Beego 学习笔记10:Easyui使用
EasyUI使用
1> 下载EasyUI.下载地址:http://www.jeasyui.com/download/index.php

根据自己使用的是jquery还是Angular进行下载.我使用的是Jquery版本的。
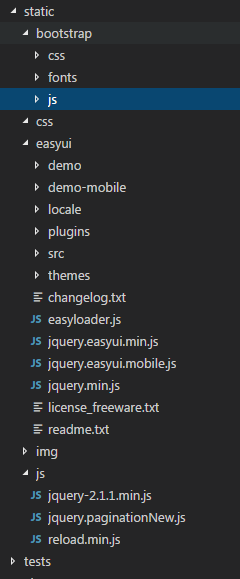
2> 将easyui文件夹解压,添加到项目中。

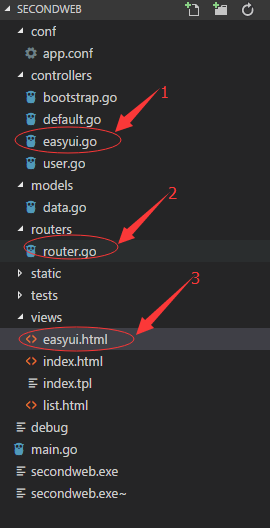
3> 编写实现逻辑
1->新增一个名为easyui.go的控制器,编辑业务逻辑
2->在路由器中添加路由配置
3->新增easyui.html页面,作为展示效果使用

4> 实现的代码如下
1->easyui.go的代码如下:
package controllers import (
"secondweb/models"
"fmt"
"github.com/astaxie/beego"
) type EasyUIController struct {
beego.Controller
} func (c *EasyUIController) Get() { c.TplName = "easyui.html"
}
type EasyUIDataController struct {
beego.Controller
}
func (c *EasyUIDataController) Post() {
//页数
pageno,err:=c.GetInt("page")
if err!=nil{
fmt.Println(err)
}
//每页显示的记录数
pagesize,err:=c.GetInt("rows")
if err!=nil{
fmt.Println(err)
}
//搜索的条件
search:=c.GetString("search")
userList:=models.SearchDataList(pagesize,pageno,search)
listnum:=models.GetRecordNum(search)
c.Data["json"]=map[string]interface{}{"total":listnum,"rows":userList};
c.ServeJSON();
}
2->router.go的代码如下:
package routers
import (
"secondweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
}
3->easyui.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/easyui/themes/default/easyui.css" rel="stylesheet"/>
<link rel="stylesheet" href="/static/easyui/themes/icon.css" rel="stylesheet"/>
<link rel="stylesheet" href="/static/easyui/themes/default/datagrid.css" rel="stylesheet"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script src="/static/easyui/jquery.easyui.min.js"></script>
<script src="/static/easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<!--搜索部分-->
<div class="row pull-right" style="margin-bottom: 20px;margin-right: 5px;text-align:right;margin-right: 40px;">
<input type="text" placeholder="请输入名称" id="txt_search"/>
<button class="" id="btn_search">搜索</button>
</div> <!--数据内容部分-->
<div class="cotMiddle" style="width:100%;height:450px;">
<table class="tableList" id="datagrid" data-form="easyui" data-options="fit:true" cellspacing="0" cellpadding="0" border="0"></table>
</div> <!--JS部分-->
<script type="text/javascript">
//列定义
var cols = [[
{ field: "ID", title: 'ID', width: 10, hidden: true },
{ field: "ck", title: '', width: 20, checkbox: true },
{ field: "Name", title: '名称', sortable: false, width: 100, align: 'center' },
{ field: "Pwd", title: '密码', sortable: false, width: 150, align: 'center' },
{ field: "Email", title: '邮箱', sortable: false, width: 250, align: 'center' },
{ field: "Sex", title: '性别', sortable: false, width: 100, align: 'center' },
{ field: "Phone", title: '手机号', sortable: false, width: 100, align: 'center' },
]]; //页面的初始化
$(function () {
//搜索按钮的点击事件
$("#btn_search").click(function (evt) {
evt.preventDefault();
var params = $("#datagrid").datagrid('options').queryParams;
params.search = $("#txt_search").val();
$("#datagrid").datagrid("load");
});
//输入框的回车事件
$("#txt_search").keydown(function (event) {
if (event.keyCode == 13) {
event.preventDefault();
$("#btn_search").click();
return false;
}
});
//加载Easyui数据
LoadDatagrid();
});
//加载列表数据
function LoadDatagrid() {
var $dg = $("#datagrid");
$dg.datagrid({
title: '数据列表',
url: '/Home/EasyUIData',
fit: true,
fitColumns: true,
striped: true,
nowrap: true,
idField: 'ID',
pagination: true,
pageNumber: 1,
pageSize: 20,
pageList: [10, 20, 30, 45, 60, 75],
rownumbers: true,
singleSelect: false,
loadMsg: "数据加载中...",
queryParams: {
saerch: $("#txt_search").val()
},
sortName: 'ID',
sortOrder: 'desc',
columns: cols,
onLoadSuccess: function () {
//多选时,加载完成后清除所有选中项(不然可能会有残留选中项)
$dg.datagrid("clearSelections");
},
onDblClickRow: function (rowIndex, row) { },
onSortColumn: function (sort, order) {
$(".datagrid-view2 .datagrid-header .datagrid-cell .icon.iconfont:hidden").show();
$(".datagrid-view2 .datagrid-header .datagrid-cell-c1-" + sort + " .icon.iconfont").hide();
},
loadFilter: function (data) {
for (var i = 0; i < data.rows.length; i++) {
for (var att in data.rows[i]) {
if (typeof (data.rows[i][att]) == "string") {
data.rows[i][att] = data.rows[i][att].replace(/</g, "<").replace(/>/g, ">");
}
}
}
return data;
}
});
}
</script>
</body>
</html>
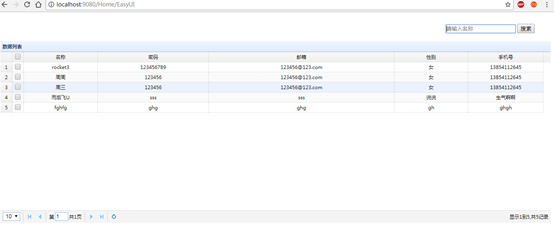
5> 运行效果


