(五)CSS和JavaScript基础
DHTML :制作动态HTML页面的技术
- DHTML=HTML+层叠样式表CSS+脚本语言javascript


一、CSS
1.1 CSS样式的分类:
- 行内样式:只影响一行,其他相同标签也不影响。如下:
<font style="color: red;font-size: 55px;">我是font标签</font>
- 内嵌样式: 影响一个页面内的指定标签。如下:
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
font{
color:grey;
font-size:25px;
}
</style>
</head>
<body>
<font >我是font标签</font><br/>
<font>我也是一个font标签</font>
</body>
- type属性是必须的,且值只能是“text/css” 。 这里影响到这个页面内所有的font标签。
<style>标签内注释是用块注释 (/* */) 不能用<!-- -->
- type属性是必须的,且值只能是“text/css” 。 这里影响到这个页面内所有的font标签。
- 外部样式 :写在外部文件里,且注释用的是块注释( /* */),文件后缀名为.css . 如下: cssTest.html
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="./fontCss.css">
</head>
<body>
<font >我是font标签</font><br/>
<font>我也是一个font标签</font>
</body>
fontCss.css如下:
font{
border:1px solid blue;
}
- 注意红色字体的属性。
样式的优先级:行内样式>内嵌样式 >外部样式 >用户样式 >浏览器样式
- !important : 用 !important 将属性值标记为重要,被标记的属性值浏览器会优先显示。
<style type="text/css" >
p{
color:blue !important;
}
</style>
</head>
<body>
<p style="color:red">hello!!</p>
</body>
结果:

解析:原本优先显示行内样式red, 但是加了!important 之后会优先显示。
1.2 CSS选择器
- HTML选择器:
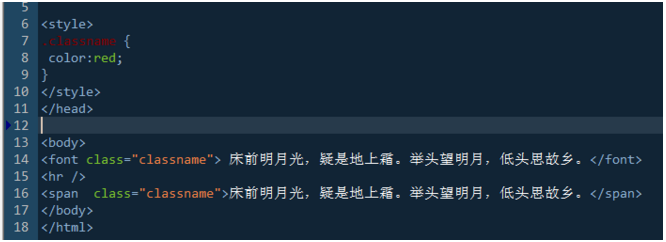
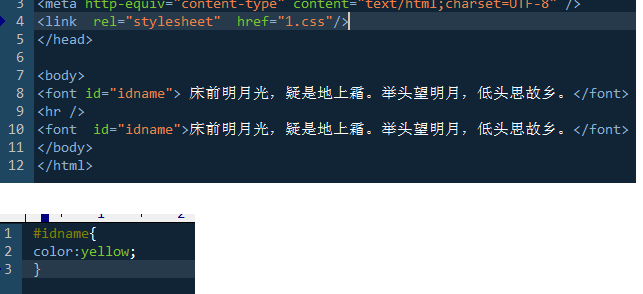
- class选择器(最常用)

- ID选择器

注意:如果同时有id和class选择器,则id选择器优先。若class和html选择器同时存在,则class选择器优先。
1.3 常用的样式属性

- position中定位基础
- position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。(可层叠)
(1)没有父级,参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT进行定位。
(2)有父级 : (1) 在没有设定TRBL,默认依据父级的做标原始点为原始点。
<style type="text/css">
font.htop{ }
font.hs{
position:absolute;
}
</style>
</head>
<body>
<font class="htop"> 我是顶层
<font class="hs">我是子层</font>
</font>
</body>
结果:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAALIAAABDCAIAAAC3JsiDAAAGjElEQVR4nO2awavcRBjA81e84/O0hz1U6LIoQvS00kMOpawITVFkpUjAIntQoSDmJCmF7jGnRlol9OBDQVNPEcEUPDwRTOkl+nC3La8vfX28Ny2+vrbbeJjdbDb5ZjLJbnZX+/0Y+jLJZPLNzG8ms6ESyeNojEg2D89oahth+mxgKYoVTDK6S6CMIKqqZrNbW1vnzp2zbZt/b+jpcttyLVW1fEIIcXVJdydhBJYi8dDdyT3E1WmjQlfvWL5vqaq5OW76uMyo5mQz40v51Bv9KIqiKHqwN4yi6KNP7tcb/XfP3vvm24f1Rr/e6P9y4zAaU2/0+bV5RsvwRseSWADl4fck7biqtUjCu3PgdDU6dIHdVkwf0kJ3CSEDz9StzWxLs1q4Okud5IlUJxXT4rffH9cb/fc+2Nn6+8mnn+3+cfNo/2D48fndqza5t/Psxq+HYlr4phJbIaDF8csqTTT70sVHNNHs/lWJJtbtIgPLVWdWLQQvJZygMdlt2fBSWhBCSOAYyjpLcEKSQ548