2. ES6基础-let和const命令
1. let命令
1.1 用法
ES6 新增了 let命令来声明变量,它的用法类似于 var,但是let所声明的变量,仅仅在它声明的代码块里面有效
{
let a = 10;
var b = 100;
}
a //报错:a is not define
b //100
1. 2 不存在变量提升
var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
let改变了语法行为,它所声明的变量一定要在声明之后才可以使用,否则报错
console.log(c); //undefined
//console.log(d); //报错
var c = 1000;
let d = 888;
console.log(d); //888
1.3 区域绑定
使用 let声明的变量,就绑定在它所声明的这个区域,不受外部的影响
var temp = 'abc';
if(true){
temp = 123;
let temp;
}
//报错:在 Let 声明的变量,需要在声明之后才能使用,且外部声明的temp变量,对语句块里面声明的temp变量不会有任何影响
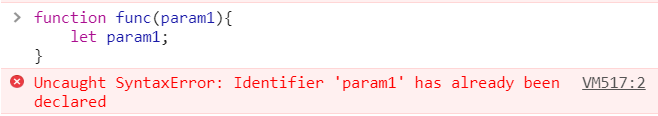
1.4 不允许重复声明
let不允许在同一个代码块内,重复声明同一个变量

因此,也不能在函数内部重新声明参数

2. const命令
2.1 用法
const 用来声明一个只读的常量,一旦声明,常量的值就不能发生变化
const 声明的变量,必须在声明的时候就赋值,否则报错
2.2 与let类似的特性
const作用域和let相同:只在声明的块级作用域内有效const和let一样不存在变量提升:只能在声明之后使用const和let一样,存在区域绑定:不受外部变量的影响- 不可重复声明
2.3 const本质
const实际保证的不是变量的值不发生改变,而是变量的内存地址不发生改变
基本的值:基本的值,值就指向它的内存地址,所以值的改变就等同于地址的改变
复合类型(数组和对象):变量指向的是内存地址,至于它的数据结构,就是不可控制的,即使用const声明的数组或者对象,可以随意的添加和修改内在元素,但是不可更改该数组或对象的指向
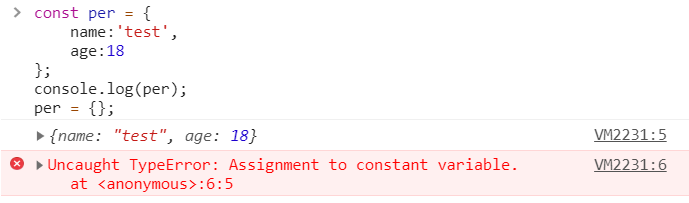
示例1:使用 const 声明对象,并给其添加属性值

示例2:使用const声明对象,然后将另一个对象赋值给该变量

2.4 ES6 变量声明的6种方法
在ES5中,变量声明只有 var 和function两种方法,
在ES6中,添加了 let 和 const,还有 class 和 import 两种命令
3. 顶层对象属性
顶层对象,在浏览器中是指window对象
顶层对象的属性与全局变量挂钩,被认为是JavaScript最大的败笔之一
示例:使用顶层对象声明的属性,在全局变量中也可以使用
使用全局变量指定的值,在顶层对象中也可以访问

在ES6中规定,var 和 function命令声明的全局变量,依旧是顶层对象的属性。另一方面,let,const,class声明的全局变量,不再属于顶层对象的属性。也就是说,从ES6开始,全局变量和顶层对象属性会逐渐分开
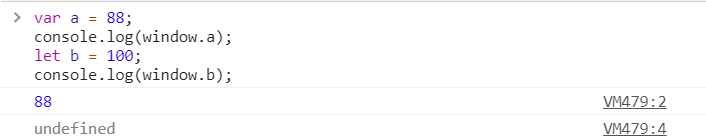
示例:使用var声明的全局变量,依旧是顶层对象的属性
使用 let声明的全局变量,不再属于顶层对象的属性

