用UWP实现一个和win10设置页面类似的布局
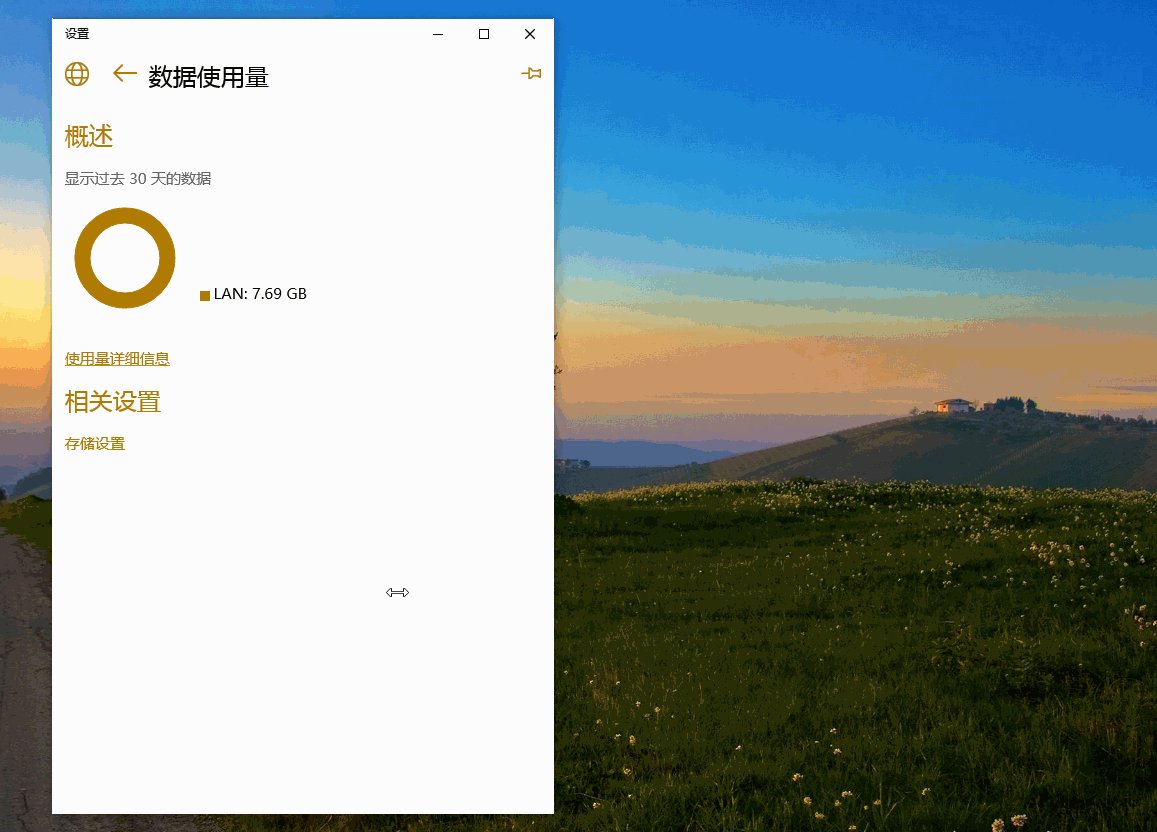
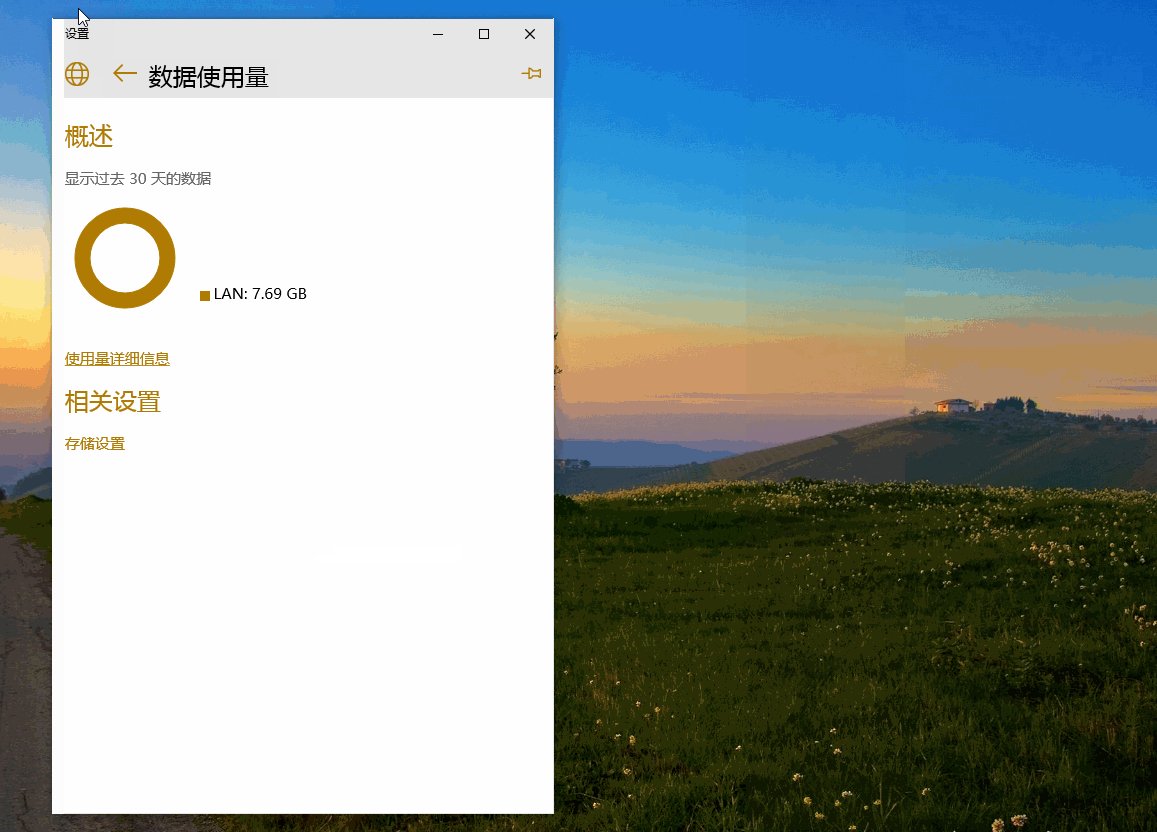
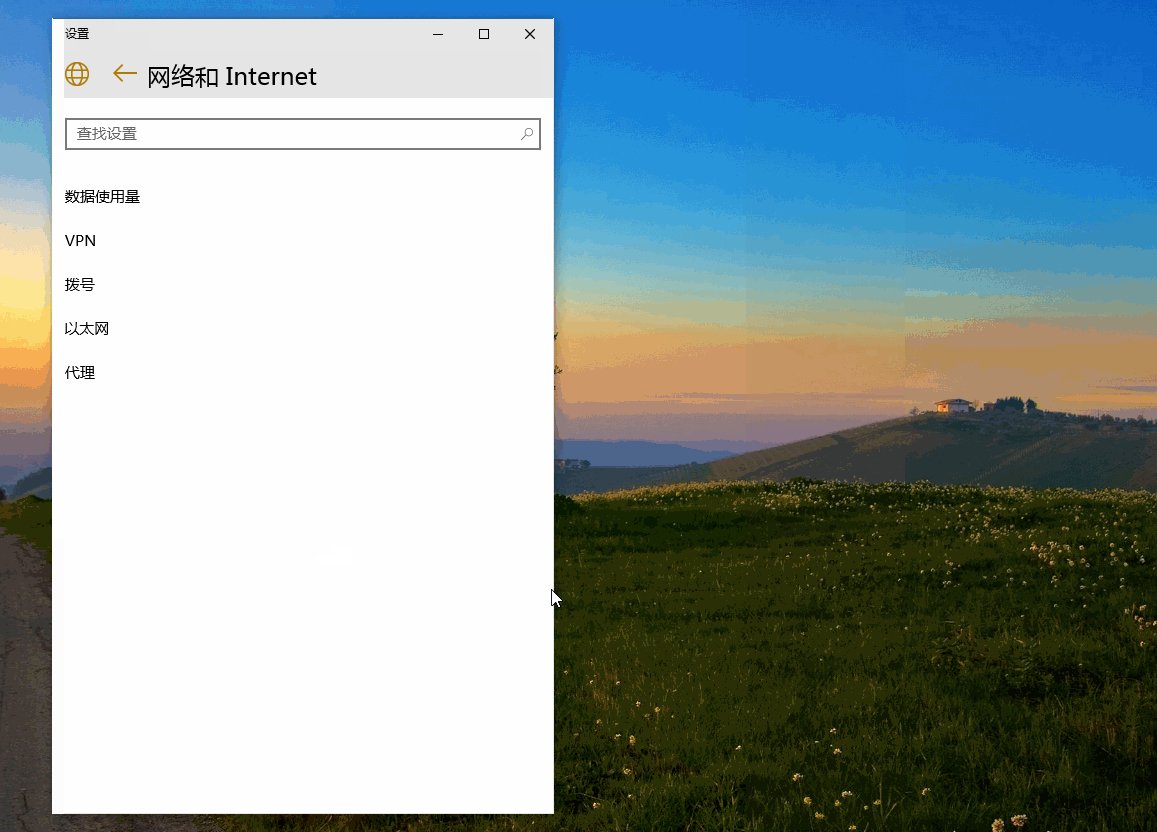
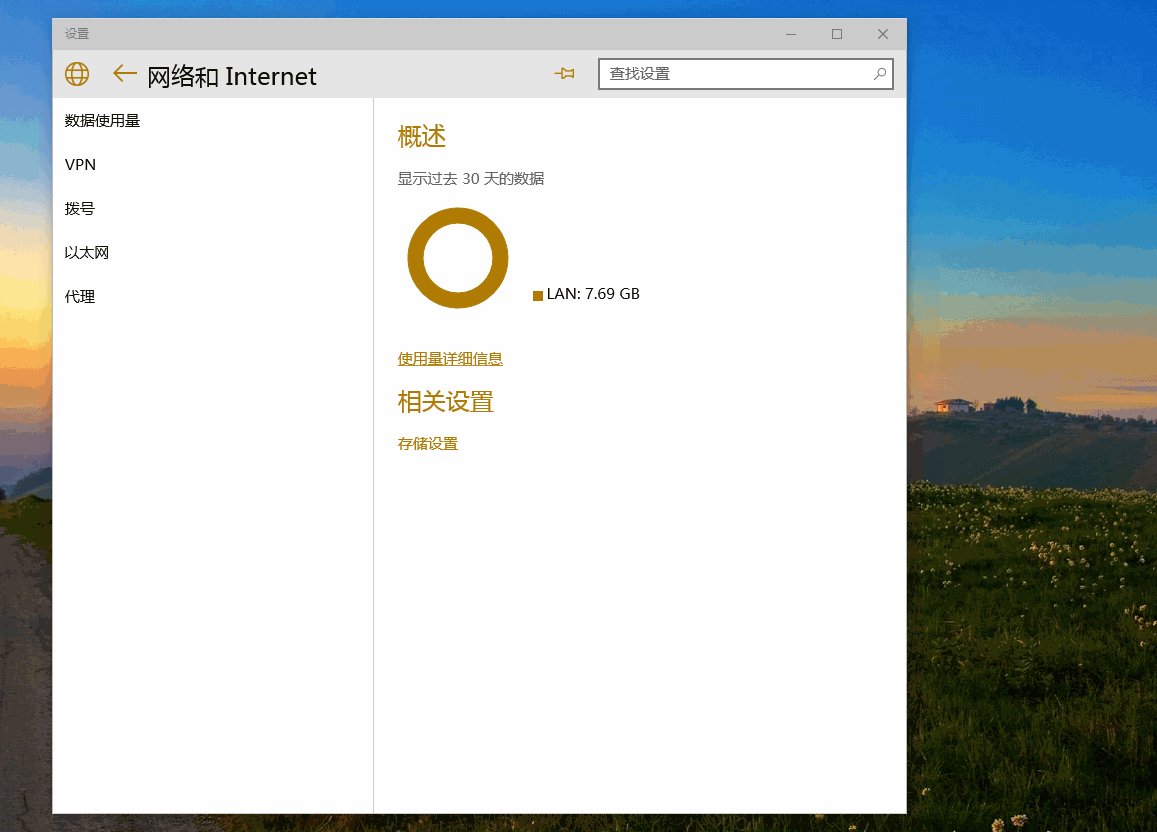
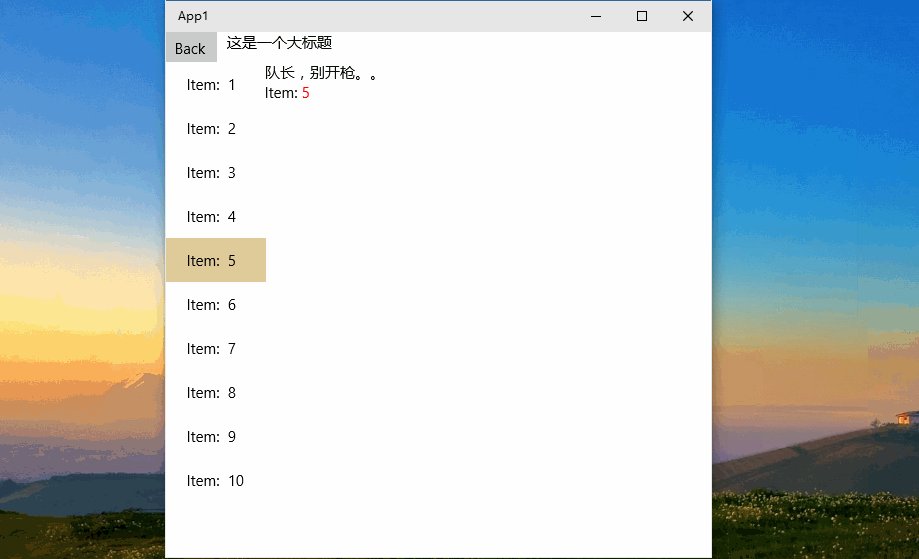
不知道有人注意过Win10中的设置页面的布局没?那个页面会根据不同的窗口宽度来调节显示的内容,甚至来后退按钮的操作在不同的宽度也是不同的,看图:

是不是有点cool呢,这篇文章,我们就来做一个类似的布局。
首先将我们需要展示出来的东西都添加到页面上,页面如下:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<!--大标题,后退按钮-->
<StackPanel Grid.Row="0" Orientation="Horizontal" x:Name="fullPanel">
<Button Content="Back" x:Name="full_back" Click="full_back_Click"></Button>