NzkelZnbanHh0h5dG/7860k0zetv3qk3+l9fIywtmD2f++y5auHqiunTQ6/X6nlxmepWC8FLvtnVu1N9pLR120ppEdhqra2ZVk9t605ACCFh4Bjtlmb7iTZOv0QIAbVIeu/PslpctUm90T/+2mD/YHjz1tGp09tvndm+fefp4ePnVJfzn+9ytJgObMRitNg0W9rGgNA5SL1IvskCS9GcMHkDgTKClFwtUmsCPQZWC0IICQeBZ2vymiw3a62u7QWDwWTDlFwtLF3KkKh3XJ1jTsam8GrxbBh9/+Ojm7eO+oOnr7xxm6pw4uTdB3vD97Wdl18d/PTzP/PXYsYtp6ev6S7xzZZqDwghnnGsbQfTVqzGS2Rq8ENHW9e9tBau0VIURVY1o2dteH5ICCFh4G1YPU2V5ea61DQ8cLXwLUWi7Yef2zUTi013TfcYJVPEW84oiu7vPjtx8i51gqa339k+fPycv+Us/xKZjdDRFCsgZGCrihUQEjrdmuERz2gnesLTm1OOLHO18E1ZkiRpXTE3CbhaMHpyam+R0sI324ZlqkZytLN70TFN3cv8VoOJtdg/GKacoOlM5x55OORrMZ+XyJPvJJrAbAbPaFL3B3anszGaL6HT7STmjm/Kk3fIsrWY5GxVd8PsFbAnk3sHpyupPcc2O621Wk02vNDRFNMnoaO1LT9zx+jvuNZCDY61uHzlIOsETV9+RVZOi9DRmkZmRRzYne5EA+IZx2JhSKpjfHOxWnTjh4WO1ooXtGQYOauFq9dkWdUM0+6pirkZuIYy+gZCQldvjY/nqwXddYLp8pWDSl4is2jhGZodcLcOuhvYWi9pTvyTTZIkSVpXbUBmLqW1CD1DXhsHtlZT7SD+iZAII3e1SJzrWbpqJF8J/oam9jbZL5CJZCItjbUgD4dnP9yhO80vLu5duLR36vQ2/bRV1Utkrl85F4HKZdnRzZPkljOX3K+cSSr/yolUB+vFwUriNaMWCABqgQCgFggAaoEAoBYIAGqBAEjXf7iOCVMqSeLfQ5AXB9QCAUAtEADUAgFALRAA1AIBQC0QANQCAUAtEABRLSRJAo/BkixminQ2/uvxLxihpqb6hR6wuqnoefBBrPHI+z+Q8OBVFH+JYMrFv3hE503qfOoAvMo/z++RomMGFqg0/lwKVV76KRUhulqAWVbLC80DcEoJRiJYoNL4C8X5QmghUrjQ+dzB4IwZZ/Aqjb9QyXLxL56ZGsAaOVaFueezZQqN6FLizz6UX0Aw/uVSyWpRaB6AWmQPRB69lPgLhfeiaDF7O0toIT71q4ufHwMrpHLxL54CWoBDlTxZops4tWWvZrOCVBp/ofBWZNRzKfDdIplNHXBuFKmcU/O8tKgu/kLl/z9agPODM2nAAeDXnz3maFFiNao0fta9rAKzrEYLI3/zFeX9QOBMaJEGZ6sSrBwMbPHxi8fDf9ZKUX7LKbEnNOtGkcqz9QtWznlWpfELxpBb+UopUlgLkcnN6nGwWvFRyR0w1uMqil88AH4YgrcvEiG743/BmQ12ImfGZ+tnZcE644eyWGT8hcqXiH9ZlFnkwQKsHhdvOf98rkCs80uPH7xarpKFsRJBIKsGaoEAoBYIAGqBAKAWCABqgQCgFggAaoEAoBYIAGqBAKAWCABqgQCgFggAaoEAoBYIAGqBAKAWCABqgQCgFggAaoEAoBYIAGqBAKAWCMC/z9IHWuy3SjgAAAAASUVORK5CYIIA" alt="" />
解析: 父层不管有没有设置position,absolute定位的子层都是以父层的坐标原始点为原始点的。
(2)如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
<style type="text/css">
font.htop{
}
font.hs{
position: absolute;
top:20px;
left:20px;
}
</style>
</head>
<body>
<font class="htop"> 我是顶层
<font class="hs">我是子层</font>
</font>
</body>
