Module build failed: Error: Cannot find module 'node-sass'
安装npm 遇到 Module build failed: Error: Cannot find module 'node-sass'

这次通过重装 npm 完成
先卸载npm
- npm uninstall npm -g
再删除所有组件
- yum remove nodejs npm -y
再安装 nodejs
- yum install nodejs
安装完,在项目下运行 npm install
再运行 npm run dev, 还是有这个问题,但是这次比较解决起来比较简单如下

安装 node-sass
- npm install sass-loader --save-dev
再运行
- npm install sass-loader node-sass webpack --save-dev
再运行 npm install , 后运行 npm run dev 即可
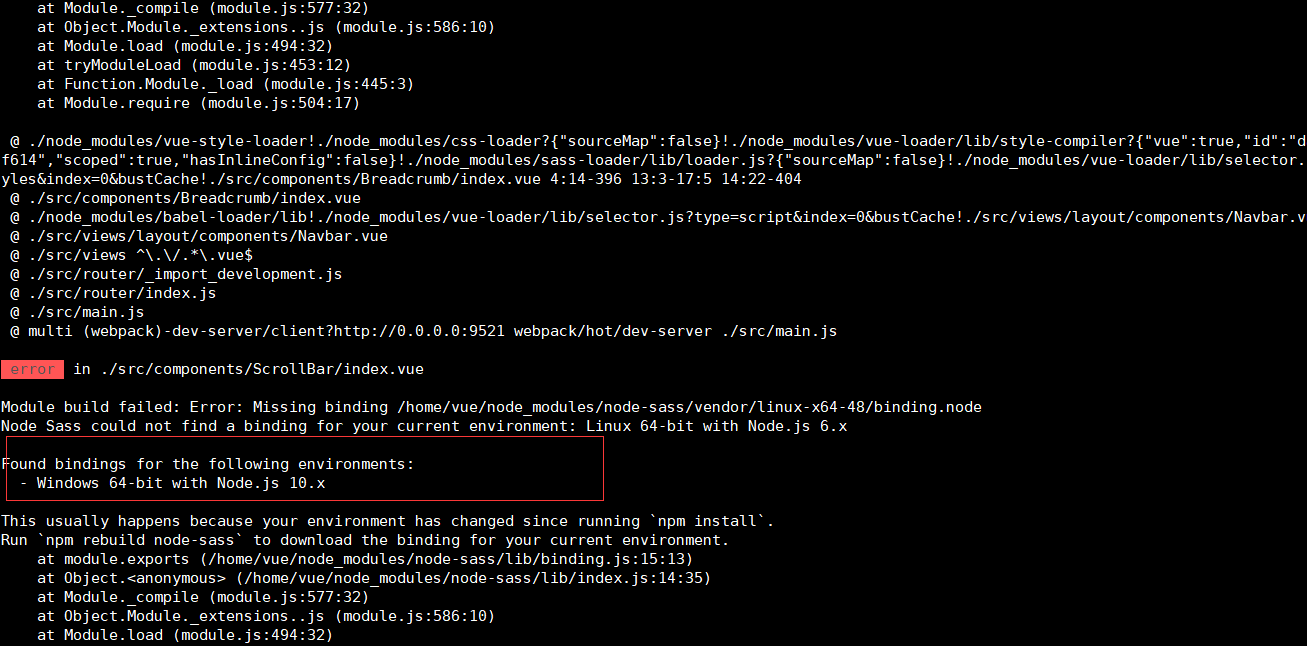
如果删除项目,重新安装,出现这个问题

使用
- npm rebuild node-sass
再运行即可
- npm run dev
Module build failed: Error: Cannot find module 'node-sass'的更多相关文章
- Module build failed: Error: Cannot find module 'url-loader' 的坑
本文地址:http://www.cnblogs.com/jying/p/8280956.html 开发环境:react.webpack.es5 引用图片报错:Module build failed: ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
- Module build failed: Error: Cannot find module 'babel-runtime/core-js/get-it
npm i babel-loader@7.1.5 -D
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- 配置web pack loader 报错:Module build failed: Error: The node API for `babel` has been moved to `babel-core`.
报错如下 Module build failed: Error: The node API for `babel` has been moved to `babel-core`. 在我配置loader ...
- 【Problem】前端项目运行:Module build failed:Error Node Sass does not yet support my current environmen
我在运行renren-fast-vue前端项目时,安装完依赖cnpm install 启动服务npm run dev 出现问题. Module build failed: Error: Node Sa ...
- vue-cli 报Module build failed: Error: No parser and no file path given, couldn't infer a parser.错的解决方法
出错提示如下: ERROR Failed to compile with errors :: error in ./src/App.vue Module build failed: Error: No ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
- Vue, element-ui Module build failed: Error: No PostCSS Config found
使用vue框架写pc页面时,我们经常会用到element-ui这个框架. 当我们吧把需要的东西都装在好运行项目的时候,有时会出现这样的错误, Module build failed: Error: N ...
随机推荐
- ros脚本断点调试-编写过程可以把过程变量输出到log查看的方法
/caps-man registration-table :do {:foreach i in=[find interface~"5G"] do={:log info messag ...
- Hibernate 连接MySQL/SQLServer/Oracle数据库的hibernate.cfg.xml文件
用Hibernate配置连接数据库可以方便我们对POJO的操作,节省了很多时间和代码.下面就分别说明连接不同数据库需要在hibernate.cfg.xml做的配置. 需要数据库驱动包可以点击这里下载: ...
- torch_09_DCGAN_注意的细节
DCGAN github链接:https://github.com/darr/DCGAN DCGAN:1.在一次epoch中,如果第i批的i能够整除every_print,则打印到output文件中( ...
- IDEA Rider 准备试用一段时间(1)
IDEA Rider是一个C#开发工具,目前最高版本支持C# 8.0语法. IDEA Rider2019.2月版本相比之前2018版本多了新功能,又支持Edit and Continue,所以准备试用 ...
- [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated column 'information_schema.PROFILING.SEQ'
在Navicat Premium中执行Mysql的一条删除语句,虽然执行成功了,却提示已下错误: 受影响的行: 时间: .005s of ORDER BY clause is not in GROUP ...
- Django学习——用户自定义models问题解决
一.问题在Django中使用自定义的model的时候会出现下面的错误 ERRORS: auth.User.groups: (fields.E304) Reverse accessor for 'Use ...
- 一段不错的代码JS的顶部轮播广告
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 新一代ActiveMQ —— Apache ActiveMQ Artemis
资料: .net demo : https://github.com/apache/activemq-artemis/tree/master/examples/protocols/amqp/dotne ...
- Python - 解释器 - 第三天
Python解释器 安装好Python3.x之后,我们可以使用文本文件去编写Python代码,编写完成后将扩展名改成.py结尾的文本文件. 想要执行编写好的.py文件就需要用到Python解释器. 解 ...
- eureka注册中心集群
注册中心集群: 思想:让一个eureka注册中心 注册到 另一个eureka注册中心上去即A注册到B,B注册到A 注册中心配置: 1:端口号不同2:应用名称相同3:相互注册
