css_04之显示、定位
1、显示方式:display:取值:none(隐藏,不占页面空间,脱离文档流)/block(元素变为块级)/inline(元素变为行内)/inline-block(元素变为行内块);
2、显示效果:visibility:取值:visible(默认,显示)/hidden(隐藏,占据页面空间,未脱离文档流)/collapse(用于表格,动态删除一行或一列);
3、透明度:opacity:取值0~1;
4、垂直对齐方式:vartical-align:baseline(默认,基线对齐)/top/middle/bottom;
5、光标:cursor:取值:default/pointer(小手)/crosshair(+)/text(I)/wait(等待)/help(?);
6、列表属性:①列表项标志:list-style-type:取值:none/disc/circle/square;②列表项图像:list-style-image:url();③列表项位置:list-style-position:取值:outside(列表项标志位于内容区域外)/inside(列表项标志位于内区域前);
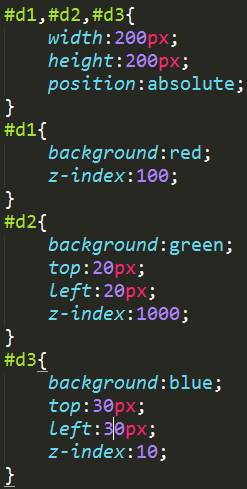
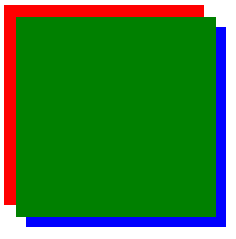
7、定位:position:取值:static(默认,静态)/relative(相对)/absolute(绝对)/fixed(固定);
8、偏移属性:top/bottom/left/right;
9、堆叠层级:z-index:取值:无单位数字;(* ①只有相对,绝对,固定定位时可用;②父子关系无法调整,子始终在父上);


10、相对定位:position:relative;相对原位置通过偏移属性进行移动;
11、绝对定位:position:absolute;相对离它最近已定位(相对/绝对/固定)祖先元素进行定位,脱离文档流,不占据页面空间,变为块级元素,margin:auto失效;
12、固定定位:position:fixed;目标固定于页面,脱离文档流;
css_04之显示、定位的更多相关文章
- css绝对定位如何在不同分辨率下的电脑正常显示定位位置?
有时候我们在写页面中,会发现绝对定位的父级元素已经相对定位了,但是在不同分辨率的电脑下,绝对定位还是会错乱,似乎父级的相对定位并没有起了作用. 首先要明白如下几个原理: 1.笔记本电脑的分辨率一般为1 ...
- selenium+java定位163/126邮箱元素显示定位失败解决
开始在没有进入iframe时,用任何方法定位163/126邮箱登录页面的元素都不可能定位到,eclipse工作台会显示Unable to locate element:…… 这种情况我遇到了两种原因: ...
- 显示定位方法,提取中间text 封装成函数的方法
tager='工作台' element=WebDriverWait(self.dr,15,0.1).until( eval("lambda x: x."+'find_element ...
- textbox显示定位到最后一行(最新一行)
this.textBox1.Select(this.txtMsgInfo.TextLength, 0); this.textBox1.ScrollToCaret();
- 1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
1 background(复合属性)与font(复合属性): background: 颜色 图片的链接 是否平铺 背景位置 是否滚动.(可以随意调动或省略) Font: 粗度 字体风格 字体大小 ...
- Android之仿ele地图定位效果
PS:最近项目要求,希望在选择地址的时候能够仿ele来实现定位效果.因此就去做了一下.不过ele使用高德地图实现的,我是用百度地图实现的.没办法,公司说用百度那就用百度的吧.个人觉得高德应该更加的精准 ...
- 百度地图API示例之添加定位相关控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 160913、ionic + 高德地图定位
实例一: var AMapArea=document.getElementById('amap'); AMapArea.parentNode.style.height="100%" ...
- JavaScript Table行定位效果
作者:cloudgamer 时间: 2009-09-17 文档类型:原创 来自:蓝色理想 第 1 页 JavaScript Table行定位效果 [1] 第 2 页 JavaScript Table行 ...
随机推荐
- SIGGRAPH2016【转】
本文摘自:http://blog.selfshadow.com/ Open Access SIGGRAPH 2016 Conference Content (for a limited time) R ...
- webpack入门指南(转载)
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- (完全背包 大数)Dollar Dayz (POJ 3181)
http://poj.org/problem?id=3181 Description Farmer John goes to Dollar Days at The Cow Store and disc ...
- 关于“windows无法自动将ip协议栈绑定到网络适配器”问题导致不能连上网的解决办法
问题出现的原因:这个问题的直接表象并不是显示给用户这个问题,而是提示无线网络驱动可能有问题或者以太网驱动可能有问题,但只要用户查看”详细信息“,就会得到标题这个问题,而出现这个问题的本质并不是驱动问题 ...
- Eclipse中设置jsp文字大小
- Android--全局获取Context
1.Android 提供了一个Application 类,每当应用程序启动的时候,系统就会自动将这个类进行初始化.这里我们可以定制一个自己的Application 类,以便于管理程序内一些全局的状态信 ...
- [poi2010]Hamsters
题意:Tz养了一群仓鼠,他们都有英文小写的名字,现在Tz想用一个字母序列来表示他们的名字,只要他们的名字是字母序列中的一个子串就算,出现多次可以重复计算.现在Tz想好了要出现多少个名字,请你求出最短的 ...
- 在 Vagrant 下启用 SMB 文件共享
在使用 vagrant 搭建 php 开发环境的时候,需要用到文件同步同步功能.在比对了众多网络文件系统之后,发现对 Windows 下文件同步系统最友好的是 smb, 那么怎么在 vagrant 启 ...
- 搭建coreseek(sphinx+mmseg3)详细安装配置+php之sphinx扩展安装+php调用示例
http://blog.csdn.net/e421083458/article/details/21529969 常用的命令 ps -ef|grep searchd 如果你开了search服务后,你命 ...
- centos git 服务器搭建
1.安装git sudo yum -y install git 2.创建用户与授权 # 找到 git_shell whereis git_shell /usr/bin/git-shell # 创建 g ...
