JS根据offsetHeight修改元素的高度
之前的博文: 测试了offsetHeight获取的是页面元素的高度,包裹该元素本身内容的高度,上下padding,上下border。这个获取的但是px,px是相对单位,受电脑分辨率的影响,用LODOP进行打印的时候,不建议使用px单位,建议使用pt、mm等绝对单位 。
JS修改某元素的css样式,可查看本博客另一篇相关博文: 。
首先设置一个div,该div设置初始的样式,颜色,padding,margin和border。
然后在代码里设置判断下元素的高度
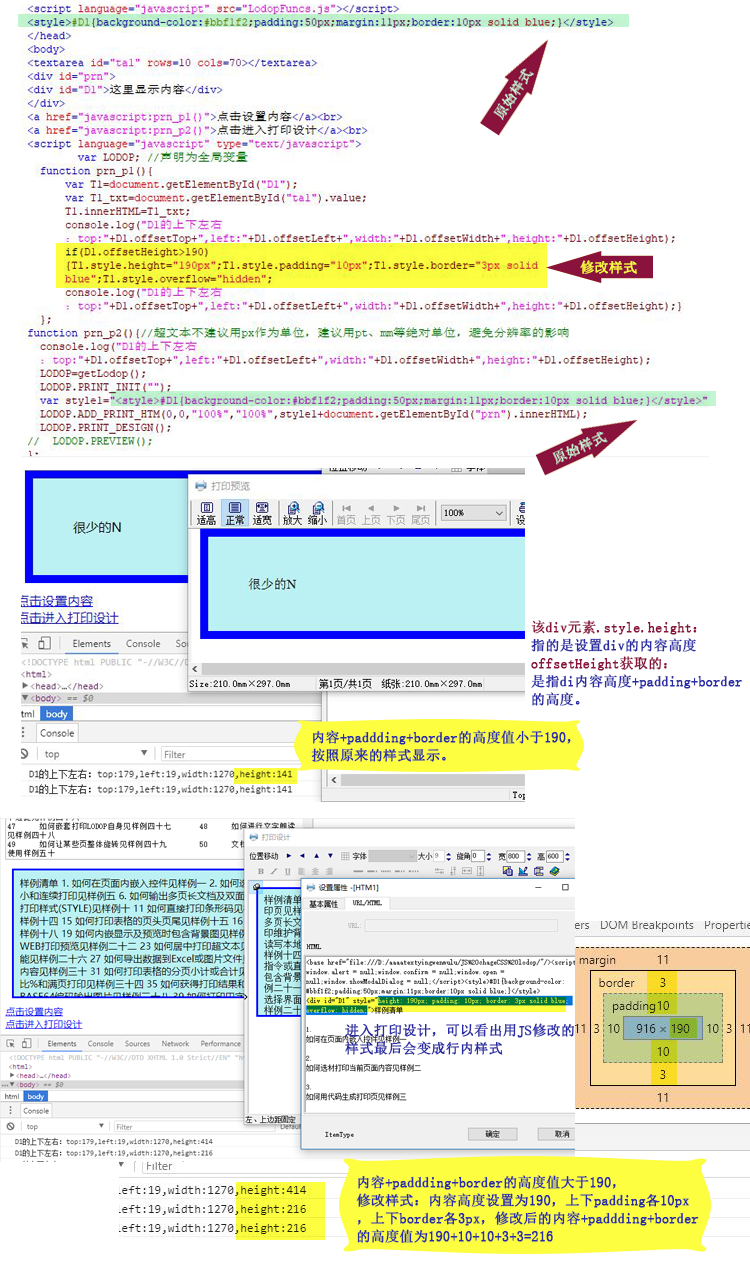
如果高度不超过190,则按照原来的样式显示
如果高度超过190,则修改div的高度,padding和border。
进入打印设计,可以看出用JS修改的样式最后会变成行内样式,行内样式的优先级比较高,行内样式可以用于修改style标签中的样式或外部样式。
该div元素.style.height:指的是设置div的内容高度
offsetHeight获取的:是指div内容高度+padding+border的高度。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
<style>#D1{background-color:#bbf1f2;padding:50px;margin:11px;border:10px solid blue;}</style>
</head>
<body>
<textarea id="ta1" rows=10 cols=70></textarea>
<div id="prn">
<div id="D1">这里显示内容</div>
</div>
<a href="javascript:prn_p1()">点击设置内容</a><br>
<a href="javascript:prn_p2()">点击进入打印设计</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn_p1(){
var T1=document.getElementById("D1");
var T1_txt=document.getElementById("ta1").value;
T1.innerHTML=T1_txt;
console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+",width:"+D1.offsetWidth+",height:"+D1.offsetHeight);
if(D1.offsetHeight>190)
{T1.style.height="190px";T1.style.padding="10px";T1.style.border="3px solid blue";T1.style.overflow="hidden";
console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+",width:"+D1.offsetWidth+",height:"+D1.offsetHeight);}
};
function prn_p2(){//超文本不建议用px作为单位,建议用pt、mm等绝对单位,避免分辨率的影响
console.log("D1的上下左右:top:"+D1.offsetTop+",left:"+D1.offsetLeft+",width:"+D1.offsetWidth+",height:"+D1.offsetHeight);
LODOP=getLodop();
LODOP.PRINT_INIT("");
var style1="<style>#D1{background-color:#bbf1f2;padding:50px;margin:11px;border:10px solid blue;}</style>";
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",style1+document.getElementById("prn").innerHTML);
LODOP.PRINT_DESIGN();
// LODOP.PREVIEW();
};
</script>
</body>
图示:

JS根据offsetHeight修改元素的高度的更多相关文章
- JS获当前网页元素高度offsetHeight
