Vue ----------- 了解, 展示json 数据
Vue.js 是一套构建用户界面的渐进式框架。
优点:
与大型框架不同的是采用自底向上的增量开发的设计,
只聚焦于视图层,不仅易于上手,还便于与第三方库或既有项目整合
当与现代化工具链以及各种类库结合使用时,也完全能为复杂的单页应用提供驱动
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
使用vue展示json对象中数据

特点:采用声明式渲染 、使用需要实例化
看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。
现在数据和 DOM 已经被建立了关联,所有东西都是响应式的,当你打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),
并修改message的值,你将看到上例相应地更新。
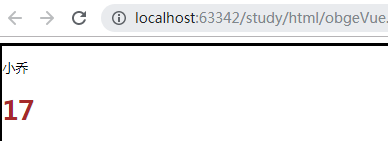
浏览器上

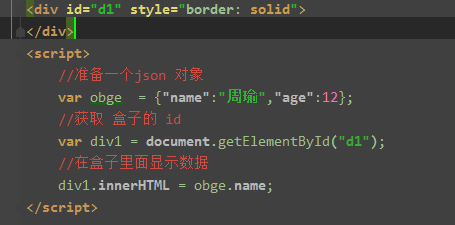
使用js方式展示json对象中数据

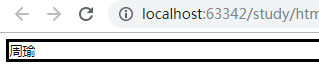
浏览器上

与js或jQuery相比有什么优点
js或jquery需要通过操作HTML DOM 的方式,把数据显示上
如果使用Vue ,只需要提供数据,以及数据绑定的元素id,就可以了,不需要显示地操作HTMl DOM,
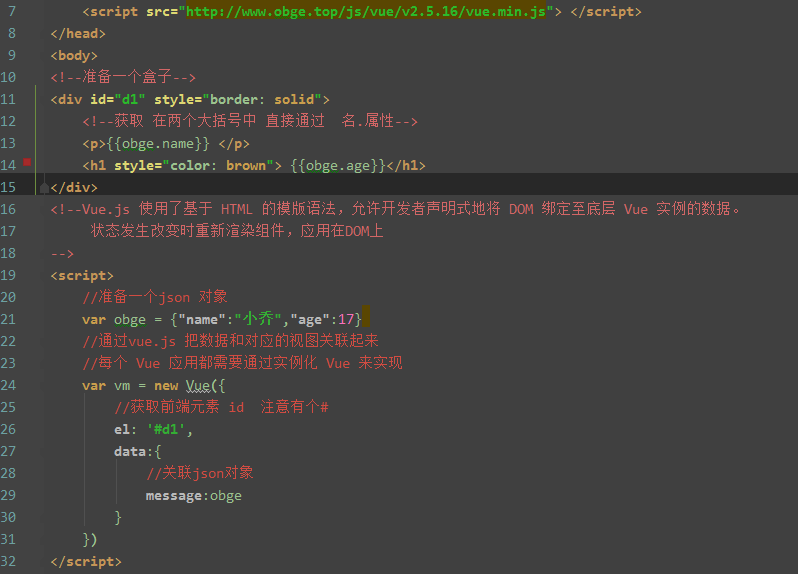
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>vue学习</title>
<!--引入vue-->
<script src="http://www.obge.top/js/vue/v2.5.16/vue.min.js"> </script>
</head>
<body>
<!--准备一个盒子-->
<div id="d1" style="border: solid">
<!--获取 在两个大括号中 直接通过 名.属性-->
<p>{{obge.name}} </p>
<h1 style="color: brown"> {{obge.age}}</h1>
</div>
<!--Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
状态发生改变时重新渲染组件,应用在DOM上
-->
<script>
//准备一个json 对象
var obge = {"name":"小乔","age":17}
//通过vue.js 把数据和对应的视图关联起来
//每个 Vue 应用都需要通过实例化 Vue 来实现
var vm = new Vue({
//获取前端元素 id 注意有个#
el: '#d1',
data:{
//关联json对象
message:obge
}
})
</script> <!--<script>-->
<!--//准备一个json 对象-->
<!--var obge = {"name":"周瑜","age":12};-->
<!--//获取 盒子的 id-->
<!--var div1 = document.getElementById("d1");-->
<!--//在盒子里面显示数据-->
<!--div1.innerHTML = obge.name;-->
<!--</script>--> </body>
</html>
Vue ----------- 了解, 展示json 数据的更多相关文章
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- python中展示json数据不换行(手动换行)
https://blog.csdn.net/chichu261/article/details/82784904 Settings ->keymap -> 在搜索框输入 wraps -&g ...
- vue格式化显示json数据
已经是json格式数据的,直接用标签 <pre></pre>展示. 参考:https://www.jianshu.com/p/d98f58267e40
- vue请求本地json数据
1.下载vue-resource插件 cnpm install vue-resource 1.2全局引入vue-resource: 在main.js import VueResource from ' ...
