Bootstrap插件系列——Bootstrap-table初始化、分页、客户端搜索、服务端搜索
又好久不写博客,最近项目都是用的bootstrap的样式,不出意外,应该是要在bootstrap的道路上越走越远了,所以下定决心,把bootstrap的插件都好好学学。
昨天写了boostrap-table的范例,拿出来给大家分享一下,如果有不对的地方,还请大家指正以及多多包含~
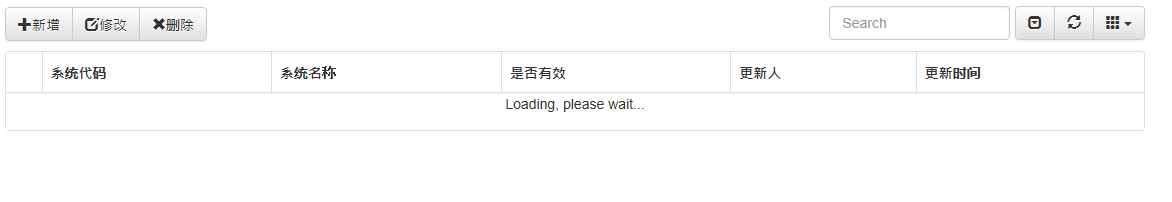
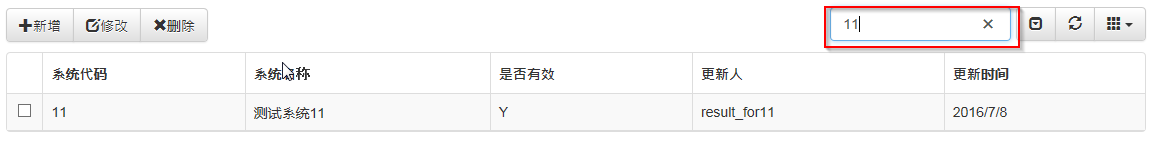
先上效果图:
1.进入页面,根据指定的URL加载数据(json格式)

2.加载成功,根据$table.bootstrapTable({options})显示表格样式。

感觉还是挺漂亮的哈,OK,下面贴代码解释功能。
开始之前,当然要引用js啦
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
html代码,一是指定table要使用的工具栏,而是写一个空的table
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toobar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span>修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span>删除
</button>
</div>
<table id="myTable"></table>
</div>
</div>
dom
js代码,使用("#table").bootstraptable({options})填充table
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行换色
cache: false,//禁用缓存
pagination: true,//启动分页
sidePagination: 'client',//分页方式
pageNumber: ,//初始化table时显示的页码
pageSize: ,//每页条目
showFooter: false,//是否显示列脚
showPaginationSwitch: true,//是否显示 数据条数选择框
sortable: false,//排序
search: true,//启用搜索
showColumns: true,//是否显示 内容列下拉框
showRefresh: true,//显示刷新按钮
idField: 'SystemCode',//key值栏位
clickToSelect: true,//点击选中checkbox
singleSelect: true,//启用单行选中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系统代码',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系统名称'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新时间'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});
js
其中URL是table 数据源地址,如果table启动了分页功能,后台取数据的方法要加上limit、offset两个int类型的参数,这里把后台代码也贴一下。
public JsonResult GetTestData(int limit, int offset)
{
BugzillaModelContainer db = new BugzillaModelContainer();
List<B_SystemInfo> systemInfo = db.B_SystemInfo.ToList();
for (int i = ; i < ; i++)
{
B_SystemInfo tempSystem = new B_SystemInfo();
tempSystem.SystemCode = (i + ).ToString();
tempSystem.SystemDesc = "测试系统" + (i + ).ToString();
tempSystem.Isvalid = "Y";
tempSystem.UUser = "result_for" + (i + ).ToString();
tempSystem.UDate = System.DateTime.Now.ToShortDateString();
systemInfo.Add(tempSystem);
} var total = systemInfo.Count();
var rows = systemInfo.Skip(offset).Take(limit).ToList();
return Json(systemInfo, JsonRequestBehavior.AllowGet);
}
controller
offset表示从多少条数据开始取,limit表示取多少条数据。
客户端搜索只要设置search=true即可。

