遨游TypeScript海洋之定义变量和数据类型
变量和数据类型
熟悉JavaScript的小伙伴都知道,typescript是JavaScript的超集,也就是说它包含JavaScript。所以我觉得,只要你想拥有更佳的模块管理,让你的开发更佳严谨,那一定要学习使用typescript,今天我们接着来了解如何在TypeScript中定义变量,并熟悉JavaScript类型在TypeScript中的变化和TypeScript中新增的类型。
一. 变量声明方式
1.1. 声明变量的格式
我们已经强调过很多次,在TypeScript中定义变量需要指定 标识符 的类型。
所以完整的声明格式如下:
var/let/const标识符: 数据类型 = 赋值;
比如我们声明一个message,完整的写法如下:
- 注意:这里的string是小写的,和String是有区别的
- string是TypeScript中定义的字符串类型,String是ECMAScript中定义的一个类
letmessage:string="Hello World"; message ="Hello TypeScript";// 正确的做法20
message =;// 错误的做法,因为message是一个string类型
1.2. 声明变量的关键字
在TypeScript定义变量(标识符)和ES6之后一致,可以使用var、let、const来定义:
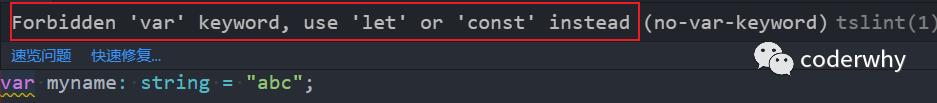
varmyname:string="abc";let
myage:number=20;const
myheight:number=1.88;
但是,我们会发现使用var关键字会有一个警告:

var关键字警告
可见,在TypeScript中并不建议再使用var关键字了,主要原因和ES6升级后let和var的区别是一样的,var是没有块级作用域的,会引起很多的问题,这里不再展开探讨。
所以,在之后的开发中,我们定义变量主要使用let和const
1.3. 变量的类型推断
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型:
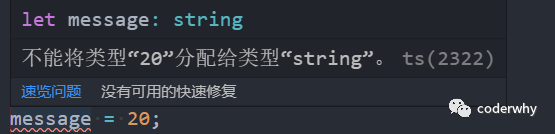
letmessage ="Hello World";
上面的代码我们并没有指定类型,但是message实际上依然是一个字符串类型:

给message赋值一个number
这是因为在一个变量第一次赋值时,会根据后面的赋值内容的类型,来推断出变量的类型:
- 上面的message就是因为后面赋值的是一个string类型,所以message虽然没有明确的说明,但是依然是一个string类型
letmessage ="Hello World";// string类型let
age =20;// number类型let
isFlag =true;// boolean类型
1.4. 声明name报错
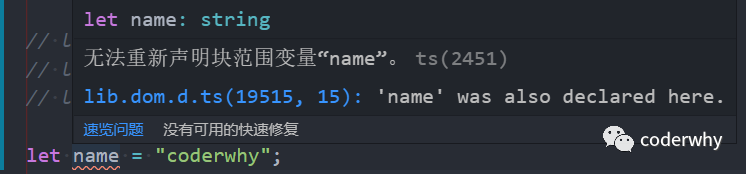
我们在TypeScript的文件中声明一个name(很多其他的名字也会)时,会报错:

声明name报错信息
主要错误信息:
无法重新声明块范围变量“name”我们前面明明(明明说管我什么事)没有声明name,但是却说我们重复声明了
- 这次是因为我们的
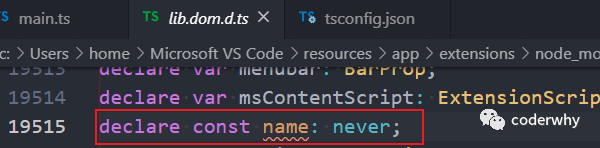
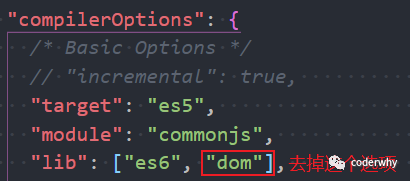
typescript将DOM typings作为全局的运行环境; - 所以当我们声明
name时, 与DOM中的全局name属性出现了重名;

name的声明位置
如何解决这个问题呢?
- 有两种方案:去掉DOM typings 的环境和声明模块
方式一:删除DOM typings的环境
但是这种办法对于我们来说并不合适,因为我们依然希望在DOM下编译我们的TypeScript代码

