css 光标
<style>
div{width:100;height:50;float:left;border:1px solid red;margin:1px;}
</style>
<div style="cursor:auto">auto</div>
<div style="cursor:default">default</div>
<div style="cursor:pointer">pointer</div>
<div style="cursor:hand">hand</div>
<div style="cursor:wait">wait</div>
<div style="cursor:text">text</div>
<div style="cursor:vertical-text">vertical-text</div>
<div style="cursor:no-drop">no-drop</div>
<div style="cursor:not-allowed">not-allowed</div>
<div style="cursor:help">help</div>
<div style="cursor:all-scroll">all-scroll</div>
<div style="cursor:move">move</div>
<div style="cursor:crosshair">crosshair</div>
<div style="cursor:e-resize">e-resize</div>
<div style="cursor:n-resize">n-resize</div>
<div style="cursor:nw-resize">nw-resize</div>
<div style="cursor:w-resize">w-resize</div>
<div style="cursor:s-resize">s-resize </div>
<div style="cursor:se-resize">se-resize</div>
<div style="cursor:sw-resize">sw-resize</div>
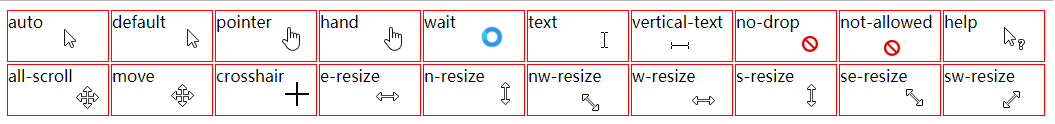
cursor样式实例
效果如下图:

详细说明:
https://www.w3school.com.cn/jsref/prop_style_cursor.asp
css 光标的更多相关文章
- CSS光标cursor
前面的话 在浏览器中,光标对于提供交互反馈很有用.通过在不同的场景中改变光标,就能赋予其不同的含义 定义 cursor光标 值: [<uri>,]*[auto | default | po ...
- CSS光标属性一览表
光标类型 CSS 把你的光标放到相应文字上查看效果 要注意光标的实际效果依赖于用户的系统设置,与你在这里看到的效果并不一定一致. 十字准心 cursor: crosshair; 手 cursor: p ...
- 测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor 准备文字 css 溢出内容处理:overflow,默认溢出部分是显示 先把内容放到盒子里面 正常显示 不显示溢出内容 显示为滚动条 自动处理 css /* 光标样式 */p{ ...
- CSS active选择器与CSS hover选择器
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 不可思议的纯CSS导航栏下划线跟随效果
先上张图,如何使用纯 CSS 制作如下效果? 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果. OK,继续.这个效果是我在业务开发的 ...
- [web建站] 优课急送《零基础快速学习建站》视频+课件【价值399元】
[课程介绍]你想快速建一个网站出来吗?你想从什么都不懂到一两天出一个漂漂亮亮的站吗?你想完成领导交给你的任务找人建站吗?你想自己建站来创业吗?你想学会建站之后,利用给别人建站来赚钱吗?你想建一个跟某个 ...
- jQuery EasyUI API - Base - Draggable [原创汉化官方API]
最近在学习jQuery EasyUI,发现中文的文档好少,部分文档不错但它是鸟语的,为了大家也为了自己学习吧,汉化做一下笔记. 有没有说清楚的,或者翻译不正确的地方还请大家谅解指出.. 由于工作时间原 ...
- jQuery UI API - 可拖拽小部件(Draggable Widget)(转)
所属类别 交互(Interactions) 用法 描述:允许使用鼠标移动元素. 版本新增:1.0 依赖: UI 核心(UI Core) 部件库(Widget Factory) 鼠标交互(Mouse I ...
- EasyUI Draggable 可拖动
通过 $.fn.draggable.defaults 重写默认的 defaults. 用法 通过标记创建可拖动(draggable)元素. <div id="dd" clas ...
随机推荐
- Linux的httpd服务介绍和部署
软件介绍 客户端代理软件 IE,firefox,chroome,opera 服务器端软件 httpd,Nginx,Tengine,ISS,Lighthttp 应 ...
- js日期增加或减少一天
想自己写一个日期的加减方法,但是涉及到每个月天数的判断,如果是2月份的话,还要涉及到闰年的判断,有些复杂,其实只要调用Date对象的setDate()函数就可以了,具体方法如下: function a ...
- 21-C#笔记-名称空间
和C++不同的地方: 1. 访问内部成员的方式使用 点 namespace_name.item_name; 2. using 的语法 using System; 参考: http://www.runo ...
- 重新学习Spring注解——servlet3.0
53.servlet3.0-简介&测试 54.servlet3.0-ServletContainerInitializer 55.servlet3.0-ServletContext注册三大组件 ...
- PHP csv导出数据
全部导出和时间导出 html代码,全程并不需要引用什么插件 <include file="public@header"/> <link href="__ ...
- 有关OutputDebugString的一点儿事实
我最近花了一些时间分析OutputDebugString方法.在我的另一个实验中,我需要一个仅依赖于本机API的OutputDebugString版本.在实现它的过程中,我发现了一些关于OutputD ...
- Debian9 安装软件汇总
dpkg dpkg -i 安装本地安装包 echo 'pkgname newstat' | dpkg --set-selections 修改软件包安装状态 newstat install,deinst ...
- django中models字段的联合限制
一.字段联合使用的限制设置: 有这么个需求,现有两个字段,A字段是选择用户是不是vip, B字段是统计用户的vip等级; 要求: 用户不是vip时,A选择false,B字段为空; 是vip时,A字段选 ...
- Eclipse启动发生的错误:An internal error occurred during: "Initializing Java Tooling".
1.启动Eclipse时,初始化异常:An internal error occurred during: "Initializing Java Tooling". 解决方案:wi ...
- QAbstractItemModel详细剖析 …&&... QAbstractTableModel
从函数开始: QModelIndex QAbstractTableModel::sibling(int row, int column, QModelIndex &idx) const; ...
