Vue生命周期 以及应用场景
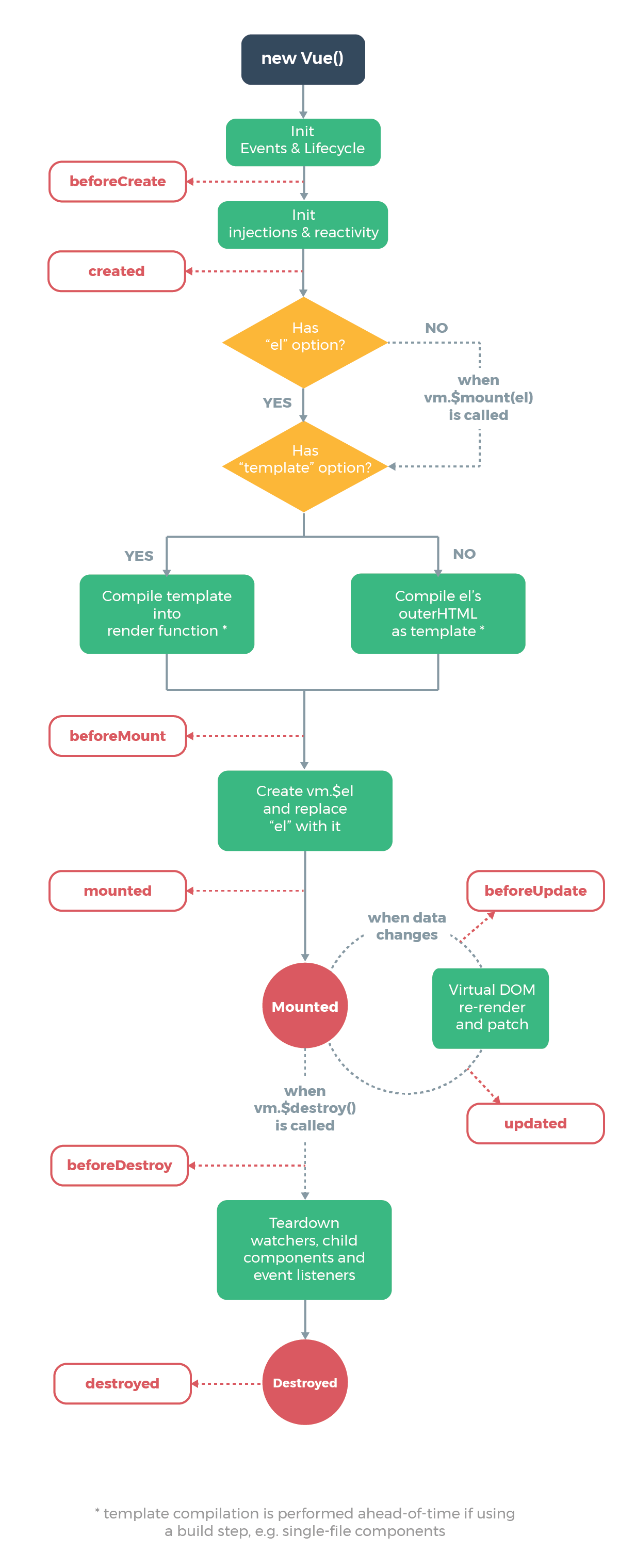
首先一张官方图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期学习</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h1 id="message">{{msg}}</h1>
<input type="button" value="修改" @click="msg='change'">
<input type="button" value="销毁" @click="destory">
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data(){return {
msg:'Vue生命周期'
}},
methods:{
show(){
console.log('执行 show 方法');
},
destory(){
this.$destroy();
}
},
beforeCreate(){
//生命周期第一个函数,实例被创建 '之前' ,会执行它
//注意:执行函数时 data 和 methods 还没有被初始化
console.log('1:'+this.msg); //undefined
this.show(); //报错
},
created(){
//生命周期的第二个函数,实例被创建 '之后',
//注意:执行函数时data 和 methods 初始化完成
console.log('2:'+this.msg); //Vue生命周期
this.show(); //执行 show 方法
},
beforeMount(){
//生命周期的第三个函数,模板已经在内存中编辑完成
//注意:模板仅在存在于内存中,但还未把模板渲染到页面
var message = document.getElementById('message');
console.log('3:'+message.innerText); //{{msg}}
},
mounted(){
//生命周期第四个函数,模板已经在内存中编辑完成,并渲染结束
//注意:当mounted 执行完后表示实例已经完全创建好了,会在内存中等待下一个操作
var message = document.getElementById('message');
console.log('4:'+message.innerText); //Vue生命周期
},
beforeUpdate(){
//接下来的两个事件为更新前后事件
//注意:当执行beforeUpedate 页面中显示的数据是旧的,内存中是新的
console.log("5:内存中data变量:"+this.msg);
var message = document.getElementById('message'); //内存中data变量: change
console.log("5:模板中的数据:"+message.innerText); //模板中的数据: Vue生命周期
},
updated(){
console.log("6:内存中data变量:"+this.msg);
var message = document.getElementById('message'); //内存中data变量: change
console.log("6:模板中的数据:"+message.innerText); //模板中的数据: change
},
beforeDestroy:function(){
console.log('7:beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('8:destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
})
</script>
</html>
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
应用场景:
beforeCreate: 在实例初始化之后, 数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created: 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。
Mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate: 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
