Android图片加载库的理解
前言
内容目录
- ImageLoader设计原理
- ImageLoader流程图
- ImageLoader的使用
- ImageLoader优化
- Fresco介绍
- 图片策略优化
- 小结
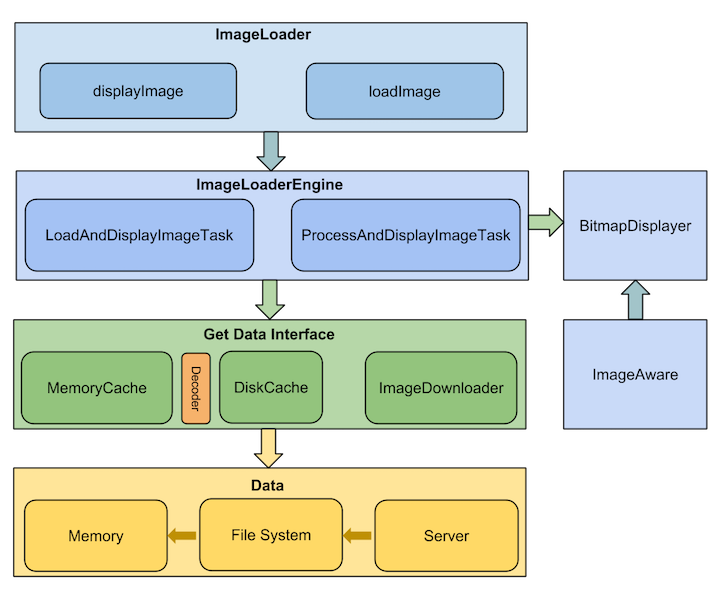
ImageLoader设计原理
ImageLoader的工作原理:在显示图片的时,它会先在内存中查找,如果没有就去本地查找,如果还没有,就开一个新的线程去下载这张图片,下载成功会把图片同时缓存在内存和本地。


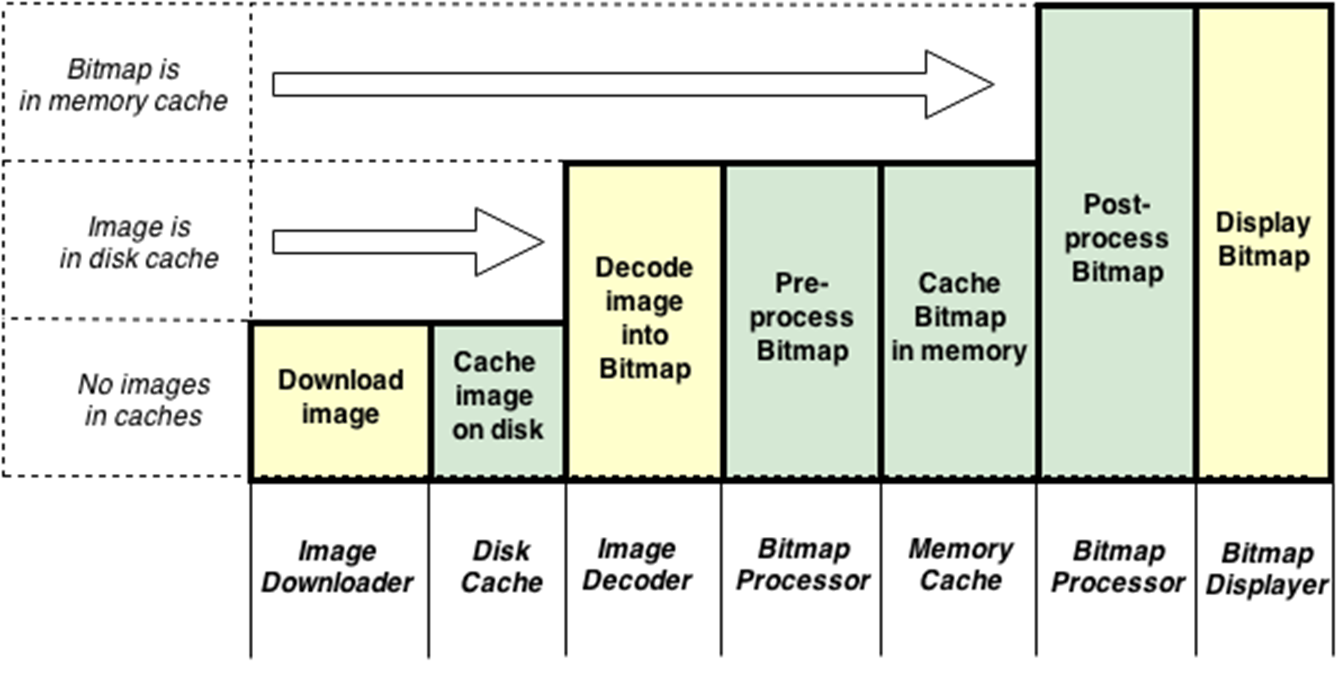
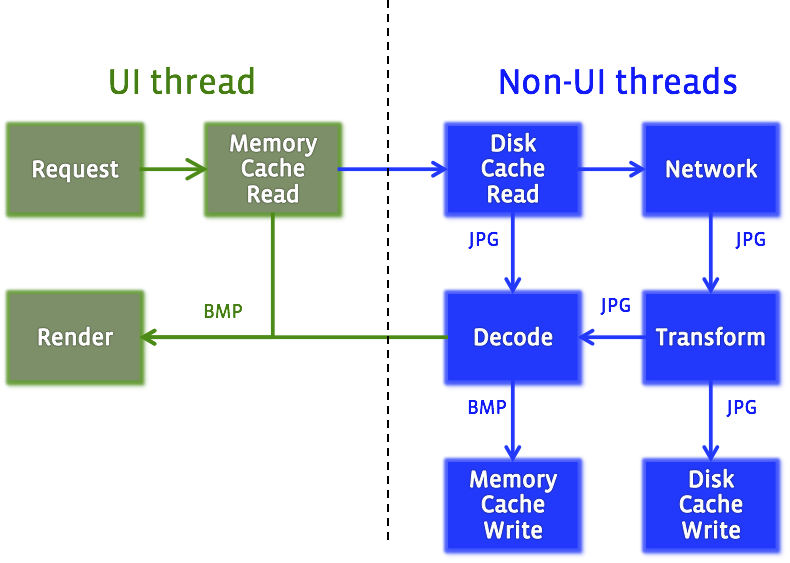
ImageLoader流程图


ImageLoader的使用
- ImagaLoaderConfiguaration——对图片缓存进行总体配置,包含内存缓存的大小,本地缓存的大小和位置、日志、下载策略(FIFO还是LIFO)等。
- ImageLoader——一般使用displayImage来把URL对应的图片显示在ImageView上。
- DisplayImageOptions——在每个页面需要显示图片的地方,控制如何显示的细节,比如指定下载时的默认图、是否将缓存放到内存或本地磁盘。
从三者的协作关系上看,他们有点像厨房规定、厨师、客户个人口味之间的关系。ImageLoaderConfiguration就像是厨房里面的规定,每一个厨师要怎么着装,要怎么保持厨房的干净,这是针对每一个厨师都适用的规定,而且不允许个性化改变。ImageLoader就像是具体做菜的厨师,负责具体菜谱的制作。DisplayImageOptions就像每个客户的偏好,根据客户是重口味还是清淡,每一个imageLoader根据DisplayImageOptions的要求具体执行。
ImagaLoaderConfiguaration
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.// See the sample project how to use ImageLoader correctly.File cacheDir =StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config =newImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY-2) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(newLruMemoryCache(2*1024*1024))
.memoryCacheSize(2*1024*1024)
.memoryCacheSizePercentage(13) // default
.diskCache(newUnlimitedDiskCache(cacheDir)) // default
.diskCacheSize(50*1024*1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(newHashCodeFileNameGenerator()) // default
.imageDownloader(newBaseImageDownloader(context)) // default
.imageDecoder(newBaseImageDecoder()) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.writeDebugLogs()
.build();
DisplayImageOptions
每一个ImageLoader.displayImage(...)都可以使用DisplayImageOptions,具体配置代码如下:
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) // resource or drawable
.showImageForEmptyUri(R.drawable.ic_empty) // resource or drawable
.showImageOnFail(R.drawable.ic_error) // resource or drawable
.resetViewBeforeLoading(false) // default
.delayBeforeLoading(1000)
.cacheInMemory(false) // default
.cacheOnDisk(false) // default
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.considerExifParams(false) // default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
.bitmapConfig(Bitmap.Config.ARGB_8888) // default
.decodingOptions(...)
