CSS3的应用,你学会了吗?
开场白
CSS3相对于CSS2引入了很多的新的css属性和特效,利用css3实现了原来需要加入js才能模拟的效果,因此前端性能提高了很多。
各大浏览器厂商包括IE都逐渐的加大对CSS3 HTML5的支持,移动web前端的火热形式也对HTML5 CSS3起到了极大的推动作用。
一、快捷的CSS3样式选择方式
//tbody下的奇数tr
Body > .mainTable table tbody:nth(odd){
background-color:white;
}
//tr下的偶数td
Body > .mainTable table tr:nth(even){
background-color:gray;
}
//所有class不是normalSize的节点
:not(.normalSize){
font-size:16px;
}
//所有div下的第一个子节点
Div:first-child(){
Border-color:red;
}
以上的新加的属性极大的方便了我们设计动态样式。试想如果需要一个漂亮的表格,表格奇偶行显示的颜色不一致,你是不是还是这么办呢?
在所有的奇数行都加上样式odd,偶数行加上样式even。定义.odd{}.even{}的样式。或者后端给动态的表格的数据行,动态的添加相应的样式。
其实你就该想想使用CSS3特性了,如利用CSS3的nth可以直接定位到第几个元素、奇数或偶数元素。
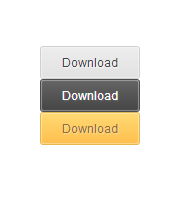
二、不用图片实现漂亮的按钮
border-radius:边框圆角效果
box-shadow:盒子阴影效果 做个好看的button 不同的浏览器需要兼容 写法
border-image:图片边框
text-shadow:文字阴影
linear-gradient: 线性渐变也需要兼容写法 以下写法中参数无非就是从什么方向变到什么方向(左到右、上到下,左上到右下...),颜色变化(可以设定多个颜色点),还有透明度
有了以上基础就可以做很漂亮的按钮了。请看以下代码。
核心的CSS样式(主要运用以上特性):
.button {
display: block;
font-size: 12px;
text-decoration: none!important;
font-family: Helvetica, Arial, sans serif;
padding: 8px 12px;
border-radius: 3px;
-moz-border-radius: 3px; //
box-shadow: inset 0px 0px 2px #fff;
-o-box-shadow: inset 0px 0px 2px #fff;
-webkit-box-shadow: inset 0px 0px 2px #fff;
-moz-box-shadow: inset 0px 0px 2px #fff;
}
.button:active {
box-shadow: inset 0px 0px 3px #999;
-o-box-shadow: inset 0px 0px 3px #999;
-webkit-box-shadow: inset 0px 0px 3px #999;
-moz-box-shadow: inset 0px 0px 3px #999;
}
/* The styles for the grey button */
.grey {
color: #444;
border: 1px solid #d0d0d0;
background-image: -moz-linear-gradient(#ededed, #e1e1e1);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#e1e1e1), to(#ededed));
background-image: -webkit-linear-gradient(#ededed, #e1e1e1);
background-image: -o-linear-gradient(#ededed, #e1e1e1);
text-shadow: 1px 1px 1px #fff;
background-color: #e1e1e1;
}
.grey:hover {
border: 1px solid #b0b0b0;
background-image: -moz-linear-gradient(#e1e1e1, #ededed);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ededed), to(#e1e1e1));
background-image: -webkit-linear-gradient(#e1e1e1, #ededed);
background-image: -o-linear-gradient(#e1e1e1, #ededed);
background-color: #ededed;
}
.grey:active {border: 1px solid #666;}
/* The styles for the yellow button */
.yellow {
color: #986a39;
border: 1px solid #e6b650;
background-image: -moz-linear-gradient(#ffd974, #febf4d);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#febf4d), to(#ffd974));
background-image: -webkit-linear-gradient(#ffd974, #febf4d);
background-image: -o-linear-gradient(#ffd974, #febf4d);
text-shadow: 1px 1px 1px #fbe5ac;
background-color: #febf4d;
}
.yellow:hover {
border: 1px solid #c1913d;
background-image: -moz-linear-gradient(#febf4d, #ffd974);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ffd974), to(#febf4d));
background-image: -webkit-linear-gradient(#febf4d, #ffd974);
background-image: -o-linear-gradient(#febf4d, #ffd974);
background-color: #ffd974;
}
.yellow:active {border: 1px solid #936b26;}HTML
<div style="padding-top:100px; text-align:center; width:100px;padding-left:100px;">
<a href="#" class="button grey">Download</a>
<a href="#" class="button black">Download</a>
<a href="#" class="button yellow">Download</a>
</div>
来个效果图吧


完整展示demo,猛戳这里
结束语
您有收获吗?
