VUE框架概括+模块语法使用(上)
vue是什么
官网(https://cn.vuejs.org/)
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计;
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
vue的作者
尤雨溪 中国无锡
开发这一行中少有的中国人,作者详细介绍(https://baike.baidu.com/item/%E5%B0%A4%E9%9B%A8%E6%BA%AA/2281470?fr=aladdin)
库和框架的区别
库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
安装Vue
cdn下载(需连接网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>

什么是CND
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,
使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CND概况
CDN的全称是Content Delivery Network,即内容分发网络。
CND加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
CND加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
CND服务器通过缓存或者主动抓取主服务器的内容来实现资源储备
CDN基本原理
将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
VUE实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue的测试</title>
</head>
<body>
<div id="ht">
{{qd}} <!--{{}}指的是vue实例所定义的变量取值方式-->
</div>
</body>
<script type="text/javascript">
//创建实例,一个vue工程,只有一个跟实例
new Vue({
el:"#ht",// DOM 元素,挂载视图模型
// data:(function () {
//
// })()
// 上下两种函数相等,只是这个用到了Es6语法
// ES6指的是javascript新规范
data(){// 定义属性,并设置初始值
return{
qd:'本是青灯不归客' ,//给变量设置值
};
}
}); </script>
</html>
效果:

但是这里一定要注意一点就是既然写了变量就一定要赋值,哪怕是null也行

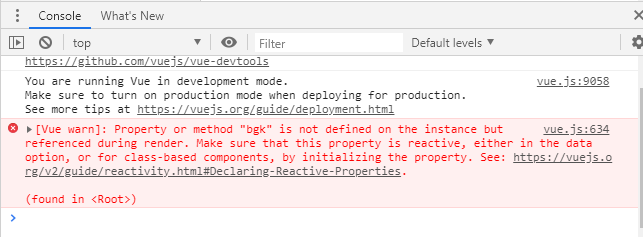
这是没赋值的错,打开开发者工具查看控制台才能看到

给他赋了个值,null

效果图:就是不显示值但是控制台不报错了

vue-model双向绑定变量指令案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue-model双向绑定变量指令</title>
</head>
<body>
<div id="ht">
{{qd}}
<input type="text" v-model="qd"/>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#ht',
data(){
return{
qd:null
};
}
})
</script>
</html>
效果图:文本框中输入什么,文本框外面就显示什么

v-on事件案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>v-on事件</title>
</head>
<body>
<div id="ht">
<input type="text" v-model="qd"/>
<button v-on:click="hhh">提交</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#ht',
data(){
return{
qd:null,
};
},
methods:{
hhh(){
console.log(this.qd);
}
}
})
</script>
</html>
效果图:文本框中输入什么。控制台就显示什么

vue插值
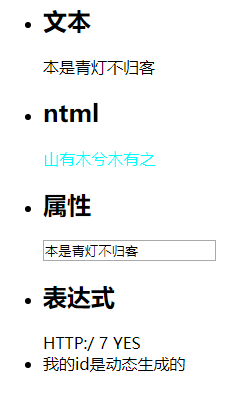
- 文本插值
在标签中使用{{qd}}
<li>
<h2>文本</h2>
{{qd}}
</li>
- html插值
使用v-html指令用于输出html代码
<li>
<h2>ntml</h2>
<div v-html="vueHtml"></div>
</li>
- 属性插值
HTML属性中的值应使用v-bind指令
注意:v-bind与v-model的差别
v-bind:将对应的值给填写到指定属性中
v-model:数据双向绑定的指令
<li>
<h2>属性</h2>
<!--v-bind:与v-model的区别-->
<!--v-model是做数据双向绑定的指令 -->
<!-- v-bind:将对应的值给填写到指定属性中-->
<input type="text" v-bind:value="qd" />
</li>
- 表达式
Vue提供了完全的JavaScript表达式支持
<li>
<h2>表达式</h2>
<!-- //从下标0开始截取到下标6 -->
{{str.substr(0,6).toUpperCase()}}
<!-- //截取的下标数+1 -->
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
</li>
<li :id="'list-' + id">我的id是动态生成的</li>
javascprt代码
<script type="text/javascript">
new Vue({
el:"#ht",
data() {
return {
qd: '本是青灯不归客',
vueHtml:'<span style="color: aqua;">山有木兮木有之</span>',
str:"http://www.baidu.com",
number:6,
ok:true,
id:5,
};
}
});
</script>
效果图:

