关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程
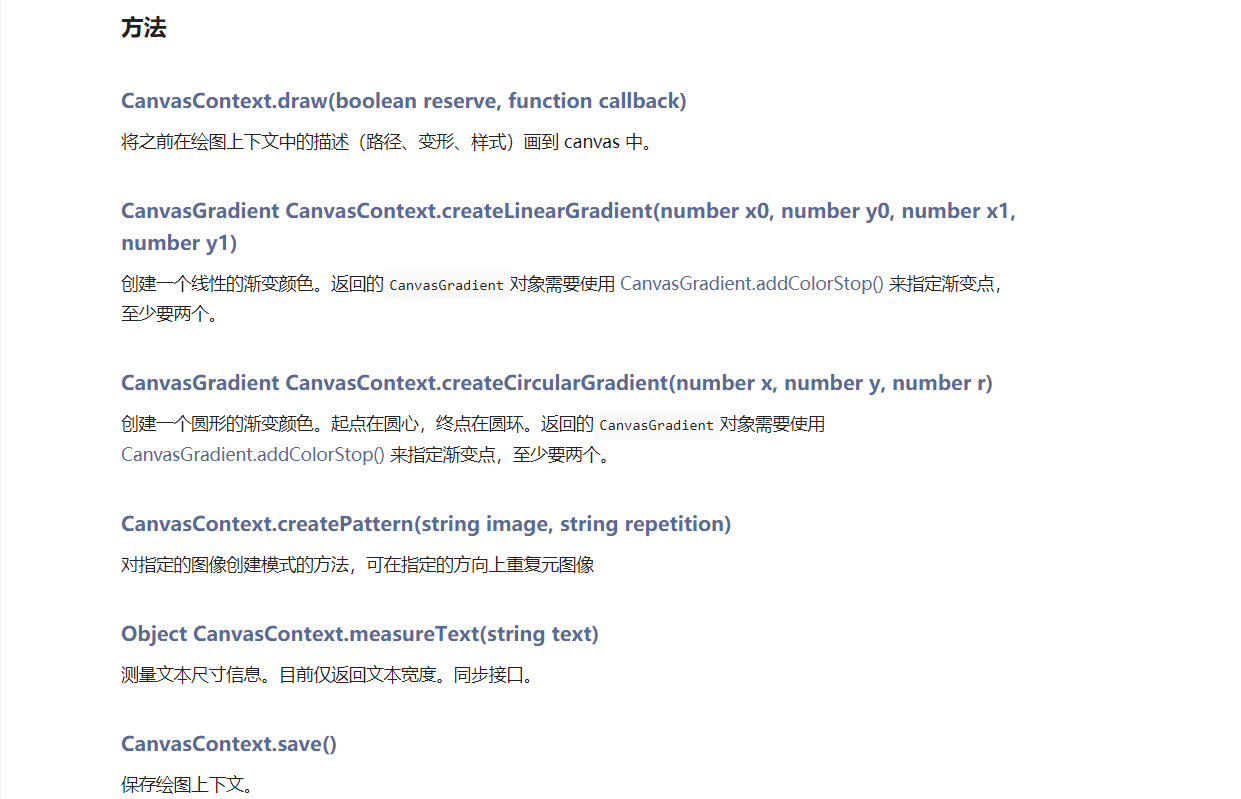
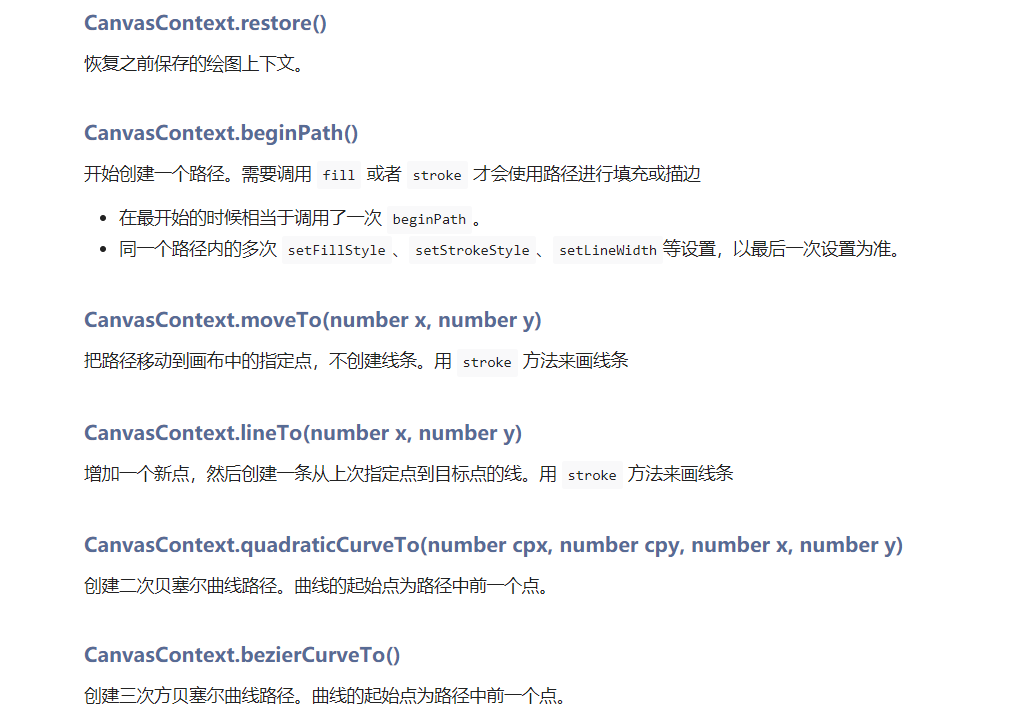
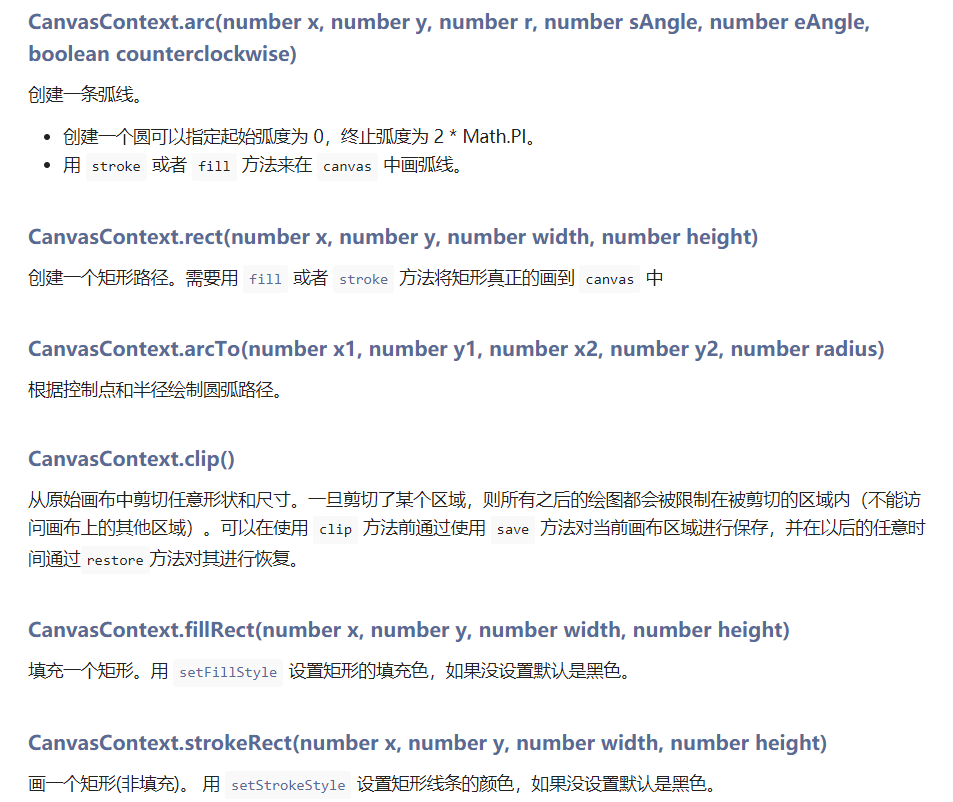
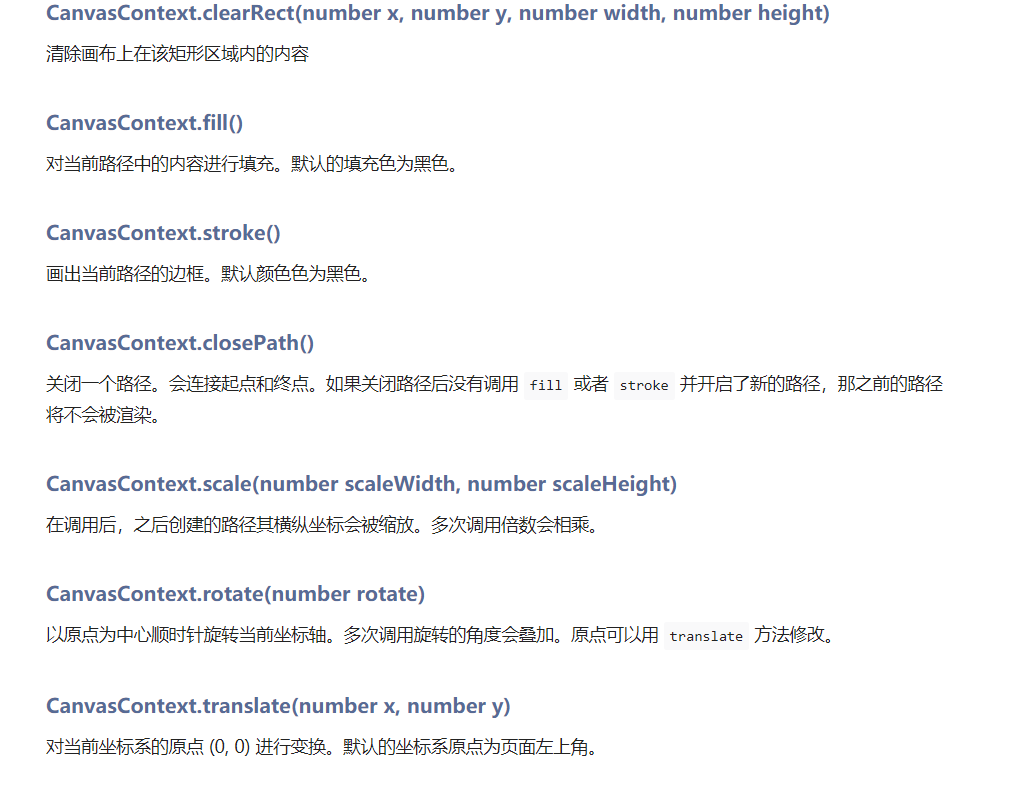
微信小程序Canvas接口函数








上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面。下面是使用微信小程序画图的一些例子。
微信小程序画图实例
基本步骤
wxml中代码:
<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>
js中onLoad()函数
const ctx = wx.createCanvasContext('myCanvas')//创建Canvas
ctx.setFillStyle('green')//选择填充颜色
ctx.fillRect(10, 10, 150, 75)//形状描述
ctx.draw()//绘制图像
路径的画法:
const ctx = wx.createCanvasContext('myCanvas')//创建Canvas
ctx.moveTo(10, 10)//初始点选择
ctx.lineTo(100, 10)//画线
ctx.lineTo(100, 100)
ctx.fill()//填充形状
ctx.draw()
文字的画法:
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20) //文字大小
ctx.fillText('Hello', 20, 20) //文字后跟的参数为文字启示坐标
ctx.fillText('MINA', 100, 100)
ctx.draw()
圆角矩形的画法
const bot = wx.createCanvasContext('bottcan')
bot.moveTo(0, 0)
bot.lineTo(wid / 2 - 15, 0)
bot.lineTo(wid / 2 + 15, 35)
bot.lineTo(10, 35)
