LigerUI权限系统之组织结构
先上图,再看代码。组织结构界面

组织结构添加:

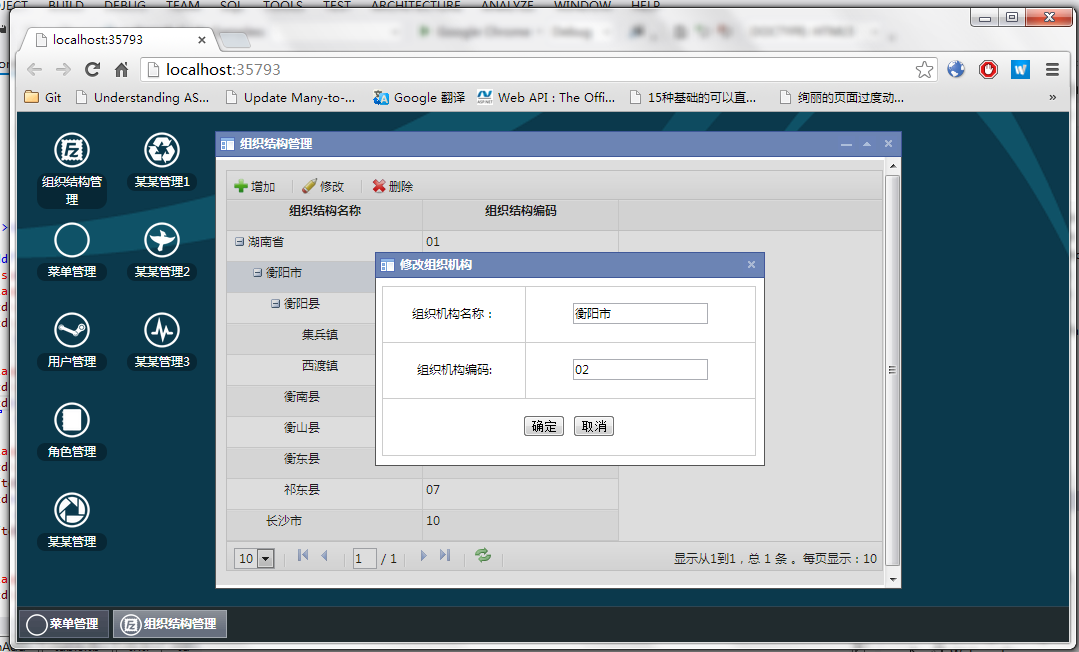
组织结构修改:

组织结构删除:

我在做这个页面的时候treegrid 的远程数据加载让我很头痛,从LigerUI官网提供的Demo来看,它是根据json数据格式中的children来判断是否在前面显示展开按钮,官网提供的数据格式如下:
var TreeDeptData = {
Rows: [
{
id: '', name: "企划部", remark: "1989-01-12",
children: [
{
id: '', name: "企划分部一", remark: "企划分部一"
},
{
id: '', name: "企划分部二", remark: "企划分部二", children:
[
{ id: '', name: "企划分部二 A组", remark: "企划分部二 A组" },
{ id: '', name: "企划分部二 B组", remark: "企划分部二 B组" }
]
},
{ id: '', name: "企划分部三", remark: "企划分部三" }
]
},
{ id: '', name: "研发部", remark: "研发部" },
{ id: '', name: "产品部", remark: "产品部" }
]
};
从数据格式可以看出,当这一项有子节点的时候,才有children属性,但我们后台绑定数据的时候,通常返回的是一个model,所以有无子节点的数据都会有children属性,而treegrid在展示的时候,它是根据children属性来判断的,即有children,就显示展开按钮,所以界面显示的时候就会有点不伦不类.但没关系,自从我们有了dynamic 后,很多问题都解决了:)
[NonAction]
public List<dynamic> GetOrgs(IEnumerable<t_org> orgs)
{
var result = new List<dynamic>(); foreach (var item in orgs)
{
var children = _orgRepository.GetOrgChildrenNodeByParentCode(item.orgcode).ToList();
if (children == null || children.Count() == )
{
result.Add(new
{
name = item.name,
orgcode = item.orgcode,
parentCode = item.parentCode
});
}
else
{ result.Add(new
{
name = item.name,
orgcode = item.orgcode,
parentCode = item.parentCode,
children = GetOrgs(children)
});
}
}
return result;
}
前端完整代码:
@section headerScripts{
<style type="text/css">
#grid {
margin-left: 10px;
margin-top: 10px;
}
</style>
<script type="text/javascript">
var UrlOrgDataSource = '@Url.Action("OrgDataSource")';
var UrlParentNode = '@Url.Action("ParentNode")';
var UrlAddOrg = '@Url.Action("AddOrg")';
var UrlModifyOrg = '@Url.Action("ModifyOrg")';
var UrlDeleteOrg = '@Url.Action("DeleteOrg")';
$(function () {
$("#grid").ligerGrid({
columns: [
{ display: '组织结构名称', name: 'name', id:'tree1', align: 'left', width:'30%' },
{ display: '组织结构编码', name: 'orgcode', align: 'left',width:'30%' }
],
width: '98%',
pageSizeOptions: [, , ],
height: '97%',
url: UrlOrgDataSource,
alternatingRow: true,
rowHeight: ,
headerRowHeight: ,
tree: { columnId: 'tree1' },
toolbar: {
items: [
{ text: '增加', click: AddOrg, img: '@Url.Content("~/Content/LigerUI/icons/add.gif")' },
{ line: true },
{ text: '修改', click: ModifyOrg, img:'@Url.Content("~/Content/LigerUI/icons/modify.gif")' },
{ line: true },
{ text: '删除', click: DeleteOrg, img: '@Url.Content("~/Content/LigerUI/icons/delete.gif")' }
]
}
}
);
function AddOrg() {
if (!window.addWin) {
window.addWin = $.ligerDialog.open({
target: $("#winAdd"),
height: ,
width: ,
title: "增加组织机构"
});
$("#txtParentCode").ligerComboBox(
{
url: UrlParentNode,
valueField: 'orgcode',
textField: 'name',
selectBoxWidth: ,
autocomplete: true,
width: ,
hideOnLoseFocus: true,
css: 'combo'
}
);
$("#btnCancel").click(function () {
window.addWin.hide();
});
$("#btnConfirm").click(function () {
var parentNode = $("#txtParentCode").ligerComboBox().getValue();