删除DOM typing
方式二:声明我们的ts文件为一个模块
既然与全局的变量出现重名,那我们将脚本封装到模块(module)中,因为模块有属于自己的作用域,就不会和全局的产生冲突:
- 在Typescript 中,我们可以使用ES6的export来导出一个对象,并且该文件被视为module
letname ="coderwhy";export{};
1.5. console.log报错
另外为了测试方便我们经常使用console.log来进行测试,但是使用时会报一个警告:
console.log警告
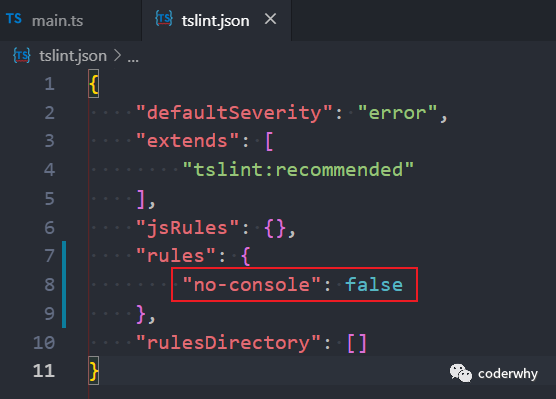
这个时候,我们可以配置

配置tslint
"no-console": false
二. JavaScript数据类型
2.1. number类型
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型(double),统一为number类型。
// 1.数字类型基本定义let
num =100;20
num =;6.66
num =;
如果你学习过ES6应该知道,ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十六进制的表示:
// 2.其他进制表示100
num =;// 十进制0b110
num =;// 二进制0o555
num =;// 八进制0xf23
num =;// 十六进制
2.2. boolean类型
boolean类型只有两个取值:true和false,非常简单
// boolean类型的表示let
flag:boolean=true;false
flag =;20
flag =>30;
2.3. string类型
string类型是字符串类型,可以使用单引号或者双引号表示:
- 注意:如果打开了TSLint,默认情况下推荐使用使用双引号
// string类型表示let
message:string="Hello World";'Hello TypeScript'
message =;
同时也支持ES6的模板字符串来拼接变量和字符串:
constname ="why";const
age =18;const
height =1.88;constinfo =`my name is ${name}, age is ${age}, height is ${height}`;console
.log(info);
2.4. array类型
数组类型的定义也非常简单,有两种方式:
- 但是TSLint会推荐我们使用上面这种方式
constnames1:string[] = ["why","abc","cba"];const
names2:Array<string> = ["why","abc","cba"];
2.5. object类型
object对象类型可以用于描述一个对象:
// object类型表示const
myinfo: object = {"why"
name:,20
age:,1.88
height:,
};
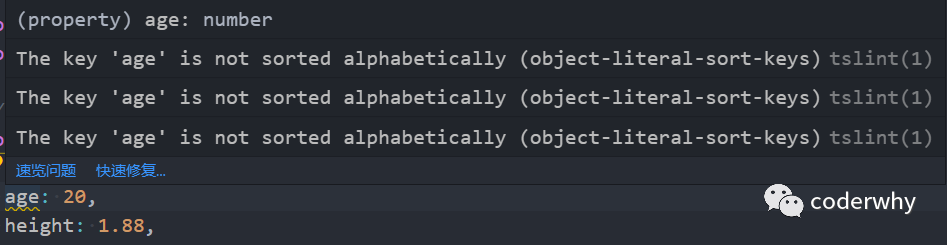
但是上面的代码会报一个警告:

object定义后警告
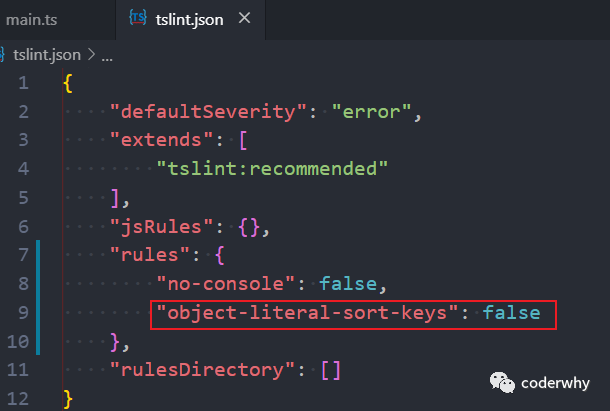
这是因为TSLint建议我们所有的key按照字母进行排序,但是这个并不是特别有必要,我们还是可以关闭掉:

关闭TSLint字母排序
"object-literal-sort-keys": false
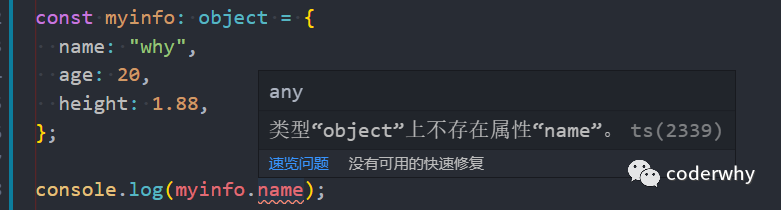
属性是不可以访问的
如果我们访问myinfo中的属性,会发现报错:

找不到name属性
这是因为TypeScript并不知道某一个object类型上面就有一个name的属性。
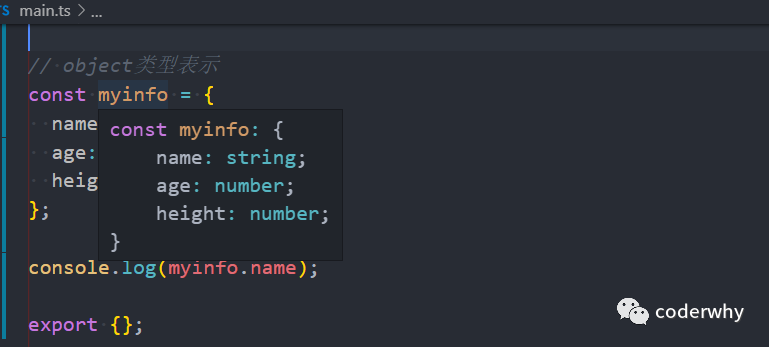
但是如果我们让它是类型推断的,就可以正常的访问:
- 这是因为推导出来的类型,是如下的类型

myinfo的类型
还有一种方法是定义后面会学到的接口,TypeScript一个非常好用的特性就是接口interface,后续我们会进行非常详细的学习
2.6. symbol类型
在ES5中,如果我们是不可以在对象中添加相同的属性名称的,比如下面的做法:
constperson = {"程序员"
identity:,"老师"
identity:,
}
通常我们的做法是定义两个不同的属性名字:比如identity1和identity2。
但是我们也可以通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值:
consts1 = Symbol("identity");const
s2 = Symbol("identity");constperson = {"程序员"
[s1]:,"老师"
[s2]:,
};
这是Symbol的一个用法,更多其他用法大家可以自行学习,或者等到后续确实需要用到时,我们再详细讲解。
2.7. null和undefined
在JavaScript 中,undefined 和null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型:
constn:null=null;const
u:undefined=undefined;
三. TypeScript数据类型
TypeScript在原有的JavaScript基础上引入了很多好用的类型:enum枚举类型、tuple元组类型、any类型、void类型、never类型等
3.1. enum类型
3.1.1. 枚举的基本定义
枚举类型在很多语言都有的类型,比如C++、Java等等,并且也非常好用,所以TypeScript引入了enum类型,让我们开发更好的方便和安全。
枚举类型通常是定义一组数据:
enumDirection {const
EAST,
WEST,
NORTH,
SOUTH,
}d1 = Direction.EAST;const
d2 = Direction.NORTH;
3.1.2. 枚举类型的值
枚举类型有自己的值,比如打印上面的d1和d2

