微信小程序开发入门教程

小程序:传图识字君
传图片上去把上面的文字抓取下来
做任何程序开发要首先找到其官方文档,我们先来看看其有哪些官方文档。
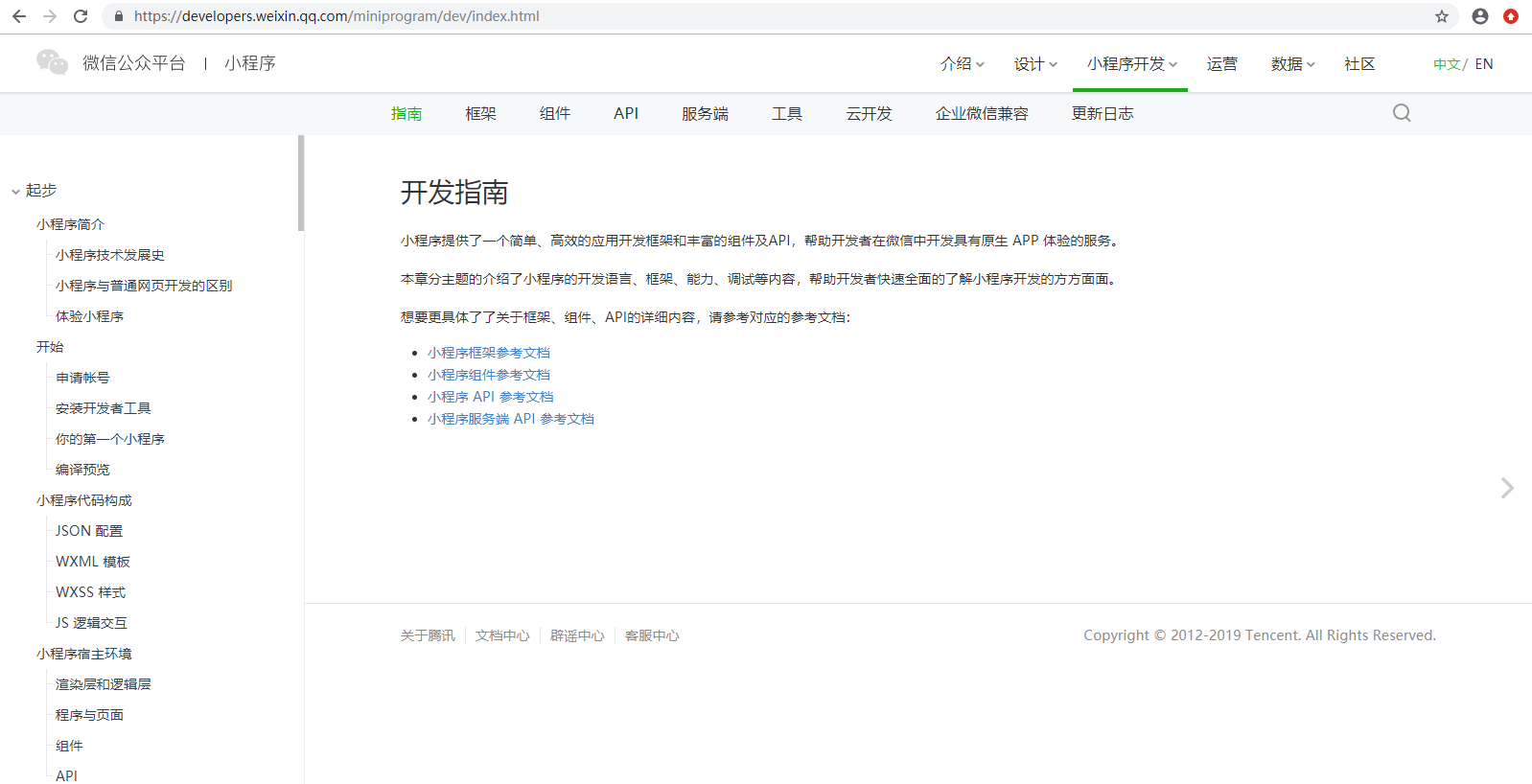
微信小程序开发文档链接为:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下图:

