CSS3 Filter特效
CSS3 filter和IE的filter完全是两样东东。
Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。

语法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
- grayscale灰度
- sepia褐色(求专业指点翻译)
- saturate饱和度
- hue-rotate色相旋转
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
- drop-shadow阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{
-webkit-filter:grayscale(1);
}
默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{
-webkit-filter:sepia(1);
}
默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{
-webkit-filter:saturate(0.5);
}
默认值:100%,

如果我们将其值变大到300%
.saturate{
-webkit-filter:saturate(3);
}

四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
默认值:0deg

五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{
-webkit-filter:invert(1);
}
默认值:100%

六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{
-webkit-filter:opacity(.2);
}
默认值:100%

七、brightness亮度
改变图片的亮度
.brightness{
-webkit-filter:brightness(.5);
}
默认值:100%

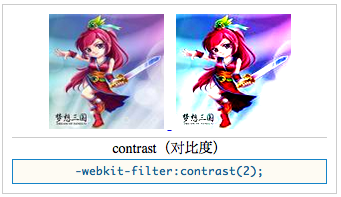
八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{
-webkit-filter:contrast(2);
}
默认值:100%

九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{
-webkit-filter:blur(3px);
}
默认值:0

十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}

总结
那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}

CSS3 Filter特效的更多相关文章
- [转]CSS3 Filter的十种特效
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- Magic CSS3 一款独特的CSS3动画特效包
插件描述: Magic CSS3 Animations 动画是一款独特的CSS3动画特效包,你可以自由地使用在您的网页中.只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 ...
- css3动画特效:上下晃动的div
css3动画特效:上下晃动的div <div id="square" class="container animated">上下晃动</div ...
- ShineTime - 带有 CSS3 闪亮特效的缩略图相册
ShineTime 是一个效果非常精致的缩略图相册,鼠标悬停到缩略图的时候有很炫的闪光效果,基于 CSS3 实现,另外缩略图也会有立体移动的效果.特别适用于个人摄影作品,公司产品展示等用途,快来来围观 ...
- CSS3 Filter详解(改变模糊度 亮度 透明度等方法)
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 Fitler 常用于调整图像的渲染.背景或边框显示效果. -webkit-filter是css3的一个属性,Webkit ...
- CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的
CSS3 filter:drop-shadow滤镜与box-shadow区别应用 这篇文章发布于 2016年05月18日,星期三,01:07,归类于 css相关. 阅读 5777 次, 今日 12 次 ...
- CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局
原文:CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局 效果演示 实现原理 使用3个div(一个是顶部栏,一个是左侧栏,一个是右侧栏): 使用checkbox作为判断是否显示和隐藏 ...
- CSS3+HTML5特效9 - 简单的时钟
原文:CSS3+HTML5特效9 - 简单的时钟 效果演示(加快了100倍) 实现原理 利用CSS3的transform-origin 及 transform 完成以上效果. 代码及说 ...
- 9款赏心悦目的HTML5/CSS3应用特效
经过几天的收集,在html5tricks网站上又增加了不少HTML5的教程和应用,今天我把几款赏心悦目的HTML5/CSS3应用特效总结了一下,一共9款HTML5特效,分享给大家. 1.HTML5 W ...
随机推荐
- keepalived 的 vrrp_script
[root@centos01 keepalived]# cat check_httpd.sh 脚本需要有执行权限 通常情况下,利用keepalived做热备,其中一台设置为master,一台设置为ba ...
- nowcoder73E 白兔的刁难 单位根反演+NTT
感觉很套路? #include <bits/stdc++.h> #define ll long long #define setIO(s) freopen(s".in" ...
- php.exe文件
一.正常情况PHP文件的访问需要通过浏览器,访问Apache,才能运行一个php文件 php文件在Apache文件夹的站点根目录里 浏览器通过域名文件的形式访问 二.通过浏览器在不需要Apache服务 ...
- LibreOJ #6191. 「美团 CodeM 复赛」配对游戏
二次联通门 : LibreOJ #6191. 「美团 CodeM 复赛」配对游戏 /* LibreOJ #6191. 「美团 CodeM 复赛」配对游戏 概率dp */ #include <cs ...
- Three.js中的div标签跟随(模型弹框)
目录 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 用法 注意事项 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 three.js-master ...
- sql语句之where与having的区别
where条件查询: 使用 where 可以将表中符合条件的数据筛选出来后,得到查询结果. 语法: select 字段名,……,字段名 from 表名 where 条件表达式; 例: 注意:在条件表达 ...
- Pytest权威教程15-运行Nose用例
目录 运行Nose用例 使用方法 支持的nose风格 不支持的习语/已知问题 返回: Pytest权威教程 运行Nose用例 Pytest基本支持运行Nose框架格式的测试用例. 使用方法 后安装py ...
- CStatic 控件设置文本,不能重回问题
CStatic m_page_text_; m_page_text_.SetWindowText(str); CRect rt; m_page_text_.GetWindowRect(&rt) ...
- UOJ#468. 【ZJOI2019】Minimax搜索 动态DP
原文链接www.cnblogs.com/zhouzhendong/p/UOJ468.html 前言 毒瘤题 题解 首先,将问题稍加转化,将"等于k"转化为"小于等于k&q ...
- 用avalon框架怎么做轮播图?
avalon这个框架其实特别的小众,做个轮播图呢?在github上的例子只有一个,而且功能特别的少,有的引入的插件与avalon里面的指令又不兼容,所以找了一个owl-carousel,目前实现了移动 ...
