对Node.JS的事件轮询(Event Loop)的理解
当我们知道I/O操作和创建新线程的开销是巨大的!
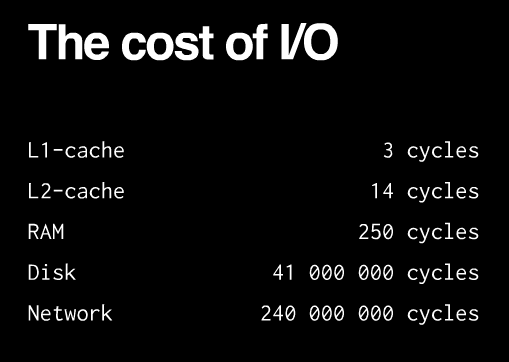
网站延迟的开销
对于一个网站,后台大多不需要进行复杂的计算,我们的程序大多时间花费在I/O读取上。
看到一个数据:IO操作可以比数据处理慢几个数量级。高端SSD固态硬盘的读取速度可以达到200mb-700mb/s;读取1000字节需要1.4微秒。而在此期间,2GHZ频率的CPU可以执行28000个指令处理周期。而网络数据的IO甚至更慢!
NodeJS采用单线程非阻塞的架构解决老大难的IO问题
当采用多线程时,为每一个请求开启一个新的线程(Apache就是这样做的)。当并发增多,线程的消耗会十分严重。
什么是阻塞和非阻塞呢?
阻塞调用是指调用结果返回之前,当前线程会被挂起。调用线程只有在得到结果之后才会返回。
非阻塞调用指在不能立刻得到结果之前,该调用不会阻塞当前线程。
var fs = require("fs");
fs.readFile("./testfile", "utf8", function(error, file) {
if (error) throw error;
console.log("我读完文件了!");
});
console.log("我不会被阻塞!");
用node执行以下代码,会先输出我不会被阻塞,再输出我读完文件了
一个知乎的回答:
你打电话问书店老板有没有《分布式系统》这本书,你如果是阻塞式调用,你会一直把自己“挂起”,直到得到这本书有没有的结果,如果是非阻塞式调用,你不管老板有没有告诉你,你自己先一边去玩了, 当然你也要偶尔过几分钟check一下老板有没有返回结果。
NodeJS的事件轮询
这是node虽然为单线程,但是可以处理大并发,高吞吐量的核心。一个事件轮询拥有下面三个组件
- 事件队列:这是一个FIFO模型的队列,一方推入事件,另一方推出事件
- 队列的读取轮询线程组件,也就是主角Event Loop,
- 单独的线程池,用来执行长任务(也就是threadpool,node底层,用C++写的,不会阻塞)
在nodejs中,只有一个主线程(也就是前面说的单线程)来不断读取轮询(书中称为调用I/O观察者)队列中是否有事件。
而对于读取文件,HTTP
请求等(现代cpu处理能力很强,事件处理相当快,导致运行速度下降的瓶颈在I/O)比较容易堵塞的事件,就在这个单线程中执行肯定会造成堵塞,所以Event Loop
会把这类型的事件交给底层的线程池执行,并给予线程池一个回调函数,当线程池操作
完成这堵塞任务后,便把结果和回调函数一起再放入轮询队列中。
对Node.JS的事件轮询(Event Loop)的理解的更多相关文章
- Node.js的事件轮询Event Loop原理
Node.js的事件轮询Event Loop原理解释 事件轮询主要是针对事件队列进行轮询,事件生产者将事件排队放入队列中,队列另外一端有一个线程称为事件消费者会不断查询队列中是否有事件,如果有事件,就 ...
- node.js中的事件轮询Event Loop
任务队列/事件队列 "任务队列"是一个事件的队列,IO设备完成一项任务,就在"任务队列"中添加一个事件,表示相关的异步任务可以进入"执行栈" ...
- 理解Node.js的事件轮询
前言 总括 : 原文地址:理解Node.js的事件轮询 Node小应用:Node-sample 智者阅读群书,亦阅历人生 正文 Node.js的两个基本概念 Node.js的第一个基本概念就是I/O操 ...
- js中的事件轮询(event loop)机制
异步任务指的是,不进入主线程.而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行. ...
- 事件轮询 event loop
Understanding the node.js event loop The first basic thesis of node.js is that I/O is expensive: So ...
- js的事件循环(Event Loop)
(本文从掘金小册整理) 首先介绍一下几个概念 进程与线程 相信大家经常会听到 JS 是单线程执行的,但是你是否疑惑过什么是线程? 讲到线程,那么肯定也得说一下进程.本质上来说,两个名词都是 CPU 工 ...
- 浅析libuv源码-node事件轮询解析(3)
好像博客有观众,那每一篇都画个图吧! 本节简图如下. 上一篇其实啥也没讲,不过node本身就是这么复杂,走流程就要走全套.就像曾经看webpack源码,读了300行代码最后就为了取package.js ...
- 理解JavaScript中的事件轮询
原文:http://www.ruanyifeng.com/blog/2014/10/event-loop.html 为什么JavaScript是单线程 JavaScript语言的一大特点就是单线程,也 ...
- javascript事件轮询
JavaScript 运行机制详解:再谈Event Loop 一.为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么Ja ...
随机推荐
- libconfig第一篇———使用指南
官网:http://www.hyperrealm.com/libconfig/ 1 libconfig是什么? Libconfig是一个结构化的配置文件库,它可以定义一些配置文件,例如test.cfg ...
- mustache.js基本使用(一)
作者:zccst 模板已是第二次接触,第一次使用模板记得是在十分系统里渲染页面时使用,当时已做到熟练使用,但实际上仍不知道原因. 再次学习模板已不是从0开始,所以还算顺手,但毕竟还只限于使用,今天继续 ...
- 学习vi(1)
原文地址:http://www.gentoo.org/doc/zh_cn/vi-guide.xml#doc_chap2 1. 新手上路 介绍 本教程将会向你展示如何使用vi──一个强大的可视化编辑器 ...
- FZU 2095 水面高度
一共六种情况.手算即可. #include<cstdio> #include<cstring> #include<cmath> int T; double a,b, ...
- linux下源码编译安装mysql
1.安装依赖的包: yum install -y gdb cmake ncurses-devel bison bison-devel 2.创建mysql安装目录和数据文件目录 mkdir -p /us ...
- 【转】10款GitHub上最火爆的国产开源项目
将开源做到极致,提高效率方便更多用户 接触开源时间虽然比较短但是后续会努力为开源社区贡献自己微薄的力量 衡量一个开源产品好不好,看看产品在 GitHub 的 Star 数量就知道了.由此可见,GitH ...
- jstree使用小结(三)
操作节点的这几个事件都比较简单: 如下 var $tree=$('#tree1'); $tree.jstree({...}); //选中节点 $tree.on('select_node.jstree' ...
- UVa 10684 - The jackpot
题目大意:给一个序列,求最大连续和. 用sum[i]表示前i个元素之和,那么以第i个元素结尾的最大连续和就是sum[i]-sum[j] (j<i)的最大值,也就是找前i-1个位置sum[]的最小 ...
- 深入理解SQL的四种连接
SQL标准 select table1.column,table2.column from table1 [inner | left | right | full ] join table2 on t ...
- Java的三种代理模式
Java的三种代理模式 1.代理模式 代理(Proxy)是一种设计模式,提供了对目标对象另外的访问方式;即通过代理对象访问目标对象.这样做的好处是:可以在目标对象实现的基础上,增强额外的功能操作,即扩 ...