HTML标签理解
基础回顾
1:<!DOCTYPE HTML>
这个我们都不陌生,它是文档说明,在html页面的第一行就写的是这个。在 html5中只有一个,大小写不敏感。是便于浏览器识别文档类型。
2:<address>标签
这个是在html4中加入的标签,这个会把里面的内容变成斜体形式,和一般的输入不一样。
- <address>
- 作者是我,我就是作者:<a href="http://www.baidu.com" target="_breake">ahui</a>
- </address>
3:<article>
此标签是定义外部的内容,比如来自外界的引用,新闻等。
- <article>
- <h1>啊啊啊啊啊啊啊</h1>
- 的开关机动画覅的阿斯顿覅还是短发阿斯顿佛ihsddf皮和历史的反思
- </article>
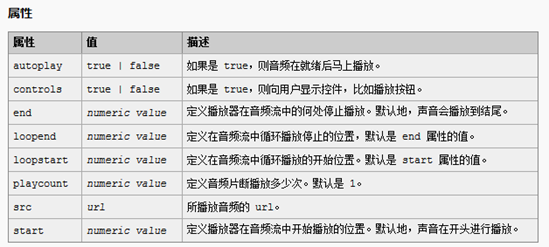
4:<audio>

- <audio src="D:\QQ下载文件\1420594215055.mp4" autoplay="true" controls="true">此浏览器不支持播放</audio>

5:<base>
规定页面中所有链接的基准URL,也就说我们在一个页面里面存放的图片,我们下面要使用路径的时候,若写了base则只需要写图片名就可以了。
- <!doctype>
- <html>
- <head>
- <title>测试</title>
- <base href="H:\图片\手机\Saved Pictures\" />
- </head>
- <body>
- <img src="H:\图片\手机\Saved Pictures\133279.jpg" wider=100px height=100px>
- <img src="133279.jpg" wider=100px height=100px>
- <hr>
- </body>
- </html>

6:<datalist>
选择下拉列表,此标签定义可选数据列表,与input元素配合使用,就可以制作输入值的下拉列表。
- <input id="nihao" list="cars"/>
- <datalist id="cars">
- <option value="IBM">
- <option value="WR">
- <option value="XM">
- <datalist>

7:<pre>
这是完全输出你输入时的样子,位置,空格等都没有发生变化。


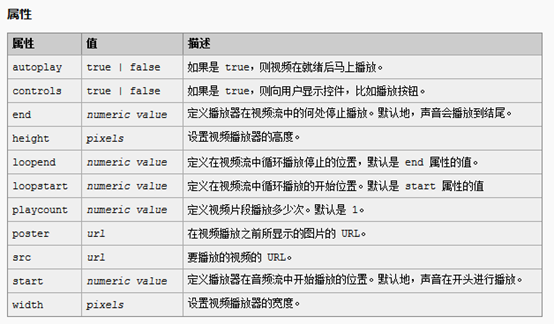
8:<video>
此标签定义视频等媒流体。


- <video src="D:\QQ下载文件\1420594215055.mp4" autoplay="true" controls="true"></video>
HTML标签理解的更多相关文章
- 针对CMS中的tag标签理解
针对CMS的tag标签有以下解释: 什么tag标签? TAG标签是一种由自定义的一种标签,要比分类更加的准确,可以概括文章主要内容的关键词. 运用TAG标签,可以使网站的文章更容易被搜索引擎检索到.百 ...
- [maven] dependency标签理解
在maven pom.xml文件中最多的就是dependency标签,我们用maven管理我们项目的依赖.这篇文章简单介绍dependency标签内部各个子标签的意义. 下面是dependency标签 ...
- tomcat设置默认欢迎页、server.xml配置文件中的标签理解
一:要求:输入网址,不加文件名便可以访问默认页面 (1)项目中只有静态文件 方法:更改tomcat下的conf目录下的web.xml文件,如下图: <welcom-file-list>元素 ...
- thinkPHP5.0 volist标签理解
{volist name="list" id="vo" offset="5" length="10"} .... {/v ...
- 超全面的JavaWeb笔记day13<JSTL&自定义标签>
1.JSTL标签库(重点) core out set remove url if choose when otherwise forEach fmt formatDate formatNumber 2 ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- HTML——表单标签
表单标签(掌握) 现实中的表单,类似我们去银行办理信用卡填写的单子. 如下图: 目的是为了收集用户信息. 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单. 在HTML中,一个完 ...
- 0007 表单标签(form、select)
目标: 能写出最常用的注册类表单 能说出input表单常见属性 现实中的表单,类似我们去银行办理信用卡填写的单子. 如下图 作用: 表单目的是为了收集用户信息. 在我们网页中, 我们也需要跟用户进行交 ...
- CSS常见问题及兼容性
CSS常见问题 1 (IE6,7)H5标签兼容 解决方法1:(只显示核心代码) 1<script> ; ; ; ;;;};;;;;;;; ...
随机推荐
- .NET Framework3.0/3.5/4.0/4.5新增功能摘要
Microsoft .NET Framework 3.0 .NET Framework 3.0 中增加了不少新功能,例如: Windows Workflow Foundation (WF) Windo ...
- 【CefSharp】 禁用右键菜单 与 控制弹出窗口的方式(限版本39.0.0.1)
这周没什么时间,一开始就在忙一些CefSharp的事情,Win10的研究就放了下来,CefSharp的资料挺少的,但好在是开源的,可以我们便宜的折腾.因为两个的内容都不多,我就合成一篇文章啦. 这还里 ...
- 解决Activator X for bundle Y is invalid 以及 Activator not found
如果没有发现编译期异常(就是导航栏项目上有红叉,红感叹号),那么Activator X for bundle Y is invalid和Activator not found这两个异常通常发生在ecl ...
- REST建模语言RAML介绍
原创文章转载请注明出处:@协思, http://zeeman.cnblogs.com RAML是什么? RAML是一种简洁的RESTful API描述性语言,它基于 YAML和JSON这样的公 ...
- [我给Unity官方视频教程做中文字幕]beginner Graphics – Lessons系列之摄像机介绍Cameras
[我给Unity官方视频教程做中文字幕]beginner Graphics – Lessons系列之摄像机介绍Cameras 最近得到一些Unity官方视频教程,一看全是纯英文的讲解,没有任何字幕或者 ...
- Redis的使用模式之计数器模式实例
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/123.html?1455853785 Redis 是目前 NoSQL 领域 ...
- [数据库连接池] Java数据库连接池--DBCP浅析.
前言对于数据库连接池, 想必大家都已经不再陌生, 这里仅仅设计Java中的两个常用数据库连接池: DBCP和C3P0(后续会更新). 一. 为何要使用数据库连接池假设网站一天有很大的访问量,数据库服务 ...
- Storm 实战:构建大数据实时计算
Storm 实战:构建大数据实时计算(阿里巴巴集团技术丛书,大数据丛书.大型互联网公司大数据实时处理干货分享!来自淘宝一线技术团队的丰富实践,快速掌握Storm技术精髓!) 阿里巴巴集团数据平台事业部 ...
- FIR.im Weekly - 这是多产的一周
前方干货颇多,请备好小板凳,泡好茶,慢慢看. 上周四到周六(23号-25号),由 infoQ 主办的 QCon 在北京召开,各技术大牛围绕敏捷开发.技术架构.开发实践等话题进行了技术分享与探讨. QC ...
- inoic start projectname sidemenu报错 - Error: Cannot find module 'lodash._baseslice'
inoic start projectname sidemenu报错 - Error: Cannot find module 'lodash._baseslice' 在公司的电脑上出现过这个错误,后来 ...