bot.arc(0 + 10, 35 - 10, 10, Math.PI * 0.5, Math.PI)//勾画圆角矩形的线段
bot.setFillStyle('#FF9955')
bot.fill()
bot.setFillStyle('#414141')
bot.setFontSize(20)
bot.fillText('重填问卷', 50, 25)
按照手机比例画图方法
在生成Canvas的时候,需要固定宽度和高度,其中高度比较好固定,但是宽度的固定就比较困难,因为不同手机型号宽度不同,因此需要得知本机可使用宽度为多少。
<canvas canvas-id="myCanvas" class="myCanvas" style = "width:{{windowWidth}}px;height:35px" ></canvas>
var that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res.windowWidth) //获取用户手机宽度
that.setData
({
windowWidth: res.windowWidth * 0.94
})
}
})
var wid = this.data.windowWidth;
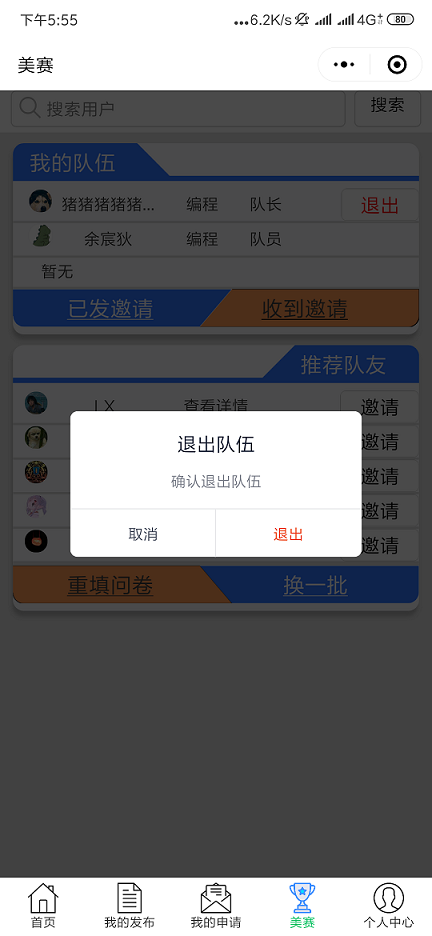
微信小程序层级问题
在微信小程序中,Canvas这种默认组件的层级为最高,因此在弹出确认与否的提示时,Canva会影响使用,用户无法点击确认或取消,只能点击Canvas按钮,因此需解决该问题。
解决方案
在点击出现选择框时,将Canvas隐藏,并且生成一张与原始画布相同的图片放在该位置,从而达到降低Canvas层级的效果。
js代码:
//radaarImg为导出的图片
var that = this
wx.canvasToTempFilePath({
width: that.data.windowWidth,
height: 35,
canvasId: 'myCanvas',
success: function (res) {
that.setData({ radarImg: res.tempFilePath });
}
});
wxml代码:
<view wx:if = "{{!can1}}">