.displayer(new SimpleBitmapDisplayer()) // default
.handler(new Handler()) // default
.build();
ImageLoader
ImageLoader imageLoader = ImageLoader.getInstance(); // Get singleton instance
// Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view
// which implements ImageAware interface)
imageLoader.displayImage(imageUri, imageView);
又或者直接
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
ImageLoader优化
protected void onDestroy() {
//回收该页面缓存在内存的图片
imageLoader.clearMemoryCache();
super.onDestroy();
}
Fresco介绍
Fresco 是一个强大的图片加载组件。它是Facebook开源的图片加载库
Fresco 中设计有一个叫做 image pipeline 的模块。它负责从网络,从本地文件系统,本地资源加载图片。为了最大限度节省空间和CPU时间,它含有3级缓存设计(2级内存,1级文件)。
Fresco 中设计有一个叫做 Drawees 模块,方便地显示loading图,当图片不再显示在屏幕上时,及时地释放内存和空间占用。
Fresco 支持 Android2.3(API level 9) 及其以上系统。


为了下载网络图片,请确保在 AndroidManifest.xml 中有以下权限:
<uses-permission android:name="android.permission.INTERNET"/>
在 Application 初始化时,在应用调用 setContentView() 之前,进行初始化:
Fresco.initialize(context);
在xml布局文件中, 加入命名空间:
<!-- 其他元素 -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto">
加入SimpleDraweeView: <com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="20dp"
android:layout_height="20dp"
fresco:placeholderImage="@drawable/my_drawable"
/>
开始加载图片
Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/fresco-logo.png");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
图片策略优化
- 要确保下载的每张图,都符合ImageView控件的大小。可以事先准备很多套不同的分辨率的图片,然后每次根据URL请求图片时,都要额外在URL上加两个参数,width和height,从而要求服务器返回其中某一个张图,比如:http://www.aaa.com/a.png?width=100&height=50
- 低流量模式。在2G和3G网络环境下,我们应该适当降低图片的质量,降低图片质量,相应的图片大小也会降低,简称低流量模式,比如在请求网址中再添加一个参数,叫做quality,在2G网络下这个值为50%,在3G网络情况下,这个值为70%,这样就会将JPG图片质量降低为50%或70%。
- 极速模式。发现在2G和3G网络环境下,大部分用户对图片不感兴趣,我们可以设计一些只有文字的页面,这种页面称呼为极速模式,以节省流量。
小结
本篇主要介绍了第三方图片加载库的原理和使用方法,特别是ImageLoader的介绍,因为图片显示在APP中是很常见的应用场景,况且ImageLoader已经封装好了一些类和方法。我们可以直接拿来用了。而不用重复去写了。如果自己去写一个的话,这方面的程序还是比较麻烦的,要考虑多线程缓存,内存溢出等很多方面,再说这么多程序都在用,说明稳定性还是可靠的,类似这种工具类能用稳定成熟的,我们作为一名开发人员,专注度还是在应用业务开发上。
阅读扩展
Android图片加载库的理解的更多相关文章
- fackbook的Fresco (FaceBook推出的Android图片加载库-Fresco)
[Android开发经验]FaceBook推出的Android图片加载库-Fresco 欢迎关注ndroid-tech-frontier开源项目,定期翻译国外Android优质的技术.开源库.软件 ...
- Android 图片加载库Glide 实战(二),占位符,缓存,转换自签名高级实战
http://blog.csdn.net/sk719887916/article/details/40073747 请尊重原创 : skay <Android 图片加载库Glide 实战(一), ...
