javascript工厂函数(factory function)vs构造函数(constructor function)
如果你从其他语言转到javascript语言的开发,你会发现有很多让你晕掉的术语,其中工厂函数(factory function)和构造函数(constructor function)就是其中的一个。本文试图理顺这两者之间的区别.
Factory functions
工厂函数是将返回一个新的object的任何不是类或者构造函数的函数。在js中,任何函数都能够返回一个object.如果我们不是通过new function()的方式来获得这个对象的,那么她就是一个factory工厂函数.
function person(firstName, lastName, age) {
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
上面的js代码会创建一个new object并且将传入的参数赋值给到该object的属性上,并且返回该new object.
Constructor functions
工厂函数和构造函数区别仅仅在于其用户场景use case以及约定俗成的convention不同,基本上两者是相似的。对于构造函数,人们惯例convention使用首字母大写方式来表示这是一个constructor构造函数.构造函数往往其use case是需要需要通过 new 关键字调用返回类似对象的场景,并且随后我们可以通过 instanceof 关键字来做实例类型检查的场景。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
通过new关键字来创建新的对象objects
如上面所说,工厂函数和构造函数基本上是一样的,你现在估计有以下问题:
1. 我们可以对工厂函数来使用 new 关键字吗?
2.如果针对工厂函数和构造函数,我们使用 new 关键字将会发生什么呢?
3. 如果针对构造函数并不使用 new 关键字去创造对象会怎么样呢?
下面我们将试图回答上面的几个问题.
我们先使用new关键,应用到工厂函数和构造函数身上,并且console.log打印以下,看看有什么不同.