结果:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAALwAAABrCAIAAABCEH9rAAALSklEQVR4nO2b32sbyR3A56+I3+wnE/xwF86YugW1eXHxgwrm0HHm9mhdLA6z0BD8UFs+KF5IqTccPoH9sIU2EpeUdUOluNDqjDmUNMkGX7CLoUouCLVWrVyqZPPDzsR3jpP4pg+jH6vd2d0ZrWQ7ue+H5bKamZ2Znfnsd0YrH8J+TExMSBxMTk76VlUjn8/nOMjn8/x10m7wl/fg4sWLhIUkSalUypYiSZI1JZVK2VIslBeG0NBCmRBC1uMn0MjiVj2vmBys5BWTg41ZXvWszCA0s1JN7KCnhBBS5GprZQahsaXdxurrdTp4uZVbiCPfEeSUZmJign9WQJry4jAaWiiypmpracyeVbn6SnJybOjkyf4uhBBbmkoid1tkdz1+sgN1Dc0srJSduXYeXtemZ5Ir/tKUy2XqzeTkZLlcbsmseLC9vU2Vyufz29vb/BfSTt6+fdutQLlcPnv2rK7rvlW5SROLxWZnZ60pTmlmZ2djsRjz8oaJbJxh61QxsggNDv2TC+vFra1d90jDlsa9LUIIIVvFJW1ssAt1DCbvOHMtFP4yPX0h95L4S4MP0JumjcEY67ouSdLc3Jxbgbm5Oe8CNdykoVHENE03aUzTdEYjpjRkPX6icV0oJgfR2NIWK8sx8cXkSQFpvNqqs7s0Vq3JTZo7C9Mzi0XCJw0+EG+CGEN7GI1GJUlaXl525i4vL9MJ3tjY8K3KTZqdnZ1oNDo1NVVLsUkTi8Wi0ejOzg7z8sZ5LS8Od3QMJ+9sEULI1p3kcEf/zPquNWudZq3Ek+tka2kMnZi8skXLjnR1iEjj0dZ6cuZKeZeKNIQGk8WqZCOLlZpe5hbOnEmuPyOEPFv9w/S0tlTklQa32ZuAxlBqZszPz9fWqdXV1fn5eZrO9MmJmzSEkKtXr0qSNDU1ZY03hBDTNKempiRJWl1ddbvWMa/FpZmR/i6EUMfxwdMLd6xPfnFpZvh4B0Idx4fjK1s05fRgF0Koa/D00orQ8uTZVnGxUm3/SKUhQkiZttUxsli2SkPI7t3rF+JnBKTBjd4IT6knwY2hXLt2jcYbG9FolNMY7CkN9YY2MTs7m06n0+n07OwsbcLTmDcHMWlw1Ruh70o85PP54MZQyuWyrutU7mg0Oj09reu6UGj0loYQsrOzk0qlYrEYNTIWi6VSKfdV6U1DWJrvA77SfM8BaRiANN6ANAxAGm9AGgYgjTcgDYNLly7t7e0d9tQcXUAaBjdv3rx8+TJ44wZIw+bmzZuXLl26CLAAaQBhQBpAGJAGEAakAYQBaQBhQBpAGJDmNaand1PoaFW7/tJ8+8NeevB8PAo4/5iG5++CX0d6ejf538iBNF7Y/p8ESZJOnTr1Rnpjk+aLy9+83V9KLT4jhPz+j0+nf/v41f4bIM2aJsUNZ3IhEUauKFmuqus4pdnY2OD3xlD7UDhRsHfQ2Q3TUCNKtmRLzSqNvU/ospIpYYyxmVUGxulpQyklax8A3lu2SfPRrx709G7+7L3/3fhyl65Hy1984yGNratcY28aqiT7S7NXheejH4baJ6dNe2ohEa5PU8MEMWfLB6c0GGNOb0xDCUUS2YQkJXIYY5xVkJKtd8PT7uogV67BWYXelJlVRhO5XEKStLXqrVfLVGq23mYty5+aNI+f7BNCTk887Ond/MVH91OLz6g012/s8kcaQx1QGU80yy2+7jWP9zjTYW23NFa8rixlxmU6sQU9EtZyLGmULMa4ZGhKYs15p05pnCNeLWNNCBRp/rn+vKd385djDzb++2LyN4/+dWtv++n+rz9+dF7H9x+8uvHlLp80OS3MdKZucfUp4Fie3jkn0YN+7Ppkhx704/Z5RA+3y3mmva3LE2eWxRjaJz0SUg2bNBhjXMio4U43/TG2CmFNa1zxWhlpzn76hMaVf//nhW3z++Offt3Tu/mnP2M3aTxGvtbhrILC4cZivj1rqTRZJazl6KkRH6jub9oaaTizctq4Mt4wNOGIoids0hR0qTsia4m4FFEyBYwxNgsZNTIg6znLPTYuTxgzpbE+Fbkgkea8jnt6N9/5UWn76f6tr/be/aD83oflu1+/3H3+HZXp4+lHHtLY92+O9MOKNGvagJwuYfr8UmusK2ghEZYzpvUCzPrASZORxhZP6Dkj0mCMsVkqGLocOhYK9XUPjOtGoVSqb9SskSahIAeWeqvVZbT6zAlHmlf75G9LO7e+2tssvfzBT+5SUQaH7j1+sh+VH7zdX7r8j2+DSVOZsvqN+fYs4EbYUI4pWZzTBiS9hDE21LciesG26zoSy1ODGmZG7lQMuzRZdSAcDockWY0