- FaceBook推出的Android图片加载库-Fresco
FaceBook推出的Android图片加载库-Fresco 原文链接:Introducing Fresco: A new image library for Android 译者 : ZhaoKai ...
- Fresco-FaceBook推出的Android图片加载库
在Android设备上面,快速高效的显示图片是极为重要的.过去的几年里,我们在如何高效的存储图像这方面遇到了很多问题.图片太大,但是手机的内存却很小.每一个像素的R.G.B和alpha通道总共要占用4 ...
- Android图片加载库Fresco
在Android设备上面,快速高效的显示图片是极为重要的.过去的几年里,我们在如何高效的存储图像这方面遇到了很多问题.图片太大,但是手机的内存却很小.每一个像素的R.G.B和alpha通道总共要占用4 ...
- android图片加载库Glide
什么是Glide? Glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中. Glide ...
- android 图片加载库 Glide 的使用介绍
一:简介 在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech.这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会 ...
- Android图片加载库:最全面的Picasso讲解
前言 上文已经对当今 Android主流的图片加载库 进行了全面介绍 & 对比 如果你还没阅读,我建议你先移步这里阅读 今天我们来学习其中一个Android主流的图片加载库的使用 - Pica ...
- Android图片加载框架最全解析(二),从源码的角度理解Glide的执行流程
在本系列的上一篇文章中,我们学习了Glide的基本用法,体验了这个图片加载框架的强大功能,以及它非常简便的API.还没有看过上一篇文章的朋友,建议先去阅读 Android图片加载框架最全解析(一),G ...
随机推荐
- CSS 布局入门
概述 Web 兴起之后,关于CSS的介绍和学习资料已经铺天盖地. 本文不涉及具体的CSS语法之类的,而是希望从初学者的角度,让没有接触或很少接触CSS的人能快速的了解 CSS 到底是什么以及如何使用. ...
- 桌面 透明 三角形 分层窗口 DX
//桌面 透明 三角形 分层窗口 DX //IDirect3DSurface9 GetDC UpdateLayeredWindow #include <Windows.h> #includ ...
- 创建widget
1. 定义方法 def predictAll(tickers, startdt='36', enddt = 'today', predictdays = 1): if enddt == 'today' ...
- 【腾讯bugly干货】QQ空间直播秒开优化实践
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址为:http://bugly.qq.com/bbs/forum.php?mod=viewthread&tid=1204&am ...
- STC12C5A60S2笔记2(存储)
STC12C5A60S2单片机分为4个物理上独立的存储区域: 1. 程序flash存储器(60KB) 程序Flash存储器用以存储用户程序及数据.单片机复位后默认从0000H单元开始执行指令. 1) ...
- C#Light 再推荐,顺便介绍WP8 功能展示项目
由于在项目中验证了C#Light脚本,C#Light的健壮和稳定程度已经得到了很大的提升. 现在可以更好的把C#Light介绍给大家使用,同时也有更多的自信,告诉大家这是一个已经具有商业价值的类库. ...
- Git学习笔记(7)——多人协作
本文主要记录了,多人协作时,产生冲突时的解决情况. 多人环境创建 首先我们需要模拟一个多人环境.前面的Git的学习都是在Ubuntu上面,现在我们也搭建一个win环境吧.安装win环境下的Git,很简 ...
- ehcache2拾遗之write和load
问题描述 在cache系统中writeThrough和writeBehind是两个常用的模式. writeThrough是指,当用户更新缓存时,自动将值写入到数据源. writeBehind是指,在用 ...
- java.rmi.NoSuchObjectException: no such object in table
jmx链接的时候,最简单的例子都行不通,郁闷,出现了: 参考:http://reiz6153.blog.163.com/blog/static/401089152009442723208/ 代码: M ...
- SVN 使用
我是一个前端,svn 的服务器配置也是后端弄好的,到底怎么弄的不清楚. 最开始是想和xcode关联起来,每次提交代码也方便,但是在Xcode里的偏好设置Accounts 模块 添加了SVN 服务端地址 ...