<canvas canvas-id="myCanvas" class="myCanvas" style = "width:{{windowWidth}}px;height:35px" ></canvas>
</view>
<image wx:else src="{{radarImg}}" style="width: {{windowWidth}}px; height:35px;" />
效果展示:

关于微信小程序前端Canvas组件教程的更多相关文章
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
- 完整微信小程序授权登录页面教程
完整微信小程序授权登录页面教程 1.前言 微信官方对getUserInfo接口做了修改,授权窗口无法直接弹出,而取而代之是需要创建一个button,将其open-type属性绑定getUseInfo方 ...
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
- 微信小程序引入ECharts组件
首先打开ECharts网页 https://echarts.apache.org/zh/tutorial.html#%E5%9C%A8%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8 ...
- hello-weapp 微信小程序最简示例教程
打开微信小程序官方开发文档,最好全篇看一遍,基本上就会了. 点击文档中 工具 选项卡中 下载工具页面 下载对应系统版本的微信开发者工具 注意:脱离微信开发者工具是不能调试的 好了,安装下工具即可打开, ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
随机推荐
- 【java】Execption的 e.getMessage()为null的解决方法
================================ 场景: 当代码出现异常时通常都需要将异常信息写入到日志中,异常信息越详细越有利于问题的排查.而通过的Exception.getMess ...
- 原生ajax中readyState中的含义以及HTTP协议状态码的含义
xmlhttp.readyState的值及解释: 0:请求未初始化(还没有调用 open()). 1:请求已经建立,但是还没有发送(还没有调用 send()). 2:请求已发送,正在处理中(通常现在可 ...