var orgName = $("#txtOrgName").val();
var orgCode = $("#txtOrgCode").val();
if (orgName == "" || orgCode == "") {
alert("组织机构名称和组织机构编码不能为空!");
return;
}
$.post(UrlAddOrg,
{ parentNode: parentNode, orgName: orgName, orgCode: orgCode},
function (data) {
if (data.result) {
alert("操作成功!");
$("#grid").ligerGrid().reload();
} else {
alert(data.msg);
}
});
});
} else {
window.addWin.show();
}
}
function ModifyOrg() {
var ModifyDialog;
var grid = $("#grid").ligerGrid();
var row = grid.getSelectedRow();
if (row == null) {
alert("请选择一条数据");
return;
}
$("#winModify").data("orgName", row.name);
$("#winModify").data("orgCode", row.orgcode);
if (!window.modifyWin) {
window.modifyWin = $.ligerDialog.open({
target: $("#winModify"),
height: ,
width: ,
title: "修改组织机构"
});
$("#txtModifyOrgName").val($("#winModify").data("orgName"));
$("#txtModifyOrgCode").val($("#winModify").data("orgCode"));
$("#btnModifyCancel").click(function () {
window.modifyWin.hide();
});
$("#btnModifyConfirm").click(function () {
var orgName = $("#txtModifyOrgName").val();
var orgCode = $("#txtModifyOrgCode").val();
if (orgName == "" || orgCode == "") {
alert("组织机构名称和组织机构编码不能为空");
return;
}
$.post(UrlModifyOrg, { orgName: orgName, orgCode: orgCode }, function (data) {
if (data.result) {
alert("操作成功!");
$("#grid").ligerGrid().reload();
} else {
alert(data.msg);
}
});
});
} else {
$("#winModify").data("OrgName", row.name);
$("#winModify").data("orgCode", row.orgcode);
window.modifyWin.show();
}
}
function DeleteOrg() {
var grid = $("#grid").ligerGrid();
var row = grid.getSelectedRow();
if (row == null) {
alert("请选择一条数据");
return;
}
if (confirm("是否确定删除?")) {
$.post(UrlDeleteOrg, { orgCode: row.orgcode }, function (data) {
if (data.result) {
alert("删除成功!");
$("#grid").ligerGrid().reload();
} else {
alert(data.msg);
}
});
}
}
});
</script>
}
<div id="grid"></div>
<div id="winAdd" style="display: none;">
<table class="tb" style="height: 170px;">
<tr class="tr">
<td class="td">父级:</td>
<td style="padding-right:45px;">
<input id="txtParentCode" /></td>
</tr>
<tr class="tr">
<td class="td">组织机构名称:</td>
<td>
<input id="txtOrgName" type="text" /></td>
</tr>
<tr class="tr">
<td class="td">组织机构编码:
</td>
<td>
<input id="txtOrgCode" type="text" />
</td>
</tr>
<tr class="tr">
<td colspan="">
<button id="btnConfirm" class="ui-button">确定</button>
<button id="btnCancel" class="ui-button">取消</button>
</td>
</tr>
</table>
</div>
<div id="winModify" style="display: none;">
<table class="tb" style="height: 170px;">
<tr class="tr">
<td class="td">组织机构名称:</td>
<td>
<input id="txtModifyOrgName" type="text" /></td>
</tr>
<tr class="tr">
<td class="td">组织机构编码:
</td>
<td>
<input id="txtModifyOrgCode" type="text" />
</td>
</tr>
<tr class="tr">
<td colspan="">
<button id="btnModifyConfirm" class="ui-button">确定</button>
<button id="btnModifyCancel" class="ui-button">取消</button>
</td>
