用php+mysql+ajax+jquery做省市区三级联动
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择。
实现技术:php ajax
实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化。
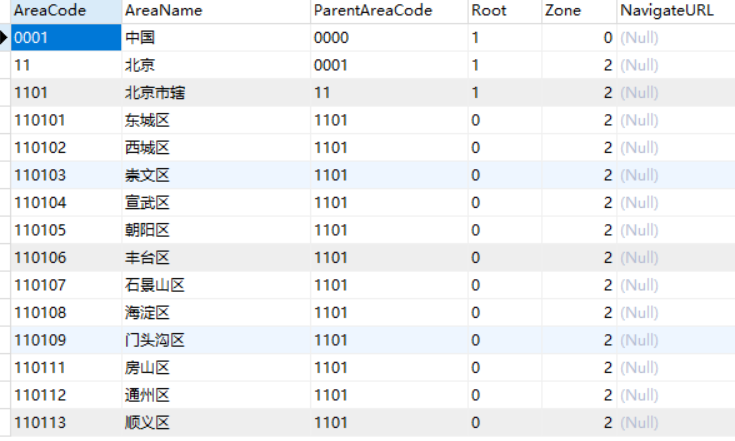
使用chinastates表查询
Ajax加载数据
1.这是chinastates表

2.做一个简单html:ssq.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js" ></script>
<script src="ssq.js"></script> </head>
<body>
<div id="ssq"></div> </body> </html>
3.根据html做jquery:ssq.js
// JavaScript Document //当页面内容都加载完才执行
$(document).ready(function(e) {
//加载三个下拉列表
$("#ssq").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); //加载显示数据
//1.加载省份
FillSheng();
//2.加载市
FillShi();
//3.加载区
FillQu(); //当省份选中变化,重新加载市和区
$("#sheng").change(function(){ //当元素的值发生改变时,会发生 change 事件,该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
//加载市
FillShi();
//加载区
FillQu(); }) //当市选中变化,重新加载区
$("#shi").change(function(){
//加载区
FillQu();
}) }); //加载省份信息
function FillSheng()
{
//取父级代号
var pcode ="0001"; //根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var sj in data){
//<option value="11">北京</option>
str=str+"<option value='"+data[sj].AreaCode+"'>"+data[sj].AreaName +"</option>";
}
$("#sheng").html(str); } }); } //加载市信息
function FillShi()
{
//取父级代号
var pcode =$("#sheng").val(); //根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var sj in data){
//<option value="11">北京</option>
str=str+"<option value='"+data[sj].AreaCode+"'>"+data[sj].AreaName +"</option>";
}
$("#shi").html(str); } }); } //加载区信息
function FillQu()
{
//取父级代号
var pcode =$("#shi").val(); //根据父级代号查数据
$.ajax({
//不需要取消异步
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var sj in data){
//<option value="11">北京</option>
str=str+"<option value='"+data[sj].AreaCode+"'>"+data[sj].AreaName +"</option>"; }
$("#qu").html(str); } }); }
4.再把数据库连接起来 :load.php,把DBDA重新加载一个方法:JsonQuery
<?php
$pcode=$_POST["pcode"]; include("../fengzhuang/DBDA.class.php");
$db=new DBDA(); $sql="select * from chinastates where ParentAreaCode='{$pcode}'"; echo $str=$db->JsonQuery($sql);
<?php
class DBDA
{ //设定登录默认值
public $host = "localhost";
public $uid = "root";
public $pwd = "root";
public $dbname = "mydb";
//设定$type = 1为查询语句,$type =0为增删改语句
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql); if($type=="1")
{ //返回查询结果
return $result->fetch_all();
}else
{ //返回ture或false
return $result;
}
} //返回字符串
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql); if($type=="1")
{
$arr = $result->fetch_all();
$str ="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
return substr($str,0,strlen($str)-1);
}else
{ //返回ture或false
return $result;
}
} //返回JSON
public function JsonQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql); if($type=="1")
{
$arr = $result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr); }else
{ //返回ture或false
return $result;
}
}
}
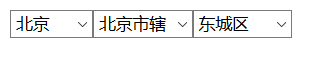
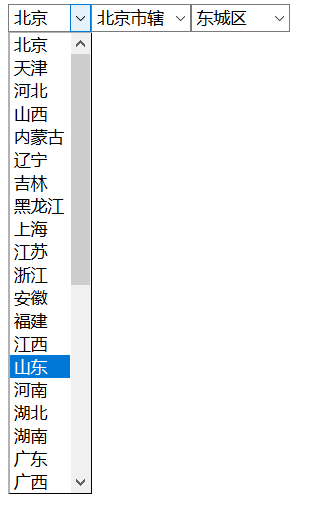
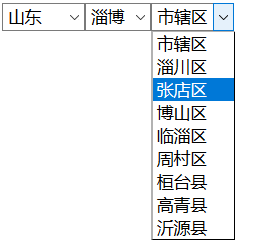
做出来的效果如图所示:

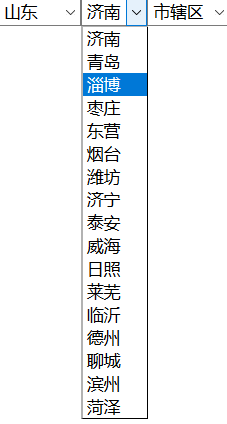
然后我们找山东省淄博市张店区:




用php+mysql+ajax+jquery做省市区三级联动的更多相关文章
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- 【JavaScript&jQuery】省市区三级联动
HTML: <%@page import="com.mysql.jdbc.Connection"%> <%@ page language="java&q ...
- JQuery+Json 省市区三级联动
一.画面以及JS <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content=&qu ...
- jquery全国省市区三级联动插件distpicker
使用步骤: 1.引入js <script src="distpicker/jquery.min.js" type="text/javascript" ch ...
- js&&jQuery实现省市区三级联动
代码参考了:https://codepen.io/anon/pen/WzyNQB;根据自己的需要修改了一下,挂个出处 1.前端页面代码 <html> <head> <me ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
[C#]使用 C# 代码实现拓扑排序 目录 0.参考资料 1.介绍 2.原理 3.实现 4.深度优先搜索实现 回到顶部 0.参考资料 尊重他人的劳动成果,贴上参考的资料地址,本文仅作学习记录之用. ...
随机推荐
- NodeJS的Cluster模块使用
一.前言大家都知道nodejs是一个单进程单线程的服务器引擎,不管有多么的强大硬件,只能利用到单个CPU进行计算.所以,有人开发了第三方的cluster,让node可以利用多核CPU实现并行. 随着n ...
- MYBATIS 无效的列类型: 1111
查询的时候竟然也会报错,如果参数是数字,需要加上jdbcType 在xml中加上 t.chart_id = #{chartId,jdbcType=DECIMAL}
- Markdown使用教程
Markdown 是一种 轻量级标记语言,主要特点是:使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档". 本文参考了:语法手册.简书介绍. 常用语法 一.标 ...
- console用法大全
对于前端开发者来说,在开发过程中需要监控某些表达式或变量的值的时候,用 debugger 会显得过于笨重,取而代之则是会将值输出到控制台上方便调试.最常用的语句就是console.log(expres ...
- [原创.数据可视化系列之十二]使用 nodejs通过async await建立同步数据抓取
做数据分析和可视化工作,最重要的一点就是数据抓取工作,之前使用Java和python都做过简单的数据抓取,感觉用的很不顺手. 后来用nodejs发现非常不错,通过js就可以进行数据抓取工作,类似jqu ...
- (求租仓库)navigationController .navigationBar 的属性设置
需要做成的效果如下图的
- Python单元测试PyUnit框架轻度整改
原理 参考:单元测试原理 背景 年后有段时间没写代码了,所以趁着周末找了个python单元测试玩下,测试自己的Android应用.发现PyUnit虽然在单个脚本文件中添加多个测试用例,比如官网提供的方 ...
- java udp socket通信(仅发送)
实现功能:客户端发送一个字符串(可以为汉字),服务器端接收并显示 服务器端程序: package udpServer; import java.io.*; import java.net.*; /** ...
- Vue.js 系列教程 4:Vuex
这是关于 JavaScript 框架 Vue.js 五个教程的第四部分.在这一部分,我们会学习使用 Vuex 进行状态管理. 这不是一个完整的指南,而是基础知识的概述,所以你可以了解 Vue.js 以 ...
- (五)Lua脚本语言入门
---恢复内容开始--- 写完这篇Lua脚本语言入门,自己就要尝试去用Lua脚本语言写esp8266了,,自己现在挺心急的,因为朋友使用esp8266本来说自己帮忙写好程序的,但是用的单片机不一样自己 ...