本文测试的是offsetHeight,获取网页中某元素的高度,单位是像素,获取的类型是整型,可以进行数字运算.如图,网页中的元素本身的高度包括,自身的内容+padding+border,而margin ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- 通过JS动态的修改HTML元素的样式和增添标签元素等
一. 通过JS动态的修改HTML元素的样式 1. 要想在js中动态的修改HTML元素的样式,首先需要写document, document我们称之为文档对象,这个对象中保存了当前网页中所有的 ...
- JS 获取元素、修改元素/css样式/标签属性、简单事件、数据类型
基本使用 写在Script 标签里 引入外部js文件:<script src=" "></script> console.log(" " ...
- [JS]jQuery,javascript获得网页的高度和宽度
[JS]jQuery,javascript获得网页的高度和宽度网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeigh ...
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- 「jQuery」获取元素的高度
在jQuery中,获取元素高度的方法有3个:height().innerHeight().outerHeight(); 顺带记一下元素的盒模型: height(高度), padding(内边距), m ...
- JavaScript 读取修改元素 及 伸拉门案例
JavaScript 读取修改元素 及 伸拉门案例 版权声明:未经授权,严禁转载! 读取 / 修改元素 - 读取修改元素内容 - 读取修改元素属性 - 读取修改元素样式 元素的内容 读取或修改元素节点 ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
随机推荐
- SpringBoot基础及FreeMarker模板
案例springboot_freemarker application.properties配置文件 ###FreeMarker配置 spring.freemarker.template-loader ...
- Linux 一款免费的shell工具 MobaXterm_Personal
一款免费的shell工具 MobaXterm_Personal
- Mybatis 入门 (二)
1. Mapper配置文件处理特殊字符 用 > 和 &It; 代替 > 和 < 2. 延迟加载 单表查询性能比多表关联查询要高得多,即先查询单表,如果需要关联多表时再进行查询 ...
- AJAX备忘
基础 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX ...
- Sublime Text 3 import Anaconda 无法正常补全模块名解决办法
Sublime Text 3 Anaconda配置 在安装Sublime Text3之后我们总会安装一些插件,比如Python的Anaconda自动补全插件.但是,装好之后发现import 时无法像别 ...
- Linux之字符串截取
获取字符串的长度 在 Shell 中获取字符串长度很简单,具体方法如下: ${#string_name} string_name 表示字符串名字. root@master:~# b="ma ...
- docker技术入门(2)
接上一篇文章 [容器技术]Docker容器技术入门(一) 今天接着上次聊一聊有关Docker网络.数据存储相关的技术点 Docker网络模式 01 Dokcer 通过使用 Linux 桥接提供容器之间 ...
- linux10.日志服务器建立和克隆机的网卡问题
日志服务器建立 克隆虚拟机网卡混乱问题处理 vim /etc/udev/rules.d/70-perisistent-net.rules 调整mac地址与设备的对应关系 ...
- legend3---21、查问题或者查插件的时候请搜索对关键词
legend3---21.查问题或者查插件的时候请搜索对关键词 一.总结 一句话总结: 比如要查移动端的js图片裁剪插件,直接搜就“移动端的js图片裁剪插件” 千万记得问题和找资料都搜索对关键词(搜索 ...
- DELPHI LINUX中间件隆重发布
LINUX和WINDOWS是目前最流利的两个服务器操作系统,各种云服务商也是同时提供这2种操作系统的云服务器. 即日起,在原有WINDOWS中间件的产品基础上,再隆重推出新产品:LINUX中间件.这样 ...
