html5的canvas绘制迷宫地图
canvas标签一直是html5的亮点,用它可以实现很多东西。我想用它来绘画像迷宫那样的地图。借助到的工具有瓦片地图编辑器tiled(点击跳转到下载链接)。

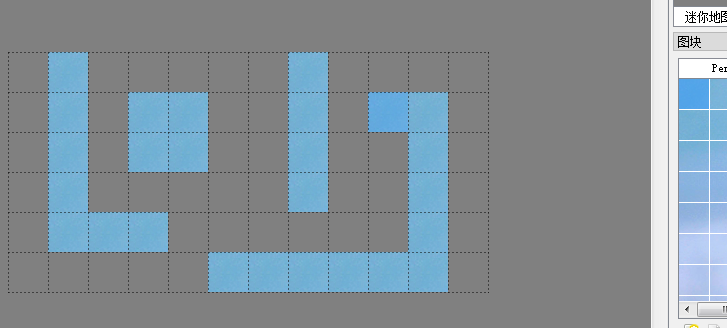
如图:如果你想要画像这样的迷宫地图,如果不用canvas,可以通过dom操作拼接一个一个div,以达成这个效果。那样是不是很不合理?首先,页面上会存在大量的div,并且通过dom操作生成很耗性能,如果地图大了,会非常不流畅,非常卡。如果用canvas,性能就会大大提高。方法也很简单,代码量也非常少。
简单介绍完了之后开始进入正题。上面提到的那个软件装了之后,打开它进行绘图。说明一下:这只是一个绘图软件,绘图完后会生成数据(保留为js格式或json格式),拿到里面的数据,再通过canvas进行绘画。实践操作一下。
①:打开后界面:

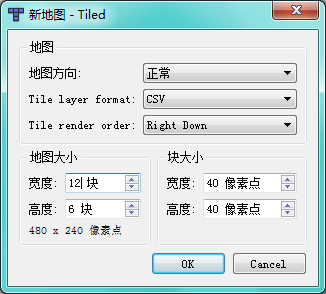
②:新建文件
 每一块宽高是40px,总宽高是480px*240px,可以自己设置
每一块宽高是40px,总宽高是480px*240px,可以自己设置
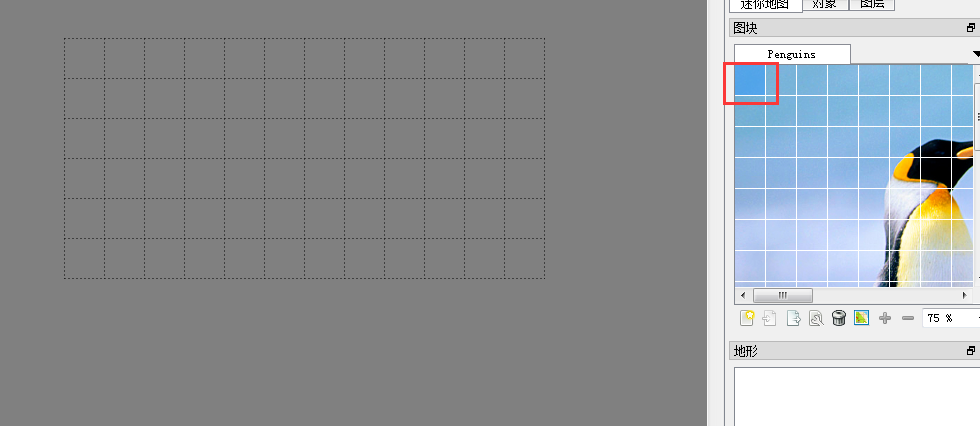
③:完了之后创建新图块。就是通过图块来画图。点击浏览随便拿一张图片即可