希望我没有浪费您的时间。
谢谢您的耐心阅读。
如有错误及时更正。
CSS3的应用,你学会了吗?的更多相关文章
- 推荐 10 个超棒的 CSS3 代码生成工具
新的在线工具和 WebApp 帮助开发者快速地创建网站而不用写代码.前端开发已经在框架和代码库方面有了很大的进展. 但是许多开发者已经忘记了代码生成器在构建网站时的价值.下面的资源是完全免费的 Web ...
- CSS3知识点整理(五)----响应式设计及其他属性
介绍Media Queries与Responsive设计以及外轮廓属性.resize属性.CSS3生成内容等 学会如何使用CSS3中的Media Queries模块来让一个页面适应不同的终端(或屏幕尺 ...
- 10个顶级的CSS3代码生成器
新出来的在线工具和web应用允许开发人员快速创建网站,而无需手动一行一行地编写代码.当前,不断有新的框架和代码库涌现在前端开发这个领域里. 但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时 ...
- [CSS工具推荐]0001.推荐 10 个超棒的 CSS3 代码生成工具
引言:新的在线工具和 WebApp 帮助开发者快速地创建网站而不用写代码.前端开发已经在框架和代码库方面有了很大的进展. 现在许多开发者已经忘记了代码生成器在构建网站时的价值.下面的资源是完全免费的 ...
- box-sizing重置盒子模型计算规则
目标大纲 一.语法声明 box-sizing : content-box | border-box | inherit 二.属性值说明 content-box 在宽度和高度之外绘制元素的内边距和边框 ...
- 10 个轻松学会 CSS3 的优秀在线资源
本文包揽 CSS 的所有关键点,并且引入了最新的 CSS3 版本.这个先进的技术提供超级多的新标签和属性,使得 Web 设计构建创新更简单,帮助开发者创建具有新趋势,带有漂亮布局的 Web 页面.随着 ...
- 三分钟学会用 js + css3 打造酷炫3D相册
之前发过该文,后来不知怎么回事不见了,现在重新发一下. 中秋主题的3D旋转相册 如图,这是通过Javascript和css3来实现的.整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的j ...
- 【一起来烧脑】一步学会CSS3体系
[外链图片转存失败(img-yfi1VPyy-1563434266398)(https://upload-images.jianshu.io/upload_images/11158618-fc8784 ...
- 三分钟学会CSS3中的FLEXBOX布局
原文地址,保护版权,请勿转载:http://page.factj.com/blog/p/2574 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现 ...
随机推荐
- 设计模式(Facade)状态(注意事项)
外观模式(Facade),子系统的一组接口提供一个一致的界面,该模式定义了一个高层次接口,这个接口使得这一子系统更加easy采用. 外观模式完美地体现了依赖反转原则,迪米特法则的想法,式之中的一个. ...
- spring+websocket综合(springMVC+spring+MyBatis这是SSM框架和websocket集成技术)
java-websocket该建筑是easy.儿童无用的框架可以在这里下载主线和个人教学好java-websocket计划: Apach Tomcat 8.0.3+MyEclipse+maven+JD ...
- C++11于once_flag,call_once分析的实现
基于该分析llvm的libc++,代替gun的libstdc++,由于libstdc++的代码里太多宏了,看起来蛋疼. 在多线程编程中,有一个常见的情景是某个任务仅仅须要运行一次.在C++11中提供了 ...
- git - 简明指南(转)
安装 下载 git OSX 版 下载 git Windows 版 下载 git Linux 版 创建新仓库 创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库. 检出仓库 执行 ...
- InstallShield自定义安装界面
原文:InstallShield自定义安装界面 版权声明: 可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息. 前言: 对于一些InstallShield用户或企业,对于安装包界面除了 ...
- 金蝶K3无法创建数据库,请查看该文件夹的错误的解决方法。
无法创建数据库! 检查你的文件夹C:\XXX\DATA是否存在.并且该系统是不低,或SQL Server服务的启动用户不具备<K3ERP\DBFILE>文件夹的写权限.请改动Windows ...
- NSOJ 畅通工程(并查集)
某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府“畅通工程”的目标是使全省任何两个城镇间都可以实现交通(但不一定有直接的道路相连,只要互相间接通过道路可达即可). ...
- 基于Js实现的UrlEncode和UrlDecode函数代码
<script language="javascript">//UrlEncode函数function UrlEncode(str){ var ret="& ...
- UVA 10139 Factovisors(数论)
Factovisors The factorial function, n! is defined thus for n a non-negative integer: 0! = 1 n! = n * ...
- java web.xml listener servlet 和filter加载顺序
在该项目中总会遇到一些关于加载的优先问题.最近遇到了同样的类别似的,所以,如果你发现信息汇总下,以下是转载其他一些人,毕竟,人们写的不错.它不重复创建的轮.只是略作修改自己的观点. 首先能够肯定的是, ...
