WPF界面设计技巧(10)-样式的继承

PS:现在我的MailMail完工了,进入内测阶段了,终于可以腾出手来写写教程了哈,关于MailMail的介绍及内测程序索取:http://www.cnblogs.com/SkyD/archive/2008/08/09/1264083.html
欢迎帮我捉虫,以及与我交流WPF技术![]()
WPF的样式的继承属性极少被文章提及,以至于我在编写MailMail期间为此踌躇数日,最后终于在E文版的MS社区得到指点才得以解惑。
现将其分享出来,这是一个非常有用的特性,这是所有教程在讲Style时就该顺带讲出来的,我希望更多人看到,以少走弯路。
WPF的样式需要显示声明继承,即使用Style的BasedOn属性。
我们先在资源中定义一个基样式:
<Style x:Key="BASE">
<Setter Property="Control.Margin" Value="6"/>
<Setter Property="Control.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="1" Color="#FF7A0000"/>
<GradientStop Offset="0.5" Color="#FFFF0000"/>
<GradientStop Offset="0.5" Color="#FFD40000"/>
<GradientStop Offset="0" Color="#FFFFC5C5"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
注意它设置属性时都是采用“Control.”前缀,因为我们没有为之确定TargetType,如果不使用这个前缀将会报错。
然后我们定义两个继承自它的样式,分别为对应按钮和文本框的样式:
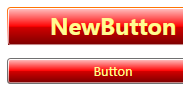
<Style BasedOn="{StaticResource BASE}" TargetType="Button">
<Setter Property="Foreground" Value="#FFFFFB92"/>
<Setter Property="Padding" Value="8,3"/>
</Style>
<Style BasedOn="{StaticResource BASE}" TargetType="TextBox">
<Setter Property="Foreground" Value="#FFFFFFFF"/>
</Style>
BasedOn属性设为了我们先前设置的“BASE”,各自追加了一些属性的设置。
现在在界面上添加一个按钮和一个文本框控件:
<DockPanel Width="225" Height="256">
<Button DockPanel.Dock="Bottom">Button
</Button>
<TextBox AcceptsReturn="True" DockPanel.Dock="Top" VerticalScrollBarVisibility="Visible">TextBox Test Test Test Test Test
</TextBox>
</DockPanel>
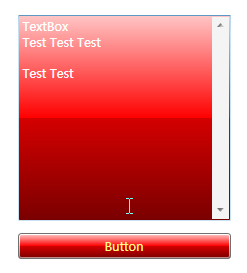
现在界面效果如下:

可以看到,按钮和文本框都继承了基样式中的背景和外边距。
此外,还可以使用BasedOn来继承现有样式。
这里的现有样式不是指WPF自带的主题基础样式,而是控件当前的样式,就是你上面看到的样式,我们下面将继承于当前的按钮样式,再进行一些改变。
在资源中新增:
<Style x:Key="NewButton" BasedOn="{StaticResource {x:Type Button}}" TargetType="Button">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="22"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#FFFF7300"/>
<GradientStop Offset="1" Color="#03FF0000"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
BasedOn属性设为了按钮类型,在样式中改变了字体的尺寸和粗细以及按钮边框的颜色。
添加一个新按钮,应用这个样式:
<Button DockPanel.Dock="Bottom" Style="{StaticResource NewButton}">NewButton
</Button>
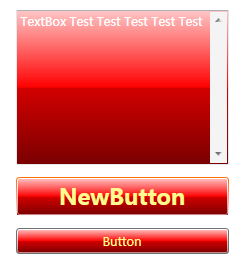
现在的界面效果:

继承现有效果有什么意义?