使用 new factory 函数
function person(firstName, lastName, age) {
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
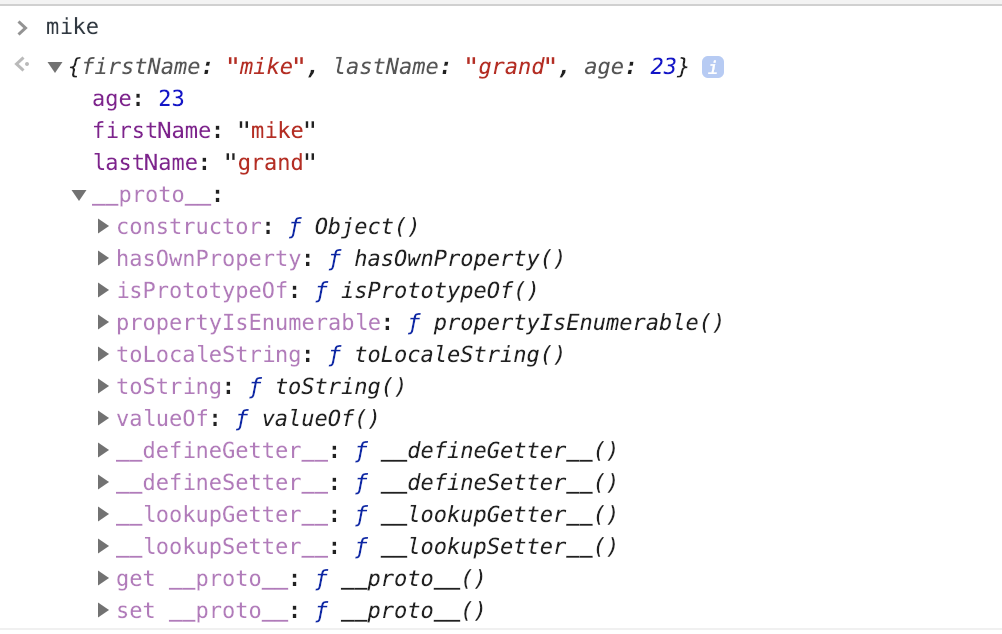
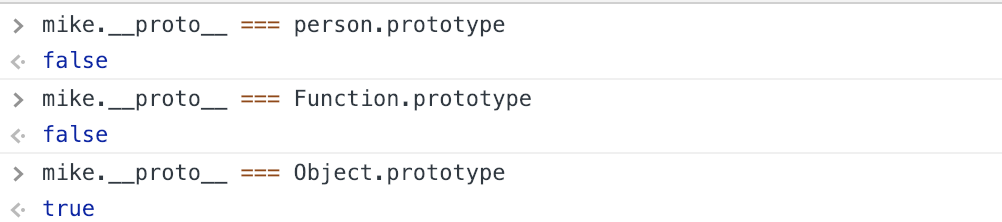
const mike = new person('mike', 'grand' 23);


使用constructor function
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
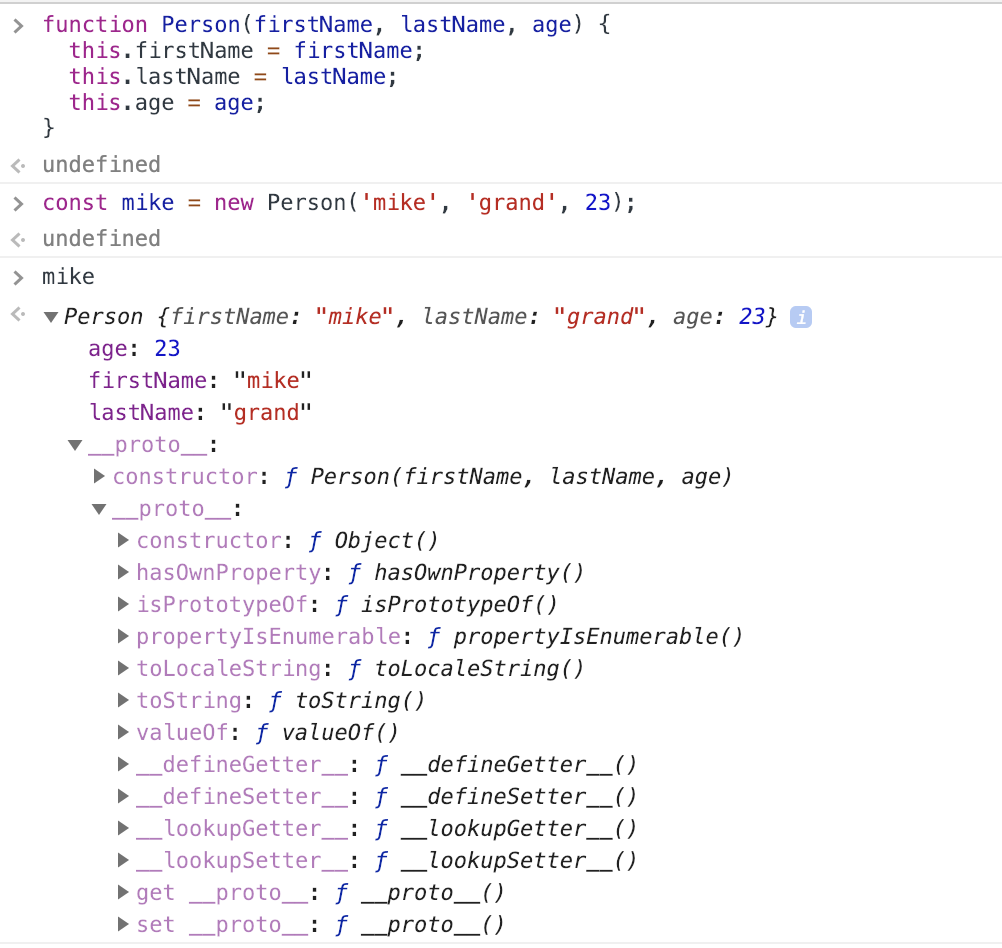
const mike = new Person('mike', 'grand', 23);


new操作符的背后
通过 new 构造函数方式创建object时有以下几个过程发生:
function Person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
// Set up logic such that: if
// there is a return statement
// in the function body that
// returns anything EXCEPT an
// object, array, or function:
// return this (the newly
// constructed object)
// instead of that item at
// the return statement;
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
// return this;
}
上面的// 注释行内容就是当使用new ConstructFunction()创建新对象时js引擎自动增加的部分伪代码。
1.创建一个新的空object并且bind到this关键字
2.设置该对象的__proto__指向为构造函数的prototype.