- vue渲染自定义json数据
<template> <div class="wrap"> <div class="main"> <div class ...
- Vue之循环遍历Json数据,填充Table表格
简单记一次Vue循环遍历Json数据,然后填充到Table表格中,展示到前端的代码: async getData(id) { const res = await this.$store.api.new ...
- Vue---记一次通过{{}}获取json数据-页面渲染不出来的坑
前两天干活儿的时候碰到一个Vue的问题,让我这个菜鸡完全摸不到头脑,需求如下:前端页面点击表格中的某一行的详情按钮,会弹出一个Dialog,然后Dialog中有选项卡,选项卡中再有具体的table来展 ...
- 深入了解Struts2返回JSON数据的原理
首先来看一下JSON官方对于"JSON"的解释: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析 ...
- (转)Struts2返回JSON数据的具体应用范例
转载自 yshjava的个人博客主页 <Struts2返回JSON数据的具体应用范例> 早在我刚学Struts2之初的时候,就想写一篇文章来阐述Struts2如何返回JSON数据的原理和具 ...
随机推荐
- 设计模式之(十四)责任链模式(Chain of Responsibility)
在业务场景中,有很多是需要审批的.审核方式还可能常常发生变化,而责任链模式就是为了解决这种场景的情况的. 责任链模式定义:十多个对象都有机会处理请求,从而避免发送者和接受者之间的耦合关系.讲这些对象连 ...
- vs2017 curl7.6编译
nmake /f Makefile.vc mode=static VC=15 MACHINE=x86 nmake /f Makefile.vc mode=dll VC=15 MACHINE=x86 c ...
- flask实战-个人博客-视图函数
视图函数 在上面我们创建了所有必须的模型类.模板文件和表单类.经过程序规划和设计后,我们可以创建大部分视图函数.这些视图函数暂时没有实现具体功能,仅渲染对应的模板,或是重定向到其他视图.以blog蓝本 ...
- USACO Poker Hands
洛谷 P3078 [USACO13MAR]扑克牌型Poker Hands 题目传送门 JDOJ 2359: USACO 2013 Mar Silver 1.Poker Hands JDOJ传送门 题目 ...
- jdk,jre,jvm,openJdk
1,jdk install: java_home: point to the installation directory of JDK, which is used by some java dev ...
- LeetCode 1150. Check If a Number Is Majority Element in a Sorted Array
原题链接在这里:https://leetcode.com/problems/check-if-a-number-is-majority-element-in-a-sorted-array/ 题目: G ...
- Table to List<object> C#
我们有 myobj 是这样的 public class MyObj { public string Name { get; set; } public int ID { get; set; } } 再 ...
- Pandas | 01 数据结构
Pandas的三种数据结构: 系列(Series) 数据帧(DataFrame) 面板(Panel) 这些数据结构,构建在Numpy数组之上,这意味着它们很快 维数和描述 考虑这些数据结构的最好方法是 ...
- STL 二分查找
实现源码:https://www.cnblogs.com/cobbliu/archive/2012/05/21/2512249.html 1.在一个递增的数组(或vector)中查找元素属于[ s , ...
- Oracle_创建自增
create sequence SEQ_ChamberMapping_ID minvalue maxvalue start with increment by nocache order; CREAT ...