比如我们引用了一个外来的整套界面样式,但在局部界面上需要修改一下,这时如果新设一个样式将会是大费周折的事,直接修改控件自身的属性又会造成冗余和不一致性,继承就是最佳的选择了。
通过继承基样式及充分地重用通用资源(如色彩、笔刷),我们不难实现界面的色彩风格切换功能。
为一套样式定义多种风格供选,或是让用户自由定制他们喜欢的色彩主题,将是一项激动人心的功能。
完整代码:
Code <Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Page.Resources>
<Style x:Key="BASE">
<Setter Property="Control.Margin" Value="6"/>
<Setter Property="Control.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="1" Color="#FF7A0000"/>
<GradientStop Offset="0.5" Color="#FFFF0000"/>
<GradientStop Offset="0.5" Color="#FFD40000"/>
<GradientStop Offset="0" Color="#FFFFC5C5"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style BasedOn="{StaticResource BASE}" TargetType="Button">
<Setter Property="Foreground" Value="#FFFFFB92"/>
<Setter Property="Padding" Value="8,3"/>
</Style>
<Style BasedOn="{StaticResource BASE}" TargetType="TextBox">
<Setter Property="Foreground" Value="#FFFFFFFF"/>
</Style>
<Style x:Key="NewButton" BasedOn="{StaticResource {x:Type Button}}" TargetType="Button">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="22"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#FFFF7300"/>
<GradientStop Offset="1" Color="#03FF0000"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<Grid>
<DockPanel Width="225" Height="256">
<Button DockPanel.Dock="Bottom">Button
</Button>
<Button DockPanel.Dock="Bottom" Style="{StaticResource NewButton}">NewButton
</Button>
<TextBox AcceptsReturn="True" DockPanel.Dock="Top" VerticalScrollBarVisibility="Visible">TextBox Test Test Test Test Test
</TextBox>
</DockPanel>
</Grid>
</Page>
尽管有严重的火星嫌疑...
没关系,重在分享,不怕丢龈~:
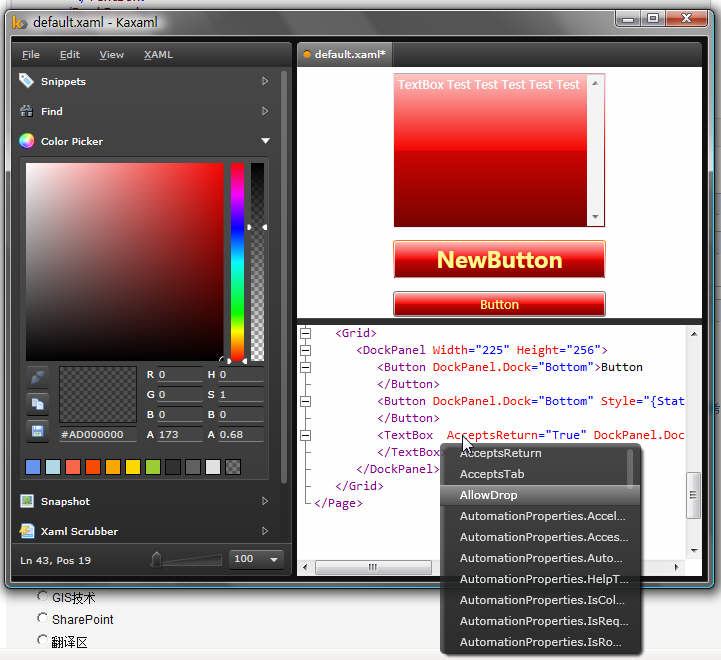
我还是要顺路推荐一下这款XAML编辑器——Kaxaml:http://www.kaxaml.com/
实在太好用了,比微软那个XamlPad强老了,一定要普及到人手一份才对。

WPF界面设计技巧(10)-样式的继承的更多相关文章
- WPF界面设计技巧(4)—自定义列表项样式
原文:WPF界面设计技巧(4)-自定义列表项样式 有前面修改按钮样式的基础,我们可以尝试来定制一个即好看又好用的 ListBox ,今天先来讲“好看”部分. 打开 Microsoft Visual S ...
- WPF界面设计技巧(2)—自定义漂亮的按钮样式
原文:WPF界面设计技巧(2)-自定义漂亮的按钮样式 上次做了个很酷的不规则窗体,这次我们来弄点好看的按钮出来,此次将采用纯代码来设计按钮样式,不需要 Microsoft Expression Des ...
