【前端】:Dom
前言: 昨天写了篇关于JavaScript的,今天写篇Dom的(插入4个实例),写完之后感觉知识点还不少~ 内容当然会用到【前端】:JavaScript的知识。下篇博客会写关于jQuery~~
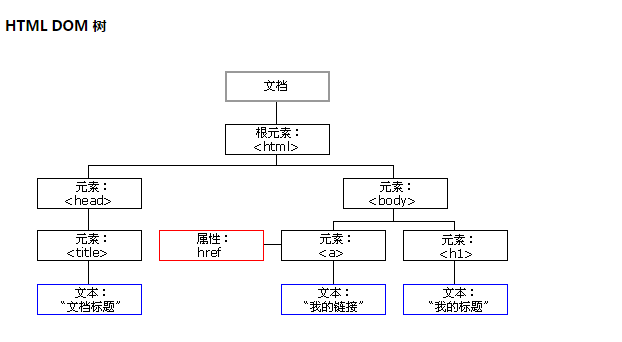
一、DOM介绍
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM编程:可以操作html所有的标签,进行找、操作(document 是整个HTML文档的对象,通过document可以对HTML进行操作)! 它也是javascript的一部分。
注:一般说的JS让页面动起来泛指JavaScript和Dom

二、查找标签(选择器)
1. 通过以下三种方法可到HTML文档中查找某标签
var nid = document.getElementById("aa"); //找到id为aa的标签,因为id是唯一的,所以是element (ID选择器)
var lis = document.getElementsByTagName("li"); //找到li标签 (标签选择器)
var lis2 = document.getElementsByClassName("bb"); //找到class为bb的标签,可能有多个标签应用bb样式,故用elements (class选择器)
2. 找到某标签后若想对其值进行修改,可用innerText(eg: div标签) 若value(eg: input标签)
学会如何查找标签后,下面来看超简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="aa">zcl</div>
</div>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
<div>
<div class="bb">zcl</div>
<div class="bb">zcl</div>
<div class="bb">zcl</div>
</div> <form>
<p>用户名:<input name="username" value="zcl"/></p>
<p>密码:<input name="pwd" value="123"/></p>
</form> <script type="text/javascript"> //<script> 其实默认为<script type="text/javascript"> 表示要写JS代码
var nid = document.getElementById("aa");
nid.innerText = "alex"; var lis = document.getElementsByTagName("li");
for(var i in lis){
var item = lis[i];
item.innerText = i;
} var lis2 = document.getElementsByClassName("bb");
console.log(lis2); //打印: [div.bb, div.bb, div.bb] var username = document.getElementsByName("username")[0];
var pwd = document.getElementsByName("pwd")[0];
console.log(username, pwd); //打印: <input name="username" value="zcl"> <input name="pwd" value="123">
console.log(username.value, pwd.value); //打印: zcl 123
</script> </body>
</html>
运行界面:

你可能会问:var username = document.getElementsByName("username")[0];为什么要在后面加[0]??虽然已经找到input标签,但是input标签的name属性可能相同(eg:radio标签),所以只取第一个。(当然在本例中,name属性是不同的,你不加[0]也没事~)
实例一: 自增数
接下来做一个好玩的东西,在界面做一个按纽(不会做出按纽,建议看我写的【前端】:HTML),按纽前面是数字1,你一按button,数字变为2,再按变为3.……
其实思路很简单,先写个div标签,内容初始为1,再写个buttton,button有个onclick属性(里面是Add()函数),一点击button则调用onclick事件,去调用Add()函数要做啥?当然是将1变为2啦,前提是必须先找到div标签,再修改div标签的内容(通过innerText).下面请看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s3</title>
</head>
<body> <div>
<div id="num">1</div>
<!--一点击button,就会执行onclick属性里面的值(eg:某个函数)-->
<input type="button" value="+1" onclick="Add()"/>
</div> <script>
function Add() {
// alert("hello");
var nid = document.getElementById("num");
var text = nid.innerText;
text = parseInt(text);
text += 1;
nid.innerText = text;
}
</script>
</body>
</html>
三、操作文本内容
- 获取标签中间文本内容: innerText
- 获取标签中间内容: innerHTML
下面用个例子来说明两者区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = "n1">
zcl
<h2>alex</h2>
</div> <script type="text/javascript">
var text = document.getElementById("n1");
console.log(text.innerText); //只取文本内容,取alex而不是<h2>alex</h2>
console.log(text.innerHTML);
</script> </body>
</html>
运行界面:

对特殊的标签,如: input select textarea. 获取与修改标签的文本内容通过value.
下面以textarea为例(input,select测试只需在下面代码改下id便可~),获取文本框原有值zcl, 点击确定后将zcl修改为alex:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s5</title>
</head>
<body>
<h3><input type="button" onclick="GetValue()" value="获取值"></h3>
<input id = "n2" type="text"/>
<select id="n3">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">广州</option>
</select>
<textarea id="n4">alex</textarea> <script type="text/javascript">
function GetValue() {
var obj = document.getElementById("n4");
alert(obj.value); //获取值
//obj.value = ""; //可对获取的值进行修改 如:清空
//obj.value = "2"; //将获取的值修改为2,即北京
obj.value = "zcl";
} </script> </body>
</html>
运行界面(3张图):



四、事件
前面说到了onclick事件,事件肯定不止onclick一个啦~~

实例二: 下面以onfocus和onblur事件为例,做一个高大上的搜索框:
搜索框实例可看做以下知识的综合:
- 事件
- 选择器
- 标签内容获取/修改
功能讲解:
搜索框默认文字是“请输入关键字”,当鼠标一点(即框获得焦点),原本的"请输入关键字"消失;
若原本框内文字为空(或内容为空格),当框失去焦点时,恢复原本的内容"请输入关键字"。感觉好高大上!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s5</title>
</head>
<body>
<input type="text" id="search" value="请输入关键字" onfocus="Focus()" onblur="Blur()"/> <script type="text/javascript">
function Focus() {
var nid = document.getElementById("search");
var value = nid.value;
if(value == "请输入关键字"){
nid.value = "";
}
}
function Blur() {
var nid = document.getElementById("search");
var value = nid.value;
if(value.trim() == ""){
nid.value = "请输入关键字";
}
} </script>
</body>
</html>
五、创建标签
1. 在讲创建标签前,先说一个点:
<a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a>
上面的代码是一个a标签,你一点它按理会跳转到www.cnblogs.com/0zcl,但是a标签又有一个onclick事件,一点击就会执行;真是尴尬的境地,是先跳转?还是先执行onclick事件??你可以自己测试下~~
下面给出结论:
- 先执行自定义事件onclik,再执行默认事件href
- 要想执行完onclick事件(自定义)后不执行href(默认),只需在onclick内返回false(务必记住,后面会用到!)
2. 创建标签有两种方式
- 通过自己写字符串的方式来创建标签(eg:创建input标签: var tag = "<inputtype='text'/>";)
- 通过对象来创建(推荐)(eg:创建a标签: var createObj = document.createElement("a");)
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s6</title>
</head>
<body>
<div id="container"></div>
<!--先执行自定义事件onclik,再执行默认事件href-->
<!--要想执行完onclick事件后不执行href,只需在onclick内返回False-->
<a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a> <script> function AddElement() {
/*
var nid = document.getElementById("container");
var tag = "<input type='text'/>";
// nid.innerHTML = tag; //能创建input标签,但只能创建一个。
//每点击一次,将新添加标签到后面
container.insertAdjacentHTML("beforeBegin", tag);
*/ //创建a标签并拿到其对象
var createObj = document.createElement("a");
createObj.href = "http://www.cnblogs.com/0zcl/";
createObj.innerText = "前程明亮博客";
console.log(createObj);
//对于一个标签对象,能否通过innerText往里添加
//发现不行,添加的只是href
var nid = document.getElementById("container");
// nid.innerText = createObj;
nid.appendChild(createObj); return false;
}
</script> </body>
</html>
对于第一种:点击3次,创建3个input标签.

