Unity的学习笔记(摇杆制作)
最近看到了一个很新颖的摇杆,就是按下后,会出现在按下的位置,并且拖着走的时候,到一定距离整个摇杆也会跟着走,于是自己测试做了一下这种摇杆
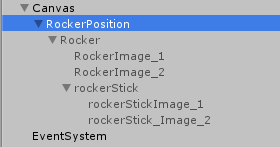
首先,先说一下我的摇杆预设体结构

代码挂在哪里都无所谓,关键是需要知道我写的publice出去的GameObject对应的是哪些,用拖动或者代码查找都可以
到时候代码中会出现这些
public GameObject rockerOnOff;
public GameObject rockerStick;
public GameObject rockerFather;
public GameObject rockerControlGo;
RockerPosition其实是一张图片,这张图片透明度被我设置成了0,所以看不见,我为了将摇杆激活时候范围控制在这个图片里面
Rocker这个其实才是摇杆,通常状态下将它失活的,但是只要点击在RockerPosition图片范围内,就会被激活,所以rockerOnOff是场景中的Rocker
rockerStick是摇杆移动的那个杆,添加到 public 出来的rockerStick
rockerFather这个public出来的,添加的是场景中的RockerPosition,因为后面有个移动定位需要这个物体
好了,接下来就是代码
using UnityEngine;
using UnityEngine.EventSystems; public class BarGroundMove : MonoBehaviour,IPointerDownHandler, IPointerUpHandler,
IDragHandler
{ public GameObject rockerOnOff; //控制摇杆开关
public GameObject rockerStick; //摇杆的杆
public GameObject rockerFather; //摇杆父对象
public GameObject rockerControlGo; //摇杆需要控制的对象 float radius = ; //摇杆的杆,和摇杆底图的距离 Vector2 dirV2;
Vector3 dirV3; public void OnPointerDown(PointerEventData eventData) //点击事件的函数 IPointerDownHandler接口生成
{
rockerOnOff.SetActive(true); //点击时候,将摇杆激活
Vector2 localPos; //这个Api:public static bool ScreenPointToLocalPointInRectangle(RectTransform rect, Vector2 screenPoint, Camera cam, out Vector2 localPoint);
//rockerFather.transform as RectTransform,rockerFather为父类的本地坐标
//eventData.position这个事件触发的坐标点
//eventData.pressEventCamera这个事件触发时候的相机
//out localPos 这个参数就是相对于 RectTransform rect的Vector2坐标 RectTransformUtility.ScreenPointToLocalPointInRectangle(
rockerFather.transform as RectTransform,
eventData.position,
eventData.pressEventCamera,
out localPos
); rockerOnOff.transform.localPosition = localPos; //激活摇杆的位置,就是相对rockerFather的位置
} public void OnDrag(PointerEventData eventData) //拖拽事件的函数 IDragHandler 接口生成
{
Vector2 localPos; //相对于摇杆的拖拽位置
RectTransformUtility.ScreenPointToLocalPointInRectangle(
rockerOnOff.transform as RectTransform,
eventData.position,
eventData.pressEventCamera,
out localPos
); Vector2 groundPos; //相对于摇杆父类的拖拽位置
RectTransformUtility.ScreenPointToLocalPointInRectangle(
rockerFather.transform as RectTransform,
eventData.position,
eventData.pressEventCamera,
out groundPos
); //得到杆相对摇杆的向量,写全的话是rockerOnOff.transform.localPositio - Vecter2.zero(对于杆,相当于父类摇杆本地坐标是(,))
Vector2 grV2 = rockerOnOff.transform.localPosition; dirV2 = localPos.normalized; //这里是记录拖动得到的单位向量,方便下面移动计算计算 if (localPos.magnitude > radius) //当长度大于半径的时候,则整个摇杆会跟着杆移动
{
rockerOnOff.transform.localPosition = (grV2 - groundPos).normalized * radius + groundPos;
rockerStick.transform.localPosition = localPos.normalized * radius;
}
else
{
rockerStick.transform.localPosition = localPos;
} } public void OnPointerUp(PointerEventData eventData) //松开事件的函数 IPointerUpHandler 接口生成
{
rockerStick.transform.localPosition = Vector3.zero;
dirV2 = Vector2.zero; //这里是抬起时候,将单位向量置0,这样才能使得下面物体也不会根据向量进行移动
rockerOnOff.SetActive(false);
}
void Start()
{ } void Update()
{
dirV3.x = dirV2.x;
dirV3.z = dirV2.y;
dirV3.y = ; rockerControlGo.transform.Translate(new Vector3(, , dirV3.magnitude*Time.deltaTime*.5f)); if (dirV3 != Vector3.zero)
{
rockerControlGo.transform.rotation = Quaternion.Lerp(rockerControlGo.transform.rotation, Quaternion.LookRotation(dirV3),.05f);
} } }
Unity的学习笔记(摇杆制作)的更多相关文章
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- AngularJs学习笔记(制作留言板)
原文地址:http://www.jmingzi.cn/?post=13 初学Anjularjs两天了,一边学一边写的留言板,只有一级回复嵌套.演示地址 这里总结一下学习的过程和笔记.另外,看看这篇文章 ...