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(8)—自制山寨版CheckListBox
原文:WPF界面设计技巧(8)-自制山寨版CheckListBox 近年来IT市场山寨横行啊,我们今天也来发扬一下山寨精神,搞个自制的CheckListBox出来. 喏,CheckListBox 就是 ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- WPF界面设计技巧(6)—玩玩数字墨水手绘涂鸦
原文:WPF界面设计技巧(6)-玩玩数字墨水手绘涂鸦 想让你的程序支持鼠标及手写笔涂鸦吗?只要敲入“<InkCanvas/>”这几个字符,你就会领悟什么叫“很好很强大”,今天我们来做一个手 ...
- WPF界面设计技巧(5)—自定义列表项呈现内容
原文:WPF界面设计技巧(5)-自定义列表项呈现内容 接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能: 鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图 ...
- WPF界面设计技巧(1)—不规则窗体图文指南
原文:WPF界面设计技巧(1)-不规则窗体图文指南 初到园子,奉上第一篇入门级教程,请勿见笑. 以往WinForm编程中,实现不规则窗体是有一定难度的,更难的是不规则窗体的边缘抗锯齿及局部透明处理.而 ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
随机推荐
- 浅谈sqlldr
1.安装oracle sqlldr 2.配置sqlldr环境 3java代码的实现 在windows下面sqlldr: sqlldr = “cmd /c start D:/oracle/produ ...
- CEdit 样式与消息 解析
编辑框(Edit)控件实际上是一个简易的文本编辑器,用户可以在编辑框中输入可添加或插入文本.还有复制.粘贴.剪切.删除等编辑功能. 应用程序用CreateWindowEx创建编辑框控件时,可根据控件的 ...
- HDU 4893 Wow! Such Sequence!(2014年多校联合 第三场 G)(线段树)
磨了一天的线段树,不能说完全搞清楚,只能说有一个大概的了解,靠着模板才把这道题A了,只能说太弱~~! 题意: 初始时有一字符串,全为0. 三种操作: 1 k d - add 把d加到第k个数上去2 ...
- 使用TWebBrowser时存在内存泄漏问题的解决方案(使用SetProcessWorkingSetSize函数,或者修改OleCtrls.pas源码解决问题)
用TWebBrower不断打开多个网页,多某些版本的操作系统上运行一段时间后,发现占用系统内存达几百M,直到关闭程序后,占用的内存才能释放. 这个问题在网有很多讨论,比较多人的建议办法是用SetPro ...
- MFC 在对话框显示图片的多种方法
我们先从简单的开始吧.先分一个类: (一) 非动态显示图片(即图片先通过资源管理器载入,有一个固定ID) (二) 动态载入图片(即只需要在程序中指定图片的路径即可载入) 为方便说明,我们已经建好一 ...
- jfinal常见问题
2014年的时候,学过一段时间的JFinal,当时主要是了解这个框架,研究了下源码,看懂了部分.今天,2015年2月7日,弄了一下午的JFinal,把未来要上线的一个官网项目,迁移到了JFinal.下 ...
- JSTL解析——004——core标签库03
上面章节主要讲解<c:forEach>标签,下面讲解其它标签 1.<c:forTokens>标签 forTokens标签与forEach标签类似,独有begin.end.ste ...
- Socket编程之聊天程序 - 模拟Fins/ModBus协议通信过程
设备控制软件编程涉及到的基本通信方式主要有TCP/IP与串口,用到的数据通信协议有Fins与ModBus. 更高级别的通信如.net中的Remoting与WCF在进行C/S架构软件开发时会采用. 本篇 ...
- 一个好用的Dialog插件
网页中常常须要弹出dialog,尽管非常多JS开源框架都提供这个功能,可是效果都不是非常好,比方easy-UI.改动样式这些又不是我擅长的,身边又没有美工兄弟,苦逼啊! (Easy-UI的BasicD ...
- JavaScript面向对象编程(10)高速构建继承关系之对象拷贝
前面的样例我们是通过构造器创建对象.而且希望该对象继承来自另外一个构造器的对象 我们也能够直接面向一个对象来达成继承的目的.使用下属步骤: 1.拷贝一个对象 2.给新对象加入属性 /** * 通过拷贝 ...
