(尚011)Vue事件处理

test011.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div id="example">
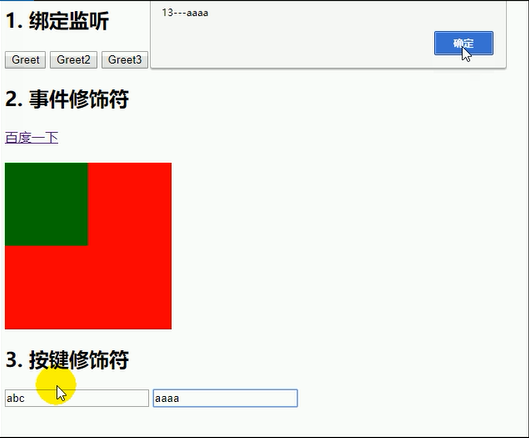
<h2>1.绑定监听</h2>
<button @click="test1">test1</button>
<button @click="test2('eightone')">test2</button>
<!--得到button的文本-->
<!--$event代表事件对象,不传参数,实际上传的是event-->
<button @click="test3">test3</button>
<!--自己指定了参数-->
<button @click="test4(123,$event)">test4</button> <h2>2.事件修饰符</h2>
<!--如果嵌套两个div会出现问题,叫事件冒泡(就是点击最上面的方块会先后触发里面方块和外面方框中弹出的内容)-->
<div style="width:200px;height:200px;background: red" @click="test5">
<!--@click.stop停止事件冒泡-->
<div style="width:100px;height:100px;background: blue" @click.stop="test6"></div>
</div> <!--事件的默认行为-->
<!--@click.prevent阻止事件的默认行为-->
<a href="http://www.baidu.com" @click.prevent="test7">去百度</a> <h2>3.按键修饰符</h2>
<!--按下Enter键有提示,按键抬起来的时候触发up-->
<!--@keyup.enter,按下enter键才会触发,注意并不是所有按键都能直接写名称-->
<input type="text" @keyup.13="test8">
<input type="text" @keyup.enter="test8"> </div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#example',
data:{
test1(){
alert('test1')
},
test2(msg){
alert(msg)
},
//没有指定参数,自动传入event
test3(event){
alert(event.target.innerHTML)
},
//指定参数123
test4(number,event){ alert(number+'---'+event.target.innerHTML )
},
test5(){
alert('out')
},
//需要停止事件冒泡
test6(){
//以前写法event.stopPropagation()
alert('inner')
},
//现在不想过去,阻止事件的默认行为
test7(){
//以前写法event.preventDefault()
alert('点击了!')
},
test8(event){
/* if(event.keyCode===13){
//每一个键盘上的键都对应一个keyCode
alert(event.target.value+' '+event.keyCode)
}*/
alert(event.target.value+' '+event.keyCode)
}
}
})
</script>
</body>
</html>
(尚011)Vue事件处理的更多相关文章
- Vue事件处理
前面的话 Vue事件监听的方式貌似违背了关注点分离(separation of concern)的传统理念.实际上,所有的Vue.js事件处理方法和表达式都严格绑定在当前视图的ViewModel上,它 ...
- 04-Vue入门系列之Vue事件处理
4.1. 监听事件的Vue处理 Vue提供了协助我们为标签绑定时间的方法,当然我们可以直接用dom原生的方式去绑定事件.Vue提供的指令进行绑定也是非常方便,而且能让ViewModel更简洁,逻辑更彻 ...
- Vue入门系列(四)之Vue事件处理
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- Vue 事件处理
原生的js事件处理 原生的js事件处理,可以分为:直接内联执行代码,或者绑定事件函数. 在内联的事件处理函数内部或者事件绑定的方法内部的作用域中的this都是指向当前的dom对象.如何在vue绑定的元 ...
- 13 Vue事件处理
监听事件 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 示例: ...
- 011——VUE中使用object与array控制class
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- (尚022)Vue案例_初始化显示(十分详细!!!)
项目结构目录 所需资料: comment_page文件夹: ====================================================================== ...
- (尚020)Vue打包发布项目
1.项目的打包与发布 1.1打包: npm run build 报错: 原因:原来eslint是一个语法检查工具,但是限制很严格,在我的vue文件里面很多空格都会导致红线(红线可以关闭提示),虽然可以 ...
- (尚019)Vue基于脚手架编写项目
vue_demo目录结构截图: (1)图一 (2).图二 (3).图三 (四).图四 (5).图五 (6).图六 (7).图七 不能随便改入口文件的名字,因为已经配置好了 (8).图八 (9).图九 ...
随机推荐
- L2R 二:常用评价指标之AUC
零零散散写了一些,主要是占个坑: AUC作为一个常用的评价指标,无论是作为最后模型效果评价还是前期的特征选择,都发挥着不可替代的作用,下面我们详细介绍下这个指标. 1.定义 2.实现 # coding ...
- Java的基础类型笔记
数据类型 大小 byte(字节) 1(8位) shot(短整型) 2(16位) int(整型) 4(32位) long(长整型) 8(32位) f ...
- Linux实现MYSQl数据库的定时备份
今天给大家分享一下如何在Linux下实现MYSQl数据库的定时备份. 前提需要保证你的Linux服务器已经安装了MYSQl数据库服务. 1.创建shell脚本 vim backupdb.sh 创建脚本 ...
- 《.NETer提高效率——环境部署》
初衷 兵马未动,粮草先行. 电脑坏了or换工作等需要重装系统. 开发运维一把梭. 与时俱进. 记忆力差,需要文字记录. 因为懒... 目的 通过学习 Linux+docker+kubernetes+C ...
- enum的应用及flags特性
enum的作用不做描述,这是C#的基础 设置enum 很简单,本文不做讨论. 但是enum设置值有种特殊方式,如 enum en { a=, b=, c=, d=, e=, …… } 你会发现这个枚举 ...
- 深入理解JVM(二)--对象的创建
Java是一门面向对象的语言,在Java程序运行的过程中,无时无刻都会有对象被创建出来,在程序语言中,创建对象(例如克隆,反序列化)通常仅仅是一个new关键字,但是在虚拟机中是怎样的呢?本文主要了解一 ...
- python3基础之“小练习(3)”
(二十四)将字符串"A screaming comes across the sky."中所有的"s"字符替换为美元符号. # a="A scream ...
- JavaScript之变量
var a; // 声明变量a,变量:值可以改变的,相当于数学x,y,z... a=10; // 将10赋值给a var test; var Test; /* 变量命名规则: 1.不能以数字开头 2. ...
- apk反编译工具包for Mac OS的使用
在本文中我将介绍如何在Mac OS X上使用apktool.jar.dex2jar.jd-gui来进行apk的反编译和查看源码.下面会提供每个工具的下载地址. 测试环境:OS X EI Capitan ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