<TextBlock Margin="10, 0, 0, 0">这是一个大标题</TextBlock>
</StackPanel>
<!--副标题,后退按钮,只在desktop上宽度小于500时显示-->
<StackPanel Grid.Row="0" Orientation="Horizontal" x:Name="detailPanel" >
<Button x:Name="detail_back" Content="Back" Click="detail_back_Click"></Button>
<TextBlock Margin="10, 0, 0, 0">这是一个副标题</TextBlock>
</StackPanel>
<!--内容-->
<RelativePanel Grid.Row="1">
<!--左半部分的list-->
<ListView x:Name="left" IsItemClickEnabled="True" ItemClick="left_ItemClick" SelectedIndex="-1">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Margin="10">
<TextBlock>
<Run Text="Item: "></Run>
<Run Text="{Binding}"></Run>
</TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<!--右半部份的详细信息-->
<Grid x:Name="right" >
<StackPanel>
<TextBlock>队长,别开枪。。</TextBlock>
<TextBlock >
<Run Text="Item:"></Run>
<Run Text="{Binding SelectedItem, ElementName=left}" Foreground="Red"></Run>
</TextBlock>
</StackPanel>
</Grid>
</RelativePanel>
</Grid>
后台绑定测试数据:
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
this.left.ItemsSource = Enumerable.Range(, ).ToList();
}
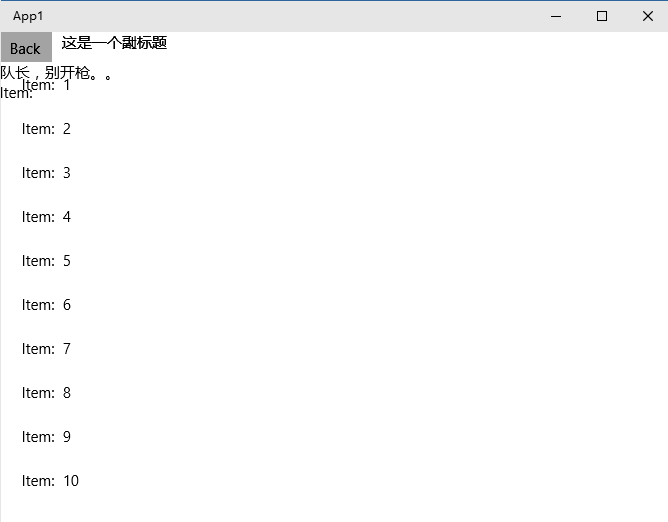
运行起来看看效果,有点乱啊,不急,我们慢慢调。

