MJRefresh框架使用及说明
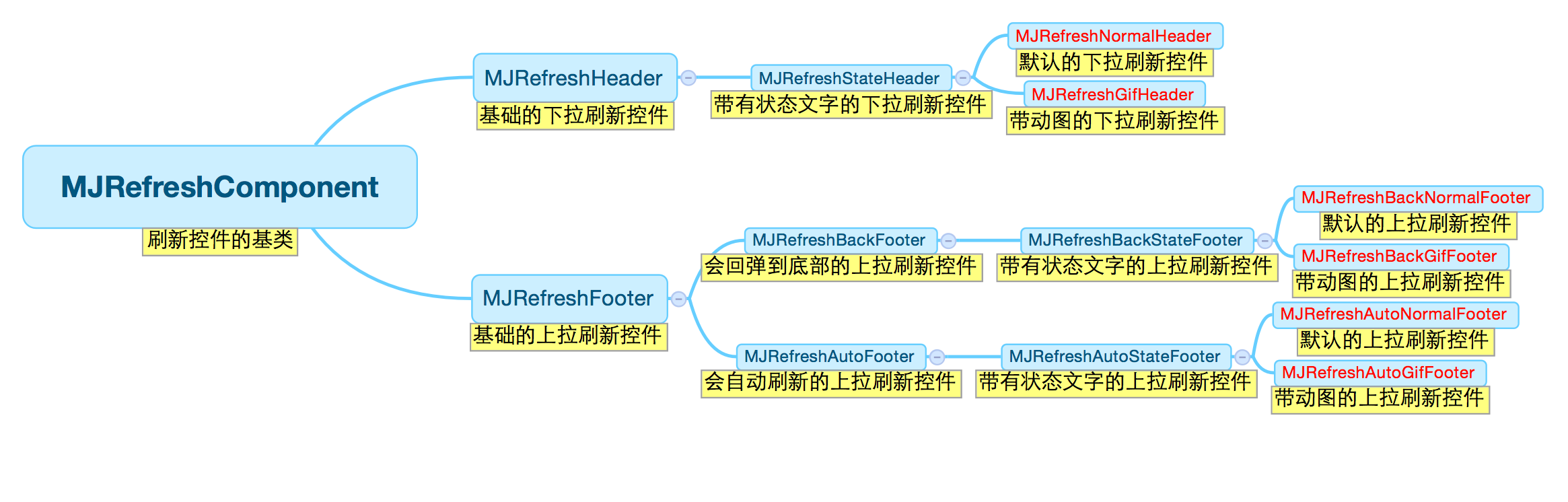
一. MJRefresh的类解释.

1.MJRefreshComponent 所有刷新控件的基类别.(component: 成分,组件)
2.MJRefreshNormalHeader 默认的下拉刷新控件
3.MJRefreshAutoNormalFooter 默认的上拉刷新控件 下拉刷新控件自适应在页面内容下面
4.MJRefreshAutoGifFooter 带动态图的上拉加载控件 下拉刷新控件自适应在页面内容下面
5.MJRefreshBackNormalFooter 默认的上拉刷新控件 下拉刷新控件一直在屏幕底部
6.MJREfreshBackGifFooter 默认的上拉动画刷新控件 下拉刷新控件一直在屏幕底部
总结: 刷新控件分为: header和footer控件. 头部和尾部刷新控件
刷新控件分为normal和gif状态. 普通状态和刷新控件和gif动态图的刷新控件
尾部刷新控件又分为: auto和back两个模式 自适应尾部刷新控件位置和刷新控件位置在底部.
二.各个类中提供的外部方法.
1.MJRefreshComponent
(1) beginRefreshing // 开始刷新,进入页面想要自动刷新的时候调用.
isRefreshing // 是否正在刷新
endRefreshing // 结束刷新,网络请求结束的时候使用.
(2) MJRefreshState 刷新控件的状态

/** 刷新控件的状态 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通闲置状态 */
MJRefreshStateIdle = 1,
/** 松开就可以进行刷新的状态 */
MJRefreshStatePulling,
/** 正在刷新中的状态 */
MJRefreshStateRefreshing,
/** 即将刷新的状态 */
MJRefreshStateWillRefresh,
/** 所有数据加载完毕,没有更多的数据了 */
MJRefreshStateNoMoreData
};