服务端搜索,需要设置参数。
首先设置
("#table").bootstraptable({queryParams: oTableInit.queryParams}),//传递参数(*)
然后获取查询的参数
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
systemcode: $("#systemcode").val(),
};
return temp;
};
通过button事件刷新table,重新获取数据源,即可。
$("#btnQuery").click(function () {
$table.bootstrapTable('refresh');
});
最后贴上全部html代码~
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toobar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span>修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span>删除
</button>
</div>
<table id="myTable"></table>
</div>
</div>
</div>
<script>
$(function () {
var itable = TableInit();
itable.Init();
});
var TableInit = function () {
var myTableInit = new Object();
myTableInit.Init = function () {
$("#myTable").bootstrapTable({
url: '/BootstrapTable/GetTestData',
method: 'get',
toolbar: '#toobar',//工具列
striped: true,//隔行换色
cache: false,//禁用缓存
pagination: true,//启动分页
sidePagination: 'client',//分页方式
pageNumber: ,//初始化table时显示的页码
pageSize: ,//每页条目
showFooter: false,//是否显示列脚
showPaginationSwitch: true,//是否显示 数据条数选择框
sortable: false,//排序
search: true,//启用搜索
showColumns: true,//是否显示 内容列下拉框
showRefresh: true,//显示刷新按钮
idField: 'SystemCode',//key值栏位
clickToSelect: true,//点击选中checkbox
singleSelect: true,//启用单行选中
columns: [{
checkbox: true
},
{
field: 'SystemCode',
title: '系统代码',
titleTooltip: 'young for you'
},
{
field: 'SystemDesc',
title: '系统名称'
},
{
field: 'Isvalid',
title: '是否有效'
},
{
field: 'UUser',
title: '更新人'
},
{
field: 'UDate',
title: '更新时间'
}],
onClickCell: function (field, value, row, $element) {
//alert(row.SystemDesc);
}
});
};
return myTableInit;
};
</script>
</body>
</html>
OK,今天就写到这儿了~下篇应该会写boostrap-table的行内编辑等内容~
Bootstrap插件系列——Bootstrap-table初始化、分页、客户端搜索、服务端搜索的更多相关文章
- BootStrap Table和Mybatis Plus实现服务端分页
一.后台java代码(Mybatis Plus分页) (1)Mybatis Plus分页的配置,在mybatis的xml文件中增加如下配置(Mybatis Plus官方文档:http://baomid ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- 面试官:为什么 TCP 三次握手期间,客户端和服务端的初始化序列号要求不一样?
大家好,我是小林. 为什么 TCP 三次握手期间,客户端和服务端的初始化序列号要求不一样的呢? 接下来,我一步一步给大家讲明白,我觉得应该有不少人会有类似的问题,所以今天在肝一篇! 正文 为什么 TC ...
- java客户端与服务端交互通用处理 框架解析
一.综述 java 客户端与服务端交互过程中,采用NIO通讯是异步的,客户端基本采用同一处理范式,来进行同异步的调用处理. 处理模型有以下几个要素: 1. NIO发送消息后返回的Future 2. 每 ...
- Netty入门之客户端与服务端通信(二)
Netty入门之客户端与服务端通信(二) 一.简介 在上一篇博文中笔者写了关于Netty入门级的Hello World程序.书接上回,本博文是关于客户端与服务端的通信,感觉也没什么好说的了,直接上代码 ...
- Netty实现客户端和服务端通信简单例子
Netty是建立在NIO基础之上,Netty在NIO之上又提供了更高层次的抽象. 在Netty里面,Accept连接可以使用单独的线程池去处理,读写操作又是另外的线程池来处理. Accept连接和读写 ...
- Netty入门——客户端与服务端通信
Netty简介Netty是一个基于JAVA NIO 类库的异步通信框架,它的架构特点是:异步非阻塞.基于事件驱动.高性能.高可靠性和高可定制性.换句话说,Netty是一个NIO框架,使用它可以简单快速 ...
- Netty4 学习笔记之二:客户端与服务端心跳 demo
前言 在上一篇Netty demo 中,了解了Netty中的客户端和服务端之间的通信.这篇则介绍Netty中的心跳. 之前在Mina 中心跳的使用是通过继承 KeepAliveMessageFacto ...
随机推荐
- Take advantage of “Integrated Calling” to know whom suspect talked to
A new feature in iOS 10 is "Integrated Calling". An integrated call from Chat App like Nav ...
- AC 设置DMZ口上网
- 阅读Python官方文档心得
我会每天都阅读一些python的官方文档,并每天更新心得体会. -------------------------------------------------2016.12.08--------- ...
- js点击打开一个固定宽高的网页
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 转 LoadRunner 技巧之THML 与 URL两种录制模式分析
Loadrunner的Virtual User Generator 提供人脚本的录制功能,对于初学者来说,这大大的降低了编写脚本的门槛,loadrunner提供两种录制脚本的方式:Html_based ...
- java中值传递和引用传递
最近工作中使用到了值传递和引用传递,但是有点懵,现在看了下面的文章后清晰多了.一下是文章(网摘) 1:按值传递是什么 指的是在方法调用时,传递的参数是按值的拷贝传递.示例如下: public clas ...
- VUE 入门基础(9)
十一,深入响应式原理 声明响应式属性 由于Vue不允许动态添加根级响应式属性,所以你必须在初始化实例钱声明根级响应式属性,哪怕只有一个空值. var vm = new Vue({ data:{ // ...
- 关于C转汇编(转自网上)
②在KILE软件的菜单中,选择Project-->Options for Target 'Target 1',-->Listing选择Assembly code就能生产*.LST文件.在 ...
- 动态加载script文件的两种方法
第一种就是利用ajax方式,把script文件代码从后台加载到前台,然后对加载到的内容通过eval()执行代码.第二种是,动态创建一个script标签,设置其src属性,通过把script标签插入到页 ...
- 在android开发中使用multdex的方法-IT蓝豹为你整理
Android系统在安装应用时,往往需要优化Dex,而由于处理工具DexOpt对id数目的限制,导致其处理的数目不能超过65536个,因此在Android开发中,需要使用到MultiDex来解决这个问 ...
