Vue.js 2.x 混入
Vue.js 2.x mixins
混入
混入(mixins)是一种分发vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
Demo源码
例子:
<div id="app"><ul><li>a: {{ a }}</li><li>b: {{ b }}</li></ul></div><script type="text/javascript">const myMixin = {data() {return {a: 1}},methods: {sayHello() {console.log('Hello world!');}},mounted() {this.sayHello();}};new Vue({el: '#app',mixins: [myMixin],data() {return {b: 2}}});</script>
选项合并
当组件和混入对象有同名选项时,不同的选项将以不同的恰当方式混合。
| 选项 | 优先级(最终保留) | 方式 |
|---|---|---|
| 数据对象(data) | 组件 | 递归合并 |
| 钩子函数 | - | 都保留,混入对象钩子在组件钩子之前调用 |
| 对象(methods/components/directives) | 组件 | 混为一个对象 |
数据对象(data)
值类型直接按照组件优先进行覆盖。
对象如果键名有重复,按照组件键值优先进行覆盖。
数组直接按照组件的值进行覆盖。
比如:
<div id="app"><ul><li>a: {{ a }}</li><li>b: {{ b }}</li><li>c: {{ c }}</li><li>obj.a: {{ obj.a }}</li><li>obj.b: {{ obj.b }}</li><li>obj.c: {{ obj.c }}</li></ul><ul><li v-for="item in arr">{{ item.id }}: {{ item.name }}</li></ul><ul><li v-for="item in arr2">{{ item }}</li></ul></div><script src="../vendor/vue.js"></script><script type="text/javascript">const myMixin = {data() {return {a: 1,c: 3,obj: {a: 1,b: 2},arr: [{ id: 1, name: 'a' },{ id: 2, name: 'b' }],arr2: [1, 2, 3]}},methods: {sayHello() {console.log('Hello world!');}},mounted() {this.sayHello();}};new Vue({el: '#app',mixins: [myMixin],data() {return {b: 2,c: 4,obj: {b: 3,c: 3},arr: [{ id: 2, name: 'b2' },{ id: 3, name: 'c' }],arr2: [3, 4, 5]}}});</script>

钩子函数
同名钩子函数将混合为一个数组,因此都将被调用。
混入对象中的钩子函数将在组件自身钩子函数之前被执行。
