使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)
在做网站中有时候我们需要在网页中嵌入视频,一般视频嵌入有以下几种方法:
1. 优酷代码嵌入
优点:简单,方便,可靠。
缺点:有广告,现在的网站非常注重用户体验,如果打开一个在线视频是有长广告的一定会崩溃的。
2. 利用<object>标签嵌入视频
优点:也比较方便,对于swf来说不错。
缺点:如果播放的是wmv格式,利用Chrome打开就搞笑了,有时候会提示你安装media player插件,有时候连个提醒都没有。也就是说跨浏览器的能力不足。
不同的视频格式还有不一样的代码,太繁琐。
3. 利用<video>标签
优点:HTML5新标签,对于手机端来说不错
缺点:HTML5<video>标签只支持三种格式,还有编码要求。另外如果要实现视频控制,如:播放尺寸,色彩,播放拖曳还得另外写js代码。
4. 利用第三方播放插件CKplayer
优点:支持大多数浏览器,还有视频控制,分享,开关灯,插入广告等等设置。如果你是js大牛还可以自行各种修改功能
缺点:我实测下来支持ckplayer最好的格式是经过H.264编码的MP4格式视频。其他的格式或多或少有些小问题。
官网地址:http://www.ckplayer.com
注意点:嵌入代码前务必下载ckplayer相关文件夹并将其放在根目录下
嵌入代码:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars = {
f: '/Movie/123.mp4',
c: ,
loaded: 'loadedHandler'
};
var video = ['http://movie.ks.js.cn/flv/other/1_0.mp4->video/mp4'];
CKobject.embed('ckplayer/ckplayer.swf', 'a1', 'ckplayer_a1', '', '', false, flashvars, video);
</script>
f:这里需要填入你的视频地址;
注意src地址的正确性以及embed中第一项swf地址的正确性。
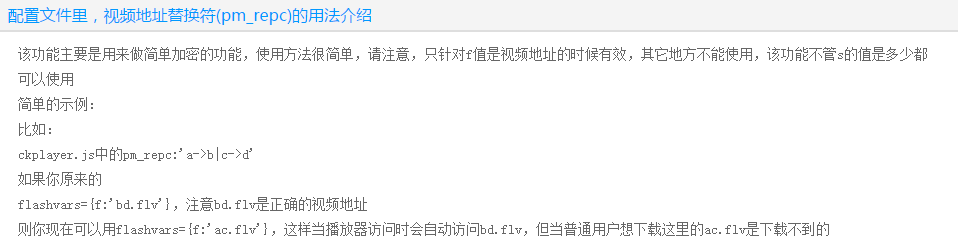
如果不想在页面中暴露本地视频的地址,可以采用:

想要去掉调整,分享,开关灯设置可以:
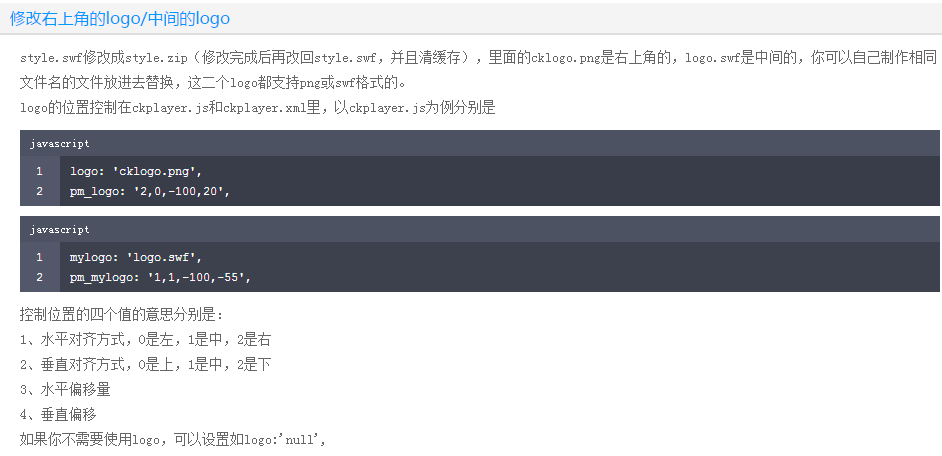
想修改播放器正中间的LOGO(载入播放器时会出现),以及播放器右上角的LOGO可以:

更多的功能大家可以自行到官网查看开发手册。我用的就是这么多功能。希望能给那些该用什么代码在网站中嵌入视频而烦恼的码农一个方向。
使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)的更多相关文章
- 【CKplayer】使用CKplayer插件在网页中嵌入视频的方法
在做网站中有时候我们需要在网页中嵌入视频,一般视频嵌入有以下几种方法: 1. 优酷代码嵌入 优点:简单,方便,可靠. 缺点:有广告,现在的网站非常注重用户体验,如果打开一个在线视频是有长广告的一定会崩 ...