- 中国工业的下一个十年在哪里?APS系统或将引领智能化转型
为什么众多的ERP软件公司没有推出相关产品,当然可以肯定的是并非客户没有此观念,如果一定要说,也只能说目前的需求还不是非常强烈,从ERP厂商非常急切的与APS公司合作,甚至有高价购买APS公司代码的情 ...
- Keepalived与MySQL互为主从自动切换配置
为解决Mysql数据库单点问题,实现两台MySQL数据库互为主备,双向replication.当一Master出现问题,则将Slave切换为Master继续工作. 环境说明 系统版本:CentOS L ...
- MySQL基础:DCL语句总结
SQL语言大致分为DCL.DDL.DML三种,本文主要介绍MySQL 5.7版本DCL语句. 概述 DCL(Data Control Language)语句:数据控制语句,用于控制不同数据段直接的许可 ...
- HTML5-表单 自带验证
表单语法<form method="post"(规定如何发送表单数据 常用值:get|post) action="result.html">(表示向 ...
- 【IOS】libimobiledevice常用命令
libimobiledevice 是一个跨平台的软件库,支持 iPhone®, iPod Touch®, iPad® and Apple TV® 等设备的通讯协议. 安装 命令: brew ins ...
- win10锁屏壁纸文件夹位置
Win10默认系统下载的壁纸怎么下载?在哪里找出来呢?首先我们要把系统的锁屏壁纸要设置为Windows聚焦才会自动从微软的服务器上去下载壁纸.这些都是随机下载的.每个人的都Win10 都有可能不一样. ...
- python抓取网站提示错误ssl.SSLCertVerificationError处理
python在抓取制定网站的错误提示:ssl.SSLCertVerificationError: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify ...
- postman常用功能汇总(基础必备)
下载安装 下载地址:https://www.getpostman.com/downloads/ 安装:略 接口测试详解 包含get,post(k-v,json,上传文件,cookie) 参考:http ...