const myMixin2 = {created() {console.log('%s created hook!', 'mixin');}};new Vue({mixins: [myMixin2],created() {console.log('%s created hook!', 'component');}});// mixin created hook!// component created hook!
对象选项(methods,components,directives)
将被混合为一个对象,两个对象键名冲突时,取组件对象 的键值对。
watch将被全部保留,且混入对象中的watch先于组件执行。
computed将只保留组件。
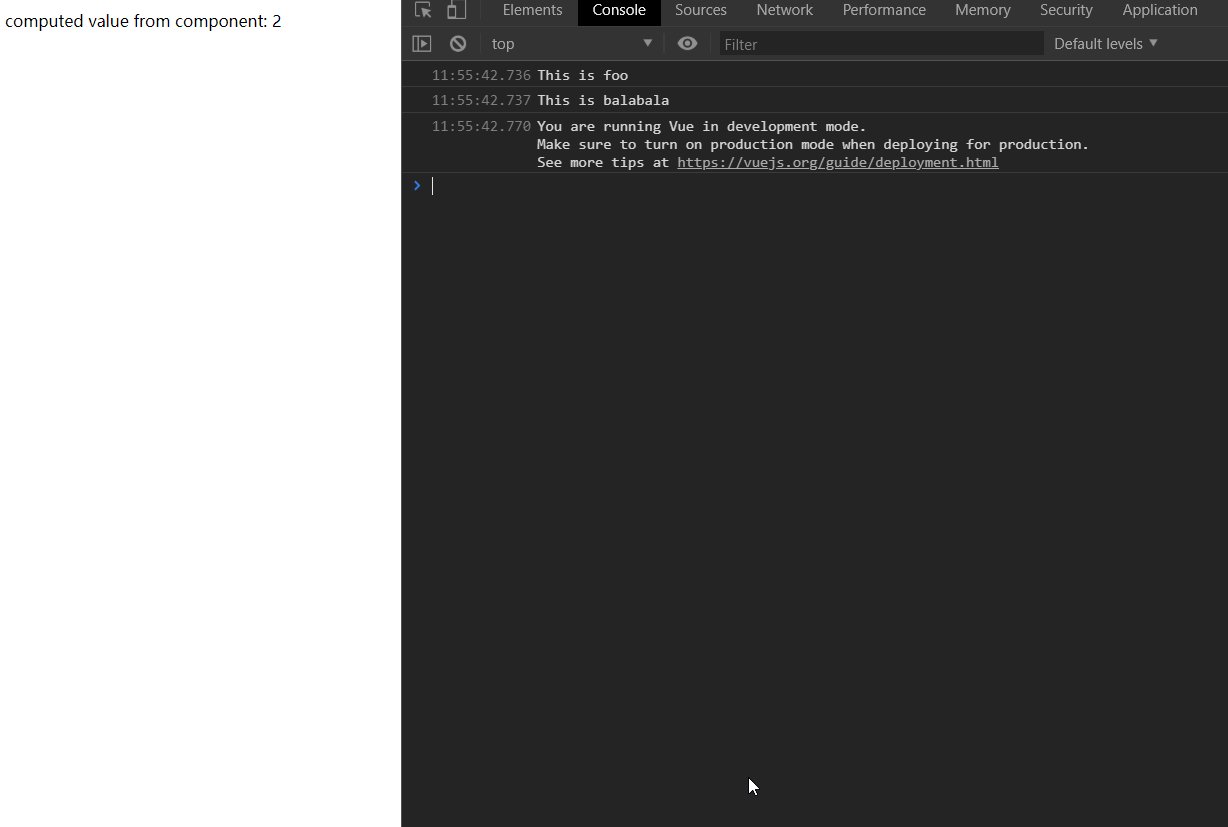
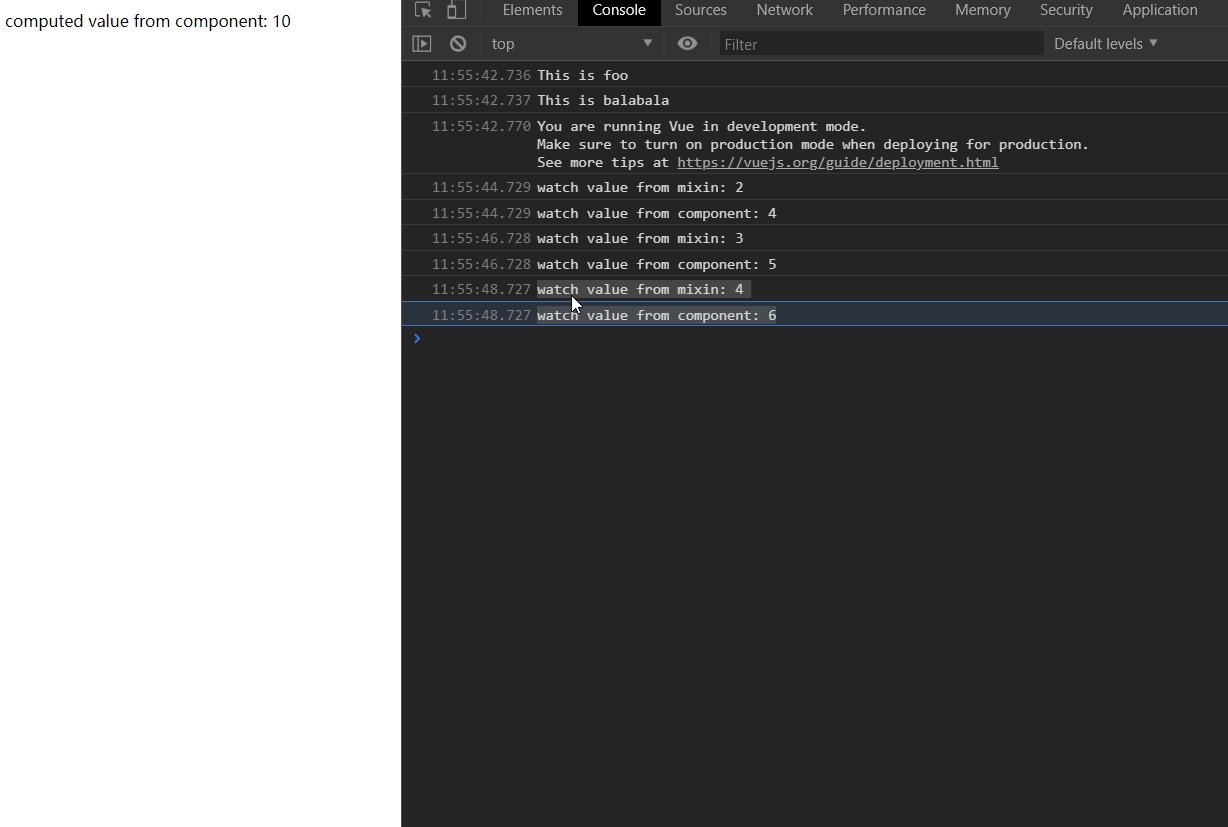
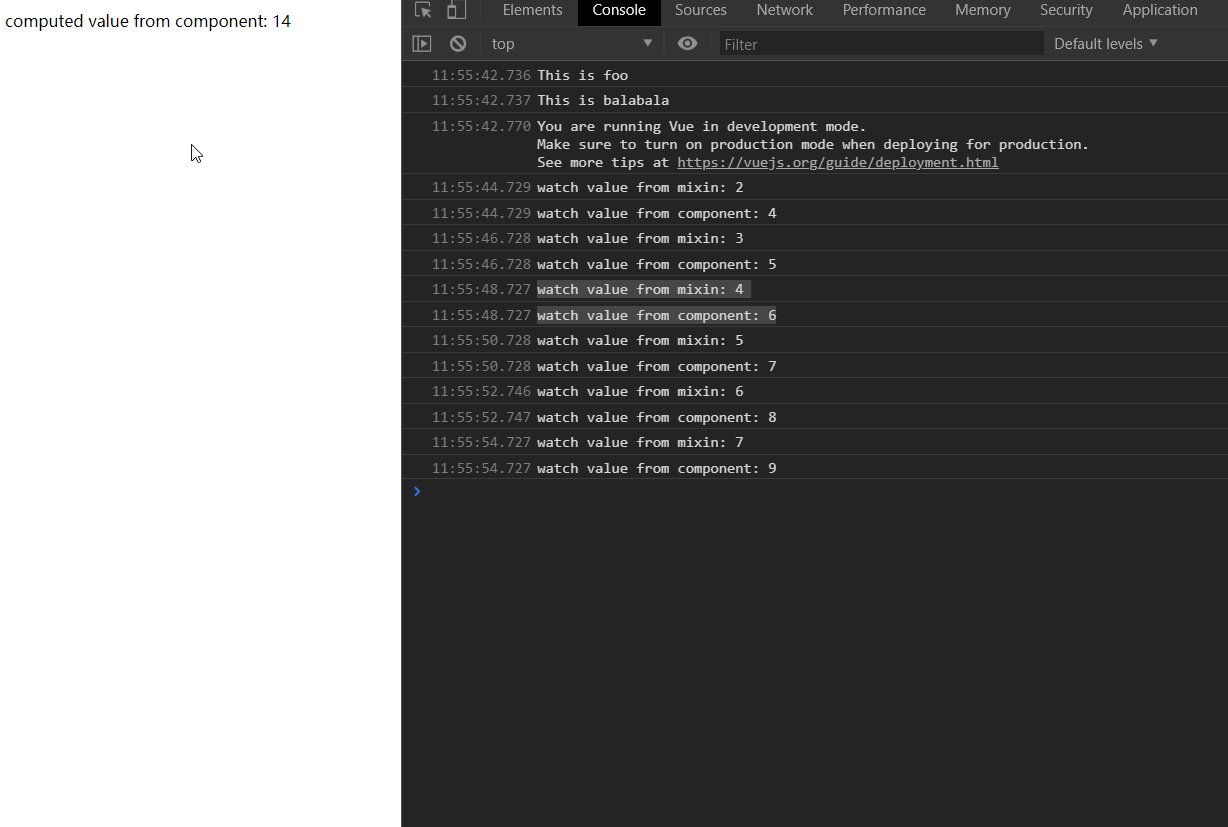
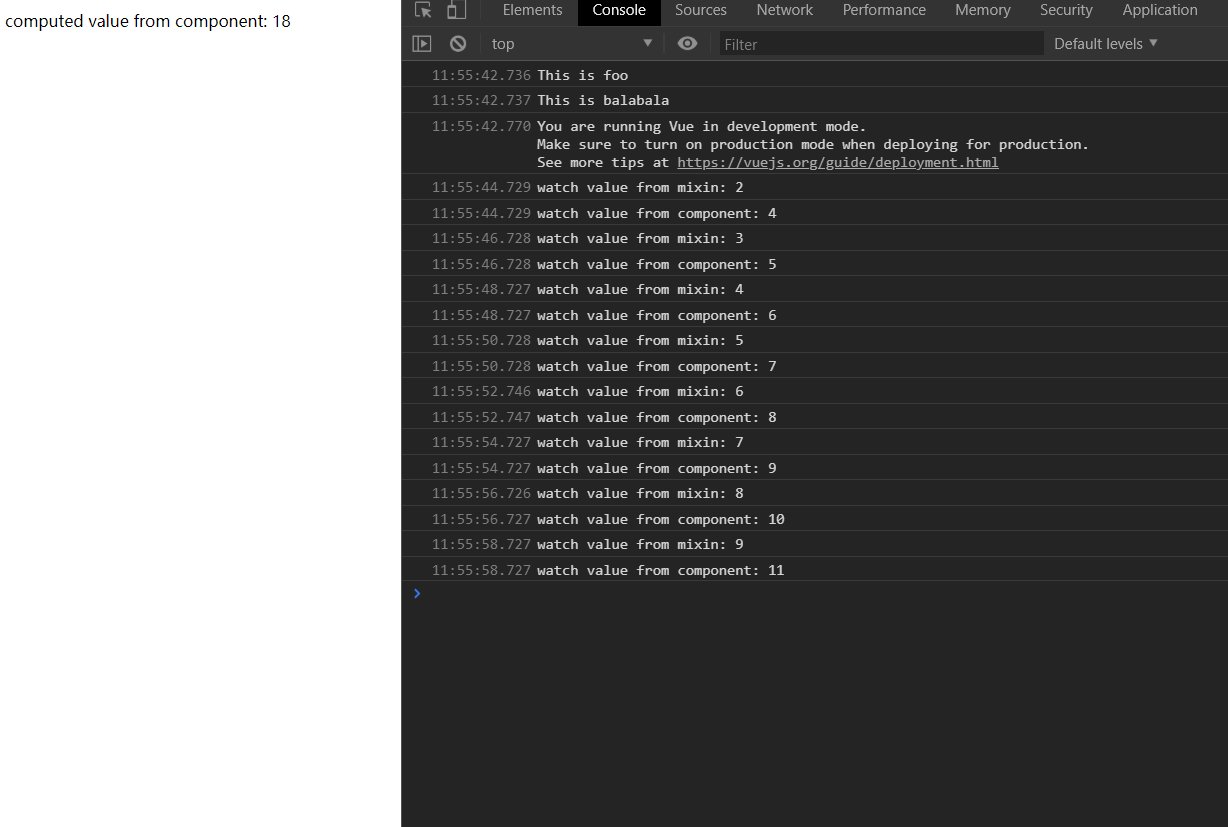
<div id="app2"><p>{{ r }}</p></div><script src="../vendor/vue.js"></script><script type="text/javascript">const myMixin3 = {data() {return {a: 1}},methods: {foo() {console.log('This is foo');},bar() {console.log('This is bar');}},watch: {a(v) {console.log('watch value from mixin: %s', v);}},computed: {r() {return `computed value from mixin: ${ this.a }`;}}};const vm = new Vue({mixins: [myMixin3],el: '#app2',data() {return {b: 2}},watch: {a(v) {console.log('watch value from component: %s', v + this.b);}},computed: {r() {return `computed value from component: ${ this.a * this.b }`;}},methods: {bar() {console.log('This is balabala');},count() {this.a++;}},created() {setInterval(() => {this.count();}, 2000);}});vm.foo(); // This is foovm.bar(); // This is balabala</script>

全局混入
可以在Vue上进行全局混入,将会影响到所有之后创建的Vue实例,之前的不会影响。
使用时应当像下面的例子一样,只应用于自定义选项,避免影响过多。
Vue.mixin({created() {const isTrigger = this.$options.trigger;if (!isTrigger) return;console.log('Global mixin created hook log.');}});new Vue({trigger: true,created() {console.log('A component after global mixin.');}});// Global mixin created hook log.// A component after global mixin.