打印d1和d2结果
默认情况下,枚举中的数据是从0开始的,我们可以改变它的初始化值,比如下面的代码:
enumDirection {10
EAST =,const
WEST,
NORTH,
SOUTH,
}d1 = Direction.EAST;const
d2 = Direction.NORTH;console.log(d1);// 10console
.log(d2);// 12
也可以全部自己来指定:
enumDirection {10
EAST =,20
WEST =,30
NORTH =,40
SOUTH =,const
}d1 = Direction.EAST;const
d2 = Direction.NORTH;console.log(d1);// 10console
.log(d2);// 30
我们也可以通过对应的值去获取对应的数据名称:
console.log(Direction[10]);// EASTconsole
.log(Direction[30]);// NORTH
3.2. tuple类型
3.2.1. tuple的基本使用
tuple是元组类型,很多语言中也有这种数据类型,比如Python、Swift等。
consttInfo: [string,number,number] = ["why",18,1.88];const
item1 = tInfo[0];// why, 并且知道类型是string类型const
item2 = tInfo[1];// 18, 并且知道类型是number类型
3.2.1. tuple和数组类比
初学tuple会觉得它和数组非常相似
但是数组中通常会定义一组相同的数据,如果数据不同会造成类型的丢失:
- 注意:这里我使用了一种联合类型,后面会讲到
constaInfo:Array<string|number> = ["why",18,1.88];const
itema = aInfo[0];// why,但是并不知道itema是string类型还是number类型
3.3. any类型
在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型(类似于Dart语言中的dynamic类型)
leta:any="why";123
a =;true
a =;constaArray:any[] = ["why",18,1.88];
3.4. void类型
void类型通常用于函数没有返回值时来使用:
- 首先我们需要说明的是,在TypeScript中函数也是有类型的
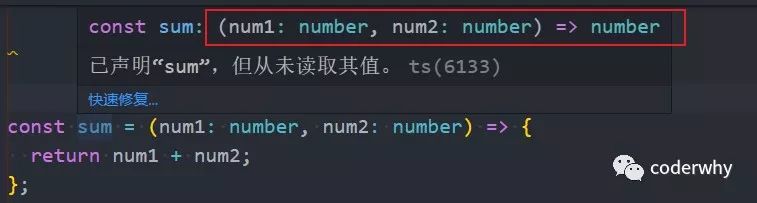
下面的函数,虽然我们没有指定它的类型,但是它会通过类型推导出来:
constsum =(num1: number, num2: number) =>{return
num1 + num2;// 相当于下面的写法
};const
sum:(num1: number, num2: number) =>number=(num1: number, num2: number) =>{return
num1 + num2;
};

sum函数的类型
如果一个函数没有返回值,那么它的返回值类型就是void
- 我们可以将null和undefined赋值给void类型,也就是函数可以返回null或者undefined
constsayHello:(name: string) =>void=(name: string) =>{console
.log("hello "+ name);
};
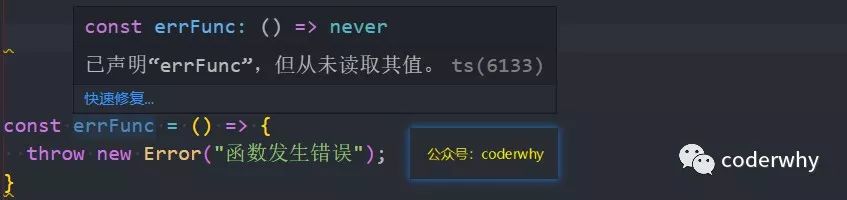
3.5. never类型
never类型表示一种从来不会存在的值的类型,有点绕,我们来这样理解:
- 如果一个函数中是一个死循环,那么这个函数会返回东西吗?不会,那么写void类型或者其他类型作为返回值类型都不合适,我们就可以使用never类型。
- 如果一个函数是抛出一个异常,那么这个函数是不是也没有返回值呢?这个时候我们也可以使用never类型。