- 使用JWPlayer在网页中嵌入视频
首发:个人博客,持续更新和纠错 我一直以为在网页中嵌入视频是件复杂的事,一研究才知道原来非常简单. 实际就是在页面中嵌入个控件.社区里已有很多解决方案了.jwplayer是最受欢迎的(之一).控件包括 ...
- 用firefox的插件下载网页中的视频
对于网页中的一些视频,直接下载不了,可以用专用下载软件下载,也可以用firefox的NetVideohunter Video Downloader插件下载网页中的视频,方便快捷. 工具/原料 fi ...
- 转:HTML网页中插入视频各种方法
现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.Chrome),支持H.264的(Safari.IE ...
- 【转】HTML网页中插入视频各种方法
现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.Chrome),支持H.264的(Safari.IE ...
- 用flvplayer.swf在网页中播放视频(网页中flash视频播放的实现)
原:http://blog.csdn.net/ricciozhang/article/details/46868201 由于公司项目的需求,需要在展示一些信息的时候能够播放视频,拿到这个要求,我就从最 ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
- IE8下网页中的视频会遮挡住顶层DIV的解决办法
在IE8浏览器下,发现网页中的视频会遮挡住本来固定在最顶层的DIV.即便使用z-index也无法解决.但是其他浏览器是正常的. 解决的办法很简单,就是在调用flash视频播放器的时候,加上一个参数“o ...
- 网页中嵌入百度地图报错:The request has been blocked,the content must served over Https
网页中嵌入百度地图 1.进入百度地图开发平台:http://lbsyun.baidu.com/index.php?title=jspopular 2.获取密钥:http://lbsyun.baidu. ...
随机推荐
- .net开发笔记(十六) 对前部分文章的一些补充和总结
补充有两个: 一个是系列(五)中讲到的事件编程(网址链接),该文提及到了事件编程的几种方式以及容易引起的一些异常,本文补充“多线程事件编程”这一块. 第二个是前三篇博客中提及到的“泵”结构在编程中的应 ...
- 走进AngularJs(七) 过滤器(filter)
过滤器(filter)正如其名,作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果.主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等.ng内置了一些过滤器,它们 ...
- 一天一小段js代码(no.4)
最近在看网上的前端笔试题,借鉴别人的自己来试一下: 题目: 写一段脚本,实现:当页面上任意一个链接被点击的时候,alert出这个链接在页面上的顺序号,如第一个链接则alert(1), 依次类推. 有一 ...
- C/C++中动态链接库的创建和调用
DLL 有助于共享数据和资源.多个应用程序可同时访问内存中单个DLL 副本的内容.DLL 是一个包含可由多个程序同时使用的代码和数据的库.下面为你介绍C/C++中动态链接库的创建和调用. 动态连接库的 ...
- 微软Edge 内嵌的JavaScript 引擎即将开源
微软于今日(2015年12月10日)宣布即将开源Chakra核心控件,并改名为“ChakraCore”,该控件包含所有Edge JavaScript 引擎的所有核心功能.ChakraCore 将于下月 ...
- 说说设计模式~组合模式(Composite)
返回目录 何时能用到它? 组合模式又叫部分-整体模式,在树型结构中,模糊了简单元素和复杂元素的概念,客户程序可以向处理简单元素一样来处理复杂元素,从而使得客户程序与复杂元素的内部结构解耦.对于今天这个 ...
- Node.js与Sails~Model和ORM的持久化
回到目录 上一讲说了在sails里定义model及相关参数的说明,这一讲主要说一下如何将你的Model持久化到文件,关系数据库和Nosql数据库里,在持久化这点上,sails是统一管理的,它可以在/c ...
- Java程序员的日常 —— 注册工厂的妙用
注册工厂是一种很常用的框架书写方法,它适合于快速创建相同类型的对象. 举个栗子 比如一个家具工厂,有沙发.椅子.茶几等等,正常的编程模式是这样的: //创建 class 沙发{} class 椅子{} ...
- Java学习之路:不走弯路,就是捷径
1.如何学习程序设计? JAVA是一种平台,也是一种程序设计语言,如何学好程序设计不仅仅适用于JAVA,对C++等其他程序设计语言也一样管用.有编程高手认为,JAVA也好C也好没什么分别,拿来就用.为 ...
- hibernate(十)双向关联关系的CRUD
本文链接:http://www.orlion.ml/28/ 一.保存 1. 假设一个group有多个user,一个user只属于一个group,当保存user对象到数据库中时可以 User u = n ...