update: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
beforeDestory: 实例销毁之前调用。在这一步,实例仍然完全可用。
destoryed : Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
Vue生命周期 以及应用场景的更多相关文章
- Vue生命周期及业务场景使用
vue里的生命周期是什么? vue实例从创建到销毁的过程称之为vue的生命周期 vue的生命周期各阶段都做了什么? beforeCreate 实例创建前:这个阶段实例的data.methods是读不到 ...
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
- vue 生命周期的详解
一.vue生命周期的解析 > 1>什么是vue生命周期 每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.详细来说,就是Vue实例从开始创建,初始化数据, ...
- vue—生命周期的基本介绍
Vue生命周期: 什么是生命周期: Vue 实例从创建到销毁的过程,就是生命周期.也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列过程,我们称这是 Vue 的生命周期 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
随机推荐
- CF1105D-Kilani and the Game-(多向bfs)
http://codeforces.com/problemset/problem/1105/D 题意:有一片矩阵区域,一开始有多个势力比如1,2,3,4....9,从势力1开始轮流向外扩张,地图上为‘ ...
- A@GC*014
A@GC*014 A Cookie Exchanges 卡时跑了1s就输出-1 每次操作会使三个数的极差缩小一半,所以最多\(\log\)次之后就会出现\(A=B=C\)的情况,可以直接判掉 B Un ...
- 洛谷 P5269 欧稳欧再次学车 题解
P5269 欧稳欧再次学车 题目背景 请自行脑补一张欧稳欧学车的图 题目描述 欧稳欧学车时经常用一辆橡树车练习.这辆橡树车共有 \(N\) 个挡位,欧稳欧每秒可以把挡位增加或减少 \(1\),初始时( ...
- 第03组 Alpha事后诸葛亮
组长博客 项目Postmortem模板 设想和目标 1.我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们软件要解决的的问题是福州大学校园二手书的处理问题.应该定 ...
- JavaScript设计模式经典-面向对象中六大原则
作者 | Jeskson来源 | 达达前端小酒馆 1 主要学习JavaScript中的六大原则.那么六大原则还记得是什么了吗?六大原则指:单一职责原则(SRP),开放封闭原则(OCP),里氏替换原则( ...
- JavaScript 箭头函数
ES6新标准增加了一种新的函数,箭头函数. x=>x*x 相当于: function (x){ return x*x; } 如果参数不是一个,就需要用括号()括起来: // 两个参数:var t ...
- yum 安装,可以list,但是无法安装Error downloading packages: 。。。。 No such file or directory
yum 安装,可以list,但是无法安装Error downloading packages: .... No such file or directory # yum install nano Lo ...
- 网卡可以绑定cpu提高吞吐量
请看大神帖子:https://blog.csdn.net/nawenqiang/article/details/82854929 需要做什么呢? 首先,确认你是否运行irqbalance,这个是nic ...
- Xor-matic Number of the Graph-CodeForces - 724G
Xor-matic Number of the Graph-CodeForces - 724G 线性基棒题 建议做这题前先看看线性基的概念,然后A掉这道题--->路径最大异或和 这两个题都用到了 ...
- Linux文件系统被占用,磁盘使用量与实际不一致【转】
用lsof检查后才发现原因是,有文件被删除,而进程还活着,因而造成还占用空间的现象 [root@/]# lsof |grep delete 根据lsof列出的进程号,kill这些进程后,空间就释放出来 ...