n0kbOxBhjs2CkE3FZCoX6OlGfajAjTS4RRvT+2e2Oa5ZANX5MYe4tnFi/PT189Gpw6J71Vd77Py/vPv/OeyPMtzzZvWr3RtjMyOFEAeOSLoUTBYzNzHi3amBDjVjGyVD6Ggw6zEiT00IIIdQZ1tYwM9K4jHPDnsYmTU6LqAlNathnun/f7VMMx/dLNjVptp/u24yhx4ej9/GzfW9p/CJNQY+Mpo3Gm/btmW15evFXRA/mRweG2kefm5I+OpquPGtmZnzU8tzltFB9dTpsaeqfdEnJms4c5jhbn8bMOJLiGV0bHTjW3R1SDTMjh7UcNjNyJJFzXFH5t1qr0A3XpDn32VO3nw6SF3AgacyMTFcnc02T5YRRwk3saYSkMTNyn/N7XEkfHa9Lgg31rZpO2DZsOe1gpRmvNWZm5IFaMLR2wyfSZJXuUEiSVU2PS2FtrZBVw5V3PtjMKgPV89ZKQ/fCzOPcZ0+DLE8lXeqLV18umLmMMtDZ3d1eaQxV1gueWxYlW9DlhrfEtS+hCCGEOiWd8SB40rQ0pqGGjlU7dqxb0gu1rzWWbvhGGktaPKFIqnWxyaVlKb7m/yo2nOC505o0+Nk+fR08OHTvd588Ofvpk3c/KNMXfcGWJ9NQlUxpTYuEQpVHIbtWKB3wG+GDwPmDJe/LvdeNo/uDJXBkObp/GgEANkAaQBiQBhAGpAGEAWkAYUAaQBj0+d8/hwMOoQPxvx0CAApIAwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAyvNAgh5jmzpBuBegocGbgm0jbr9MRNAtF0ZkNutvn9bS2oeRDwxgxbuu2Emeud7isHTyVNFACCwxtpmB/dpBGKAc50j4kHaY4CgaThKSyU7qsaLE9HAa9nmh/bhW4V+qb7Rh1w4ijQlkgjFAOY0jhPeJoGDoag0gSfxSakgeXpcBGQhjmR1sTgyxlEmtcCgfc01o+2E48LeSr3qBmkOYLwvnDjSaxlMc896neee0gjGsmAluO/pSV+X2q8lxvf6XRWxVk5s2PAAdD8RtgtKjj/y6zQI0h4XMvvE9A+hKVxCwy2WfeVhrjEFe9A5b0Y2XrCcwnQBFw7WZsKtgK+8+dWLeGIFkxfAzoB0gREbKPqUcA5/c0hVD+zMEjTblo2fL4xgyeXfzo9SjanJsBPoOFrOoQEkcZ31sGJdnNokabpGACrz6FzENI0PYvNRTIEv0+1mRZLU5sPpjTNScBsyLcnQPtopTRuovheKNpQaysERGnN+DJjg0fAYOrF3xZPZ5qOZIAvQceuNgFMaZjnziyh6RQtAH60nPZuhN0WqXZHGu9eAQFpizTOc4+U1krjqyN4E5wWjKBVAt/NjbdP/A15l6k1ChuadtCyjTBPATef+OeVP8x4FAZpAgLDBwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAxIAwgD0gDCgDSAMCANIAxIAwgD0gDC/B8K0ePNVlgPgwAAAABJRU5ErkJgggA=" alt="" />
解析: 如果父层没有设置position,则子类以浏览器左上角为坐标原始点。
2. position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
<style type="text/css">
font.htop{
position:relative;
top:20px;
left:0px;
}
</style>
</head>
<body>
<font class="htop"> 我是顶层
</font> </body>
结果:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJoAAAB1CAIAAAA5j28XAAAGMElEQVR4nO2cv2/bRhSA+VdodCcNHjLE0NACHAVk4JCBG6dCQFAQSFBo6XzjFQWqkVMINAMBDxIKtEyHgp5uEaCiA4subIyaQAYzbWC/pkWdxlAHWhR/HMmTZNnW8/tAxHdH8nR3373jiYajAVHh8PBwvptotz10d5HJZHJxcXHbataBdEqYTqdHR0e7aJR0yplOp5PJ5HDXIJ2oIJ2oIJ2oIJ2oIJ2oIJ2oIJ07zP7BSelo1/nPxwfpoZK9C1gVPM+77UZthf2Dk5VfI+yizlL22bNnKI2WdP549PfN6pw51khUiyPX0GphgVLVS6o6j4+P1Y0K3tMMNyo3sNqMRHCTBXGpNGDF1ruezfwYACAJWH+YJgtXsaA8AKpdLul88vS0XefFApVsG4L37HFSLo1cYzmAhaGTjmMLVZ0AoGg0EUw33cC1LDcEAAiYxoJlMxrn3cLD1T0QsLRTScAGbhi6luXMFl1fXHNVc76b2al2Mp1/vr2cz+eff/Fm61uh5hFIO7xtnXma7oz9oZ0OeeSZhhPKdLIAAGLhMHdW7WlVZylYc8qvLTp/+vnf/YOTTz87Pf79fbvOh8+t9EizH331Lj3S7NkLLT3qblcRstXFVvFUzmXaJs/UuSjpBACIfG7s1U1MgLyqfFlx/b7O6Pzy67fptva3VzetM2CGE6ZJMeovnqNbjU7FU6EzZMPCrDJM5rklnZFndU3bcUeWyfwIACCJfG72bS/M9bG42AJIdebna7hJdL7wYP/g5OEn8dn55c3onDl9exxDOudTn4L3uVheY/tJ/gaQZRRZMzpLMZimJdEJAJDEkfBsvaPrvW5/6Ikojpcbgnx0upW1NpVVDMHEd5ayV47OD5fz735498uvFyfxf1vfCgnWYQGETt/yYgAQ/IHpRUWbd2OxLUhLfHuPibLOgPcNw9Atm4/csQgTAIAkEmN3ZFu63tvTelxIozN0DS3tv/xzh04uuIcdJtn9y8jvbN/88eHR49fb3golvm24EUDsWYYbAST+sMsFCG7meiBYr+D2NqMzdHRN07Q9w5mBNDpr5l7h2VnSGTomdx2L5y1V90gLekxU9v5yMp1n55ePHr9WeitUWmzff6ulhzRbQfBeOtdibzAYX83PxB8OcnM1dPTlWnvbOpc5z2JBUj1TeNAvyD8b/aFmjXzPGfQ73a7OReLbhhNC4tumG1buuPq5qHWlDmc6n39zrvqSbxOdiW/3eGXliL3BcKkPBH+QiYZSh0LnZnUOsw9LfLufLSD5ZrREZ8C6um7Z3PFGluHMooAbV99hIQlYf5G+Xp3pbmjrOgW3vajx0ciCyLMLb4qyrbumaZq2Z3nlSGhjbZ2J4Hpn0bBO1/KibMuZa0ZrdObKRi6zeH7pDMe2NZrVL7TLyaHS00wn/HX55Ompks5rfSt0E1Rfwau+Rtg11nkFT9xZ1vkFGbFDkE5UkE5UkE5UkE5UkE5UaC+/f0kHmkNb58/OiLsK6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6UQF6USFqk5N06Rp6ZV1bNRSQgGlIS75SBN1elYtl35Q3Txo+/947vukUY2zUnkpIT3bXN6qTaWSNS7AjWp0SrN1OleKm2p5gxLS2cxGOlUuXqm8dRLQYttMUxyoU7qxrsLW8tZIvee2WtlKdK4UN1Kd1YTKRxOb6tx8fNfQSYttHSvolA5xvnDzxZmic0NW+N6Zz5YSDTeqVN5QM+lcCdWv9iqF2SlpuqH+arpB56rRf69o39TM2zaczYtn60BXq1KsXNqwe876WyGV9XDV6JTWr1g5qZ2voVMlmBQfrlJt6nHf3M77idJeJvu3+SHabLqh/rqstM7sQ+nBWWWdxVB6QZ1p9RFvLldcWkkngQfSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiQrSiYr/AevOWSdszAa+AAAAAElFTkSuQmCCAA==" alt="" /> 解析: 无父级则以BODY的原始点为原始点,配合TRBL进行定位。
<style type="text/css">
font.htop{ }
font.hs{
position:relative;
top:10px;
left:0px;
}
</style>
</head>
<body>
<font class="htop"> 我是顶层
<font class="hs">我是子层</font>
</font>
</body>
结果:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAALYAAABaCAIAAACaFDuqAAAHw0lEQVR4nO2az2vcRhSA9Vf46J588CGBLEvTwranLTmoEMKGQhRaiksogoayh7YQKNGhFIVA9qgeGpW4RTQQJ4VWKSXIFKpADC6FKuSi1nSVpI4Vx9jjJI4Tb9SDvLtaaTRvpP0l1+9DEGkkzYxmvnkzO45AkAQLCwvz8/Pb29sBEgTCuLujoCwsLFy9evUycvkyKoIAoCIIACqCAKAiCAAqggCgIggAKrKHmS41Mx35SoEVefpaKTx4LouAlMAwjHFXaihMl5r8O2CoSBdJkmKXp0+f/l9aElPkxvyTg4e9K9c2gyD46uuNs1882mntOUUWNalhJ5NdXRRSUSyurLskFVlaWuK3xFbLgqi78Qomq+Hbak2xvFiqpfTWXjdkxfQIIcS3lGo9PO15SrHiDcD7yTFFTn20Ml1qvn3835u3tsKZ5ZcbTxiKxKqa1vawIttteC4hbLUsz/nxVFcXu53S0x3UvgFIKkII4bTEt5VKTbd0SdIdQgixFEGxutVgutxu0t13iKWEH+VbyozuOLokaYvtT28/s5tz9DM7t2A6ijxaawVB8PGnD6dLzfdOPbhybTNU5LebW/xRxFarKmX8Dn+5ym7VsBGHrUgU1pueWZfDbnSNmqg5NEUUixDi2ZqiLya/NKlIcqS2nxlYFPn9j2fTpeb7H64s/fP8s89X/7y9vb7R+uTM6qxBHqzs3Ly1xaeIo4lUQzgUOXRRCo/w8pXzj8MjvFyfFcIj7XWeTh7qRMN5K+JHWCejVlHtmCKEEOKaqjiZJjsh0e6PpvXOXYOMIucurIUx46+/n8eWqG+8dW+61Pzue5KmCKPlOxUesSKWImpOeGo3qu11yVCjCOctR6sr9Z72EmuKoccUcQ1pqiZrekOqKaZLCCG+a6q1qmw4kW/snWgIoSoSHQNOP1Fk1iDTpeah1731jdbtO9vHTiwfP7l8996LrWcvQ3XOnF1lKBJfdyXSR6PIolaV5zwSjs3QkejM5+qibPrRFwjtgpOcUSQWK8JzShQhhBDfc21DrkxUKuWpat2wXc/rLrCiUURXhASRfNvZmVq3nzJHkZ1W8OPPj2/f2W56L159826oxZGj9x+ttT6QVw4e9uZ/fTpcRfpcrtrKhGIRR6tKhkcIsdUDNcONrY0KMdH0iOCb8qRixxWx1KooihVJVhv6nO34hBDiu/ac3pClSqU8KZRVmxpFHF0Uwu+nl1vXIkGoPqFQ1wRJor9oHq7uHDl6P7pR9s67y1vPXrKXq4OZaPrDN2VRdwnxDEnUXUJ8sz6l2sRWa5FWsZVyjy/jjCKOVhEEQZgUtUVCjSIprdqzFokp4mg1VdekntVg+i/OsmInfvPR6SiyvtGK+REeJ2cekM0WWxEoiriZJ5rnPwjhQb1MYKvlcEx4xszM3O448s36TGRMOVqlO8+MW5HulSEplp+8Q23V6FrDrAtSwzS0merE1FRFtX1TFjWH+KZc053EG7v/tnPN9MEdRS5e2kjbdP/mW9KXIr45XEV8Uy4nf0l5xky9qwSx1QMdeUiskRxttIrUO4X5plztBLpoNYAoYilTlYokq5rRkERt0bVUcXePhfiWUm2fD1aRcMVKPS5e2uhnovEMabiK2KpsuMylhmK5htyz49r5GSgIgiBMSgZFcia5FfFttTLRrtjElGS4nZ8akWqAUSSS1tAVSY1OG86cLDUW4W1NUef50o4iZLMVbq0eOXr/y/Nr5y6sHTuxHG6j9TfR+LaqjHh3dRQk/4zHu3W21yjKn/GQwlKU/wyA7HNQEQQAFUEAUBEEABVBAFARBEC4/tN1PPBgHAL/3guyP0FFEABUBAFARRAAVAQBQEUQAFQEAUBFEABUBAHgVUQQBOo59ck0+qopMia4ui3Wx+FJWpdnTacWlOYW9H8+UcTBwxsPYumxE+pddjqoAk8mOR5AssIbRaiXaYpkGt/JdEY3oyKjpy9FeB7OlA6KhRPN6GGNV35iL6ZlCKaDEQUNGD1DiSKZxjdVkeQJT9HIMOhXkf77LIciONGMkgyKULstmtj/xIRRpIBk2BeJXsZOGC/yZM7IGRUZO7zbWTyJnVvUc0b+yXOGIlmjVI7S057sv7i9CNwoAfRDgz1xgK2ZzIozc2rFMhGrVdrHsstKGz+ZJM7xysjIv1wV0gd62os8mSfz58ycvxHT2j3ti9j5Z+28TJnnLmWAZFaEZ9Cz25rxOqMs9i2e4sDnQUX6H9+5PSuuItFeZETI6MPJF8H80y6peQbM3uqnw3iE5k/P9CT7i7J+12DJMxFQH0izh/9r2emc3clTW34GUmKQMrqyZjIuiluzEZA1iuQe35zDrJgUt2YjgKFI7j7LF6WEyFSeW8QhgYrQV6nRxBxdTi0IrEkxKW7NRgB1KAdD6FFUZE9CHfeMYECVib8snsrkjlJDZT8q0mluqiLU8+StTJ2X9YFCBZUCVWX0UDsmbboZdhRh12qMoCKp54yUwSoCyjdeS/apItEuBxclbHv4C2I/0ym0UAuRYN8qEhRg15h6N18mQ2X/KoJwgoogAKgIAoCKIACoCAKAiiAAqAgCgIogAKgIAoCKIACoCAKAiiAAqAgCgIogAKgIAoCKIACoCAKAiiAAqAgCgIogAKgIAoCKIACoCAKAiiAA/wGlOH7DeaZVxQAAAABJRU5ErkJgggA=" alt="" />解析: 子级以父级坐标原始点为原始点。