这里就是做微信小程序开发的全部官方文档。
知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:
/*********************************************************************
插播:
微信小程序全套视频教程在线观看地址:http://v.qq.com/vplus/92e0ff1abe80fce5bcfe344f11a106c5/foldervideos/hod000101p9le1c
由于上传到腾讯视频后,视频文件被自动压缩了,导致在线观看的视频不是特别清晰。
如需清晰版的视频文件,请从以下链接下载:https://pan.baidu.com/s/1dN8lci
本套视频教程包含了微信小程序开发的基础知识,特别适合学习微信小程序开发入门使用,请按照顺序观看学习。
本套教程原来销售199元,现免费奉送,所有内容都是笔者亲自录制。
需要课程讲解中用到的示例源码请关注微信公众号:“微little程序”,按照提示获取源码。关注成功后,也可直接点击公众号中的“视频教程”菜单,详细了解获取配套示例源码的方式。
拿到示例源码后,自己再做尝试,学习会更有效果。
也可扫描下方二维码关注该公众号:

******************************************************************************/
继续:
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:登录工具
开发者工具安装完成后我们就可以将其打开,初次打开会需要用微信扫码登录,如下图,用手机微信扫一扫后确认登录就可以了。

第三步:创建一个项目
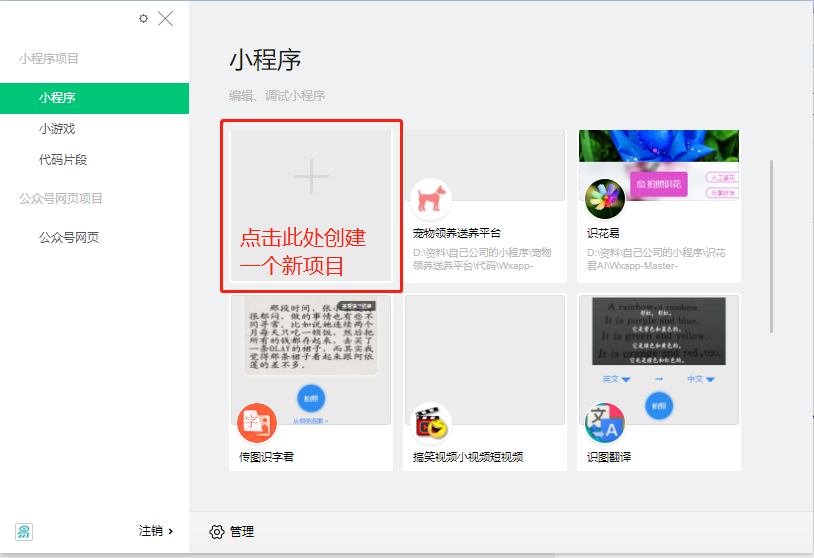
步骤一:登录成功后,显示界面如下,点击下图中的“+”号处,进入步骤二

步骤二:填写项目信息,填写说明请参见下图,填写完成后,点击“新建”,就完成了一个项目的创建过程。(如果是一个已有项目,即:已经有项目的代码文件,请点击“导入项目”,将已有项目导入即可。)

