mvc实现上传图片(上传和预览)webuploader
笔者看到mvc最近比较流行,而很多使用一些比较旧的的方法上传图片,再次安利一下百度的webuploader控件吧
webuploader第一步要先下载一些插件这点可以在webuploader官网上下载。http://fex.baidu.com/webuploader/
开始的时候第一步引用webuploader

需要引用的是一个css文件和一个js文件
接下来就是实例化插件(术语不标准233)和创建马上预览的图片和一个div用来过会添加图片
<tr>
<td>上传图片</td>
<td>
<div id="upl">上传图片</div>//马上这个会用js实例化
<div id="Pic" style="width:100%"></div>//过会这个div会显示我所添加的图片
</td>
</tr>
<tr>
<td></td>
<td>
<div class="modal fade" id="myModalPic" tabindex="-1" role="dialog" aria-labelledby="myModalssLabel" aria-hidden="true">//这里的一大段其实就是我用来做预览图片的忽略即可
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"class="close" onclick="$('#myModalPic').modal('hide');">
×
</button>
<h4 class="modal-title" id="myModalssLabel">预览图</h4>
</div>
<img id="imgPicture" />
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</td>
</tr>
这里面的一大段都是我的预览图片是隐藏的东西,由于我这个demo用之前旧的项目改进的所有可能会有些low
接下来展示的是Js里面实例化的代码
var uploader;
var picture = {
picarry: new Array(),
idcarry: new Array()
};
$(function () {
uploader = WebUploader.create({
auto: true,
swf: '/Scripts/Uploader.swf',
server: '@Url.Action("Upload")',//控制器(这里面是添加以后控制器跳转的代码)
pick: '#upl',
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
})
uploader.on("uploadSuccess", function (file, response) {//这里面则是添加图片由于我做的是多图上传所以就直接在css样式add了
$("#Pic").append(
"<table border='0' cellpadding='0' cellspacing='0' style='float: left;margin-left:15px;'>" +
"<tbody><tr><td align='center' valign='middle'>" +
"<img width='200' height='140' id='" + response.id + "' src='" + response.src + "' /> " +
"</td></tr><tr><td> " +
"<input class='btn btn-default' value='预览' type='button' onclick=\"show('#myModalPic','#imgPicture','" + response.src + "')\" id='" + response.id + "yl' />" +
"<button class='btn btn-default' type='button' style='margin-left:20px;' id='" + response.id + "del' onclick=\"del('" +" @Url.Action("DeletePic")" + "','" + response.id + "','" + response.src + "')\">删除</button>" +
"</td></tr></tbody></table>"
);
picture.picarry.push(response.src);
picture.idcarry.push(response.id);
});
//});
$('#myModal').on('hide.bs.modal', function () {
//uploader.destroy();
for (var i = 0; i <= picture.idcarry.length; i++) {
reset(picture.idcarry[i]);
}
//picture.picarry.length = 0;
//picture.idcarry.length = 0;
});
});
function show(DiaklogID, ImgID, src) {
$(ImgID).attr('src', src);
$(DialogID).modal('show');
}
function del(DeleteActionName, id, src) {
if (DeleteActionName == "" || DeleteActionName == null) {
reset(id, src);
} else {
$.post(DeleteActionName, { id, src }, function success(data) {
if (data.statu == 200) {
reset(data.id, data.src);
}
else {
alert(data.msg);
}
});
}
}
function reset(id, src) {
$("#" + id + "").remove();
$("#" + id + "yl").remove();
$("#" + id + "del").remove();
if (id != undefined && src != undefined) {
for (var i = 0; i < picture.idcarry.length; i++) {
if (id == picture.idcarry[i]) {
picture.idcarry.splice(i, 1);
}
}
for (var i = 0; i < picture.picarry.length; i++) {
if (src == picture.picarry[i]) {
picture.picarry.splice(i, 1);
}
}
}
//uploader.destroy();
uploader.reset();
}
这里面包含了后期的添加预览和多功能添加我在底下会展示后台的代码
这里面则是控制器里面的代码:
[HttpPost]
public ActionResult upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
string folderpath = "/UploadFile/";//上传图片的文件夹
if (!Directory.Exists(folderpath))
{
Directory.CreateDirectory(Server.MapPath(folderpath));
}
string ext1 = Path.GetExtension(file.FileName);
if (ext1 != ".gif" && ext1 != ".jpg" && ext1 != ".jpeg" && ext1 != ".png")
{
return Json(new { statu = 201, msg = "文件格式不正确!" });
}
else
{
string name = DateTime.Now.ToString("yyyyMMddHHmmssff");
string ext = Path.GetExtension(file.FileName);
string downpath = folderpath + name + ext;
string filepath = Server.MapPath(folderpath) + name + ext;
file.SaveAs(filepath);
return Json(new { statu = 200, src = downpath, id = name });
}
}
else
{
return Json(new { statu = 202, msg = "请上传文件!" });
}
}
这里面则是判断上传的东西了由于uploader上传多个图片会上传多次,所以代码也会执行多次,而前台的添加也会执行多次。
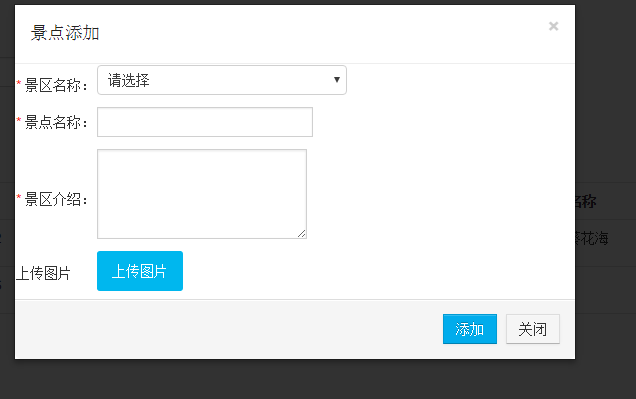
项目到这里就差不多了,我将会进行完整版的展示。
这个上传图片就是webuploader
选中3张上传。
可以进行预览删除
mvc实现上传图片(上传和预览)webuploader的更多相关文章
- mvc上传图片(上传和预览)webuploader
笔者看到mvc最近比较流行,而很多使用一些比较旧的的方法上传图片,再次安利一下百度的webuploader控件吧 webuploader第一步要先下载一些插件这点可以在webuploader官网上下载 ...