再点击一次,则再创建一个标签,加在已有标签的后面。

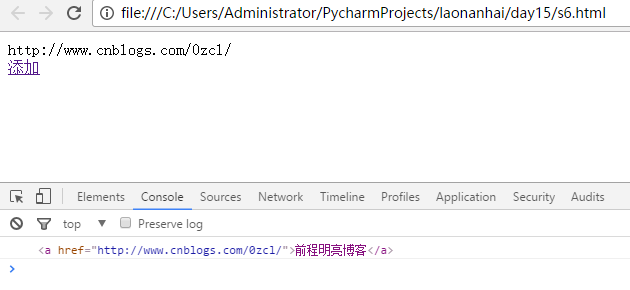
对于第二种:不能通过innerText往里添加(nid.innerText = createObj;),添加的只是href, 如下图:

可以用:nid.appendChild(createObj);一点击添加,就添加一个a标签。

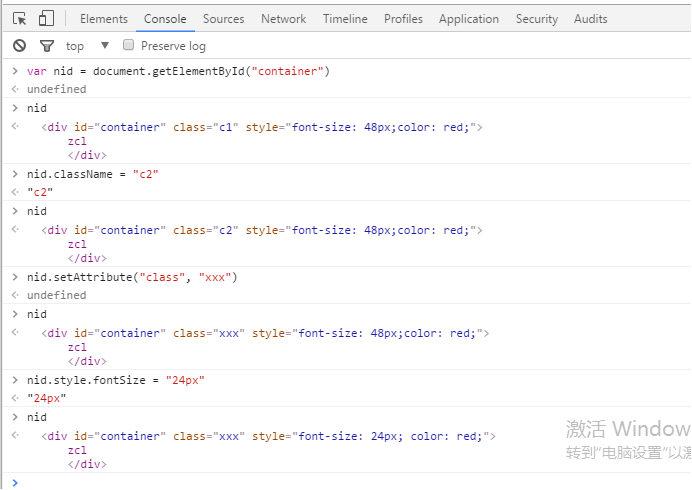
六、操作标签属性
- 对于默认属性可直接用 .(点) 来操作;
- 对于自定义的属性可通过setAttribute(), getAttribute() [也可以设置默认的属性,相当于万能]
- 对于class属性,可以通过obj.className = "xx" 来设置;也可以通过setAttribute("class", "xx");
- 对于style里面的font-size属性,通过obj.style.fontSize = "xx“ (注意S是大写的,同理obj.style.backgroundColor="xx";横杆去除,横杆后第一个字母大写)来设置;
操作实例见下图:

七、提交表单
提交表单有两种形式:
- 通过submit
- 通过JS也可以提交
1. 通过submit提交表单,一点提交,将输入的内容链接到sogou进行搜索(说实话,第一次运行出现搜索的内容时,我的天呐!!神奇啊!!!):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s7</title>
</head>
<body>
<form id="form" action="https://www.sogou.com/web" method="get">
<input name="query" type="text" />
<input type="submit" value="提交" />
</form> </body>
</html>
2. 通过JS提交表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s7</title>
</head>
<body>
<form id="form" action="https://www.sogou.com/web" method="get">
<input name="query" type="text" />
<!--<input type="submit" value="提交" />-->
<div onclick="Sumbit();">提交</div>
</form> <script>
function Sumbit() {
document.getElementById("form").submit();
}
</script>
</body>
</html>
实例三: 接下来做个高逼格的搜索框(为实例二的进阶版):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="https://www.sogou.com/web" method="get">
<input type="text" name="query" />
<!--当输入为空时,不提交-->
<input id="submit" type="submit" onclick="return MySubmit();" value="提交" />
</form>
<script>
function MySubmit() {
var q = document.getElementsByName("query")[0];
var value = q.value;
if(value.trim()){ //有值时
return true;
}else {
alert("请输入内容");
return false; //不执行submit
}
}
</script>
</body>
</html>
当提交表单为空时,一提交会弹出下面的提示框:

八、特殊功能
前三个可在浏览器Console界面下运行,第4、5个之前早就用过了,懂的,下面讲下confirm.
window.location.href //返回当前的url
window.location.reload() //刷新
window.location.href = "http://www.cnblogs.com/0zcl/" //跳转到我的博客网址
console.log()
alert()
confirm() //会弹出一个框,可点击确定或取消
confirm实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊</title>
</head>
<body>
<input type="button" value="over me" onmouseover="Myconfirm();" />
<script>
function Myconfirm() {
var ret = confirm("SB");
console.log(ret); //返回true(当按确定时)或false(当按取消时);
}
</script>
</body>
</html>
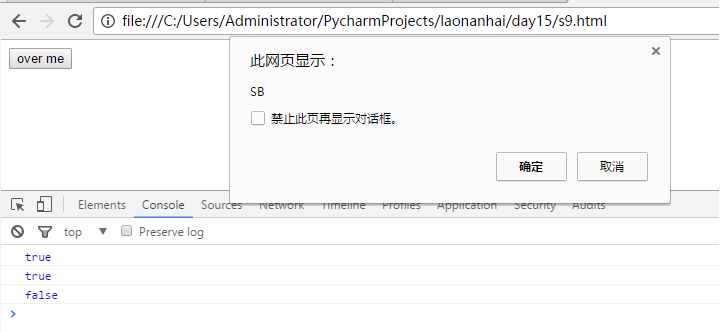
鼠标一接触按钮就会弹出下面的框(注意Console界面的true,false):

九、定时器与跑马灯实例:
啥是跑马灯?根据我在网上找到的某个定义:跑马灯在编程中,通常指有时需要用一矩形条显示少量用户特别关心的信息,这条信息串首尾相连,向一个方向循环滚动。证券业中常用“跑马灯”来显示不断变化的股票行情;实际应用中也常通过“跑马灯”来监视是否死机。(感觉很高大上!)
问题一: 如何使字体向一个方向循环滚动?
我可以设置一个方向Func,每执行一次Func,便使第一个字符移动到最后一个; 接下来只要每隔一小段时间来调用Func()便OK了!
问题二: 如何每隔一小段时间便调用Func()?这就需要定时器的知识了。
obj = setInterval("Func()", 500); //设置定时器(每0.5s执行一次Func方法)并获取句柄(全局变量); 创建一个定时器时默认会返回一个句柄;
问题三: 如何清除定时器,使字体不继续滚动??
可以写个按钮,一按button就调用某个方法清除定时器:
function StopInterval() {
//清除定时器
clearInterval(obj);
}
问题四: 你现在挑剔到变态了,只想字符串移动一次后停止,如何让定时器执行一次后清除。如何实现呢??(应用场景:删除QQ邮箱邮件时,上方会出现删除成功字样,一小段时间后会消失。)
obj = setTimeout("Func()", 5000); //5s后执行一次后停止,想要停止的话可用clearTimeout(obj);
跑马灯代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>【欢迎访问前程明亮博客】</title>
</head>
<body>
<input type="button" onclick="return StopInterval();">
<script>
/*
setInterval("操作", "间隔(默认为毫秒)");
其实是每隔一段时间创建一个线程
*/
// 创建一个定时器时默认会返回一个句柄;设置定时器并获取句柄(全局变量)
obj = setInterval("Func()", 500);
// obj = setTimeout("Func()", 5000); //5s后执行一次后停止,想要停止的话可用clearTimeout(); function StopInterval() {
//清除定时器
clearInterval(obj);
} function Func() {
var text = document.title; //获取title的内容
var firstChar = text.charAt(0); //获取第一个字符的内容
var subText = text.substring(1, text.length);
var newTitle = subText + firstChar;
document.title = newTitle;
}
</script>
</body>
</html>
截了两张图:


写了很久~~
转发注明出处:http://www.cnblogs.com/0zcl/p/6417506.html
【前端】:Dom的更多相关文章
- Python之Web前端Dom, jQuery
Python之Web前端: Dom jQuery ###Dom 一. 什么是Dom? 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它 ...
- 前端---DOM
一.介绍: http://www.cnblogs.com/wupeiqi/articles/5643298.html 什么是DOM? DOM字面意思是文档对象模型,DOM将网页内的元素与内容呈现为一个 ...
- 前端dom元素的操作优化建议
参考自:http://blog.csdn.net/xuexiaodong009/article/details/51810252 其实在web开发中,单纯因为js导致性能问题的很少,主要都是因为DOM ...
- python学习之路前端-Dom
Dom简介 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为 ...
- web前端 DOM 详解
先来点概念 文档对象模型(DOM)是一个独立于语言的,使用 XML 和 HTML 文档操作的应用程序接口(API). 在浏览器中,主要与 HTML 文档打交道,在网页应用中检索 XML 文档也很常见. ...
- 前端——DOM
什么是DOM? DOM是W3C(万维网联盟)的标准,是Document Object Model(文档对象模型)的缩写,它定义了访问HTML和XML文档的标准: “W3C文档对象模型(DOM)是中立于 ...
- 前端 Dom 直接选择器
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- 前端DOM知识点
DOM即文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.DOM把网页和脚本 ...
- 前端dom操作竟然使得http请求的时间延长了
最近在项目中遇到了一个奇怪的问题:在google浏览器的调试窗口network下看到一个请求的时间一直是2s多,但是当我把这个请求单独拿出来执行的时候发现根本用不了2s,100多毫秒就完成了.最后再不 ...
- 关于前端Dom的总结
简介 DOM (Document Object Model) 文档对象模型 DOM思想使用节点树(node tree)的概念来描述一个HTML页面,页面中的每一个元素.属性.文本都被认为是节点.此外, ...
随机推荐
- 推荐一款非常好用的java反编译工具(转)
源: 推荐一款非常好用的java反编译工具
- magento中文语言包的使用
magento中文语言包的使用,我们在百度上随便就能找到一大堆. 由于本人今天是第一次使用magento,找到目录magento/app/locale 并且用语言包中的locale文件夹替换掉mag ...
- MVC 与 MVVM
MVC View直接访问Model,View包含Model信息,包括业务逻辑. MVC模型里Model不变,Model不依赖于View,但是 View依赖于Model.因为View实现了一些业务逻辑, ...
- SQLite存储区的日志模式
目录内包含了三个文件xxx.sqlite.xxx.sqlite-shm.xxx.sqlite-wal 默认的日志模式为Write-Ahead Logging(WAL): 支持多个并发读取和一个并发写入 ...
- PHP中file_exists与is_file、is_dir的区别,以及执行效率的比较
判断文件是否存在,有2个常用的PHP函数:is_file 和 file_exists, 判断文件夹是否存在,有2个常用PHP函数:is_dir 和 file_exists, 即 file_exists ...
- Delphi 获取内存及CPU信息的函数
Uses MemoryCpuUtils;//首先引用该单元 //声明下列变量用来存储读取的数值 Var iTotalPhysics, iTotalVirtual, iTotalPageFile, iC ...
- js架构设计模式——你对MVC、MVP、MVVM 三种组合模式分别有什么样的理解?
你对MVC.MVP.MVVM 三种组合模式分别有什么样的理解? MVC(Model-View-Controller)MVP(Model-View-Presenter)MVVM(Model-View-V ...
- 专注手机端前端界面开发的ui组件和js组合
frozenui一款腾讯开发的简化版Bootstrap,只用于手机端 http://frozenui.github.io/ https://github.com/frozenui/frozenui z ...
- RMAN中FILESPERSET设置对备份速度的影响
看到网上部分人说不指定FILESPERSET(默认值=64)则会导致分配的通道只走第一个而导致备份效率低下,今天仔细研究了一下,参照了多个博主文章,得出结论如下: 如果没有指定filesperset, ...
- spring mvc上传下载文件
前端jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
