nw.js如何处理拖放操作
nw.js如何处理拖放操作
其实拖放(drag-drop)操作是Html5的功能,不是nw.js的内置API,那么我们采用Html5应用一般的处理方法就可以了。
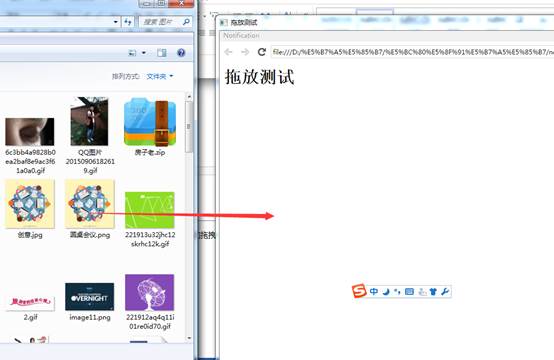
首先我们看一下一个正常的页面,直接拖放一个文件过来的效果。
页面代码:
<html>
<head>
<title>拖放测试</title>
</head>
<bodystyle="background-color:rgba(0,0,0,0);">
<pid="output">
<h1>拖放测试</h1>
</p>
<script>
</script>
</body>
</html>
如下图:

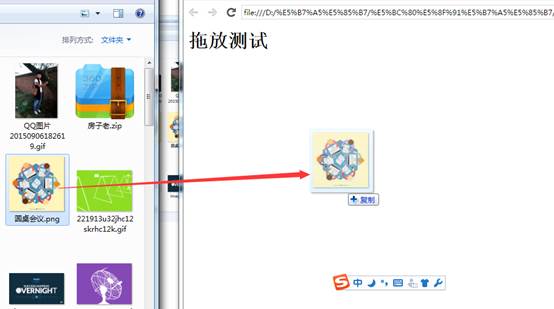
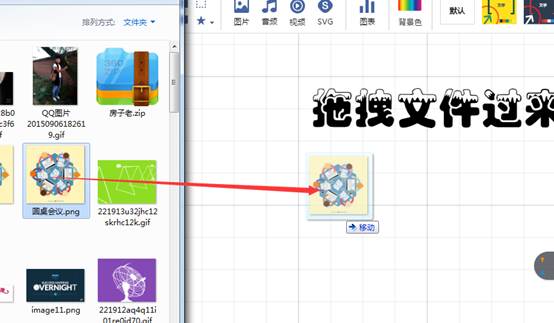
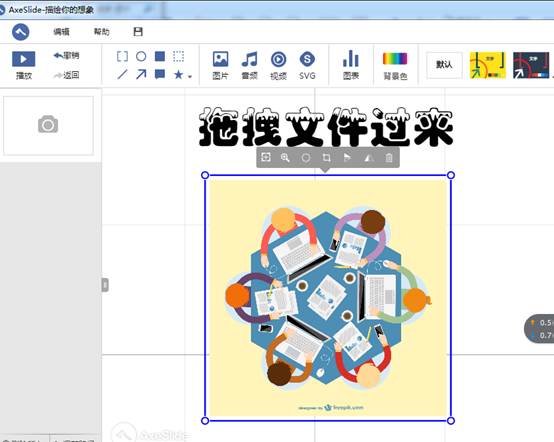
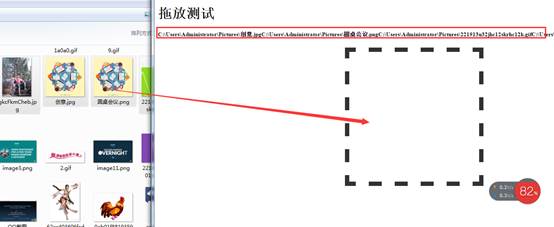
下面我们拖拽一张图片过来。


nw.js会按照chrome浏览器默认处理文件的方式来处理拖放的文件,能显示的会直接显示,不能显示的会变成资源下载。
这肯定不是桌面应用想要的效果,那么Html5是如何处理拖放的呢?
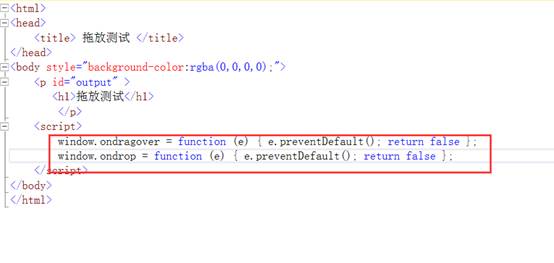
1.1 如何禁用拖放操作
在Html元素上,我们可以通过ondragover和ondrop两个事件来处理文件拖放,那么和阻止其他事件行为的方法一样,我们只需要进行监听并阻止冒泡就可以了。
在页面中添加下面的代码:
window.ondragover=function(e) { e.preventDefault(); returnfalse };
window.ondrop=function(e) { e.preventDefault(); returnfalse };