- ASP.NET MVC图片管理(上传,预览与显示)
先看看效果(下面gif动画制作有点大,5.71MB): 题外话:上面选择图片来源于Insus.NET的新浪微博:http://weibo.com/104325017 也是昨晚(2015-07-03)I ...
- ASP.NET MVC图片上传前预览
回老家过春节,大半个月,在家的日子里,吃好睡好,人也长了3.5Kg.没有电脑,没有网络,无需写代码,工作上相关的完全放下......开心与父母妻儿过个年,那样的生活令Insus.NET现在还在留恋.. ...
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- 【转】HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该 file的url,一个空的img标签,ID为img0,把选 ...
- Jcrop+uploadify+php实现上传头像预览裁剪
最近由于项目需要,所以做了一个上传头像预览并且可以预览裁剪的功能,大概思路是上传的图片先保存到服务器,然后通过ajax从服务器获取到图片信息,再利用Jcrop插件进行裁剪,之后通过PHP获取到的四个裁 ...
- DevExpress控件使用系列--ASPxUploadControl(图片上传及预览)
1.控件功能 列表控件展示数据.弹框控件执行编辑操作.Tab控件实现多标签编辑操官方说明 2.官方示例 2.1 ASPxImage http: ...
- HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该file的url,一个空的img标签,ID为img0,把选择 ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
随机推荐
- ASP.NET Core 优雅的在开发环境保存机密(User Secrets)
前言 在应用程序开发的过程中,有的时候需要在代码中保存一些机密的信息,比如加密密钥,字符串,或者是用户名密码等.通常的做法是保存到一个配置文件中,在以前我们会把他保存到web.config中,但是在A ...
- Android安全开发之ZIP文件目录遍历
1.ZIP文件目录遍历简介 因为ZIP压缩包文件中允许存在“../”的字符串,攻击者可以利用多个“../”在解压时改变ZIP包中某个文件的存放位置,覆盖掉应用原有的文件.如果被覆盖掉的文件是动态链接s ...
- MySQL COLUMNS分区
200 ? "200px" : this.width)!important;} --> 介绍 COLUMN分区是5.5开始引入的分区功能,只有RANGE COLUMN和LIS ...
- TroubleShooting笔记--快照进程sp_replupdateschema和索引重建发生冲突
今天早上服务器出现大面积的阻塞,上去排查blocking,最后大概确定的问题是: rebuild index job(243) --->blocked--->sp_replupdatesc ...
- Mongodb 学习笔记
Mongo DB NoSql简介 MongoDB简介 在Windows平台下安装Mongo Mongo DB官方文档 MongoDB基本命令 MongoDB的默认安装路径为 C:\Program Fi ...
- 介绍两个Ubuntu上的桌面小工具
经常使用Windows10,Sticky Notes和壁纸自动切换功能挺好用的.我经常会使用Sticky Notes来记录一些信息,内容是实时保存的,而且启动的时候会自动显示在桌面上.其实Ubuntu ...
- [公告][重要]Senparc.Weixin v4.9.0 & Senparc.Weixin.MP v14.3.104更新说明
本次升级除了更新了发红包接口等接口之外,最重要的是重构了缓存模块. 如何升级? 之前的缓存是为Container设计的,原先的ContainerCacheStrategy继承自BaseCacheStr ...
- C语言 · 前缀表达式
问题描述 编写一个程序,以字符串方式输入一个前缀表达式,然后计算它的值.输入格式为:"运算符 对象1 对象2",其中,运算符为"+"(加法)."-&q ...
- [笔记]linux下和windows下的 创建线程函数
linux下和windows下的 创建线程函数 #ifdef __GNUC__ //Linux #include <pthread.h> #define CreateThreadEx(ti ...
- SQL Server中的窗口函数
简介 SQL Server 2012之后对窗口函数进行了极大的加强,但对于很多开发人员来说,对窗口函数却不甚了解,导致了这样强大的功能被浪费,因此本篇文章主要谈一谈SQL Server中窗口函 ...
