HTML连载29-div和span标签
一、div标签
1.作用:一般用于配合CSS完成网页的基本布局
2.例子:
<style>
.head{
width: 980px;
height: 100px;
background: red;
margin: auto;
}
.content{
width: 980px;
height: 300px;
background: green;
margin: auto;
}
.footer{
width: 980px;
height: 100px;
background: blue;
margin: auto;
}
.logo{
width: 280px;
height: 50px;
background: purple;
float:left;
margin: auto;
}
.nav{
width: 180px;
height: 20px;
background: yellow;
float:right;
margin: auto;
}
</style>
</head>
<body>
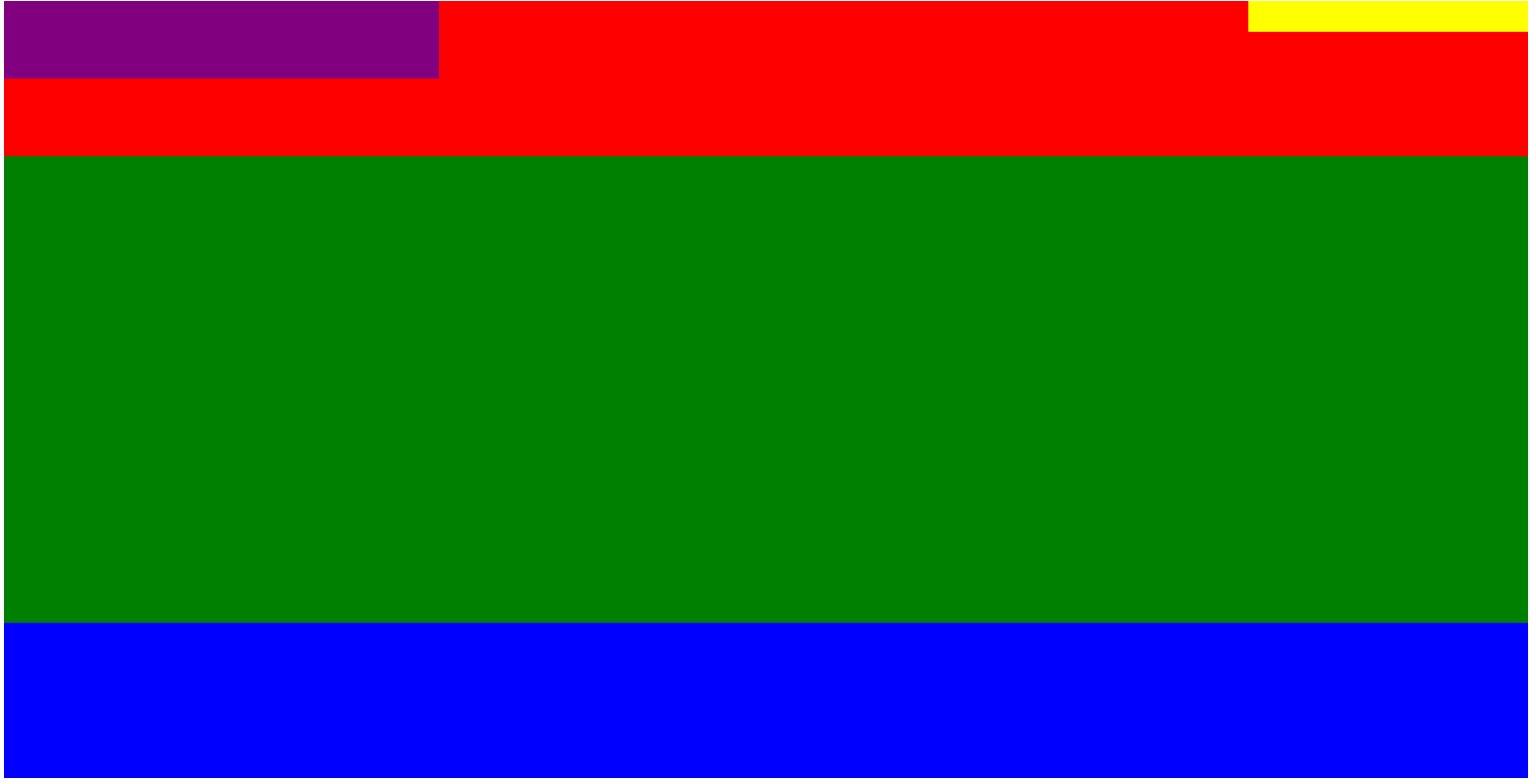
<div class="head">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
</div>
<div class="footer">
</div>

二、span标签
1.作用:一般用于配合css修改网页中的一些局部信息
2.例子:span适用于修改我们单独要求的一块区域的属性
span{
color:red;
}
..........省略代码........
<div class="footer">
<p>我是用来<span>测试span标签</span>的</p>
</div>

三、div和span有什么区别
1.div会单独占领一行
<div>我是div</div> <div>我是div</div> <div>我是div</div> <span>我是span</span> <span>我是span</span> <span>我是span</span>