动态id效果

指令(多种指令)
- v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
- v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="ht">
<ul>
<li>
<h2>条件指令(if elseif else)</h2>
{{qd}}
</li>
<li><input type="text" v-model="score" />
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>60">C</div>
<div v-else="">D</div>
</li>
<li>
<h3>v-show</h3>
<input type="text" v-model="show" />
<div v-show="show">出現吧</div>
</li>
<li>
<h3>v-for</h3>
<div v-for="item,index in objArr">
{{item}},{{index}}
</div>
<div v-for="item,index in objArr">
{{item.name}},{{index}}
</div>
</li>
<li>
<h3>动态参数</h3>
<input type="text" v-model="evname" />
<!-- dblclick -->
<button v-on:[evname]="hhh">点我</button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#ht",
data() {
return {
qd: '本是青灯不归客',
score: 88,
show: null,
arr: [1, 3, 5, 7, 9],
objArr: [{
id: '01',
name: '哈哈'
}, {
id: '02',
name: '拉拉'
}, {
id: '03',
name: '略略'
}],
evname: 'click'
};
},
methods: {
hhh() {
console.log('hhh方法的执行');
}
},
});
</script>
</html>
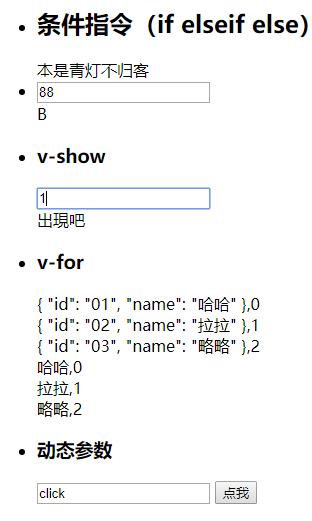
效果图:

参数(包含动态参数)
参数:一些指令能够接收一个“参数”,在指令名称之后以冒号表示
例如:
<a v-bind:href="url">...</a>
在这里href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定
<a v-on:click="doSomething">...</a>
在这里click参数是监听的事件名。
- 动态参数:从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
注意:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
动态参数的方法执行就是点几次他就显示几次

过滤器(局部,局部串联,全局)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>过滤器</title>
</head>
<body>
<div id="ht">
<ul>
<li>
<h3>局部过滤器</h3>
{{qd}}
{{qd | a}}
</li>
<li>
<h3>局部过滤器可串联</h3>
{{qd}}
{{qd | a | b}}
</li>
<li>
<h3>全局过滤器</h3>
{{qd | c}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.filter('c',function(v){
return v.substring(7);
});
new Vue({
el: "#ht",
data() {
return {
qd:'http://www.baidu.com',
};
},
filters:{
a(v){
console.log('---------------------');
console.log(v);
return v.substring(4);
},
b(v){
return v.substring(3,13);
}
}
});
</script>
</html>
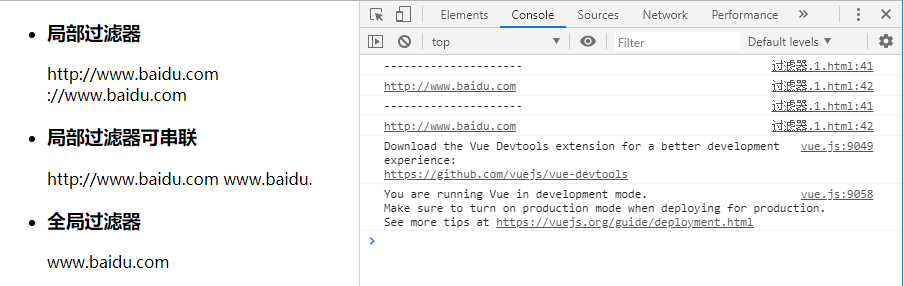
效果图:

计算属性&&监听属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>计算属性及监听属性</title>
</head>
<body>
<div id="ht">
<ul>
<li>
<h3>计算属性</h3>
数量:<input type="text" v-model="num"/><br />
单价:<input type="text" v-model="price"/><br />
计算总价:{{total}}
<h3>监听属性</h3>
km:<input type="text" v-model="km"/>
m:<input type="text" v-model="m"/>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#ht",
data() {
return {
num:1,
price:18,
km:1,
m:1000,
};
},
computed:{
// 在计算属性定义的时候,是可以获取到Vue实例中定义的变量
total(){
return parseInt(this.num) * parseInt(this.price);
}
},
watch:{
km(h){
this.m=h*1000;
},
m(h){
this.km=h/1000;
}
}
});
</script>
</html>
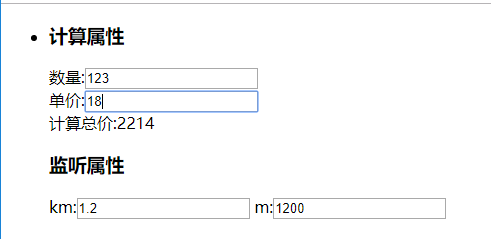
效果(可以手动修改值):