死循环的函数抛出异常的函数
遨游TypeScript海洋之定义变量和数据类型的更多相关文章
- 感受typescript定义变量和数据类型的神奇魔力
变量和数据类型 你的Javascript能力到达瓶颈?那是因为你还不会typescript.掌握TS,让你的开发更加准确简洁. 今天的学习中,我们接着从TS的数据类型和变量入手,感受它们的奇妙魔力. ...
- 关于typescript之定义变量和数据类型那点事
变量和数据类型 JavaScript虽说深受万千程序员喜爱,却有着对于企业大规模开发很难管理的缺陷.这时候,TypeScript的优势便体现出来.接下来,我们会先接触在TypeScript中定义变量相 ...
- C#变量与数据类型
数据类型: 整型:int short long byte 小数:double float decimal 布尔:bool 字符:char 定义变量: 数据类型 变量名 [= 值]; 变量名的命名规则: ...
- 【Python基础学习二】定义变量、判断、循环、函数基本语法
先来一个愉快的Hello World吧,就是这么简单,不需要写标点符号,但是需要严格按照缩进关系,Python变量的作用域是靠tab来控制的. print("Hello World" ...
- [C语言入门笔记]变量与数据类型
变量与数据类型 什么是变量? 变量是一个变化的量 是内存中的一个空间 变量的定义方法是什么? 数据类型 变量名 = 值; 数据类型有哪些? 整型int 浮点型float double 字符型char ...
- JS魔法堂:函数重载 之 获取变量的数据类型
Brief 有时我们需要根据入参的数据类型来决定调用哪个函数实现,就是说所谓的函数重载(function overloading).因为JS没有内置函数重载的特性,正好给机会我们思考和实现一套这样的机 ...
- JavaScript中的变量及数据类型
转自:http://blog.csdn.net/mygis2005/article/details/7375419 JavaScript是一种弱类型的语言,变量名.操作符和方法名都区分大小写. 1.变 ...
- JavaScript基础——定义变量
在JavaScript中使用变量来临时存储和访问来自JavaScript文件的数据.变量既可以指向简单的数据类型,如数字或者字符串:也可以指向更复杂的数据类型,比如对象. 在JavaScript中定义 ...
- Python变量、数据类型6
1.Python变量 变量,即代表某个value的名字. 变量的值存储在内存中,这意味着在创建变量时会在内存中开辟一个空间. !!!即值并没有保存在变量中,它们保存在计算机内存的深处,被变量引用.所以 ...
随机推荐
- 【一起来烧脑】一步Sass学会体系
[外链图片转存失败(img-G32u6UQ8-1563572536495)(https://upload-images.jianshu.io/upload_images/11158618-a03a58 ...
- vimset
vim ~./vimrc vim /etc/vim/vimrc set nocompatible "去掉有关vi一致性模式,避免以前版本的bug和局限 se ...
- 2019软工实践_Alpha(1/6)
队名:955 组长博客:https://www.cnblogs.com/cclong/p/11841141.html 作业博客:https://edu.cnblogs.com/campus/fzu/S ...
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤<转>
原帖地址:https://blog.csdn.net/z6482/article/details/7660748 ------------------------------------------- ...
- SSH项目中使用struts-tags报错According to TLD or attribute directive in tag file, attribute test does not accept any expressions
在运行struts2标签页面时报错,代码如下:<%@ page language="java" pageEncoding="gbk"%><%@ ...
- pip错误 ImportError: No module named 'pip_internal'
ubuntu16.04 - wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate sudo python get-pip.p ...
- STAR原则
所谓STAR原则,即Situation(情景).Task(任务).Action(行动)和Result(结果)四个英文单词的首字母组合.STAR原则是结构化面试当中非常重要的一个理论.S指的是situa ...
- h2的时间类型和函数
H2时间类型: (时间)TIME: 格式为 hh:mm:ss.对应到Java类型:java.sql.Time. (日期)DATE: 格式为 yyyy-MM-dd.对应到Java类型: java.sql ...
- Linux下java进程CPU占用率高分析方法(一)
Linux下java进程CPU占用率高分析方法 在工作当中,肯定会遇到由代码所导致的高CPU耗用以及内存溢出的情况.这种情况发生时,我们怎么去找出原因并解决. 一般解决方法是通过top命令找出消耗资源 ...
- c++异常——学习笔记
1.异常 throw抛出字符串 最好的是:throw抛出对象. catch(...){} 2.使用标准异常类 #include<new> bitset 自己写一个异常 设计自己异常类 堆栈 ...