3.增加以下逻辑:如果函数体中有return语句,但是返回的如果不是Object,array,或者function的话,则直接返回this指针
4.返回this object
我们把上面的逻辑增加到普通的函数体内,看看new factory调用时的结果:
function person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
// Set up logic such that: if
// there is a return statement
// in the function body that
// returns anything EXCEPT an
// object, array, or function:
// return this (the newly
// constructed object)
// instead of that item at
// the return statement;
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
// return this;
}
我们看到由于person是一个object,因此return this就会被忽略,而是直接返回person对象。
如果使用构造函数时,忘记使用 new 关键字,会怎样?
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
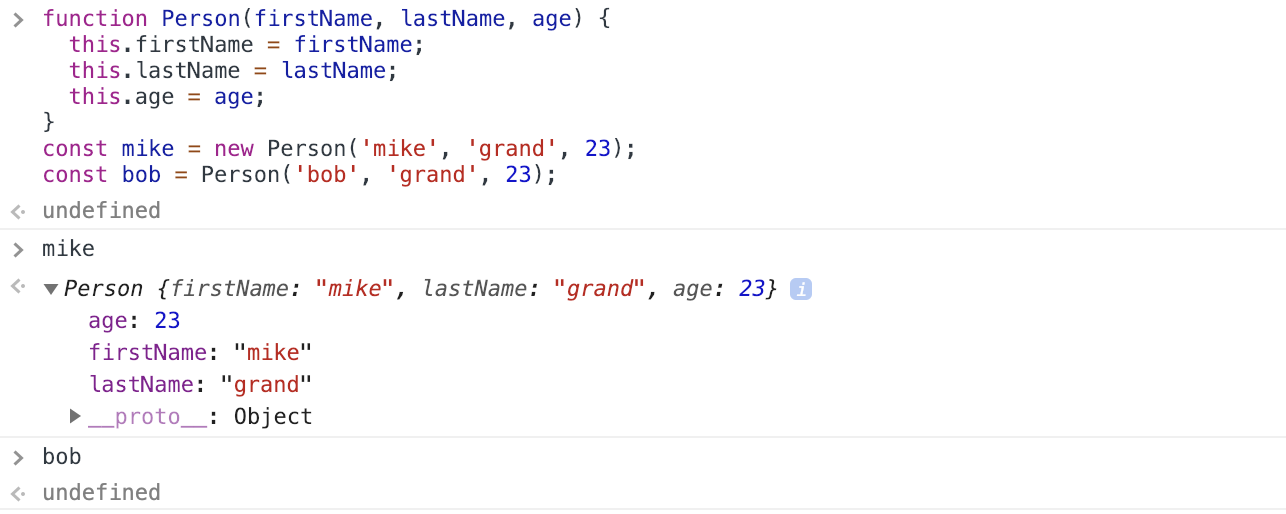
const mike = new Person('mike', 'grand', 23);
const bob = Person('bob', 'grand', 23);

我们可以看到bob为undefined,原因是Person函数本身并没有返回任何内容,因此bob就为undefined.
但是我们会发现firstName,lastName和age这几个属性都被添加到了window全局对象上了。
https://medium.com/@chamikakasun/javascript-factory-functions-vs-constructor-functions-585919818afe
javascript工厂函数(factory function)vs构造函数(constructor function)的更多相关文章
- JavaScript中的类(class)、构造函数(constructor)、原型(prototype)
类 Class 类的概念应该是面向对象语言的一个特色,但是JavaScript并不像Java,C++等高级语言那样拥有正式的类,而是多数通过构造器以及原型方式来仿造实现.在讨论构造器和原型方法前,我可 ...
- js工厂函数创建对象与对象构造函数的理解
工厂函数,顾名思义,就是通过一个"工厂的加工" 来创建一个对象的函数 //工厂函数 function createPerson(name,sex){ sex = sex == '男' ? '女' : ...