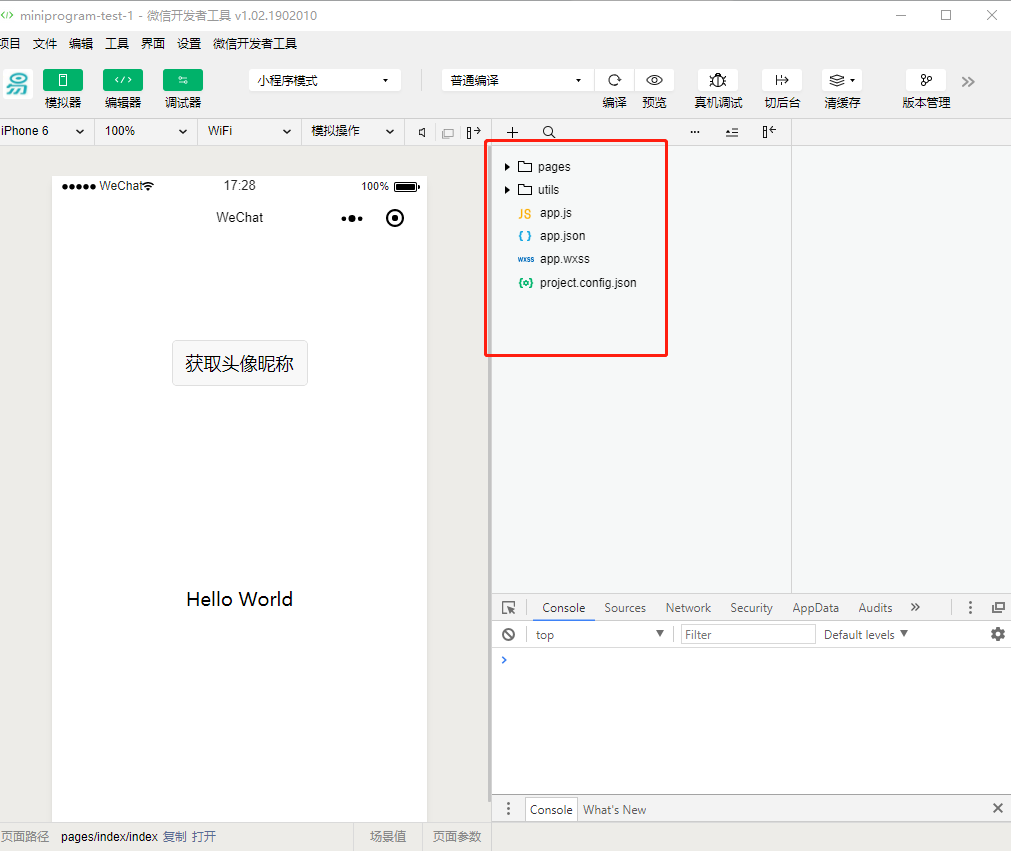
新创建的项目,会默认生成一份demo代码,用于展示代码结构,界面如下图:

第四步:项目代码结构解释

我们可以看到这个项目已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
2、 app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是utils,其中utils是放通用工具类方法的一个文件夹,pages是存放所有页面的文件夹。我们着重讲一下这个pages.
第五步:小程序页面文件构成
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
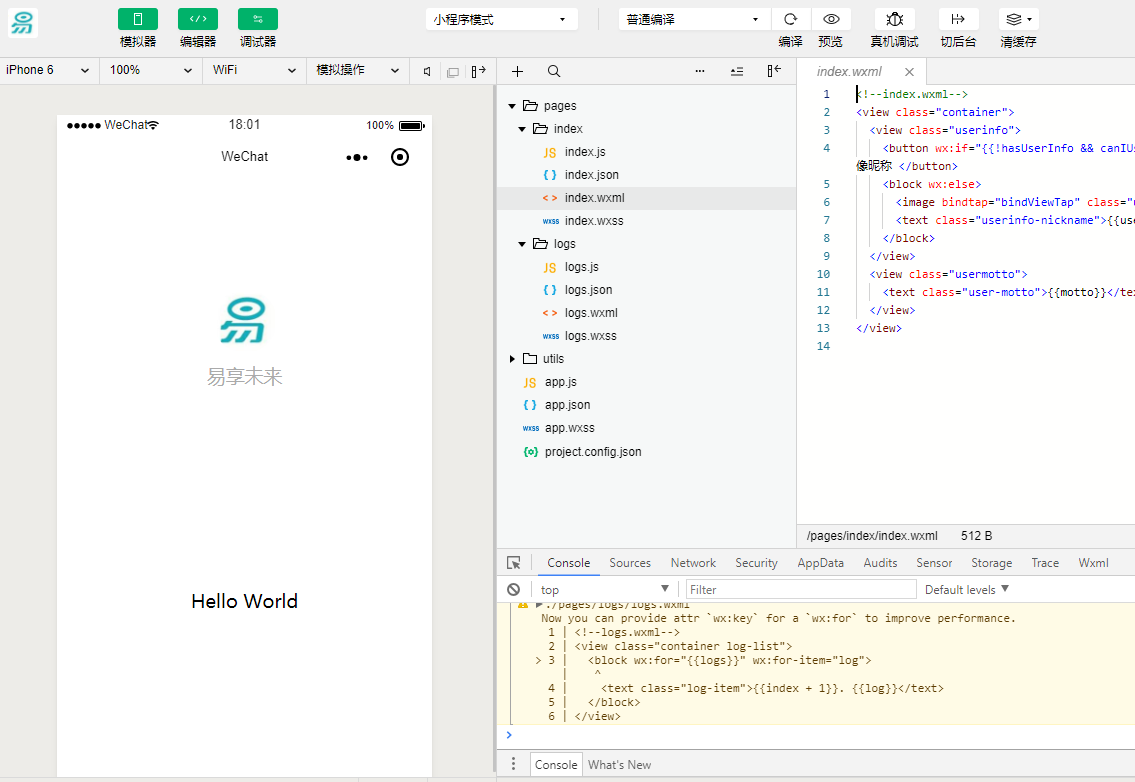
每一个小程序页面是由同路径下同名的四个不同后缀文件组成的,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
- <!--index.wxml-->
- <view class="container">
- <view class="userinfo">
- <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
- <block wx:else>
- <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </block>
- </view>
- <view class="usermotto">
- <text class="user-motto">{{motto}}</text>
- </view>
- </view>
本例中使用了<view>、<image>、<text>、<button>等组件来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
- //index.js
- //获取应用实例
- const app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- userInfo: {},
- hasUserInfo: false,
- canIUse: wx.canIUse('button.open-type.getUserInfo')
- },
- //事件处理函数
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- onLoad: function () {
- if (app.globalData.userInfo) {
- this.setData({
- userInfo: app.globalData.userInfo,
- hasUserInfo: true
- })
- } else if (this.data.canIUse){
- // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
- // 所以此处加入 callback 以防止这种情况
- app.userInfoReadyCallback = res => {
- this.setData({
- userInfo: res.userInfo,
- hasUserInfo: true
- })
- }
- } else {
- // 在没有 open-type=getUserInfo 版本的兼容处理
- wx.getUserInfo({
- success: res => {
- app.globalData.userInfo = res.userInfo
- this.setData({
- userInfo: res.userInfo,
- hasUserInfo: true
- })
- }
- })
- }
- },
- getUserInfo: function(e) {
- console.log(e)
- app.globalData.userInfo = e.detail.userInfo
- this.setData({
- userInfo: e.detail.userInfo,
- hasUserInfo: true
- })
- }
- })
index.wxss 是页面的样式表:
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .userinfo-avatar {
- width: 128rpx;
- height: 128rpx;
- margin: 20rpx;
- border-radius: 50%;
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .usermotto {
- margin-top: 200px;
- }
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件也是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
- <!--logs.wxml-->
- <view class="container log-list">
- <block wx:for-items="{{logs}}" wx:for-item="log">
- <text class="log-item">{{index + 1}}. {{log}}</text>
- </block>
- </view>
logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
- //logs.js
- var util = require('../../utils/util.js')
- Page({
- data: {
- logs: []
- },
- onLoad: function () {
- this.setData({
- logs: (wx.getStorageSync('logs') || []).map(function (log) {
- return util.formatTime(new Date(log))
- })
- })
- }
- })
运行结果如下:

第五步:手机预览
点击开发工具的顶部工具栏中的"预览",即可生成预览二维码,用微信扫码后即可在微信客户端中预览体验。

以上便是微信小程序前端开发的基本流程,而实际上要做一个内容可以更新的小程序,单有前端开发是远远不够的,还需要后台开发。后台开发与web开发的后台基本无异,可以选择用java、php、nodejs等任一语言,有一点需要注意的是小程序后台服务器必须是https协议的,这就要求必须购买云服务器并将后台服务器设置成https服务。
本文由微信公众号“微little程序”整理发布,可在微信中搜索公众号“微little程序”关注,也可扫描下面的二维码关注。专注微信小程序领域,发布微信小程序资讯,探讨微信小程序开发技术。
由于篇幅有限,有关注册小程序账号、小程序代码开发的详细教程请在公众号“微little程序”中浏览。
最新文章也将第一时间在该公众号中发布。

