SPA项目开发动态树、数据表格、分页功能
SPA项目开发
1、修改左侧动态树
LeftNav.vue
<template>
<el-menu router :default-active="$route.path" default-active="" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :index="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false,
menus:[]
}
},
created(){
this.$root.Bus.$on('collapsed-ly',(v)=>{
this.collapsed = v;
}) let url = this.axios.urls.SYSTEM_MENU_TREE;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, {}).then((response)=> {
console.log(response);
this.menus = response.data.result;
}).catch(function(error) {
console.log(error);
}); }
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
} .el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
} .el-menu-item-group__title {
padding: 0px;
} .el-menu-bg {
background-color: #1f2d3d !important;
} .el-menu {
border: none;
} .logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
} .logoimg {
height: 40px;
}
</style>
2、添加数据表格、模糊查询、分页。
注:根据后台数据库信息在指定路径创建指定vue文件。
如:src/views/sys/Articles.vue
Articles.vue
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="min-width: 1;">
<el-table-column sortable prop="id" label="ID" min-width="">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="">
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="pageBean.total">
</el-pagination>
</div>
</template> <script>
export default {
data() {
return {
listData: [],
pageBean: {
total:
},
formInline: {
page: ,
rows: ,
title: ''
}
};
},
methods: { doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.pageBean = response.data.pageBean;
}).catch((response) => {
console.log(response);
});
},
handleSizeChange(rows) {
console.log('页码大小发生改变的时候触发');
this.formInline.page = ;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log('当前页页码发生改变的时候触发');
this.formInline.page = page;
this.search();
},
search() {
this.doSearch(this.formInline);
},
},
created() {
this.doSearch({});
}
}
</script> <style> </style>
3、在src/router/index.js中添加Articles.vue的路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/views/login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Articles from '@/views/sys/Articles' Vue.use(Router) export default new Router({
routes: [{
path: '/',
name: 'login',
component: login
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
} ]
}
]
})
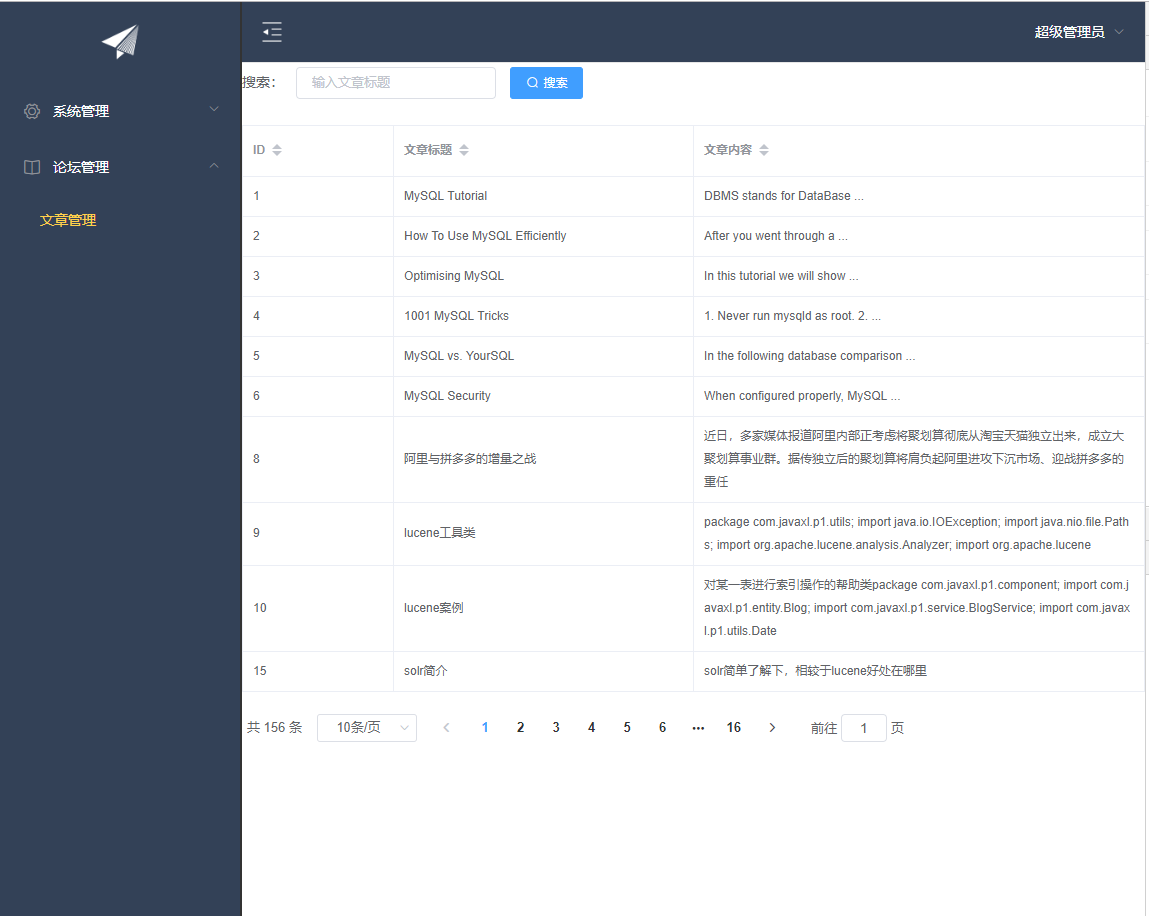
4、页面展示

谢谢观看!!!
