将前台input中的数据异步传到后台并存入数据库
将前台input中的数据异步传到后台并存入数据库
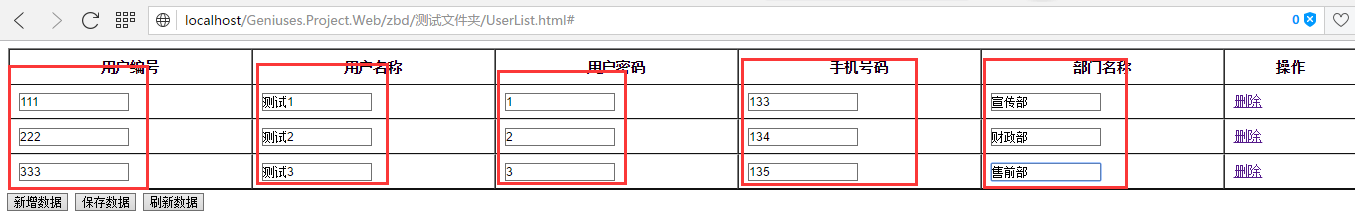
先看图:

利用ajax异步交互数据,并不是以json数组的形式将数据传到后台,而是利用字符数组的形式将其传到后台。动态新增每一行数据,将每一列对应的数据存入数组,并传到后台中进行入库。(当然可以直接以json数组的形式将每一行的数据传到后台,这里就不详细讲了)
前台js代码:
///保存多行数据,运用ajax异步交互请求
function btnSave() {
/*传值方式一:将添加的每一字段的值存在数组中,再将数组转换成字符串串传到后台*/
//定义五个一维数组
var code = new Array();
var name = new Array();
var pwd = new Array();
var phone = new Array();
var bmmc = new Array(); //将表单中的数据添加到各自的数组中
for (var i = 1; i <= rowL; i++) {
code.push($("#" + "UserCode" + i).val());//对应每个增加表单中的id相应的值
name.push($("#" + "UserName" + i).val());
pwd.push($("#" + "UserPwd" + i).val());
phone.push($("#" + "Phone" + i).val());
bmmc.push($("#" + "Bmmc" + i).val());
}
//利用js的join方法将数组分割成字符串,用于传值,在后台解析。分割符号为逗号,可自行定义。
var Code = code.join(',');
var Name = name.join(',');
var Pwd = pwd.join(',');
var Phone = phone.join(',');
var Bmmc = bmmc.join(','); //利用ajax进行传值,类型为POST
$.ajax({
type: "POST",
// dataType: "Text",
url: "UserList.ashx?Action=Save",
data: {
UserCode: Code,
UserName: Name,
UserPwd: Pwd,
UserPhone: Phone,
BmMc: Bmmc,
RowLength: rowL//将增加的行数传至后台控制for循环中的参数范围
},
success: function (result) {
if (result == "true") {
noty({ text: "保存成功!", type: "success", layout: "topCenter", timeout: 2000 });
Refresh(); } else {
noty({ text: "保存失败!", type: "error", layout: "topCenter", timeout: 2000 });
}
}
}); }
2、后台获取数据的代码:
private string HandleSaveRequest(HttpContext context)
{
string result = "False";
try
{
/*定义参数数组,获取前台数据,并解析成数组形式。运用方法split()*/
string []UserName = context.Request.Form["UserName"].ToString().Split(',');
string []UserCode = context.Request.Form["UserCode"].ToString().Split(',');
string []UserPwd = context.Request.Form["UserPwd"].ToString().Split(',');
string []Phone = context.Request.Form["UserPhone"].ToString().Split(',');
string[] BmMc = context.Request.Form["BmMc"].ToString().Split(',');
int length =Int32.Parse( context.Request.Form["RowLength"].ToString());
DUserList user = new DUserList();
MUserList Muser = new MUserList();
//将数组中的数据遍历插入数据库
for (int i = ; i <length; i++)
{
Muser.NVFID = System.Guid.NewGuid().ToString();
Muser.USERCODE = UserCode[i];
Muser.USERNAME = UserName[i];
Muser.USERPWD = UserPwd[i];
Muser.BMMC = BmMc[i];
Muser.PHONEIMEI = Phone[i];
// user.Insert(Muser);
if (user.Insert(Muser))
{
result = "true";
}
else
{
result = "False";
}
} }
catch(Exception ex)
{ }
return result; }
注意:ajax不能直接将数组直接传递到后台,所以在数组传递之前用Join()方法将数组转换成字符串,在后台获取到字符串之后再用spit()方法进行分割成数组。
将前台input中的数据异步传到后台并存入数据库的更多相关文章
- 动态input file多文件上传到后台没反应的解决方法!!!