</tr>
</table>
</div>
后端完整代码:
public class OrganizationController : Controller
{
//
// GET: /Organization/ private IOrgRepository _orgRepository; public OrganizationController(IOrgRepository orgRepository)
{
this._orgRepository = orgRepository;
} public ActionResult Index()
{
return View();
} public JsonResult OrgDataSource()
{
var data = _orgRepository.GetOrgParentsNode().ToList();
var result = GetOrgs(data);
return Json(new { Rows = result, Total = result.Count() }, JsonRequestBehavior.AllowGet);
} [NonAction]
public List<dynamic> GetOrgs(IEnumerable<t_org> orgs)
{
var result = new List<dynamic>(); foreach (var item in orgs)
{
var children = _orgRepository.GetOrgChildrenNodeByParentCode(item.orgcode).ToList();
if (children == null || children.Count() == )
{
result.Add(new
{
name = item.name,
orgcode = item.orgcode,
parentCode = item.parentCode
});
}
else
{ result.Add(new
{
name = item.name,
orgcode = item.orgcode,
parentCode = item.parentCode,
children = GetOrgs(children)
});
}
}
return result;
} public JsonResult ParentNode()
{
var data = _orgRepository.GetOrgAll().ToList(); return Json(data, JsonRequestBehavior.AllowGet);
} public JsonResult AddOrg(string parentNode, string orgName, string orgCode)
{ var check = _orgRepository.GetOrgBySpecifiedCondition(orgCode); if (check.Count() > )
{
return Json(new { result = false, msg = "添加失败,已存在相同的组织结构名称或组织机构编码!" }, JsonRequestBehavior.AllowGet);
} var org = new t_org()
{
parentCode = parentNode,
name = orgName,
orgcode = orgCode
}; try
{
var result = _orgRepository.AddOrg(org);
if (result)
{
return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet);
}
}
catch (Exception ex)
{
return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet);
}
} public JsonResult ModifyOrg(string orgName, string orgCode) { var check = _orgRepository.GetOrgBySpecifiedCondition(orgCode); if (check.Count() > )
{
return Json(new { result = false, msg = "修改失败,已存在相同的组织结构名称或组织机构编码!" }, JsonRequestBehavior.AllowGet);
} var org = new t_org()
{
name = orgName,
orgcode = orgCode
}; try
{
var result = _orgRepository.ModifyOrg(org);
if (result)
{
return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet);
}
}
catch (Exception ex)
{
return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet);
}
} public JsonResult DeleteOrg(string orgCode) { var org = new t_org()
{
orgcode = orgCode
}; try
{
var result = _orgRepository.DeleteOrg(org);
if (result)
{
return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet);
}
}
catch (Exception ex)
{
return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
}
LigerUI权限系统之组织结构的更多相关文章
- 分享Mvc3+NInject+EF+LigerUI权限系统
分享Mvc3+NInject+EF+LigerUI权限系统 前段时间时不时看到有园友的分享权限系统,于是本人突发奇想,也想写一个玩玩,就利用晚上时间,陆陆续续花了一周多样子,写了如今这个权限系统, ...
- 分享Mvc3+NInject+EF+LigerUI权限系统Demo
前段时间时不时看到有园友的分享权限系统,于是本人突发奇想,也想写一个玩玩,就利用晚上时间,陆陆续续花了一周多样子,写了如今这个权限系统,这个权限系统具有 组织结构.用户.角色.菜单,组织结构下挂用户, ...