这个页面中,我们准备在窗口宽度小于500时显示窄布局,大于500时显示宽布局,下面就是我们的VisualState发挥作用的时候了。我们先创建一个VisualStateGroup,只用来针对窗口大小来调整布局,暂时先忽略掉mobile,详细说明请看注释。
<VisualStateManager.VisualStateGroups>
<!--这个group里的VisualState只针对窗口宽度调整布局,不涉及设备-->
<VisualStateGroup x:Name="windowSize">
<!--宽屏设置-->
<VisualState x:Name="wide">
<VisualState.StateTriggers>
<!--大于等于501就算宽屏了。。-->
<AdaptiveTrigger MinWindowWidth="501"></AdaptiveTrigger>
</VisualState.StateTriggers>
<VisualState.Setters>
<!--这里进行宽屏下的设置-->
<!--隐藏副标题-->
<Setter Target="detailPanel.Visibility" Value="Collapsed"></Setter> <!--显示大标题,虽然大标题默认是显示的,但是因为我们以后会通过code修改显示属性,所以这里要重置才行-->
<Setter Target="fullPanel.Visibility" Value="Visible"></Setter> <!--显示右侧内容-->
<Setter Target="right.Visibility" Value="Visible"></Setter> <!--宽屏时,右侧内容应该是在list的右侧-->
<Setter Target="right.(RelativePanel.RightOf)" Value="left"></Setter> <!--显示左侧内容-->
<Setter Target="left.Visibility" Value="Visible"></Setter>
</VisualState.Setters>
</VisualState> <!--窄屏设置-->
<VisualState x:Name="narrow">
<VisualState.StateTriggers>
<!--0-500都是小窗口-->
<AdaptiveTrigger MinWindowWidth="0"></AdaptiveTrigger> </VisualState.StateTriggers>