SPA项目开发动态树、数据表格、分页功能的更多相关文章
- SPA项目开发之动态树+数据表格+分页
SPA项目开发之动态树+数据表格+分页 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key="" index=""> < ...
- SPA项目开发--左侧树加首页导航
SPA项目开发--左侧树以及首页导航 1. Mock.js 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点 Mock.js是一个模拟数据 ...
- node.js---sails项目开发(6)--- 实现分页功能
只需要添加一个文件即可 api/blueprints/find.js 代码如下 /** * Module dependencies */ var util = require('util') ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- fsLayuiPlugin树+数据表格使用
fsLayuiPlugin 是一个基于layui的快速开发插件,支持数据表格增删改查操作,提供通用的组件,通过配置html实现数据请求,减少前端js重复开发的工作. GitHub下载 码云下载 测试环 ...
- 如何用angularjs制作一个完整的表格之二__表格分页功能
接上一次,这次主要介绍表格分页功能,由于项目需要这个案例是关于前端分页的方式,现在很少会这么用了,但如有需要可以参考其中的思路 html: 1.通过UL来展示页标,其中每个页标的li是通过异步加载从获 ...
- SPA项目开发之动态树以及数据表格和分页
首先我们来看下数据库 t_vue_user t_vue_tree_node t_vue_articles 2. 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key=&qu ...
- SPA项目开发之动态树、表格、分页
思路: 1.准备好后台(左侧树,带分页的文章查询) 2.将左侧树的数据绑定到elementui中的menu标签上 3.新增一个自定义组件用来展示文章列表的 4.绑定elementui提供的分页组件来完 ...
- SPA项目开发登陆注册
使用vue-cli脚手架工具创建一个vue项目 vue init webpack pro01 npm安装elementUI cd pro01 #进入新建项目的根目录 安装: npm install a ...
随机推荐
- Json 文件读写以及和IniFile 转换
JSON 文件是越来越受欢迎了,以前程序配置文件用Ini,Ini 简练,简单.方便,但是也有不少缺点,比如,没有 JSON 直观,无法存储复杂点的数据类型. 于是乎,我封装了一个TJsonFile 的 ...
- CSS中position 和float的使用说明(清晰)
当构建页面排版时,有不同的方法可以使用.使用哪一种方法取决于具体页面的排版要求,在不同的情况下,某些方法可能好过于其他的方法. 比如,可以使用若干个浮动元素来构建一个整洁简洁的页面排版.或者,如果需要 ...
- python学习-70 自定制format
# 自定义format dic_date = { 'ymd':'{0.year}:{0.month}:{0.day}', 'dmy':'{0.day}-{0.month}-{0.year}' } cl ...
- JSP页面验证码实现
首先在JSP页面加上生成图片的链接 <img type="image" src="auth/authCode" id="codeImage&qu ...
- 使用二进制方式安装K8S时使用kubectl命令报错:The connection to the server localhost:8080 was refused - did you specify the right host or port?
解决思路: kubectl 默认从 ~/.kube/config 配置文件获取访问 kube-apiserver 地址.证书.用户名等信息,如果没有配置该文件,或者该文件个别参数配置出错,执行命令时出 ...
- Java 理论和实践: 了解泛型 识别和避免学习使用泛型过程中的陷阱
Brian Goetz (brian@quiotix.com), 首席顾问, Quiotix 简介: JDK 5.0 中增加的泛型类型,是 Java 语言中类型安全的一次重要改进.但是,对于初次使用泛 ...
- How to read request body in a asp.net core webapi controller?
原文 How to read request body in a asp.net core webapi controller? A clearer solution, works in ASP.Ne ...
- 深入理解JVM(四) -- 垃圾内存回收的判定方法和内容
上一篇文章我们学到了对象在内存中是如何存储的已经是如何被访问的,这篇文章将介绍当内存空间不够时,虚拟机将怎样判定对象可不可以被回收已经哪些地方会发生回收. 垃圾回收主要(不是全部)发生在堆内存中,当一 ...
- 关于素数表-C++
废话不多说,先贴代码: #include <iostream> using namespace std; bool is_prime(int n) { || n == ) return f ...
- ORM 查询练习
目录 ORM 查询练习 表结构 练习题 测试数据 准备 参考答案 ORM 查询练习 表结构 # 书 class Book(models.Model): title = models.CharField ...
