vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1
最近因为电脑太卡,小颖把电脑重装了,重装后再执行 npm install -g @vue/cli 时可能是网络问题,一直不能成功,小颖就把npm指向了淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后再执行:
npm install -g @vue/cli
执行成功后,当小颖执行:
vue create my-project
直接报错了:
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统··········
网上百度了下,解决方案是:
1. 以管理员身份运行PowerShell
2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
3.执行:set-ExecutionPolicy RemoteSigned
4.选择Y
注意:一定要以管理员的身份运行PowerShell,不是cmd窗口!
怎么以管理员身份运行PowerShell呢?
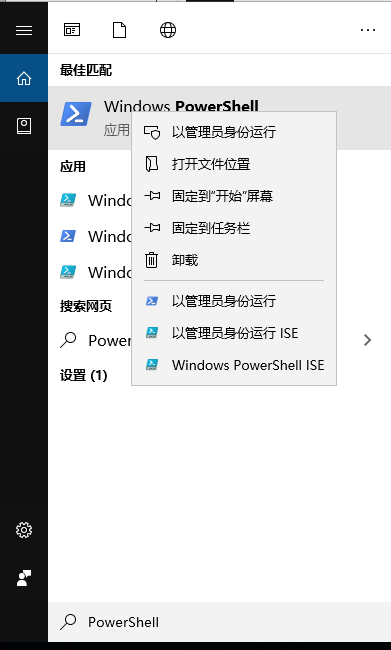
第一步在win10系统任务栏上,点击搜索图标,输入“PowerShell”,如下图所示:

第二步搜索到PowerShell之后,鼠标右键以管理员身份运行,如下图所示:

然后再执行
vue create my-project
就好了
vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1的更多相关文章
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- 【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
在用脚手架搭建vue项目时,提示:无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\ui61895076\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
说白了就是这个编辑器不能用罢了 执行以下代码 1.鼠标右击以管理员身份运行vscode; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行: ...
- vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风 ...
- vue : 无法加载文件 C:\Users\Lenovo\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
第一步:用管理员身份打开 第二步:执行:set-ExecutionPolicy RemoteSigned 选择Y或A,回车
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- 为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
随机推荐
- W5500电路图
W5500是韩国一款集成全硬件 TCP/IP 协议栈的嵌入式以太网控制器,W5500同时也是一颗工业级以太网控制芯片,最近发现我们国内也有和W5500 芯片一样芯片 介绍给大家 如下图:
- 【MySQL】MariaDB10.3新特性--闪回查询
MariaDB10.3新特性--闪回查询 System-Versioned表特性的引入,可以对表进行闪回.完成类似于Oracle的闪回查询. 修改已有表为System-Versioned MariaD ...
- 2018年Java面试题整理
面试是我们每个人都要经历的事情,大部分人且不止一次,这里给大家总结最新的2018年面试题,让大家在找工作时候能够事半功倍. 1. Switch能否用string做参数? a. 在 Java 7 之前 ...
- SFTP 定时任务下载
1.上传 winscp.exe /console /command "option batch continue" "option confirm off" & ...
- Java 8——日期时间工具库(java.time)
一.前言 在介绍Java SE 8中新的日期时间库前,先了解下Java 8之前的日期时间工具的诟病. 在Java SE 8前,日期时间工具库在java.util包中,包括: java.util.Dat ...
- 虚拟机Ubuntu18.04 root下 连接 windows 中 winScp
先查看自己虚拟机中是否有 ssh服务 如果没有的话先安装 apt-get install openssh-server 安装完之后 先手动开启一下服务 /etc/init.d/ssh restart ...
- JavaScript变量与数据类型
变量 javascript的变量很松散,每个变量初始仅仅用于保存一个占位符而已.定义变量的操作符是 var, var 后面跟着一个标识符--当作变量的名字. 比如: var myname;//定义了一 ...
- 关于插件Markdown Preview Enhanced的使用技巧
目录 1.关于TOC 2.关于转义符 3.绘图 3.0 绘图配色主题 3.1 Flowchart(流程图) 3.2 Sequence diagram(顺序图) 3.4 保存为HTML shanzm 1 ...
- layui 在页面弹出小窗口,并关闭
function showdialog() { layer.open({ type: 2, title: '发起调度', shadeClose: true, shade: 0.8, area: [ ...
- C# 通过方法的字符串名动态调用方法 反射实现
通过字符串执行方法,在可能会调用不同方法时对不同方法进行调用 以下为实例: public class ABC { string str = "通过反射执行的方法"; //Class ...
