Canvas 知识体系简单总结
Canvas 知识体系简单总结
标签(空格分隔): HTML5 Canvas
本文原创,如需转载,请注明出处
前言
知识点零零散散,一个上午整理了一下,内容不多,方便记忆。
本文不是教程,如需教程移步 MDN Canvas教程
Canvas 能干什么
个人把它分为以下几点
- 一个画板,能绘制复杂的图形,并应用各种样式。
- 能在画板中放置图片,并可操作图片的尺寸和每个像素。
- 鼠标事件能够访问到画板中的相应区域。
- 能把画板中的图画,转换为DataURL的形式。
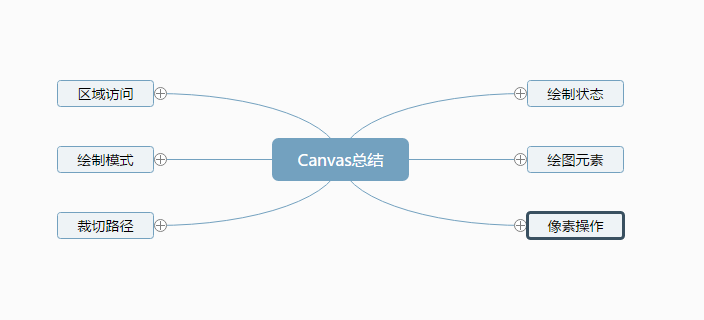
体系概览

把Canvas想象成一个画板
- 一个绘制状态,可类比画图工具中的工具栏
- 绘图元素,包括简单的图形,线条,复杂的组合,和图片
- 绘制模式,比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
- 裁切路径,只让画板的部分可见
- 像素操作,操作ImageData的像素,画板的一部分
- 区域访问,鼠标事件能够获取到所在的区域
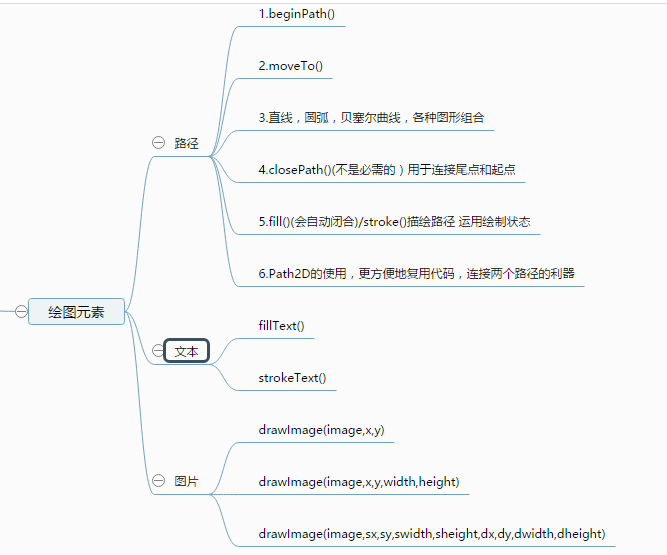
绘制元素

需要说明的是image的类型
- HTMLImageElement
- HTMLVideoElement
- HTMLCanvasElement
- ImageBitmap
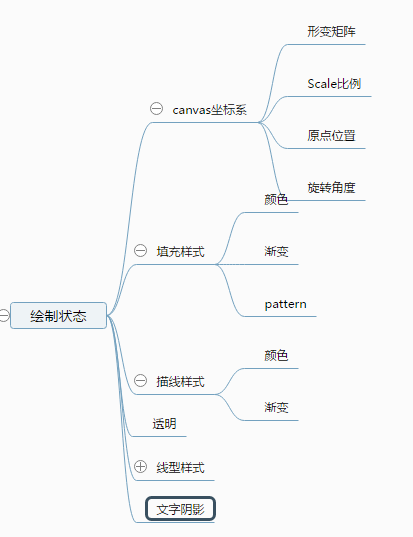
绘制状态