- JavaScript中的工厂函数
所谓工厂函数,就是指这些内建函数都是类对象,当你调用他们时,实际上是创建了一个类实例. 在学习jQuery的时候,我们经常会看到“工厂函数”这个概念,那么究竟什么是“工厂函数”呢?我们来看看概念,“所 ...
- javascript匿名函数应用
1.给指定对象新增一些属性的写法: /*给一个对象增加属性*/ var myDate=(function(obj){ obj.addName=function(name){ this.name=nam ...
- 关于props default 数组/对象的默认值应当由一个工厂函数返回
export default {props: { xAxisData: { type: Array, default: [] }, },这是我的代码 报错是Invalid default va ...
- Javascript我学之六对象工厂函数与构造函数
本文是金旭亮老师网易云课堂的课程笔记,记录下来,以供备忘. 概述 使用对象字面量,或者向空对象中动态地添加新成员,是最简单易用的对象创建方法. 然而,除了这两种常用的对象创建方式,JavaScript ...
- JavaScript中的构造函数和工厂函数说明
在cnblog上看到一篇文章,讲解JS中的构造函数和工厂函数,觉得讲的真好 JavaScript中的工厂函数和构造函数都能用来创建一个对象,我们可以来看看下面的例子 构造函数 function cre ...
- Invalid default value for prop "value": Props with type Object/Array must use a factory function to return the default value.(props default 数组/对象的默认值应当由一个工厂函数返回)
Invalid default value for prop "value": Props with type Object/Array must use a factory fu ...
- [从jQuery看JavaScript]-匿名函数与闭包(Anonymous Function and Closure)【转】
(function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其他人一样很兴奋地想看看源码是什么样的.然而,在看到源码的第一眼,我就迷糊了.为什么只有 ...
随机推荐
- 实时人流量监测——海康威视sdk初体验
本文主要是博主使用海康SDK进行人流量统计的摸索过程,在这里简单记录一下. 查询文档,能实现人流量统计大概有两种方式,报警或者监听, 这边我选择了监听方式,NET_DVR_StartListen_V3 ...
- 使用阿里云生成的pem密钥登录
我用的阿里云生成的ssh密钥,服务器上已有公钥,私钥为.pem文件,下载在本地,网上都说要转换为.ppk再用,其实用secure不必转换 一..pem和.ppk文件区别 .pem 密钥通用格式 .p ...
- django之cookies,session 、中间件及跨站请求伪造
cookies 和session 为什么会有cookie? 由于http协议是无状态的,即用户访问过后,不留痕迹(状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被 ...
- openlayers在底图上添加静态icon
越学习openlayer你会发现openlayer是真的很强大,今天记录一下学习的成果,需求是做那种室内的CAD的场景然后里面展示人员icon并且实时展示人员的位置信息,以及点击弹出对应人员的一些位置 ...
- yum源加速,替换为阿里云镜像
问题 使用yum命令安装mysql时,发现下载速度很慢,于是决定换成阿里的yum源 解决方法 参考自:https://www.jianshu.com/p/b7cd2f9fb8b7 首先备份一下原先的y ...
- css网格布局
先来一段基本布局 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- fft.ntt,生成函数,各种数和各种反演
前置知识: 一,导数 倒数其实就是函数的斜率函数 设D[f(x)]表示f(x)的导数,则满足 $$1,D[f(x)]=\lim\limits_{\delta x->\infty}\frac{f( ...
- Linux性能优化实战学习笔记:第二十八讲
一.案例环境描述 1.环境准备 2CPU,4GB内存 预先安装docker sysstat工具 apt install docker.io sysstat nake git 案例总共由三个容器组成: ...
- [LeetCode] 922. Sort Array By Parity II 按奇偶排序数组之二
Given an array A of non-negative integers, half of the integers in A are odd, and half of the intege ...
- DVWA XSS (DOM) 通关教程
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容.结构以及样式. DOM型XSS其实是一种特殊类型的反射型XSS,它是 ...