谢谢观看!!!!
VUE框架概括+模块语法使用(上)的更多相关文章
- 每天一点点之vue框架开发 - 部署到线上
1.在项目根目录下运行如下命令 npm run build 会生成一个dist目录, 2.然后将dist目录上传至服务器就可以访问页面了,不需要配置vue环境了.
- 每天一点点之vue框架开发 - History 模式下线上路由报404错误
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件 1.单击事件:v-on:click 源码 app2.js : //实例化 vue 对象 new Vue({ //注意代码格式 //el:ele ...
- Vue框架核心之数据劫持
本文来自网易云社区. 前瞻 当前前端界空前繁荣,各种框架横空出世,包括各类mvvm框架横行霸道,比如Angular.Regular.Vue.React等等,它们最大的优点就是可以实现数据绑定,再也不需 ...
- 实践开发:vue框架重点知识分析
一个VUE项目的主树: assets文件夹是放静态资源: components是放组件: router是定义路由相关的配置; view视图: app.vue是一个应用主组件: main.js是入口文件 ...
- Vue框架的介绍及使用
Vue框架 定义:渐进式 JavaScript 框架 渐进式:可以控制一个页面的一个标签,可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目. 通过对框架的了解与运用程度,来决定其在整个 ...
- Vue框架简介和环境搭建
前言: 此篇随笔为个人学习前端框架Vue,js的技术笔记,主要记录一些自己在学习Vue框架的心得体会和技术总结,作为回顾和笔记使用. 这种写博客的方式,对刚开始学习Vue框架的我,也是一种激励,我相信 ...
随机推荐
- 如何使用REDIS进行微服务间通讯
如何使用REDIS进行微服务间通讯 尽可能避免service - to - service通信.为此,需要在服务之间推一个消息队列.回顾一下微服务的概念小型的,非常集中的进程彼此独立运行并且易于维护, ...
- HttpWebRequest Timeout
随着REST风格的流行,直接通过 HttpWebRequest 进行服务调用的客户端应用越来越多.这里总结一些可能需要费时调查的经验,希望能帮助大家. 1. 用完的HttpWebRequest要Abo ...
- docker在windows下上传文件到容器
我的系统是windows10,docker是用DockerToolbox工具安装的,安装完之后会默认挂载Windows的C:/Users目录,在docker里面对应路径是/c/Users,docker ...
- Flutter -------- dio网络请求
dio是Flutter中文网开源的一个强大的Dart Http请求库,支持Restful API.FormData.拦截器.请求取消.Cookie管理.文件上传/下载.超时等... 1.添加依赖# d ...
- PHP 自动加载类
类的自动加载 (Autoloading Classes) 在编写面向对象(OOP) 程序时,很多开发者为每个类新建一个 PHP 文件. 这会带来一个烦恼:每个脚本的开头,都需要包含(include)一 ...
- Leetcode: Shortest Way to Form String
From any string, we can form a subsequence of that string by deleting some number of characters (pos ...
- pytorch标准化后的图像数据如果反标准化保存
1.数据处理代码utils.py: 1) # coding:utf- import os import torch.nn as nn import numpy as np import scipy.m ...
- web项目访问被拦截
如图,一启动就出现下图登录界面 原因很简单就是被拦截了.pom.xml中引入了下面的包,注释掉就可以了.当然如果用了shiro等权限框架也可能出现类似问题.谁copy进来的,盘他. <!-- h ...
- Navigator的使用:
1.路由直接跳转到下一个页面: Navigator.pushNamed(context,"/login"); 2.跳转的下一个页面,替换当前的页面: Navigator.of(co ...
- 软件定义网络基础---SDN数据平面
主要介绍SDN架构和转发模型 一:传统网络设备 (一)传统设备控制平面和数据平面 (二)数据平面的任务 数据平面对数据包的处理,主要通过查询由控制平面所生成的转发信息表来完成 (三)传统网络数据平面数 ...