总结
ES6新增加了let和const命令,用来声明变量- 使用 let 和 const 声明的变量
- 只是在声明他们的代码块里面有效
- 不存在变量提升
- 都有区域绑定,不受外部变量的影响
- 不可重复声明
- 使用 const 声明对象类型的数据的时候,注意只要变量的内存地址没有发生变化,对象中的数据可以随意修改
- 区别顶层对象和全局变量:在ES5中,全局变量认为是顶层对象的属性,从ES6开始,顶层对象的属性和全局变量会逐渐分开,通过 let,const,class指令声明的变量,不再属于顶层对象的属性
2. ES6基础-let和const命令的更多相关文章
- ES6 之 let和const命令 Symbol Promise对象
ECMAScript 6入门 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了. (2016年6月,发布了小幅修订的<ECMASc ...
- es6之let和const命令的一些笔记
let和const命令 let命令 基本用法 let命令用来声明变量,声明的变量只在命令所在的代码块内有效.for循环中很适合使用let命令. 有必要理解的例子: var a = []; for (v ...
- ES6中let与const命令详解
阮一峰ES6入门 let 作用域 let命令用来声明变量,但声明的变量只在let命令所在的代码块内有效. { let a = 10; var b = 1; } a // ReferenceError: ...
- ES6入门——let和const命令
let和const命令 1.let命令 用法:类似于var,用来声明一个变量,区别是所声明的变量只在let命令所在的代码块内有效. let命令很适合用在for循环的计数器中,因为let声明的变量仅在作 ...
- ES6的let和const命令
刚开始学习es6,心里有点方,因为看了前言,感觉要用什么bebal来翻译成es5的代码,才能在各个平台上兼容运行,还有node各种运行环境. 不过自己也去百度了一些,发现还是有一丢丢的困难. 言归正传 ...
- ES6的let和const命令(一)
2019独角兽企业重金招聘Python工程师标准>>> ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变 量,只在let命令所在的代码块内有效. let ...
- ES6 let和const命令(3)
const 用来声明常量.一旦声明,就不能改变. const在声明必须初始化,只声明不赋值会出错 const的作用域与let一样,只在声明的块级作用域有效. const命令声明的常量也不提升,同样存在 ...
- ES6简介之let和const命令解说
一.var申明变量 学习过JavaScript的同学都应该知道,ES5中申明变量使用var,ES5中的var可以说是无所不能的,所有类型的变量都是由var来申明,但往往很多使用者不知道var申明的变量 ...
- ES6之新增const命令使用方法
hi,我又回来了,今天学习一下const命令. 声明一个常量 const声明一个只读常量,一旦声明,常量的值便不可改变. 例子如下: const food = 12; food = 23; // Un ...
随机推荐
- Understanding Variational Autoencoders (VAEs)
Understanding Variational Autoencoders (VAEs) 2019-09-29 11:33:18 This blog is from: https://towards ...
- zookeeper acl认证机制及dubbo、kafka集成、zooviewer/idea zk插件配置
ZooKeeper的ACL机制 zookeeper通过ACL机制控制znode节点的访问权限. 首先介绍下znode的5种操作权限:CREATE.READ.WRITE.DELETE.ADMIN 也就是 ...
- RockBrain USB Server外设虚拟化高可用解决方案(银企直联虚拟化解决方案)
技术指标: 单.双千兆网络界面(支持链路冗余与链路热备.支持双网口均衡负载) 原生USB2.0接口(USB2.0与USB3.0接口均对所有USB版本设备兼容,支持混插) 技术优势: RockBrain ...
- what's the psutil模块
what's the psutil模块 psutil 是一个跨平台库,能够轻松实现获取系统运行的进程和系统利用率(包括CPU.内存.磁盘.网络等)信息.它主要用来做系统监控,性能分析,进程管理.它实现 ...
- WSL记录
cmder(mini版)作为wsl的终端,很好用,可以split屏.但是:千万不要在settings里面设置start up(启动) 里面设置 命令行“bash -cur_console:p1”!目前 ...
- 通过下载git包来安装git
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理.而国外的GitHub和国内的Coding都是项目的托管平台.但是在使用Git工具的时候,第一步要学会如何安装gi ...
- 百度SMS发送短信C#
/// <summary> /// 百度接口签名帮助类 /// </summary> public class BaiduApiHelper { #region 构造函数 // ...
- Prometheus监控实战day2——监控主机和容器
Prometheus使用exporter工具来暴露主机和应用程序上的指标,目前有很多exporter可供利用.对于收集各种主机指标数据(包括CPU.内存和磁盘),我们使用Node Exporter即可 ...
- (三)Python知识图谱
查看大图
- PHP防止被重复请求接口的方法(网页端签名验证的方法)
PHP防止被重复请求接口的方法(网页端签名验证的方法) 可以采取签名验证的方式来 解决这个问题 1 time和随机数都是PHP生成的显示在前端 2 前端生成sign 3 进行每次请求的sign计数 这 ...