<VisualState.Setters>
<!--默认显示副标题-->
<Setter Target="detailPanel.Visibility" Value="Visible"></Setter> <!--隐藏大标题,点击副标题的后退才显示-->
<Setter Target="fullPanel.Visibility" Value="Collapsed"></Setter> <!--显示右侧内容,点击副标题后退之后隐藏-->
<Setter Target="right.Visibility" Value="Visible"></Setter> <!--隐藏左侧内容-->
<Setter Target="left.Visibility" Value="Collapsed"></Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
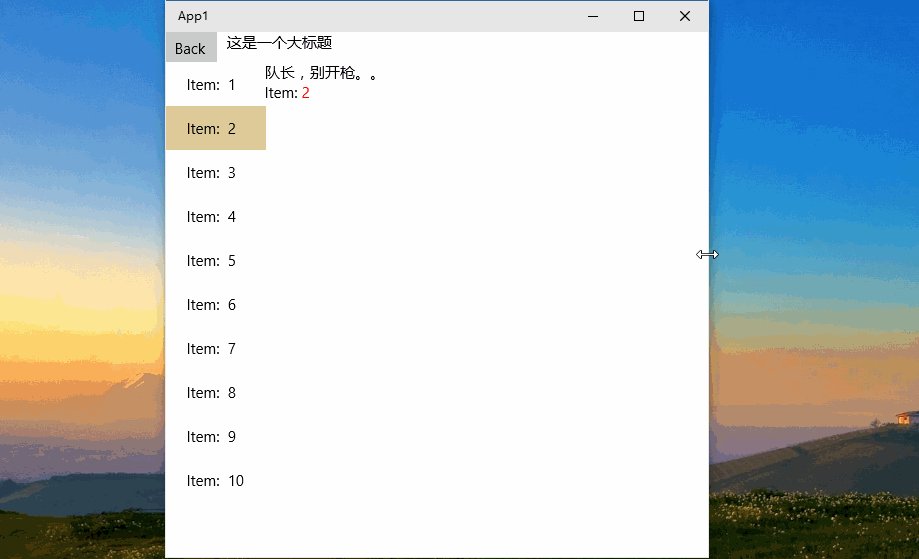
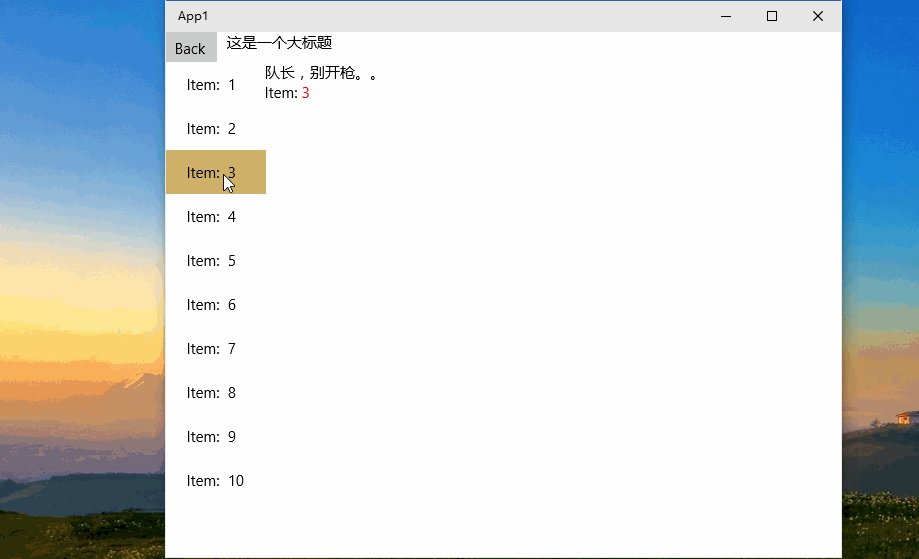
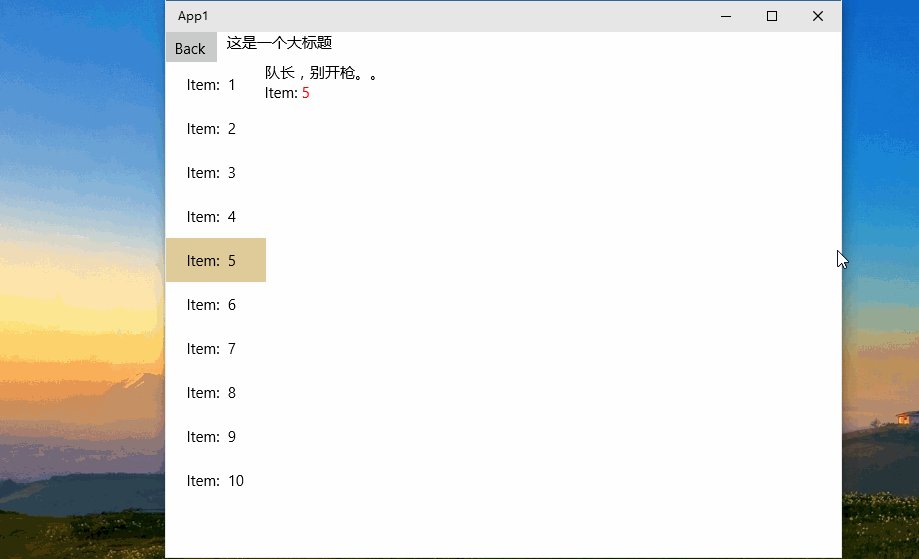
运行起来看看是不是效果要好很多了呢,现在调整窗口的宽度,是不是有点意思了呢?