需说明的是,一个canvas只有一组绘制状态
区域访问
addHitRegion({id:'abc'})
鼠标事件能够获取到所在的区域
绘制模式
globalCompositeOperation
比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
裁剪路径
clip()
只让画板的部分可见
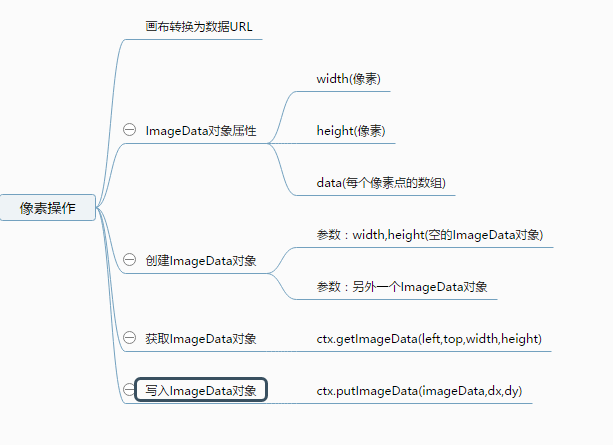
像素操作

本博客内容来源于http://www.cnblogs.com/ZxrGloria/p/5736794.html
如有侵权,请联系本人
Canvas 知识体系简单总结的更多相关文章
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- Atitit 知识图谱解决方案:提供完整知识体系架构的搜索与知识结果overview
Atitit 知识图谱解决方案:提供完整知识体系架构的搜索与知识结果overview 知识图谱的表示和在搜索中的展1 提升Google搜索效果3 1.找到最想要的信息.3 2.提供最全面的摘要.4 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- html5 canvas 实现一个简单的叮当猫头部
原文:html5 canvas 实现一个简单的叮当猫头部 html5的canvas是很强大的,今天也是温习了一下之前的基础知识,然后学着做了一个简单的小案例.虽然在这一块几乎空白,但还是乐于尝试... ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
随机推荐
- With great power comes great responsibility
We trust you have received the usual lecture from the local SystemAdministrator. It usually boils do ...
- .NET LINQ数据转换
使用 LINQ 进行数据转换 语言集成查询 (LINQ) 不仅可用于检索数据, 而且还是一个功能强大的数据转换工具. 通过使用 LINQ 查询,您可以将源序列用作输入,并采用多种方式修改它以 ...
- MVC学习笔记----缓存
http://www.cnblogs.com/darrenji/p/3683306.html 视图缓存 http://www.cnblogs.com/darrenji/p/3649994.html ...
- 【Java EE 学习 49 上】【Spring学习第一天】【基本配置】
一.HelloWorld 需要的jar文件(以2.5.5为例):spring.jar,common-logging.jar 1.新建类com.kdyzm.spring.helloworld.Hello ...
- python计算文件的md5值
前言 最近要开发一个基于python的合并文件夹/目录的程序,本来的想法是基于修改时间的比较,即判断文件有没有改变,比较两个文件的修改时间即可.这个想法在windows的pc端下测试没有问题. 但是当 ...
- 使用脚本自动配置matlab安装libsvm和随机森林工具箱
前言 支持向量机(SVM)和随机森林 都是用于分类的机器学习算法. 这里我需要对网上的工具箱在matlab中进行配置. 效果演示: 1.双击运行“自动配置.bat” 2.matlab会自动启动,手动配 ...
- UDK游戏开发基础命令
编译 增量重新编译Debug版本UnrealScript脚本 UDK.exe make -debug 增量重新编译Release版本UnrealScript脚本 UDK.exe make ...
- VBA: Cant find project or librar
Appears OK to me but the error message " Cant find project or library." suggests it could ...
- CodeForces 514B
B. Han Solo and Lazer Gun time limit per test 1 second memory limit per test 256 megabytes input sta ...
- PHP生成验证码及单实例应用
/* note: * this 指向当前对象本身 * self 指向当前类 * parent 指向父类 */ /* 验证码工具类 * @author pandancode * @date 20150- ...