④:然后随便拎一块右边的图块就可以在左边灰色区域画图了。我随便画了这样的图


⑤:保存js文件----文件另存为。这就是我得到的js文件。
(function(name,data){
if(typeof onTileMapLoaded === 'undefined') {
if(typeof TileMaps === 'undefined') TileMaps = {};
TileMaps[name] = data;
} else {
onTileMapLoaded(name,data);
}})("map1",
{ "height":6,
"layers":[
{
"data":[0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0,0, 1, 1, 1, 1, 1, 1, 0],
"height":6,
"name":"\u5757\u5c42 1",
"opacity":1,
"type":"tilelayer",
"visible":true,
"width":12,
"x":0,
"y":0
}],
"nextobjectid":1,
"orientation":"orthogonal",
"properties":
{
},
"renderorder":"right-down",
"tileheight":40,
"tilesets":[
{
"firstgid":1,
"image":"..\/..\/..\/Public\/Pictures\/Sample Pictures\/Penguins.jpg",
"imageheight":768,
"imagewidth":1024,
"margin":0,
"name":"Penguins",
"properties":
{
},
"spacing":0,
"tilecount":475,
"tileheight":40,
"tilewidth":40
}],
"tilewidth":40,
"version":1,
"width":12
});
对于以上代码,其实只有红色文字代码对我们这个画图时有帮助的,data里面的数据,0表示没有地图块,非0表示地图块。可以通过遍历,将非0画出来,获取宽高只要是用来换行之类的。这就是瓦片地图编辑器的作用。
下面就开始代码了,代码简单易懂,就直接贴了:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas绘制地图</title>
</head>
<body>
<canvas id="canvas1" width="480" height="240"></canvas> <!--注意canvas的大小,要联系地图大小设置-->
<script> //瓦片地图编辑器获取到的数据
var map={
"data":[0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0],
"height":6,
"width":12
}
var canvas = document.getElementById("canvas1");
var ctx = canvas.getContext("2d"); var W = 40; //每一块地图块的宽
var H = 40; //每一块地图块的高
var l = 0;
var t = 0;
for (var i=0; i<map.data.length; i++){ l = i%map.width*W; //绘画每一块地图块的X坐标
if (i%map.width==0&&i!=0){ //当达到一行是换行,注意第一行是0%0=0;所以应去除第一行换行的情况
t+=H; //绘画地图块的Y坐标
}
if (map.data[i]>0){ //当地图块的数据不为0时绘画地图块
ctx.fillRect(l, t, W, H);
}
}
</script>
</body>
</html>
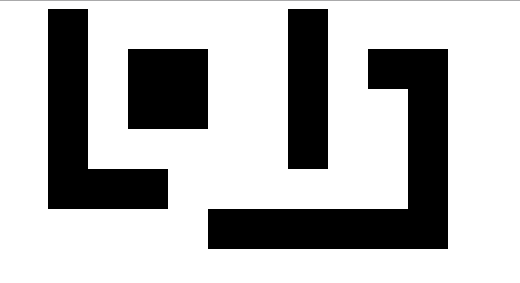
效果如下:
 跟上面的是一模一样的,简简单单十几行JS代码就可以实现了,哪怕地图再大,也只是data数据多而已,对性能要求并不高。
跟上面的是一模一样的,简简单单十几行JS代码就可以实现了,哪怕地图再大,也只是data数据多而已,对性能要求并不高。
另外,如果想要实现将原图片贴上去的话,也是很简单的,只是涉及到位置的计算。
canvas可以切割图片:ctx.drawImage(this, imgL, imgT, W, H, this.l, this.t, W, H);用这段代码就可以了。
自己的一个练习。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas1" width="240" height="240"></canvas>
</body>
<script type="text/javascript">
var map = {
"data":[0, 1, 0, 0, 0, 73, 0, 1, 0, 0, 0, 73, 0, 0, 0, 0, 0, 0, 0, 0, 62, 62, 62, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
"height":6,
"width":6,
"imgWidth":14
};
var canvas = document.getElementById("canvas1");
var ctx = canvas.getContext("2d");
var W = 40;
var H = 40;
var l = 0;
var t = 0;
for (var i=0; i<map.data.length; i++){ l = i%map.width*W;
if (i%map.width==0&&i!=0){
t+=H;
}
if (map.data[i]>0){
var imgObj = new Image();
imgObj.src = "pic.jpg";
imgObj.index = i;
imgObj.l = l;
imgObj.t = t;
imgObj.onload = function (){
var imgL = (map.data[this.index]-1)%map.imgWidth*W;
var imgT = Math.floor(map.data[this.index]/map.imgWidth)*H;
ctx.drawImage(this, imgL, imgT, W, H, this.l, this.t, W, H);
}
}
}
</script>
</html>
效果:

思路就是这样子,就不在=再多说了。原创不容易,如需转载,请写明出处吧,谢谢。
html5的canvas绘制迷宫地图的更多相关文章
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- 【HTML5】Canvas绘制基础
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- HTML5 在canvas绘制一个矩形
笔者:本笃庆军 原文地址:http://blog.csdn.net/qingdujun/article/details/32930501 一.绘制矩形 canvas使用原点(0,0)在左上角的坐标系统 ...
- HTML5用canvas绘制五星红旗
在HTML5一览中,我们提到html 5被冠以很多高帽,其中最高的一顶.备受争议的就是"Flash杀手".IT评论界老喜欢用这个词了,杀手无处不在.不管是不是杀手,HTML 5引进 ...
- html5的canvas绘制线条,moveTo和lineTo详解
今天在看html5,里面新增的属性有一个canvas,它相当于一个画布你可以用js在里面画你想要的效果!我在w3c的手册里面看到用moveTo和lineTo绘制线条讲的不是很清楚,尤其是moveTo和 ...
- HTML5 之Canvas 绘制时钟 Demo
<!DOCTYPE html> <html> <head> <title>Canvas 之 时钟 Demo</title> <!--简 ...
- html5、canvas绘制本地时钟
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
随机推荐
- [.NET领域驱动设计实战系列]专题八:DDD案例:网上书店分布式消息队列和分布式缓存的实现
一.引言 在上一专题中,商家发货和用户确认收货功能引入了消息队列来实现的,引入消息队列的好处可以保证消息的顺序处理,并且具有良好的可扩展性.但是上一专题消息队列是基于内存中队列对象来实现,这样实现有一 ...
- 【腾讯Bugly干货分享】React移动web极致优化
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/579083d1c9da73584b02587d 最近一个季度,我们都在为手Q家校 ...
- js下的面向对象
本文记录了一种Javascript的面向对象方法及原理理解,示例代码如下: //构造函数 var MClass = function(value1, value2) { this.member = & ...
- [硬件项目] 1、汽车倒车雷达设计——基于API8108A芯片简易智能语音模块的设计与实现
前言 汽车倒车防碰撞系统是一种辅助汽车泊车装置.低配的由超声波收发电路.回波放大电路.语音提示电路.数码显示.报警及温度补偿电路组成,高配的有时会带有后视视频系统.[1] 一.工作原理 如下 ...
- 换个角度理解云计算之HDFS
学习云计算,必然得了解Hadoop,而Hadoop中的HDFS(分布式文件系统)是一个基础,接下来就写一下我所理解的HDFS. 有一个很有特别的村庄,村庄里面有一个很牛逼的人,叫做“大哥”,村民们都信 ...
- JavaScript字符转Unicode,顺便说句:GitHub的Oh no页面很亮
遇到个输不出来的字符怎么办,因为输不出来的字符一般又是不常见大多数时候连名字也喊不出来的,所以想问百度谷歌大大也不大可能.如果是小白用户肯定会去把输入法软盘打开切换到其他键盘一个一个找.即使有搜狗输入 ...
- [我给Unity官方视频教程做中文字幕]beginner Graphics – Lessons系列之材质了解Materials
[我给Unity官方视频教程做中文字幕]beginner Graphics – Lessons系列之材质了解Materials 既上一篇分享了中文字幕的灯光介绍Lights后,本篇分享一下第3个已完工 ...
- <HTML5和CSS3响应式WEB设计指南>译者序
"不是我不明白,这世界变化快."崔健的这首歌使用在互联网领域最合适不过.只短短数年的功夫,互联网的浪潮还没过去,移动互联网的时代已经来临.人们已经习惯将越来越多的时间花在各种移动设 ...
- 230行实现一个简单的MVVM
作者:mirone链接:https://zhuanlan.zhihu.com/p/24451202来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. MVVM这两年在前端届 ...
- Node.js与Sails~Model和ORM的持久化
回到目录 上一讲说了在sails里定义model及相关参数的说明,这一讲主要说一下如何将你的Model持久化到文件,关系数据库和Nosql数据库里,在持久化这点上,sails是统一管理的,它可以在/c ...
