微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。
废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。
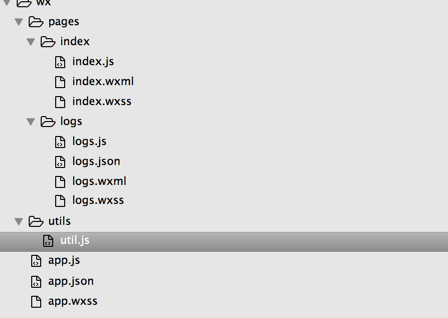
文件基本结构:

先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
我理解app.js为入口初始化文件,也是提供全局API拓展的地方。下边分析下自带的几个方法和属性
onLaunch钩子函数会在小程序初始化完成后会自动执行一次,然后在小程序生命周期里如果你不主动调用onLaunch,它就不会在执行。
var logs = wx.getStorageSync('logs') || []获取本地缓存中的logs属性,如果值为空,那么设置logs=[] 与HTML5中的localStorage作用相似
logs.unshift(Date.now()) 当前登录时间添加到数组中
wx.setStorageSync('logs', logs) 将数据存入本地缓存,因为wx为全局对象,所以可以在其他文件中直接调用wx.getStorageSync('logs')获取本地缓存数据
getUserInfo函数,顾名思义就是获取登录用户信息,相当于此函数提供了获取用户信息的接口,其他页面不调用自然不会执行。其他页面通过getApp().getUserInfo(function(userinfo){console.log(userinfo);})这种方式调用该方法,获取用户信息。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}
globalData对象用来存储全局数据,在其他地方调用
然后简要分析下app.json文件,该文件作用是对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等、
最重要的是pages属性,必填,为数组,数组内的元素为字符串性文件路径,指定小程序由哪些页面组成,第一项必须是小程序初始页面。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
然后来看下项目index和logs文件夹。微信小程序初始项目把每个页面相关的js、wxss、wxml放在各自的文件,这样看起来结构清晰明朗很多。
先来看index文件夹,即小程序初始页面。index文件夹下为index.js、index.wxml、index.wxss三个小文件。小程序把js、css、html代码分离开来,放在独自的文件里,各司其职。js和样式表文件名必须与当前文件夹的wxml文件名保持一致,这样才能保证js和样式表的效果能够在页面中显现出来。我很欣赏这样的设计理念,整齐划一,职责明确,减轻代码设计复杂度。
index.wxml,这就是常见的模板文件,数据驱动,有过前端mvc、mvvm项目开发的对这个一定不会陌生,毕竟这是基于react开发的。
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js,与reaact用法几无二异,换汤不换药。page()来注册一个页面。接受一个 OBJECT 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss文件只渲染当前所属页面,会覆盖全局app.wxss同一样式。
再分析下logs日志文件夹,logs文件夹下为logs.wxml、logs.js、logs.wxss、logs.json,同理保证同名,才能完成效果渲染。
logs.wxml文件
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为
遍历元素起一个变量名,方便引用。
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})
logs.json文件
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}
基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。
小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!小程序官方文档地址
微信小程序前端源码逻辑和工作流的更多相关文章
- 如何抓取微信小程序的源码?
一.引言: 在工作中我们会想把别人的代码直接拿过来进行参考,当然这个更多的是前端代码的进行获取. 那么微信小程序的代码怎么样获取呢? 参考 https://blog.csdn.net/qq_4113 ...
- 微信小程序实例源码大全
微信小程序实例源码大全下载 微信小应用示例代码(phodal/weapp-quick)源码链接:https://github.com/phodal/weapp-quick 微信小应用地图定位demo( ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序github源码
https://github.com/justjavac/awesome-wechat-weapp https://www.cnblogs.com/tuyile006/p/6268961.html h ...
- 微信小程序实例源码大全下载
小程序QQ交流群:131894955 小程序开发直播腾讯课堂: https://edu.csdn.net/course/detail/6743 微信小程序实例源码大全下载 微信小应用示例代码(p ...
- 120多套各种类别微信小程序模板源码打包下载
120多套各种类别微信小程序模板源码打包下载,以下是部分截图欢迎下载!120多套各种类别微信小程序模板源码打包下载 下载地址:https://pan.baidu.com/s/1Cfqyc9p2ZDOc ...
- 微信小程序实例源码大全2
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 小程序 获取微信小程序的源码
1.微信小程序是以wxapkg可执行文件的形式存在本地的 2.网上有工具可以把wxapkg文件还原成源代码: https://github.com/qwerty472123/wxappUnpacker ...
- 微信小程序支付源码,后台服务端代码
作者:尹华南,来自原文地址 微信小程序支付绕坑指南 步骤 A:小程序向服务端发送商品详情.金额.openid B:服务端向微信统一下单 C:服务器收到返回信息二次签名发回给小程序 D:小程序发起支付 ...
随机推荐
- .NET 基础 一步步 一幕幕[面向对象之方法、方法的重载、方法的重写、方法的递归]
方法.方法的重载.方法的重写.方法的递归 方法: 将一堆代码进行重用的一种机制. 语法: [访问修饰符] 返回类型 <方法名>(参数列表){ 方法主体: } 返回值类型:如果不需要写返回值 ...
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- Python碎碎念
1. 如何添加路径 主要有以下两种方式: 1> 临时的 import sys sys.path.append('C:\Users\Victor\Desktop') 2> 永久的 在Linu ...
- Opserver开源的服务器监控系统(ASP.NET)
Opserver是Stack Exchange下的一个开源监控系统,系统本身由C#语言开发的ASP.NET(MVC)应用程序,无需任何复杂的应用配置,入门很快.下载地址:https://github. ...
- ajax请求和aspx返回数据
ajax请求: $(function () { $.ajax({ url: "index.aspx?method=send", ...
- Mybatis批量删除
<delete id="deleteByStandardIds"> delete from t_standard_catalog where standard_id i ...
- 简单分析JavaScript中的面向对象
初学JavaScript的时候有人会认为JavaScript不是一门面向对象的语言,因为JS是没有类的概念的,但是这并不代表JavaScript没有对象的存在,而且JavaScript也提供了其它的方 ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- Atiti.大企业病与小企业病 大公司病与小公司病
Atiti.大企业病与小企业病 大公司病与小公司病 1. 大企业病,一般会符合机构臃肿 .多重领导 .人才流失的特点.1 2. 大企业病避免方法1 3. 小企业病 1 3.1.1. 表现1 4. 如何 ...
- 命名sql数据集
所谓的命名sql其实也就是数据库里的sql语句,普元EOS里做了一定的封装,以方便在程序中的使用. 命名SQL的基本元素包括: 1. <parameterMap> parameterMap ...