(3) automaticallyChangeAlpha 根据拖拽比例自动切换透明度
2.MJRefreshHeader
(1)
/** 这个key用来存储上一次下拉刷新成功的时间 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
(2)
/** 创建header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
3.MJRefreshFooter
(1)
/** 创建footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
(2) endRefreshingWithNoMoreData 提示没有更多数据.
resetNoMoreData 重置没有更多数据
(3) automaticallyHidden 自动根据有无数据来显示或者隐藏(有数据就显示,没数据就隐藏.默认为NO)
三.具体使用
1. 默认的刷新方式
头部刷新控件: MJRefreshNormalHeader
尾部刷新控件: MJRefreshAutoNormalFooter

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; // 默认的下拉刷新和上拉加载
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}

2. 显示动画
头部刷新控件: MJRefreshGifHeader
尾部刷新控件: MJRefreshAutoGifFooter / MJRefreshBackGifFooter

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
} // 设置普通状态下的动画图片 --> 静止的一张图片
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle]; // 设置即将刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStatePulling]; // 设置正在刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStateRefreshing]; // 设置header
self.tableView.mj_header = header;
}
return _tableView;
}

3.设置刷新控件的时间和状态的显示或者隐藏

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
} NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle]; [header setImages:arrayM forState:MJRefreshStatePulling]; [header setImages:arrayM forState:MJRefreshStateRefreshing]; // 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES; // 设置header
self.tableView.mj_header = header;
}
return _tableView;
}

4. 自定义刷新控件的文字大小和颜色

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshNormalHeader * header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [self.tableView.mj_header endRefreshing];
});
}]; // 设置文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];
[header setTitle:@"更新" forState:MJRefreshStatePulling];
[header setTitle:@"Loading..." forState:MJRefreshStateRefreshing]; // 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:12]; // 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor redColor]; [header beginRefreshing]; self.tableView.mj_header = header;
}
return _tableView;
}

5. 当全部加载完毕的时候,改变尾部刷新控件的显示(不允许再刷新)

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshAutoNormalFooter * footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
[self.tableView.mj_footer endRefreshingWithNoMoreData];
});
}];
self.tableView.mj_footer = footer;
}
return _tableView;
}

重设加载完毕
[self.tableView.mj_footer resetNoMoreData];
6.自定义刷新控件
继承 MJRefreshHeader / MJRefreshGifHeader / MJRefreshAutoGifFooter / MJRefreshBackGifFooter / MJRefreshAutoFooter /MJRefreshBackFooter
#import "MJRefreshHeader.h" @interface MCDIYHeader : MJRefreshHeader @end

#import "MCDIYHeader.h" @interface MCDIYHeader () @property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading; @end @implementation MCDIYHeader #pragma mark - 重写方法
#pragma mark 在这里做一些初始化配置(比如添加子控件)
- (void)prepare { [super prepare]; // 设置控件的高度
self.mj_h = 50; // 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label; // 打酱油的开关
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s; // logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleAspectFit;
[self addSubview:logo];
self.logo = logo; // loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
} #pragma mark 在这里设置子控件的位置和尺寸
- (void)placeSubviews
{
[super placeSubviews]; self.label.frame = self.bounds; self.logo.bounds = CGRectMake(0, 0, self.bounds.size.width, 100);
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + 20); self.loading.center = CGPointMake(self.mj_w - 30, self.mj_h * 0.5);
} #pragma mark 监听scrollView的contentOffset改变
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change]; } #pragma mark 监听scrollView的contentSize改变
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change]; } #pragma mark 监听scrollView的拖拽状态改变
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change]; } #pragma mark 监听控件的刷新状态
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState; switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"赶紧下拉吖(开关是打酱油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"赶紧放开我吧(开关是打酱油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"加载数据中(开关是打酱油滴)";
[self.loading startAnimating];
break;
default:
break;
}
} #pragma mark 监听拖拽比例(控件被拖出来的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent]; // 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
} @end