- 从0开始学习Unity的学习笔记(I 界面学习和简单模型拼装)
先给一个大致今天学习的图,然后后面是细节 1.下载Unity :官网下载需要版本 2.Unity安装:一定不要有中文路径:一台电脑可以安装不同版本的Unity,但是要安装在不同的文件夹下: 3. 新建 ...
- 【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理 1.1 纹理 使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色. 美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Te ...
- Unity3D学习笔记-------小地图制作
制作小地图首先需要两个贴图:第一个贴图是小地图的背景贴图,它应当是从y轴向下俯视截取的贴图:第二个贴图是主角位置贴图,它应当是在背景贴图之上的小型矩形. 1 using UnityEngine; 2 ...
- Unity sqlite学习笔记一
1.SQLITE的常识 SQLite是一个开源免费的数据库,一般用于嵌入系统或者小规模的应用软件开发中,你可以像使用Access一样使用它. sqlite的主要优点:零配置(Zero Configur ...
- unity 3D 学习笔记
1.父对象的初始位置设,即刚开始的空对象的根节点位置应当设置成(0,0,0) 这样设置可以避免以后出现奇怪的坐标. GameObject实际上就是一些组件的容器. unity 使用公用变量原因是,在U ...
- Unity Shader学习笔记 - 用UV动画实现沙滩上的泡沫
这个泡沫效果来自远古时代的Unity官方海岛Demo, 原效果直接复制3个材质球在js脚本中做UV动画偏移,这里尝试在shader中做动画并且一个pass中完成: // Upgrade NOTE: r ...
随机推荐
- 微信小程序音乐播放器组件
wxml <image bindtap="click" src="{{isPlay?'/images/':'/images/'}}"/> JS Pa ...
- PHP 之循环创建文件夹
/** * 循环创建文件夹 * @param string $dir 需要创建的文件夹路径 * @param integer $mode 文件夹权限 * @return bool 返回创建是否成功 * ...
- go 牛顿法开平方
func main() { fmt.Println(sqrt(3)) } func sqrt(x float64)float64{ z := x for i := 0; i < 10 ; i++ ...
- github上如何删除一个项目(仓库)
备忘 链接:https://blog.csdn.net/deng0zhaotai/article/details/38535251
- php常用命令
--------------------------------------------------------------- 重启phpservice php-fpm restart ------- ...
- python中video system not initialized怎么解决
今天在github上找到一个用pygame做的Python游戏,但是clone到本地运行的时候却冒出了“mixer system not initialized”这样的问题.其实这句话说的就是音频混音 ...
- JDBC Request :Cannot load JDBC driver class 'com.mysql.jdbc.Driver'解决办法
在Jmeter中run JDBC Request时,收到了Cannot load JDBC driver class 'com.mysql.jdbc.Driver',在网上搜了一些办法,结合自己的实际 ...
- Shell流程控制语句if
(1).if语句 语法格式: if 判断条件 ; then 命令 fi 或 if 判断条件 then 命令 fi if语句流程图: 实例:判断命令是否执行成功,成功则输出语句This is ok. [ ...
- BUG处理流程图
流程描述: 1. 测试人员发现bug提交给开发. 2. 开发人员判断是否是bug. 3. 如果是bug,进行修改,修改完成后更改bug状态为已解决. 4. 如果不是bug,退回给测试人员并描述退回原因 ...
- LODOP中的RightMargin右边距和BottomMargin下边距
LODOP中的打印项,例如ADD_PRINT_HTM,参数分别为顶边距,左边距,宽,高,打印项内容.第三四参数宽高,除了可以用值和百分比,还可以用RightMargin和BottomMargin变相控 ...
