layui中的table中toolbar自定义过程
1. 强大的弹窗表格搜索插件
2.treeTable组件
3.下拉列表、下拉树组件
4.layui图片管理组件
自己挖过的坑需要自己来填。
layui的table默认表头工具栏右边有3个操作,分别是过滤字段、导出excel、打印功能。

在js中代码添加toolbar即可实现上面的效果:
table.render({
elem: '#demo'
,height: 420
,url: '/demo/table/user/' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //这里省略 ]]
});
如果在分页的情况下,这里默认导出的是当前页筛选后的结果。我们其实需要从后台返回数据提供给这个组件。
经过一番查找后,终于发现修改的思路,这里需要更新到官方2.5.5版本的layui。
然后在官方的文档里面看到如下的内容:
注意这部分内容在文档的中间部分,但是右边的目录上是没有的,之前把右边的目录点了遍也没发现。
整段的内容全部放在一个页面上,右边的锚点也不全,这种文档读起来真费事。

下面说下怎么改:
原来在table里面渲染的 toolbar: 'default' 可以自己修改为自定义的图标和事件。
由于我既定义了自己的头部工具条在左边,又修改了默认的右边的工具条,所以就成了下面这样。
,defaultToolbar: ['filter','print',{title:'提示',layEvent: 'LAYTABLE_EXCEL',icon: 'layui-icon-table'}] //这里在右边显示
,toolbar: '#tblToolBar' //这里在左边显示,然后指定到模版id
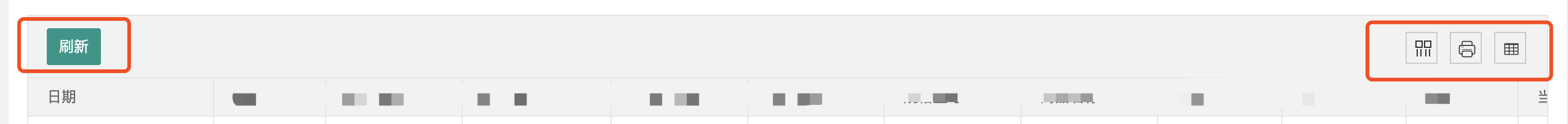
显示如下:

如果只需要左边自定义的按钮,右边的不需要展示,那么只需要把defaultToolbar留空即可,注意不能删除defaultToolbar这行。如下:
,defaultToolbar: [] //这里在右边显示
,toolbar: '#tblToolBar' //这里在左边显示,然后指定到模版id
接下来,指定事件触发, 然后通过ajax查询后台,把结果赋值给data,然后通过table.exportFile('table的id', data)即可导出数据。
//监听头工具栏
table.on('toolbar(lay-tableList)', function(obj){
if(obj.event === 'refresh'){
reloadTable();
}
else if(obj.event === 'LAYTABLE_EXCEL'){
var formSelect = form.val('searchForm');
$.ajax({
type: 'get'
,url: ctx + '/inventoryReport/getInventoryHistoryList'
,data: formSelect
,success:function(res){
table.exportFile('tableList', res.data,'xls');
}
});
}
});
layui中的table中toolbar自定义过程的更多相关文章
- css中设置table中的td内容自动换行
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行. 它们的区别就在于: 1,word-break:break-all 例如div宽 ...
- 遍历页面上主从表中从table中的内容
//如果在建VL的时候没有建访问器.从主表行拿到从表VO的行级不太好搞的 OAAdvancedTableBean innerTable = (OAAdvancedTableBean)webBean.f ...
- js的传值,table中tr的遍历,js中动态创建数组
1.这里关键是对页面中的传值,其次是动态的创建一个数组,用来存值 $(val).css("background-color", "rgb(251, 248, 233)&q ...
- 让div中的table居中
div 标签上写 style="text-align:center" div中的table中写 style="margin:auto;" <table ...
- vb.net 使用 Regex Replace 正则 替换 Html字串的table中tbody第一个tr下的td为th
本次示例效果如下: TextBox1中输入如下字符串: 12<table><tbody><tr><td>1<br/>11</td> ...
- element-ui 中的table的列隐藏问题
element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的.之前用bootstrap做的表格,想要实现简短列和详细列的切换.因为详细列实在有太多列了,拉动滚动条 ...
- iview的table中Tooltip的使用
这篇文章主要介绍了iview-admin中在table中使用Tooltip提示效果. 1. table中文字溢出隐藏,提示气泡展示所有信息 jLongText(item){ item.render = ...
- 关于在layui中的table checkbox 默认选中设置
一.layui版本 layui-v2.4.5 二.设置table的checkbox默认选中 总共有两种方法: 方法1:在返回的json中设置LAY_CHECKED为true,页面上的checkbox就 ...
- CKEDITOR 4.6.X 版本 插件 弹出对话框 Dialog中 表格 Table 自定义样式Style 问题
项目开发过程中,发现CKEDITOR 插件的弹出框 内 如果跟据项目需要写表格(table tr td),表格的边框等属性会被 CKEDITOR的清除或覆盖,导致表格很难看. 问题关键: 插件弹出框d ...
随机推荐
- 不知道密码情况下 进行docker数据库可视化连接
1. 通过命令 docker inpect mysql容器id ,查询mysql容器的密码和绑定的端口号 2.通过vscode插件或者navicat等可视化工具,进行连接即可. 有问题请进群联系我,或 ...
- getResourceAsStream的路径问题
1.Class类的getResourceAsStream this.getClass().getResourceAsStream("/resource.properties"); ...
- ExtendEvent-判断DB是否有在使用
判断一个DB是否在被使用,需要观察一段时间,创建一个扩展事件会话,收集该DB是否有执行SQL即可. 创建会话 CREATE EVENT SESSION [DB_Usage] ON SERVER ) A ...
- 网络服务-SAMBA
1. Samba 概述 SMB(Server Messages Block,信息服务块)是一种在局域网上共享文件和打印机的一种通信协议,它为局域网内不同操作系统的计算机之间提供文件及打印机等资源的共享 ...
- 实例讲解ip地址、子网掩码、可用地址范围的计算
关于ip以及相关的掩码.网络号等概念可以查看相关的博客.资料,这些东西很容易找着,一搜一大片.本文主要记录通过实例进行ip相关的计算. 我自己使用的在线网络计算器地址:https://www.sojs ...
- BST二叉树的二分查找
900. 二叉搜索树中最接近的值 中文 English 给一棵非空二叉搜索树以及一个target值,找到在BST中最接近给定值的节点值 样例 样例1 输入: root = {5,4,9,2,#,8,1 ...
- php代理模式(proxy design)
结构模式最后一个,接着进入行为模式. <?php /* The proxy design pattern functions as an interface to an original obj ...
- P2220 [HAOI2012]容易题[小学数学]
题目描述 为了使得大家高兴,小Q特意出个自认为的简单题(easy)来满足大家,这道简单题是描述如下: 有一个数列A已知对于所有的A[i]都是1~n的自然数,并且知道对于一些A[i]不能取哪些值,我们定 ...
- fastjson =< 1.2.47 反序列化漏洞复现
fastjson =< 1.2.47 反序列化漏洞复现 HW期间爆出来一个在hw期间使用的fastjson 漏洞,该漏洞无需开启autoType即可利用成功,建议使用fastjson的用户尽快升 ...
- 我的洛谷签名——Pale Blue Dot
We succeeded in taking that picture [from deep space], and, if you look at it, you see a dot. That's ...