但是后退按钮还是没有效果,这里我们需要使用code去控制了,但是这个很简单,因为我们在不同的布局下,使用的是不同的button,这样的好处是不需要用code去判断窗口状态。这里我们只贴上后台代码,同样很简单。
private void full_back_Click(object sender, RoutedEventArgs e)
{
// 对于我们的页面来说,full_back按钮是应该隐藏的,因为没有上一层页面
// 所以这里我们忽略掉,但是按钮还是留着,你可以自己来做个隐藏的逻辑
} private void detail_back_Click(object sender, RoutedEventArgs e)
{
// 这里就是为什么我们在VisualState里重新设置属性的原因 // 显示左侧的list
// 隐藏右侧内容
this.left.Visibility = Visibility.Visible;
this.right.Visibility = Visibility.Collapsed; // 隐藏副标题
// 显示主标题
this.fullPanel.Visibility = Visibility.Visible;
this.detailPanel.Visibility = Visibility.Collapsed;
} private void left_ItemClick(object sender, ItemClickEventArgs e)
{
// 这里我们需要判断下,是否需要切换隐藏
if (this.ActualWidth <= )
{
// 显示左侧的list
// 隐藏右侧内容
this.left.Visibility = Visibility.Collapsed;
this.right.Visibility = Visibility.Visible; // 隐藏副标题
// 显示主标题
this.fullPanel.Visibility = Visibility.Collapsed;
this.detailPanel.Visibility = Visibility.Visible;
}
}
到这里的话,我们的这个页面的行为和设置已经有点像了!

到这里我们这个页面的基本功能就算是差不多了,然后来完善下细节(其实还是有个小问题,状态的切换还是和设置有些区别的)。
1. 窗口宽度大于500的时候,直接给他一个固定的宽度,让list能宽一些。
2. 窗口宽度小于500的时候,把list撑满整个页面。这里我们需要说下RelativePanel的一个特性(应该是特性吧。。),它内部的控件是不会自动拉伸撑满内部空间的,即使你用了HorizontalAlignment/VerticalAlignment,连Grid都不行!!我们需要使用RelativePanel.AlignXXXX这一系列属性,根据需要来拉伸。
在我们的页面中,我们需要在窄屏下上下左右都对齐,来撑满页面。
<!--拉伸左侧list,撑满页面-->
<Setter Target="left.(RelativePanel.AlignRightWithPanel)" Value="True"></Setter>
<Setter Target="left.(RelativePanel.AlignBottomWithPanel)" Value="True"></Setter>
<Setter Target="left.(RelativePanel.AlignLeftWithPanel)" Value="True"></Setter>
<Setter Target="left.(RelativePanel.AlignTopWithPanel)" Value="True"></Setter>
最后的效果!

这篇文章的例子只是一个很简单布局,如果你准备实现复杂一些的功能的话,可以考虑把右侧的Grid换成Frame,然后通过左侧的ListItem导航到不同的页面,来显示不同的内容。
用UWP实现一个和win10设置页面类似的布局的更多相关文章
- 【UWP】通过特定URI打开Win10指定设置页面[转]
系统设置其实也是一个Modern应用,它与ms-settings:协议进行了关联. 在设置应用中的每一个具体的设置页面都有一个URI(统一资源标识符)与之对应,通过这些URI就可以直达某个具体的设置页 ...
- C# PDF Page操作——设置页面切换按钮 C# 添加、读取Word脚注尾注 C#为什么不能像C/C++一样的支持函数只读传参 web 给大家分享一个好玩的东西,也许你那块就用的到
C# PDF Page操作——设置页面切换按钮 概述 在以下示例中,将介绍在PDF文档页面设置页面切换按钮的方法.示例中将页面切换按钮的添加分为了两种情况,一种是设置按钮跳转到首页.下页.上页或者 ...
- Win10该文件没有与之关联的应用来执行该操作...请在"默认应用设置"页面中创建关联
问题发现:一直使用的一款软件--火柴,这两天忽然发现通过ctrl + 回车快捷键无法进入到文件所在的目录中(之前几天印象中还可以使用该功能).后来测试又发现无法打开网易云音乐中下载的音乐而进入到该音乐 ...