2.div是容器级的标签,而span是文本级的标签
四、容器级的标签和文本级标签的区别:
容器级的标签是可以嵌套其他所有的标签
文本级的标签只能嵌套文字、超链接、图片
容器级的标签:div\h\ul\ol\li ...
文本级的标签:span\p\buis\stong\em\ins\del.....
举例:容器级别就不举,因为什么都支持;举一下文本级标签的例子
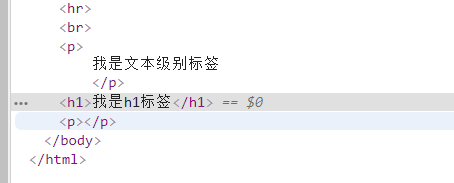
<p>
我是文本级别标签
<h1>我是h1标签</h1>
</p>


从上面的例子可以看出我们的源码在被执行的时候,被浏览器纠正,看一下第二张图,浏览器把h1标签给拿出来了,p标签给补全了。
2.注意点:我们不用去记忆这标签的是哪种类型的,在正式开发环境中要嵌套都是潜逃在div中,或者按照组标签来嵌套
五、源码:
d90_div_and_span_label.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d90_div_and_span_label.htm
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载29-div和span标签的更多相关文章
- Div和Span标签显示与隐藏
本实例中,学习jQuery的知识,显示与隐藏网页上的div或是span标签. 实际环境中,也许是根据某些条件进行,符合条件时,对某个或是某个div或是span标签时行显示与隐藏. 主要是学习jQuer ...
- "无意义"的div和span标签
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器.<div>元素没有特定的含义.除此之外,由于它属于块级元素,浏览器会在其前后显示折行.如果与 C ...
- CSS之div和span标签
div和span是非常重要的标签,div的语义是division"分割": span的语义就是span"范围.跨度". 这两个东西,都是最最重要的"盒 ...
- HTML 的 <div> 和 <span> 标签
这篇文章里会涉及到两个术语,这里先明确一下: 块级元素,block level element 内联元素(或者叫行内元素),inline element 大多数 HTML 元素被定义为块级元素和内联元 ...
- div和span标签
------------------------ ------------------------ ------------------------ 块级标签独占一行,不和别的标签在同一行显示:行内标 ...
- div、span绑定内容改变事件
内容改变事件onchange只适用于form表单标签(input.select.textarea) 当需要对div.span标签进行内容改变监听则无法适用,查阅了一些资料发现jquery有针对的方法, ...
- IT兄弟连 HTML5教程 “无意义”的HTML元素div和span
HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签a创建链接,标签h1创建标题等),然而div和span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用.但实际上, ...
- div和span显示在同一行
div和span标签的区别 div 是块级元素标签,独占一行,后面跟的内容换行显示 span 是内联元素标签,后面可以跟其他显示内容,不独占一行 display属性可以改变内联元素和块级元素的状态 ...
- div和span与块级和行内标签
<div>标签: 是一个区块容器标记,<div></div>之间是一个容器, 可以包含段落.表格.图片等各种HTML元素. <span>标签: 没有实际 ...
- 让HTML标签、DIV、SPAN拥有focus事件和blur事件,聚焦和失焦
DIV和其他普通标签是不具有onfocus和onblur事件的.INPUT和A标签为什么拥有?而DIV和SPAN等普通标签却没有?有时候我们习惯性用键盘的TAB来移动光标,仔细看你会发现,光标只在IN ...
随机推荐
- 禁止直接通过IP访问--->nginx
在nginx.conf 中添加 server{ listen 80 default_server; return 501; } 注: nginx加载include是按顺序,如果是文件夹,就是文件顺序, ...
- WEBAPI获取数据
在大学学期期间学习的从mvc中的webapi中取数据 直接看代码 首先是控制器中的 using System; using System.Collections.Generic; using Syst ...
- 深入浅出JVM的锁优化案例
锁优化 适应性自旋(Adaptive Spinning) 线程阻塞的时候,让等待的线程不放弃cpu执行时间,而是执行一个自旋(一般是空循环),这叫做自旋锁. 自旋等待本身虽然避免了线程切换的开销,但它 ...
- Scrum 冲刺第二篇
我们是这次稳了队,队员分别是温治乾.莫少政.黄思扬.余泽端.江海灵 一.会议 1.1 26号站立式会议照片: 1.2 昨天已完成的事情 团队成员 任务内容 黄思扬 Web 端首页.内容管理页开发. ...
- js中console在一行内打印字符串和对象
在前端开发中,大多数的调试一般都是F12中的console和network中查看请求数据和响应数据,也有一部分人喜欢用debugger. 在开发大一些的项目时,在开发环境下,打开着控制台,切换一下页面 ...
- ThinkPHP删除目录及目录下文件的函数【转】
1.删除目录及目录下所有的文件 2.删除目录下的所有文件但目录结构保留 3.删除指定文件 贴代码 /** +---------------------------------------------- ...
- 系统级性能分析工具 — Perf【转】
转自:https://blog.csdn.net/zhangskd/article/details/37902159 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn ...
- PostgreSQL 插入行、查表、导出
1.连接数据库 使用cmd选择安装路径下的psql.exe 登录用户名为postgres 输入密码进行登录. D:\PostgreSQL\9.6\bin\psql.exe -U postg ...
- Ubuntu18.04.2安装中文输入法
转载请注明出处: BooTurbo https://www.cnblogs.com/booturbo/p/11287557.html 1.英文的Ubuntu系统,首先要安装中文语言,在 Settin ...
- vs2017离线安装vs tools for unity
Visual Studio Tools for Unity 从vs2017开始就不提供单独的安装包下载,需要通过vs安装程序在线安装. vs2017离线安装vs tools for unity 那么如 ...