6> 下一章节,文件的上传和下载
Beego 学习笔记10:Easyui使用的更多相关文章
- golang学习笔记10 beego api 用jwt验证auth2 token 获取解码信息
golang学习笔记10 beego api 用jwt验证auth2 token 获取解码信息 Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放 ...
- Beego学习笔记
Beego学习笔记 Go 路由(Controller) 路由就是根据用户的请求找到需要执行的函数或者controller. Get /v1/shop/nike ShopController Get D ...
- Beego 学习笔记14:Session控制
Session控制 1> Session常用来作为全局变量使用,比如记录当前登录的用户,或者页面之间传递数据使用. 2> Beego框架内置了 session 模块,目前 ...
- thinkphp学习笔记10—看不懂的路由规则
原文:thinkphp学习笔记10-看不懂的路由规则 路由这部分貌似在实际工作中没有怎么设计过,只是在用默认的设置,在手册里面看到部分,艰涩难懂. 1.路由定义 要使用路由功能需要支持PATH_INF ...
- 《C++ Primer Plus》学习笔记10
<C++ Primer Plus>学习笔记10 <<<<<<<<<<<<<<<<<&l ...
- Beego学习笔记——Logs
日志处理 这是一个用来处理日志的库,它的设计思路来自于database/sql,目前支持的引擎有file.console.net.smtp,可以通过如下方式进行安装: go get github.co ...
- Beego学习笔记——Config
配置文件解析 这是一个用来解析文件的库,它的设计思路来自于database/sql,目前支持解析的文件格式有ini.json.xml.yaml,可以通过如下方式进行安装: go get github. ...
- Beego学习笔记——开始
beego简介 beego是一个快速开发Go应用的http框架,他可以用来快速开发API.Web.后端服务等各种应用,是一个RESTFul的框架,主要设计灵感来源于tornado.sinatra.fl ...
- SQL反模式学习笔记10 取整错误
目标:使用小数取代整数 反模式:使用Float类型 根据IEEE754标识,float类型使用二进制格式编码实数数据. 缺点:(1)舍入的必要性: 并不是所有的十进制中描述的信息都能使用二进制存储,处 ...
随机推荐
- Java 基本类型、封装类型、常量池、基本运算
基本数据类型: byte:Java中最小的数据类型,在内存中占8位(bit),即1个字节,取值范围-128~127,默认值0 short:短整型,在内存中占16位,即2个字节,取值范围-32768~3 ...
- 【java异常】It's likely that neither a Result Type nor a Result Map was specified
错误原因:mybatis配置文件没有返回类型参数 resultType 解决办法:resultType= 添加
- spring学习3
spring整合JDBC spring提供了很多模板整合Dao技术 spring中提供了一个可以操作数据库的对象.对象封装了jdbc技术. JDBCTemplate => JDBC模板对象 ...
- 从Oop-Klass模型看透反射
<红楼梦>第十二回,贾瑞因痴迷王熙凤,被王熙凤折腾的眼看就快不行了.当然这里面是没有多少爱的,完全因王熙凤的美貌而起.就在这时来了一个跛足道人,带来了一面宝镜,说能治好贾瑞的病.当然这可不 ...
- 设置 npm 源为淘宝镜像
淘宝 npm 网址 https://npm.taobao.org/ 修改 npm config set registry http://registry.npm.taobao.org/ 还原 npm ...
- 【cf比赛记录】Educational Codeforces Round 77 (Rated for Div. 2)
比赛传送门 这场题目前三题看得挺舒服的,没有臃肿的题目,对于我这种英语渣渣就非常友好,但因为太急了,wa了两发A后才意识到用模拟(可以删了,博主真的是个菜鸟),结果导致心态大崩 ---- 而且也跟最近 ...
- 日常运维--rsync同步工具
rsync命令是一个远程数据同步工具,可通过LAN/WAN快速同步多台主机间的文件.rsync使用所谓的“rsync算法”来使本地和远程两个主机之间的文件达到同步,这个算法只传送两个文件的不同部分,而 ...
- No module named 'paddle.fluid'
问题 win10笔记本,安装了paddlepadde,但是仍然报错,No module named 'paddle.fluid'. 解决 在py文件中,我先下载并且引入了paddle,后来又安装.引入 ...
- Lab7:同步互斥
并发进程的正确性 独立进程 不和其他进程共享资源或状态 确定性 -> 输入状态决定结果 可重现 -> 能够重现起始条件 调度顺序不重要 并发进程 在多个进程间有资源共享 不确定性 不可重现 ...
- Shell脚本之八 函数
一.函数定义 Linux shell 可以用户定义函数,然后在shell脚本中可以随便调用. shell中函数的定义格式如下: [ function ] funname [()] { action; ...
