vue 的反向代理
情景描述:
原本的vue打包文件是放在.net core 项目的www文件夹下去发布的。这样运行没问题,但是公司领导让服务器单独部署vue,前后端要完全分离。然后这样就出问题了,有一个上传接口的地址一直不对,后来发现请求的ip竟然是vue项目的访问地址。怎么改都不对。
尝试:
直接把url拼死,可是后台会验证用户是否登录,这么写的结果会报用户未登录,其实用户已经登录,只是这个请求的请求头没有携带用户的登录信息,导致报错。
原因:
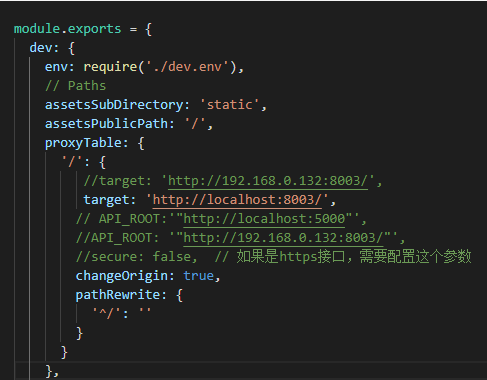
发现文件上传用的是组件vue-uploader,但是不知道为什么没有通过生产环境配置的ip地址去请求 ,本地测试因为vue有一个自带的反向代理配置,所以不会报错,但是打包的文件不支持反向代理,打包的时候,那段代码压根就不会被打包。
就是这段~~这段的意思是拦截所有的接口请求,实际请求的ip是本地的8003端口。

解决方案:
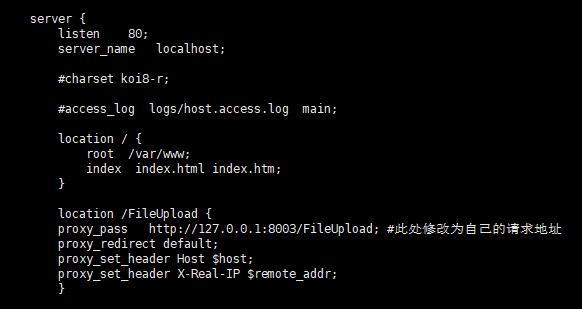
这时候需要自己手动去配置反向代理了。这里我们用的是Nginx做的反向代理。在原本监听的端口下面加一个Location,这里的配置Location /FileUpload,意思是匹配/FileUploadd的接口,如果是这个接口就反向代理到http://127.0.0.1:8003/FileUpload。这样就解决了这个问题。

vue 的反向代理的更多相关文章
- Vue Nginx反向代理配置 解决生产环境跨域
Vue本地代理举例: module.exports = { publicPath: './', devServer: { proxy: { '/api': { target: 'https://mov ...
- vue 前端反向代理后台,解决跨域问题
// 和 src 同层的 config 文件夹下的 index.js dev 里面的 // Paths assetsSubDirectory: 'static', assetsPubl ...
- Nginx配置文件的反向代理
问题描述:项目需要预览pdf,前端控件支持的格式是http://192.168.0.1/pdf/a.pdf 是这样的,然后我就想给路径配个nginx反向代理就好了,但是配置的时候出问题了. 1.正确 ...
- nginx部署vue工程和反向代理nodejs工程
前端是vue,后端是nodejs 前端打包成dist目录,后端接口是localhost:4000/api server { listen 80; #listen [::]:80; server_nam ...
- VUE线上通过nginx反向代理实现跨域
1.NGINX反向代理实现跨域 VUE代码中配置参考上一篇文章 nginx配置,红色框线内: 代码: location /list { proxy_set_header X-Real-IP $remo ...
- vue反向代理(解决跨域)
1,vue中有提供反向代理的接口,就是config/index.js中的proxyTable,我的脚手架版本是2.9.6,proxyTable配置初始为空,如下图. 2,将proxyTable配置如下 ...
- nginx反向代理部署vue项目(history模式)的方法
前言: 根据标题我们要区分出两个信息 1. history 模式部署 ( vue的路由模式如果使用history,刷新会报404错误.) 2. Nginx 做反向代理 问题1思考: vue-route ...
- 解决Vue跨域问题 : 正向代理与反向代理
你需要做一个反向代理的东西 ===> 打开你的vue项目的config文件夹下的index.js 找到以下代码 dev: { proxyTable: { '/api': { target: ...
- Server 主机屋云服务器 宝塔面板 部署nginx反向代理的vue项目
图文记录云服务器上部署需要nginx反向代理的vue项目: 一.先登录并购买云服务器,根据自己需求购买,此处不详细介绍: 二.登录后如下图,点击进入云服务器界面: 三.在云服务器界面点击管理,进入管理 ...
随机推荐
- php实现大文件上传分片上传断点续传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- Educational Codeforces Round 64 部分题解
Educational Codeforces Round 64 部分题解 不更了不更了 CF1156D 0-1-Tree 有一棵树,边权都是0或1.定义点对\(x,y(x\neq y)\)合法当且仅当 ...
- bee api new
bee api appcode -conn="root:root@tcp(127.0.0.1:3306)/test"
- Redis哨兵日常实践
一.日常操作 指定一个从做新主 有时候需要将当前主节点机器下线,并指定一个高一些性能的从节点接替 将其它从节点的slave-priority配置为0,然后在随意一台 Setinel 执行sentine ...
- 2019-2020-1 20175313 《信息安全系统设计基础》实现mypwd
目录 MyPWD 一.题目要求 二.题目理解 三.需求分析 四.设计思路 五.伪代码分析 六.码云链接 七.运行结果截图 MyPWD 一.题目要求 学习pwd命令 研究pwd实现需要的系统调用(man ...
- Tomcat启动过程中找不到JAVA_HOME JRE_HOME的解决方法
转自:http://blog.sina.com.cn/s/blog_61c006ea0100l1u6.html 原文: 在XP上明明已经安装了JDK1.5并设置好了JAVA_HOME,可偏偏Tomca ...
- CI框架常用函数(AR数据库操作的常用函数)
用户手册地址:http://codeigniter.org.cn/user_guide/index.html 1.查询表记录$this->db->select(); //选择查询的字段$t ...
- php中函数 isset(), empty(), is_null() 的区别
NULL:当你在你的脚本中写下这样一行代码 $myvariable; //此处你想定义一个变量,但未赋值.会有Notice: Undefined variable echo $myvariable + ...
- php 将office文件(word/excel/ppt)转化为pdf(windows和linux只要安装对应组件应该就行)
一.配置环境 (1)配置php.ini 添加:extension=php_com_dotnet.dll com.allow_dcom = true // 去掉号,改为true 重启环境 (2) 安装 ...
- 阿里云yii2 composer update 很慢的解决办法
先执行如下语句 composer global require "fxp/composer-asset-plugin:dev-master" 再执行 composer update