再次测试。

然后,然后就没有然后了。程序不会做任何反应。
1.2 如何获取拖放的文件信息并处理
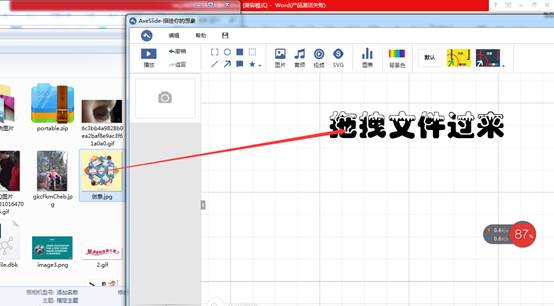
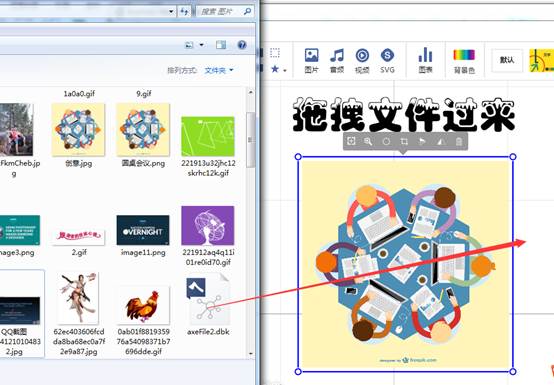
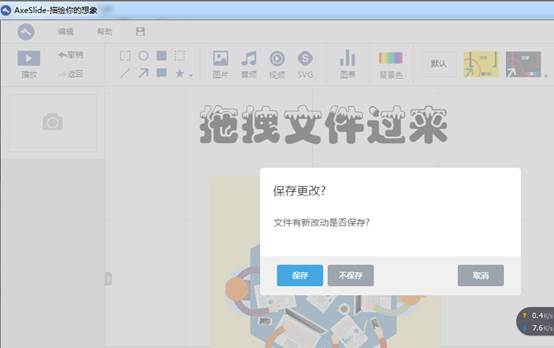
我们的应用如果是可以处理某种类型的文件的话,我们是希望程序以自己的方式来处理文件的,比如演示文档的编辑工具AxeSlide,如果直接拖放多媒体文件就会变成画布内的编译元素,如果是dbk文件就是打开文件进行全新的编辑。



如果是Dbk文件,就是下面的效果:



上面演示的就是针对不同的文件做不同的处理。这里面涉及到的知识点,一个是获取文件的信息,主要是路径;第二是的文件的读取、保存和进一步处理。
下面我们修改一下上面的代码:
<html>
<head>
<title>拖放测试 </title>
<style>
#holder {
border: 10pxdashed#ccc;
width: 300px;
height: 300px;
margin: 20pxauto;
}
#holder.hover {
border: 10pxdashed#333;
}
</style>
</head>
<bodystyle="background-color:rgba(0,0,0,0);">
<pid="output">
<h1>拖放测试</h1>
<h5>
</h5>
</p>
<divid="holder"></div>
<script>
window.ondragover = function (e) { e.preventDefault(); returnfalse };
window.ondrop = function (e) { e.preventDefault(); returnfalse };
var holder = document.getElementById('holder');
holder.ondragover = function () { this.className = 'hover'; returnfalse; };
holder.ondragleave = function () { this.className = ''; returnfalse; };
var h5 = document.querySelector("h5");
holder.ondrop = function (e) {
e.preventDefault();
for (var i = 0; i < e.dataTransfer.files.length; ++i) {
h5.textContent+=e.dataTransfer.files[i].path;
}
returnfalse;
};
</script>
</body>
</html>
效果如下:

我们新建了一个div来处理文件拖放。
holder.ondrop = function (e) {
e.preventDefault();
for (var i = 0; i < e.dataTransfer.files.length; ++i) {
h5.textContent+=e.dataTransfer.files[i].path;
}
returnfalse;
};
上面代码通过回调中的dataTransfer.files来获取文件信息。