微信小程序开发入门教程的更多相关文章
- 微信小程序开发入门教程(一)---hello world
由于无法备案网站,前期做了个微信小程序(开发版)就搁置了,几乎忘了开发过程.现在重新梳理,做个记录. 一.最基本的小程序前端例子hello 1.下载安装 微信开发者工具 官网: https://d ...
- 微信小程序开发入门教程(三)---小程序云开发支付功能
支付(shoukuan)功能真的很重要!由于我还没有商户号,以下代码未实际验证 1.服务端 进入云开发,新建云函数pay(应该也可以在开发者工具编写后上传) 编写后端代码index.js这里用到第三方 ...
- 微信小程序开发入门教程(四)---自己动手做个小程序
前面已将基础知识准备的差不多了,下面实际做一个小程序. 一.目标 用于上传照片和文字. 2个主要页面:我me,设置set 二.开始制作 1.打开微信开发者工具(我用的1.02.1907160 Wind ...
- 微信小程序开发入门教程(二)---分析官方云开发例子中的一些功能
接上一篇文章:https://www.cnblogs.com/pu369/p/11326538.html 1.官方云开发的例子中,点击获取 openid,对应代码在E:\wxDEV\helloyun\ ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 微信小程序开发入门篇
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果. 开发准备工作 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的& ...
- 微信小程序 新手入门教程
因为工作需要,最近学习了一下微信小程序,在此分享一下大概的流程. 强烈建议大家先去看微信小程序简易教程:点我进入 起步: 安装微信web开发软件者工具,需要破解的同学可以网上找破解教程,很简单的,这里 ...
- 微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发, ...
随机推荐
- Windows GTK+ 环境搭建(详解)
来源:http://blog.sina.com.cn/s/blog_a6fb6cc901017ygy.html Windows GTK+ 环境搭建 最近要做界面的一些东西,但是对微软提供的类库MFC不 ...
- First()、FirstOrDefault()、Single() 和 SingleOrDefault()的区别
Enumerable.First() 方法:返回序列中的第一个元素,如果源序列为空,则抛异常. Enumerable.FirstOrDefault ()方法返回序列中的第一个元素:如果序列中不包含任何 ...
- c语言库函数
#include <stdio.h> #define LENGTH 100 main() { FILE *fd; char str[LENGTH]; fd = fopen("he ...
- One-Way Reform
One-Way Reform time limit per test 2 seconds memory limit per test 256 megabytes input standard inpu ...
- JPA 系列教程7-双向多对多
双向多对多的ddl语句 同单向多对多表的ddl语句一致 Student package com.jege.jpa.many2many; import java.util.HashSet; import ...
- U盘安装Centos后拔除U盘无法启动问题解决方法
今天安装CentOS后发现把引导文件安装在U盘上了,所以不插U盘就无法进入CentOS系统,在网上找到这种方法成功摆脱U盘启动,避免重新用U盘做引导盘安装系统,简单省事,所以发个帖,留着以后备用. 1 ...
- HDU 2209 翻纸牌游戏
翻纸牌游戏 Time Limit : 9000/3000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submiss ...
- HDU1372:Knight Moves(BFS)
Knight Moves Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total ...
- Mysql主从备份、主主备份
简单介绍mysql双机,多机异地热备简单原理实战. 双机热备的概念简单说一下,就是要保持两个数据库的状态自动同步.对任何一个数据库的操作都自动应用到另外一个数据库,始终保持两个数据库数据一致. 这样做 ...
- Linux学习 -- Shell编程 -- 字符截取命令
cut字段提取命令 cut [选项] 文件名 -f 列号: -d 分隔符: 局限性:空格为分隔符时不适用 printf命令 printf '输出类型输出格式' 输出内容 %s, %i, %f \a, ...
