如何使用jmockit进行单元测试
1. Jmockit简介
JMockit 是用以帮助开发人员编写测试程序的一组工具和API,它完全基于 Java 5 SE 的 java.lang.instrument 包开发,内部使用 ASM 库来修改Java的Bytecode。正是由于基于instrument,可以修改字节码。所以这也是它强大的原因。
Jmockit可以mock的种类包含了:
1. class(abstract, final, static)
2. interface
3. enum
4. annotation
5. native
Jmockit 有两种mock的方式:
1. Behavior-oriented(Expectations & Verifications)
2. State-oriented(MockUp<GenericType>)
通俗点讲,Behavior-oriented是基于行为的mock,对mock目标代码的行为进行模仿,更像黑盒测试。State-oriented 是基于状态的mock,是站在目标测试代码内部的。可以对传入的参数进行检查、匹配,才返回某些结果,类似白盒。而State-oriented的 new MockUp基本上可以mock任何代码或逻辑。非常强大。
(这段介绍来自网络转载)
2. Jmockit实践
使用jMockit首先要引用相关的jar包,pom文件引用如下.
- <dependency>
- <groupId>org.jmockit</groupId>
- <artifactId>jmockit</artifactId>
- <version>1.20</version>
- <scope>test</scope>
- </dependency>
- <dependency>
- <groupId>org.jmockit</groupId>
- <artifactId>jmockit-coverage</artifactId>
- <version>1.20</version>
- <scope>test</scope>
- </dependency>
- <dependency>
- <groupId>junit</groupId>
- <artifactId>junit</artifactId>
- <version>4.11</version>
- <scope>test</scope>
- </dependency>
2.1 示例1:模拟类
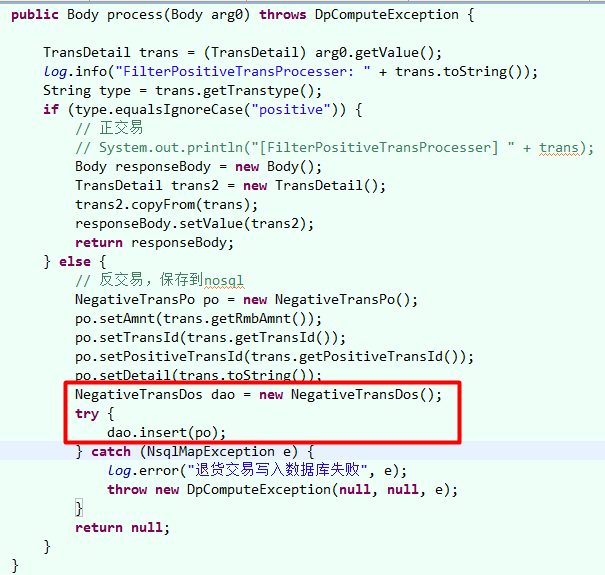
被测试方法如下:

其中NegativeTransDos的insert方法是插入数据库。
为了测试process()方法的逻辑,希望能够模拟dao.insert方法的返回结果,参考测试代码如下:

可以看到使用jmockit基本有三个步骤:
(1)打桩。指定要打桩类和函数,模拟返回结果。这里是new Mockup(NegativeTransDos)。
(2)调用被测方法。被测逻辑执行过程中,之前的打桩数据生效。
(3)判断测试结果是否符合预期。
通过以下方法来模拟类和方法。
|
new Mockup(类) { 模拟方法{ 控制该方法返回结果 } } |
2.2 示例2:模拟静态方法
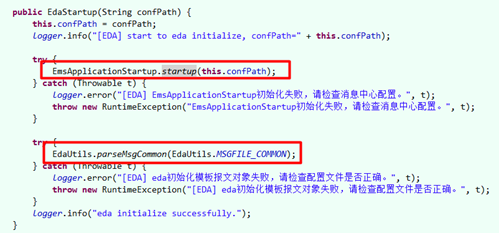
被测试方法如下。其中红框是需要Mock的两个静态方法。通过Jmockit模拟这两个静态方法的返回,只关注EdaStartup方法的自身逻辑。

参考测试代码如下:

2.3 示例3:模拟非静态方法
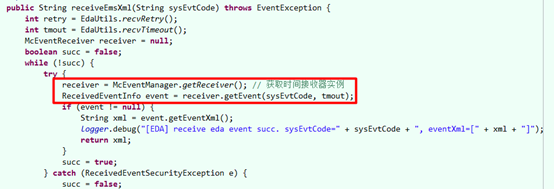
被测试方法:

这里包括两种方法的模拟:
McEventManager.getReceiver(),这个是静态方法调用的模拟,参考2.1章节。
receiver.getEvent(),这个是普通对象方法调用。本节关注这种方法的模拟。
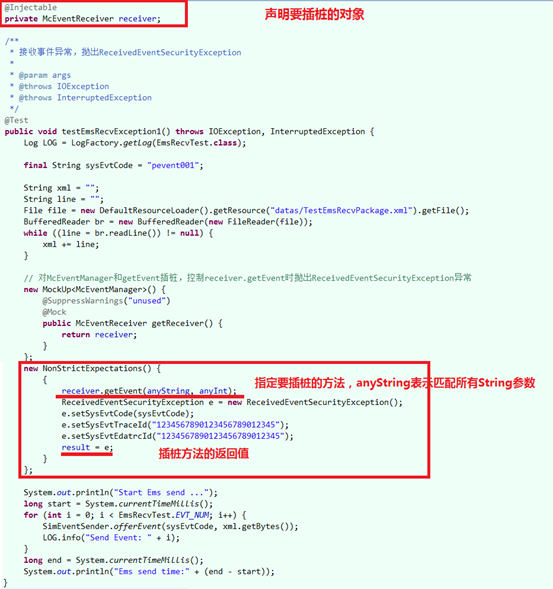
参考测试代码如下:

首先需要通过 @Injectable 声明要插桩的对象:
private McEventReceiver receiver;
之后使用以下方式来插桩:
|
new NonStrictExpectations() { 要模拟的方法(参数1,参数2,…) result = 返回结果 } |
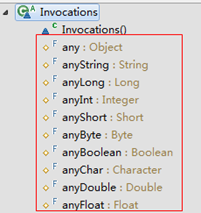
Jmockit提供了很彪悍的万能入参,这一点非常方便。包括:

2.4 示例4:模拟private静态方法
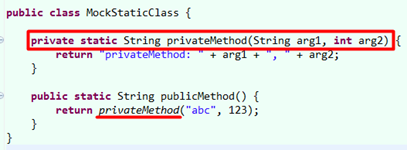
被测代码如下:

publicMethod()是被测试方法,其中调用了静态成员方法privateMethod。为了摒除privateMethod的影响,需要模拟它的返回结果。
参考测试代码如下:

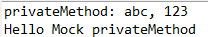
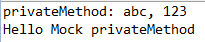
test1和test2的输出结果分别是:

2.5 示例5:模拟private非静态方法
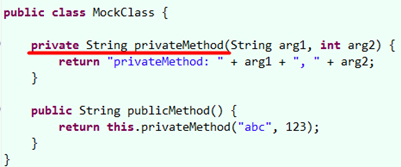
被测代码如下:

publicMethod()是被测试方法,其中调用了私有非静态成员方法privateMethod。为了摒除privateMethod的影响,需要模拟它的返回结果。
参考测试代码如下:

对比2.5私有静态方法的模拟可以看到略有区别。
new Expectations(XXX) 中,之前指定的是MockClass.class,这里指定的是被测试的MockClass对象。
test1和test2的输出结果分别是:

2.6 示例6:模拟private非静态成员变量
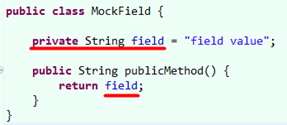
被测方法如下:

其中field是MockField的私有变量。我们目的是能够模拟该私有变量的值,来关注publicMethod方法的测试。
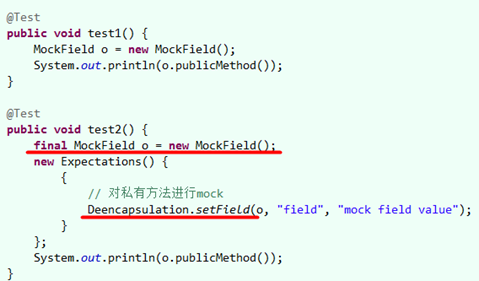
参考测试代码如下:

test1和test2的输出结果分别是:

如何使用jmockit进行单元测试的更多相关文章
- 【原创】如何使用Jmockit进行单元测试
如何使用jmockit进行单元测试 1. Jmockit简介 JMockit 是用以帮助开发人员编写测试程序的一组工具和API,它完全基于 Java 5 SE 的 java.lang.instrume ...
- 单元测试系列:Mock工具Jmockit使用介绍
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6760272.html Mock工具Jm ...
- 单元测试系列之十一:Jmockit之mock特性详解
本文是Jmockit学习过程中,根据官网所列的工具特性进行解读. 1.调用次数约束(Invocation count constraints) 可以通过调用计数约束来指定预期和/或允许匹配给定期望的调 ...
- 单元测试系列之二:Mock工具Jmockit实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6760272.html Mock工具Jm ...
- Jmockit使用
引用单元测试中mock的使用及mock神器jmockit实践中的java单元测试中各种Mock框架对比,就能明白JMockit有多么强大: JMockit是基于JavaSE5中的java.lang.i ...
- 单元测试系列:Mock工具之Mockito实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6780719.html 在实际项目中写单 ...
- 单元测试系列之五:Mock工具之Mockito实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6780719.html 在实际项目中写单 ...
- 单元测试系列之十:Sonar 常用代码规则整理(二)
摘要:帮助公司部署了一套sonar平台,经过一段时间运行,发现有一些问题出现频率很高,因此有必要将这些问题进行整理总结和分析,避免再次出现类似问题. 作者原创技术文章,转载请注明出处 ======== ...
- 单元测试系列之九:Sonar 常用代码规则整理(一)
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 摘要:公司部署了一套sonar,经过一段时间运行,发现有一些问题出现频率很高,因此有必要将这些问题进行整理总结和分 ...
随机推荐
- Html学习之十六(表格与表单学习--课程表制作)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 攻防世界pwn-Mary_Morton
题目连接 https://adworld.xctf.org.cn/media/task/attachments/532c53dce1ce4f5d88461e4c2a336468 友情连接 https: ...
- springboot项目jar包运行
springboot项目jar包运行 参考 Linux后台运行java的jar包 步骤 进入maven项目中,打包项目. mvn package -Dmaven.test.skip=true 运行ja ...
- CF-579 D. "Or" Game
题意: 给一列数,任选一个数,乘x,最多操作k次,问最后a[1]|a[2]|...|a[n]的最大值是多少; 思路: 或运算是0|0=0,1|0=1,0|1=1,1|1=1,那么每次乘一个大于等于2的 ...
- Python中文注释报错的解决方法
在Python的程序中加了中文注释会报错 解决方法是:在程序的最开始位置加入 # -- coding: utf-8 --
- VS2017 Thrift编译出的Release版本的库调用报错LNK2001
在使用thrift的过程中, 当我使用完thrift debug版本编译出来的库调试完成后, 改成release版本的时候, 就出现了如下错误, 莫名其妙啊, 同一套代码, 那只能是编译库的时候设置和 ...
- 第04组 Alpha冲刺(5/6)
队名:new game 组长博客:戳 作业博客:戳 组员情况 鲍子涵(队长) 燃尽图 过去两天完成了哪些任务 才两天,也就是实现一些功能而已 复习了一下SuffixAutomata 接下来的计划 实现 ...
- D3D9.0管线图
详见:pipeline-9.0.png
- 前端实现的canvas支持多图压缩并打包下载的工具
# 技术栈 canvas jszip.js(网页端压缩解压缩插件JSZIP库) FileSaver.js(文件保存到本地库) 在线预览:http://htmlpreview.github.io/?ht ...
- HTML+CSS基础 css的尺寸
css的尺寸 width 宽 height高 Line-light 行高 行高是由三部分构成,上间距.文本高度.下间距. 且上下间距相等.所以文字居中 行高.一旦设置行高了,元素内部必须 ...
