page-flip调用问题
翻页组件重新调用解决方案 翻页组件:page-flip import { PageFlip } from 'page-flip' pagefile() { //绘制翻页 this.pageFlip = ...
- vue翻页器,包括上一页,下一页,跳转
翻页组件 -- 子组件<template> <div class="pager-wrapper" ref="pager"> <di ...
- vue使用路由跳转到上一页
this.$router.go(-1) <template> <div> <button class="btn btn-success" @click ...
- vue 实现返回上一页不请求数据keep-alive
常规操作: 我们通常会将通过接口请求数据的方法放在==created== 或者 ==mounted==这两个生命周期中的一个里面调用. 但是我们知道,不管是我们刚进入这个页面还是从其他页面返回这个页面 ...
随机推荐
- sql 求max和min,但是第二大,第二小怎么算?
利用子查询,但这样速度较慢. SELECT Baoming.id, Baoming.addtime AS '报名时间', CONCAT(Members.realname,Members.usernam ...
- U3D框架—单例框架
写程序应遵循的原则:高内聚(内容的聚合),低耦合(功能与功能之间的联系) 代码里尽量不要有冗余:既重复,没有用的代码 using System.Collections; using System.Co ...
- Unity3D中的高级摄像机跟随
在Unity3D中,先调整MainCamera在场景中的位置,然后把脚本挂到MainCamera上,摄像机跟随分为简单的摄像机跟随和高级摄像机跟随. 简单摄像机跟随: public class Cam ...
- JMeter学习(三十六)发送HTTPS请求(转载)
转载自 http://www.cnblogs.com/yangxia-test Jmeter一般来说是压力测试的利器,最近想尝试jmeter和BeanShell进行接口测试.由于在云阅读接口测试的过程 ...
- 问题:使用ajax跳转到新页面无效(浏览器Safari)
问题:使用ajax跳转到新页面无效(浏览器Safari) window.open("{% url "runtestinfo" %}") 但是使用loca ...
- vue.js 三种方式安装(转)
https://blog.csdn.net/m0_37479246/article/details/78836686
- C# 写App.config配置文件的方法
private static void AccessAppSettings() { //获取Configuration对象 Configuration config = ConfigurationMa ...
- centos 6.9 +nginx 配置GIT HTTPS服务器(证书采用自签名)
第一部分原通过SSH访问的GIT服务器迁移 1.把原服务器GIT资源库目录完成复制至新的服务器 2.安装GIT服务器 新的服务器 创建用户 useradd git password git 下载GIT ...
- 源码调用ffmpeg库时,需要注意接口为C接口
即引用相关头文件时候,要使用extern "C"{}来包含. 关于extern "C"{}的详情,参考:http://www.cnblogs.com/skyne ...
- 数位dp poj1850
题目链接:https://vjudge.net/problem/POJ-1850 这题我用的是数位dp,刚刚看了一下别人用排列组合,我脑子不行,想不出来. 在这题里面我把a看成1,其他的依次递增,如果 ...