自定义选项合并策略
自定义选项使用默认策略,即简单地覆盖已有值。
如果想让自定义选项以自定义逻辑合并,可以通过Vue.config.optionMergeStrategies添加一个函数。
关于Vue.config.optionMergeStrategies。
原文
Last updated by Jehorn 3PM, July 24, 2019
Vue.js 2.x 混入的更多相关文章
- vue.js过度&动画、混入&插件
1.vue 过度动画 1.过度 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件. 语法格式: < ...
- Vue.js Mixins 混入使用
Mixins一般有两种用途: 1.在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染. 2.很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重 ...
- vue.js移动端app实战3:从一个购物车入门vuex
什么是vuex? 官方的解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 简单来说就 ...
- 2018-11-23 手工翻译Vue.js源码:尝试重命名标识符与文本
续前文: 手工翻译Vue.js源码第一步:14个文件重命名 对core/instance/索引中的变量, 方法进行重命名如下(题图): import { 混入初始化 } from './初始化' im ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
- Vue.js之组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. Vue.js组件系统 每一个新技 ...
- Vue.js大总结
最近回顾了一下Vue.js的基础知识,把认为重要的几个点简单的罗列了出来 vue渐进式的理解 vue可以开发很多插件,可以把很多插件组合到一起,渐进的增加vue的功能 update beforeUpd ...
- Vue.js 面试题整理
Vue项目结构介绍 build 文件夹:用于存放 webpack 相关配置和脚本. config 文件夹:主要存放配置文件,比如配置开发环境的端口号.开启热加载或开启gzip压缩等. dist 文件夹 ...
- web前端开发面试题(Vue.js)
1.active-class是哪个组件的属性?嵌套路由怎么定义? 答:vue-router模块的router-link组件. 2.怎么定义vue-router的动态路由?怎么获取传过来的动态参数? ...
随机推荐
- 【转】JDK5.0中JVM堆模型、GC垃圾收集详细解析
基本概念 堆/Heap JVM管理的内存叫堆:在32Bit操作系统上有4G的限制,一般来说Windows下为2G,而Linux下为3G:64Bit的就没有这个限制.JVM初始分配的内存由-Xms指定, ...
- [设计原则与模式] 面向对象程序设计之五大原则(SOLID)
cp from: https://blog.csdn.net/zhangbuzhangbu/article/details/51719952 S.O.L.I.D是面向对象设计和编程(OOD& ...
- 手写MyBatis ORM框架实践
一.实现手写Mybatis三个难点 1.接口既然不能被实例化?那么我们是怎么实现能够调用的? 2.参数如何和sql绑定 3.返回结果 下面是Mybatis接口 二.Demo实现 1.创建Maven工程 ...
- TP5.1框架最后登录时间不会更新
最后登录时间:2019-5-1 14:44 发现系统管理员时间总是停留在这个时间,后来才发现原来是时间没有自动更新. 手册地址:https://www.kancloud.cn/manual/thi ...
- Alternatives to Activiti for all platforms with any license
Activiti Activiti is a light-weight workflow and Business Process Management (BPM) Platform targeted ...
- Facebook 对 PHP 的改进
PHP 是传统意义上的解释型语言,而不是编译型语言. 因此,在命令行或 Web 服务器调用解释器解释 PHP 代码之前,PHP 代码就是 PHP 代码.PHP 解释器会解释 PHP 脚本,把代码转换为 ...
- expandablelistView 可展开的列表
这个东西用法基本固定,不知道能不能做三级的展开. 界面代码 <?xml version="1.0" encoding="utf-8"?> <L ...
- pytorch求范数函数——torch.norm
torch.norm(input, p='fro', dim=None, keepdim=False, out=None, dtype=None) 返回所给tensor的矩阵范数或向量范数 参数: i ...
- OpenBLAS编译 Debug x64 Win10 vs2015
OpenBLAS编译 Debug x64 Win10 vs2015 >------ 已启动生成: 项目: ZERO_CHECK, 配置: Debug x64 ------ > Che ...
- EasyNVR是怎么做到Web浏览器播放RTSP摄像机直播视频延时控制在一秒内的
背景说明 由于互联网的飞速发展,传统安防摄像头的视频监控直播与互联网直播相结合也是大势所趋.传统安防的直播大多在一个局域网内,在播放的客户端上也是有所限制,一般都是都需要OCX Web插件进行直播.对 ...