二、JavaScript
- 区分大小写,Date.getHours() 中 写成Date.gethours(); 就是错的
- 在网页上使用javaScript ,如下:
1. 第一种:
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
alert("你好");
</script>
</head>
2.第二种:
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script lang="javascript" src="./fontJs.js"></script>
</head>
<body>
<font >我是font标签</font><br/>
<font>我也是一个font标签</font>
</body>
fontJs.js:
alert("hello!!");
2.2 变量
- 变量名必须以字母(a~z)或者下划线(_)开头。
- 变量可以包括字母、数字,且字母分大小写,A不等于a。
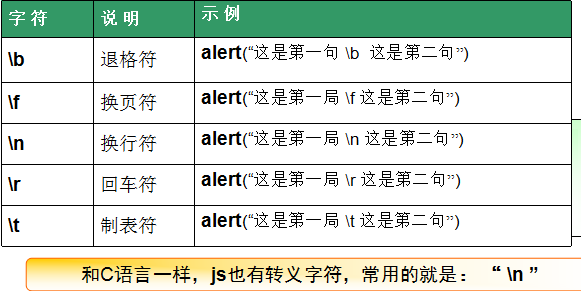
2.3 转义字符
2.4 函数的定义与调用
函数的定义与调用有以下几种形式:
- 1. function func1([参数]){/*函数体*/}
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>JavaScript测试</title>
<script type="text/javascript" src="../js/JsTest.js"></script> // 注意导入方式
<script>
function f2(){
alert("lalala");
}
f1(); //f1()是在上面链接的JsTest.js文件里定义的函数
f2(); //函数调用。
</script>
</head>
<body>
hello!!
</body>
</html>
解析: javascript脚本文件的导入和css文件的导入方法不一样,js导入用<script>标签导入,而css用<link>导入。如果外部的js文件和html文件定义了同一个名字(无论是否重载即参数列表不相同即重载)都调用的是本文件定义的函数。
- 2. var func2=function([参数]){/*函数体*/}; //第二种是将一匿名函数赋给一个变量,调用方法: func2([函数]);
<script type="text/javascript" src="../js/JsTest.js"></script>
<script>
var f2=function(){ //f2后不能加括号
alert("我是第二种定义方法");
}
f1();
f2();
</script>
- 3. var func3=function func4([参数]){/*函数体*/}; //是将func4赋给变量func3,调用方法:func3([参数数])
<script type="text/javascript" src="../js/JsTest.js"></script>
<script>
var f3=function f4(){
alert("我是定义的第三种方法");
}
f1();
f3();
</script>
解析: var f3=function f4(){ alert("我是定义的第三种方法"); } 只能调用f3()方法,不能调用f4()方法。
- var func5=new Function(); //声明func5为一个对象。 具体请查看(六)javascriptJS中定义对象的几种方式
<script>
var a=new Function();
a.aaa=function(){
alert("nihao");
}
a.aaa();
</script>
解析: js与java不同的是, js不能在var a=new Function(){}花括号里直接定义方法并调用。 如果写成如下就是错的:
<script>
var a=new Function(){
var aaa=function(){
alert("nihao");
}}
a.aaa();
</script>
2.5 javaScript语法



(五)CSS和JavaScript基础的更多相关文章
- Html5、css、JavaScript基础
一.HTML学习 HTML样式Css 内联样式- 在HTML元素中使用"style" 属性 内部样式表 -在HTML文档头部 <head> 区域使用<style& ...