使用:
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; // 使用自定的刷新控件
self.tableView.mj_header = [MCDIYHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
[self.tableView.mj_header beginRefreshing];
}];
}
return _tableView;
}
MJRefresh框架使用及说明的更多相关文章
- iOS开发中的错误整理,AFN框架和MJRefresh框架搭配应该注意的问题
注意问题一:每次请求之前先将之前的请求取消 注意问题二:请求成功之后要判断footer或者header的显示状态 首次下拉刷新,要判断是否已经全部 ...
- iOS开发——常见错误——使用MJRefresh返回上一个界面蹦掉的情况
最近在使用MJRefresh框架时发现了一个bug 下面是我的源代码 前一个界面 -(void)tableView:(UITableView *)tableView didSelectRowAtInd ...
- ios 常用的小框架
在ios开发中,一些请求 kvc 下拉列表 图片请求等等自己手写代码的话非常麻烦,还容易出现一系列的问题,现在整理了一些常用的一些小框架. 其中MJExtension 和 MJRefresh 这两个 ...
- iOS刷新第三方MJRefresh的基本使用
iOS开发中最好用的刷新第三方框架 MJRefresh GitHub : https://github.com/CoderMJLee/MJRefresh UIRefreshControl的介绍 1,U ...
- iOS-MJRefresh框架
1.用MJRefresh框架实现上下拉刷新 1.1 如何使用这个框架,只需要告诉控件的scrollView是谁,就能将框架添加到我们的滚动视图中了 // 下拉刷新 MJRefreshHeaderVie ...
- 【转】 iOS 开发之静态库.a和动态库详解 -- 不错
原文网址:http://blog.csdn.net/lxl_815520/article/details/52154331 一, 简单介绍 1.什么是库 库是程序代码的集合,是共享程序代码的一种方式 ...
- 制作第三方SDK静态库、.framework
静态库和动态库的存在形式 静态库: .a 和 .framework 动态库: .dylib 和 .framework 静态库和动态库的使用区别: 静态库:链接时,静态库会被完整地复制 到 可执行文件中 ...
- OC - 31.通过封装的自定义布局快速实现商品展示
概述 实现效果 设计思路 采用MVC架构,即模型—视图-控制器架构 使用MJExtension框架实现字典转模型 使用MJRefresh框架实现上拉和下拉刷新 上拉刷新,加载新的数据 下拉刷新,加载更 ...
- iOS项目的命名规范
一.关于本文档1.本文档的书写目的 <iOS项目的命名规范>的书写目的,在于让后续参加到该项目的iOS开发人员通过阅读该文档,了解在当前iOS项目的代码中的命名要求并严格按照本文档执 ...
随机推荐
- A在SP.NET跨页多选
在ASP.NET跨页多选 本文介绍怎样在ASP.NET中实现多页面选择的问题.其详细思路非常easy:用隐藏的INPUT记住每次选择的项目,在进行数据绑定时.检查保存的值,再在DataGrid中进行选 ...
- JS document 获取 html对象的问题
在了解document.getElementById()方法的时候,没有留意到被获取的对象的声明时的位置, 一个很基础很细节的问题. 比如说 这个js的引入位置: -----------------a ...
- 鼠标hover事件
JS: // ========== // = 鼠标hover事件 = // ========== function showHide (btn,box) { $(btn).hover(function ...
- 方向梯度直方图(HOG)和颜色直方图的一些比較
近期在学习视频检索领域的镜头切割方面的知识,发现经常使用的方法是直方图的方法,所以才专门有时间来学习下.查看到这两种直方图的时候,感觉有点接近,好像又不同,放在这做个比較.大部分还是百科的内容,只是对 ...
- javascript 学习总结(四)Date对象
1.Date.now() //Date.now() is in ECMAScript 5 //Prior to that, use +new Date() //获取当前时间 var now = (ty ...
- Excel和notepad++加之更换
1. 替换文本的内容Tab长度,粘合剂Excel有效的变革在列. 2. 替换空行.这里用到回车跟换行.回车\r使光标回到最左,换行\n使光标下移一行. 版权声明:本文博客原创文章,博客,未经同意,不得 ...
- C#快速随机按行读取大型文本文件
原文:C#快速随机按行读取大型文本文件 下面是我实现的一个数据文件随机读取类,可以随机读取大型文本文件的某一行.在我机器上对一个130MB的文本文件,读取第200000的速度从传统做法的400ms提高 ...
- 将DataTable内容导出到Excel表格的两种方法
方法一:循环DataTable单元格内容拼接字符串,利用StreamWriter的Write方法将字符串写入Excel文件中 这种方法很实现很简单.拼接字符串时,每个单元格之间添加'\t'(表示一个占 ...
- Linux Shell 示例精解(第七章 gawk编程)转载
第七章 gawk功能:gawk编程 7.1.1 数字和字符串常量 初始化和类型强制 在awk中,变量不需要定义就可以直接使用,使用一个变量就是对变量的定义.变量的类型可以试数字.字符串,或者 ...
- Akka入门实例
Akka入门实例 Akka 是一个用 Scala 编写的库,用于简化编写容错的.高可伸缩性的 Java 和 Scala 的 Actor 模型应用. Actor模型并非什么新鲜事物,它由Carl Hew ...