其实我也不太清除具体是什么原因,但是后面就可以了!!! 我用的是springMVC 自带的文件上传 1.首先肯定是要有springMVC上传文件的相关配置! 2.前端 这是动态input file上传 ...
- 如何将redis中的数据导入到本地MongoDB和MySQL数据库
将redis中的数据导入到本地MongoDB数据库 创建一个process_items_mongodb.py文件(文件名自定义): #!/usr/bin/env python # -*- coding ...
- vue-awesome-swiper中的数据异步加载
<template> <div> //第一个轮播 加了v-if 判断,可以实现 loop 轮循 <swiper v-if="gglist.length>1 ...
- 使用python读取配置文件并从mysql数据库中获取数据进行传参(基于Httprunner)
最近在使用httprunner进行接口测试,在传参时,用到了三种方法:(1)从csv文件中获取:(2)在config中声名然后进行引用:(3)从函数中获取.在测试过程中,往往有些参数是需要从数据库中获 ...
- input type="file"文件上传到后台读取
html页面(表单采用bootStrap) js部分: //更换头像时把上传的图片post方式到控制器 <script type="text/javascript"> ...
- 介绍ArcGIS中各种数据的打开方法——mdb(个人数据库)
3.打开存储在Access GeoDatabase的要素类 使用工作空间打开一个Access库中的一个要素类. private void OpenWorkspaceFromFileAccess(str ...
- SQL语句中如何把文件以二进制数组形式存入数据库
System.IO.FileStream fs = new FileStream("1.txt", FileMode.Open); string strConn = "D ...
- Eclipse中java向数据库中添加数据,更新数据,删除数据
前面详细写过如何连接数据库的具体操作,下面介绍向数据库中添加数据. 注意事项:如果参考下面代码,需要 改包名,数据库名,数据库账号,密码,和数据表(数据表里面的信息) package com.ning ...
- OneNET麒麟座应用开发之四:数据上传测试
已经测试过OneNET麒麟座开发板了,这次来尝试与OneNET的连接和数据上传.这也是我们测试这块开发办的主要原因,因为在十几种我们有这种将分散的采集点数据上传到后台的需求. 先看看麒麟座这块开发板, ...
随机推荐
- UVA Graph Coloring
主题如以下: Graph Coloring You are to write a program that tries to find an optimal coloring for agiven ...
- poj3744高速功率矩阵+可能性DP
Scout YYF I Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4410 Accepted: 1151 Descr ...
- The Native POSIX Thread Library for Linux - 设计文档
nptl-design
- ASP.NET抓取网页内容
原文:ASP.NET抓取网页内容 一.ASP.NET 使用HttpWebRequest抓取网页内容 这种方式抓取某些页面会失败 不过,有时候我们会发现,这个程序在抓取某些页面时,是获不到所需的内容的, ...
- C#边边角角(一)
前言 此篇为在学习C#基础时,熟悉C#的语法和高级特性的一些小的尝试和笔记,记录一下以供分享 集合初始化器 集合必须实现System.Collections.IEnumerable接口 集合必须包含A ...
- 输出,变量的使用,子查询,逻辑语句,循环,case..when..then..end多分支语句,Exists(判断存在)
--------------输出----------------print 'hello world'--以文本形式输出select 'hello world'--以网格形式输出,也可以设置成以文本形 ...
- Node填坑教程——简易http服务器
我们这一期做一个简易的http服务器. 先建一个文件夹,就算是一个空的项目了.然后新建app.js和package.json文件. 这样一个简易项目的基本文件就建好了. 通过命令行工具,在项目路径下输 ...
- ASP.NET MVC+Knockout+Web API+SignalR
架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 2014-01-16 18: ...
- Code reviews and bad habits
图文大话编程语言史 投递人 itwriter 发布于 2014-03-07 17:16 评论(2) 有298人阅读 原文链接 [收藏] « » 英文原文:Code reviews and bad ...
- WinForm媒体播放器
媒体播放控件(Windows Media Player )的常用属性和方法,并且利用它设计一个简单的媒体应用程序——媒体播放器.该媒体播放器可以播放 wav.avi.mid 和 mp3 等格式的文件. ...