- Win10设置多时区时钟方法技巧
Win10设置多时区时钟方法技巧,本文小编将向大家介绍如何设置多个时区时钟,以及如何使用「闹钟和时钟」应用跟踪更多时区,感兴趣的朋友可以参考下面教程操作. Win10系统允许用户配置最多3个不同的时钟 ...
- UWP入门(四)--设置控件样式
原文:UWP入门(四)--设置控件样式 官方定义:可以使用 XAML 框架通过多种方式自定义应用的外观. 通过样式可以设置控件属性,并重复使用这些设置,以便保持多个控件具有一致的外观. 可分享至不同e ...
- win10 设置声卡驱动 --- 解决喇叭没有声音!
win10 设置声卡驱动 --- 解决喇叭没有声音! 1)安装驱动,必须能够在:"控制面板\硬件和声音" 下找到安装好的: "Realtek高清晰音频管理器" ...
- iOS 设置页面的代码编写
突然觉得好久没有更新博客了,今天就想把自己的项目中的一些功能和常用的模块写出来给大家参考一下... 这是我的二个项目中的不同的设置界面,第一个设置的那个按钮是 用的开关switch ,当然这个就容易一 ...
- php header设置页面编码
php header设置页面编码 未分类 PHP 页面编码声明方法详解(header或meta) http://www.jb51.net/article/22501.htm PHP 页面编码声明与用h ...
- android一个app打开另一个app的指定页面
一个app打开另一个app的指定页面方法 有以下几种 1.通过包名.类名 2.通过intent的 action 3.通过Url 方案1. ComponentName componentName = n ...
随机推荐
- XE3随想14:关于 SO 与 SA 函数
通过 SuperObject 的公用函数 SO 实现一个 ISuperObject 接口非常方便; 前面都是给它一个字符串参数, 它的参数可以是任一类型甚至是常数数组. SA 和 SO 都是返回一 I ...
- 安装odoo服务
sysv init 服务 从 odoo 源码 debian 目录 拷贝 init 至 /etc/init.d/ 并 更名为 odoo cd /opt/odoo sudo cp /opt/odoo/de ...
- vim 查看文件二进制格式
用vim打开文件,vim -b file,选项-b是二进制模式打开 然后输入 :%!xxd,就可看到二进制编码 其实在linux下,直接输入xxd file 也是可以看到的文件二进制格式的
- shell <<EOF
1.考虑下面的需求,在主shell执行命令,进入其他的命令,后面的输入,想作为命令的输入,而不是主shell的输入,怎么办? 2.使用<<EOF,告诉主shell,后续的输入,是其他命令或 ...
- Hibernate配置步骤
1.创建WEB项目 2.从http://www.hibernate.org/下载hibernate-release-4.3.11.Final.zip,并解压. 3.将hibernate必须的包加入li ...
- My97Datepicker 去掉 “不合法格式或超期范围”自动纠错限制
官网上,纠错有以下三种,如日期格式不对,或超期,则必须纠错过后,才能继续操作, 但有时,可能允许出错,需要把纠错功能去掉,则可以设置errDealMode = 3,这种模式是官网说没有的, 但能够去掉 ...
- php 使用 极光推送 类
<?php /** * 安卓和苹果消息主推 */ class JPush extends CComponent { private $_push_body = array(); private ...
- OD使用教程5
怎样恢复数据被改过的代码 点击m进入内存分布图 双击进入文件头 将过大的值一一修改为正常值 普通程序没有动态链接表所以值改为0 保存:首先记住地址 其次 选中差不多的长度,保存 正常的程序
- 删除从第i个位置开始,长度为len的子串
/*字符串采用带头结点的链表存储,设计算法函数void delstring(linkstring s, int i,int len)在字符串s中删除从第i个位置开始,长度为len的子串.*//**** ...
- n+1 < n , are you sure?
密码终于找回了,原来是我邮箱把改密链接的邮件当垃圾邮件了-- 回到正题,这是道面试题,原话大致是这样的: n+1<n成立吗?请说明. 当时我听到这个题后直觉是成立的,但是想不到怎么回事,后来别人 ...