接下来我们可以通过nodejs的文件操作来通过路径读取文件了,这里就不进一步展开了。不过通过Html的FileReader对象也是可以获取文件数据的,例如:
holder.ondrop=function (e) {
e.preventDefault();
var file = e.dataTransfer.files[0],
reader =newFileReader();
reader.onload=function (event) {
console.log(event.target);
};
console.log(file);
reader.readAsDataURL(file);
returnfalse;
};
ok,关于文件拖放就给大家介绍到这里,有问题可以留言。。
所有文章会在本人的博客玄魂 - 博客园
和个人公众号 “xuanhun521” http://t.cn/R4OCglP
‘’微博http://weibo.com/xuanhun ,知乎专栏http://zhuanlan.zhihu.com/xuanhun 进行同步,欢迎关注。
nw.js如何处理拖放操作的更多相关文章
- nw.js的cookie操作
在实战中,我遇到nw.js cookie一个奇怪的现象. 当我写入cookie(非httponly)后,关闭nw.js.然后再打开nw.js发现cookie没有写入成功.经过摸索,发现 nw.js的c ...
- nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
第0.1节 HTML5和桌面软件开发的碰撞 当我们谈论桌面软件开发技术的时候,你会想到什么?如果不对技术本身进行更为深入的探讨,在我的世界里,有这么多技术概念可以被罗列出来(请原谅我本质上是一个Win ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- nw.js桌面程序自动更新(node.js表白记)
Hello Google Node.js 一个基于Google V8 的JavaScript引擎. 一个伟大的端至端语言,或许我对你的热爱源自于web这门极富情感的技术吧! 注: 光阴似水,人生若梦, ...
- nw.js中用sqlite3
前一段时间,nw.js 项目中想用一个本地数据,最后选择了sqlite3.选好之后就开始干吧,结果mmp,被坑了好久. nw.js官方文档也有调用node原生模块的API,但是照着文档那样配置,以为会 ...
- NW.js开发环境的搭建
写在前面: 之前一直在找关于在mac怎么搭建nw.js的开发环境,苦于自己也没有很深入的理解,其实看看官方文档就差不多知道mac下要怎么整了. 官方文档的图: 正题开始: 先去下载一个nw.js的安装 ...
- NW.js构建PC收银端安装程序的指南
1.首先下载nw.js的SDK: https://nwjs.org.cn/download.html 2.SDK目录下新建myapp文件夹: 3.myapp文件夹内新建package.json文件: ...
- 使用NW.js封装微信公众号菜单编辑器为桌面应用
开发微信公众号的朋友都会遇到一个常见的需求就是修改自定义菜单,如果每个人都去开发这个不经常使用的功能确实有点浪费时间.前段时间在github上找到一个仿企业号的菜单编辑界面,结合微信的C# SDK开发 ...
- js实现动态操作table
本章案例为通过js,动态操作table,实现在单页面进行增删改查的操作. 简要案例如下: <%@ page language="java" contentType=&quo ...
随机推荐
- postgresql+slony-i安装配置主从
slon软件下载地址:slony1-1.2.6 http://slony.info/downloads/1.2/source/ postgresql下载地址: http://www.postgresq ...
- Android之ImageSwitcher
要点: (查看Api总结) 1:ImageSwitcher 继承 ViewSwitcher, (ViewSwitcher 有继承FrameLayout ) 2: 要实现切图必须实现 ViewSwitc ...
- CR LF的由来
学习Esperanto时用到一款叫做Kajero的软件,支持世界语特殊字符编辑. 在Option菜单中有个选项,End of line 列出了四种换行方式 这四种都是由基本CR和LF组成.那么CR和L ...
- cut笔记
cut -f 2,3 file.txt #查看第2.3列的信息,列分隔符默认为空格符 指定分隔符使用-d选项,如: cut -f 2,3 ...
- ASP.NET MVC分页组件MvcPager 2.0版发布暨网站全新改版
MvcPager分页控件是在ASP.NET MVC Web应用程序中实现分页功能的一系列扩展方法,该分页控件的最初的实现方法借鉴了网上流行的部分源代码, 尤其是ScottGu的PagedList< ...
- 如何更改OS系统下截图生成图片格式 jpg pdf
Mac系统下快速截屏的快捷键: 1.截全屏: shift + command + 3 2.选取截屏 shift + command + 4 生成的图片,系统默认格式忘了,反正不好用,用下面命令更改生成 ...
- jquery easyui window中的datagrid,只能显示一次问题
最近项目中用到easyui 的动态创建window ,window中嵌入了datagruid.第一次打开是能显示数据,但再次打开时确没显示: 注:url已成功返回了数据. 多次查阅easyui帮助文档 ...
- 关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用
关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用 工作环境:window下 在一切的最开始,安装node.js (中文站,更新比较慢http://nodejs.cn/) ...
- jquery中的cookie
关于cookie,一直是个很敏感的问题,以前对于cookie的处理,都是用原生的方式处理,创建函数对cookie进行处理,创建,设置以及删除.. function setCookie(key,valu ...
- 启动tomcat时遇到的问题
1.当启动Tomcat时,出现了如下信息: The APR based Apache Tomcat Native library which allows optimal performance in ...