- Node.js实战(五)之必备JavaScript基础
阅读本章的话,个人觉得之前使用过JavaScript,完全轻松. Node.js的核心类型有:number.boolean.string以及object.另外两种类型分别是函数合数组,其实它们你可以理 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- 第五模块·WEB开发基础-第2章JavaScript基础
第1章 JavaScript基础 01-JavaScript历史介绍 02-JavaScript的组成 03-JavaScript的引入方式 04-变量的使用 05-基本数据类型(一) 06-基本数据 ...
- 学习笔记 第十五章 JavaScript基础
第15章 JavaScript基础 [学习重点] 了解JavaScript基础知识 熟悉常量和变量 能够使用表达式和运算符 正确使用语句 能够掌握数据类型和转换的基本方法 正确使用函数.对象.数组 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 【JavaScript基础入门】总结目录
一.JavaScript基础 1.1JavaScript概述 1.2如何使用的JavaScript 1.3JavaScript基本语法 1.4JavaScript数据类型 1.5JavaScript运 ...
- JavaScript基础---语言基础(1)
写在前面: 通过四篇博客把JS基础中的基础整理一下,方便自己查阅,这些内容对于实际项目开发中也许并不会在意,但是作为JS的语言基础,自觉还是应该熟悉.在完成这三篇博客(JavaScript基础---语 ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
随机推荐
- 数值选择器(NumberPicker)的功能与用法
数值选择器用于让用户输入数值,用户既可以通过键盘输入数值,也可以通过拖动来选择数值.使用该组件常用如下三个方法. setMinValue(int minVal):设置该组件支持的最小值. setMax ...
- 集群环境下JSP中获取客户端IP地址的方法
String ip = request.getHeader("X-Forwarded-For");if (ip == null || ip.length() == 0 || &qu ...
- SpringMvc项目中使用GoogleKaptcha 生成验证码
前言:google captcha 是google生成验证码的一个工具类,其原理是将随机生成字符串保存到session中,同时以图片的形式返回给页面,之后前台页面提交到后台进行对比. 1.jar包准备 ...
- 路由器安装ubuntu-16.04.1-server-amd64出现“无法安装busybox-initramfs”错误。向目标系统中安装busybox-initramfs软件包时出现一个错误。请检查/var/log/syslog或查看第四虚拟控制台以获得详细
公司的路由器要ubuntu服务器进行路由网络功能的管理,在安装的时候出现下面的错误提示: 安装ubuntu-16.04.1-server-amd64出现“无法安装busybox-initramfs”错 ...
- ASP.NET Core MVC 中设置全局异常处理方式
在asp.net core mvc中,如果有未处理的异常发生后,会返回http500错误,对于最终用户来说,显然不是特别友好.那如何对于这些未处理的异常显示统一的错误提示页面呢? 在asp.net c ...
- Jenkins的新建job和配置job
这里,我们说一下如何新建并且配置一个job,Jenkins的工作其实有很多都是靠job来完成的,job有很多的功能,这里我们只介绍如何新建和配置一个建构项目的job. 新建job 新 ...
- 【译文】什么是Docker
What is Docker? By Tim Butler • 14 May 2015 • https://www.conetix.com.au/blog/what-is-docker Unless ...
- flex控件总结
Flex基本控件总结 一.flex控件的分类:文本控件(text controls).数据源控件(data provider controls).菜单控件 (menu controls) ...
- 在javascript中关于变量与函数的提升
在javascript中关于变量与函数的提升 一.简介 在javascript中声明变量与函数的执行步骤: 1.先预解析变量或函数声明代码,会把用var声明的变量或者函数声明的代码块进行提升操作 2. ...
- Codeforce 水题报告(2)
又水了一发Codeforce ,这次继续发发题解顺便给自己PKUSC攒攒人品吧 CodeForces 438C:The Child and Polygon: 描述:给出一个多边形,求三角剖分的方案数( ...