- LigerUI权限系统之用户管理
用户管理较之前的的组织结构和菜单管理稍显复杂.不管怎样还是先上图吧,再来讲解 左边是组织结构,右边是用户,用户是跟组织机构挂钩的,通过点击左边的组织结构,来刷新右边,加载该组织机构下的用户. 用户管理 ...
- LigerUI权限系统之菜单管理
菜单管理跟上篇的组织结构实现方式差不多,所以不存在多大的问题.还是老样,先上图,再看代码.菜单管理界面 菜单管理添加: 菜单管理修改: 前端完整代码: @section headerScripts{ ...
- LigerUI权限系统之角色管理
角色管理比前面几个页面都稍显复杂点.好吧,还是先看图. 左边是角色列表,右边是页面列表,它们也是多对多的关系,即一个角色可以访问多个页面,同时一个页面也可以被多个角色访问. 点击左边的角色,刷新右边页 ...
- phpcms中的RBAC权限系统
PHPCMS中的RBAC权限系统主要用到了4张数据表:管理员表,角色表,菜单表,菜单权限表.先来看看数据库的数据表结构: admin 管理员表 ID 字段 类型 Null 默认 索引 额外 注释 1 ...
- 基于资源的权限系统-API设计
概述 权限系统需要和别的系统集成,因此,良好的API是易用性的保证. 这里只设计一些权限相关的核心 API,关于用户,组织,导入导出之类的后续再逐步补充 API 设计 围绕权限有以下 4 类 API: ...
- 高校手机签到系统——第一部分Authority权限系统(下)
很抱歉,之前寝室光纤断了,所以到现在才更新这个系列的第二篇博客.点击访问高校手机签到系统——第一部分Authority权限系统(上) 这几天我反思了一下上一篇写博上的方式,一味的贴代码式的,是否应该更 ...
- ubuntu chmod 无法更改 文件夹权限 系统提示“不允许的操作 2、linux 如何修改只读文件 3、ubuntu安装
1.ubuntu chmod 无法更改 文件夹权限 系统提示“不允许的操作 答案:需要超级用户权限 sudo 2.linux 如何修改只读文件 答案:可以使用chmod命令,为改文件提供其他的权限.u ...
随机推荐
- 【百度地图API】如何制作泡泡放大镜?
原文:[百度地图API]如何制作泡泡放大镜? 任务描述: 我不喜欢API提供的缩放控件耶…… 我能不能使用其他方式放大地图勒? 当然阔以啦! 现在就来教大家如何动手制作一个可爱的泡泡放大镜! 使用它, ...
- IOS、java支持DES加密
转载请注明博客地址:http://blog.csdn.net/mengxiangyue/article/details/40015727 近期在考虑数据加密方面的需求,所以对数据加密简单的看了一下,当 ...
- exit() _exit()
图 C程序的启动与终止 差别: _exit()函数:直接使进程停止执行,清除其使用的内存空间,并销毁其在内核中的各种数据结构; exit()函 数则在这些基础上作了一些包装,在运行退出之前加了若干道工 ...
- Emojicon - 为你提供emoji表情的整套方案
Github : https://github.com/rockerhieu/emojicon 事实上国内的<表情大全>也有提供类似整套表情解决方式,并且还支持gif表情:http://w ...
- 皴EBS R12应用程序和数据库用户password
1.假设你有一个EBS周围环境APPS用户password,能够打破用户的应用程序password 参考:Oracle EBS R12下怎样破解用户password 2,假设没有APPS用户passw ...
- JQ优化性能
一.注意定义jQuery变量的时候添加var关键字这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:$loading = $('#loading'); / ...
- Python开发环境Wing IDE 5.0测试第八版发布
Wing IDE是著名的Python开发工具,是Wingware公司的主要产品.从1999年起,Wingware公司便开始专注于Python开发设计.Wing IDE在十几年的发展中,不管完善.其强大 ...
- 1951: [Sdoi2010]古文字猪
1951: [Sdoi2010]古代猪文 链接:Click Here~ 题目: 一道非常好的组合数学题.!!.题目非常长.只是就以下几段话实用. iPig认为仅仅要符合文献,每一种能整除N的k都是有可 ...
- SD卡FAT32获得高速的文件格式(图文介绍)
说明: MBR :Master Boot Record ( 主引导记录) DBR :DOS Boot Record ( 引导扇区) FAT :File Allocation Table ( 文件分配表 ...
- Javascript中布尔运算符的高级应用
对象检测语句:var W3CDOM = document.getElementsByTagName && document.createElement 为了执行运算符&& ...
